[TOC]
> 分類輪播用的是swiper組件
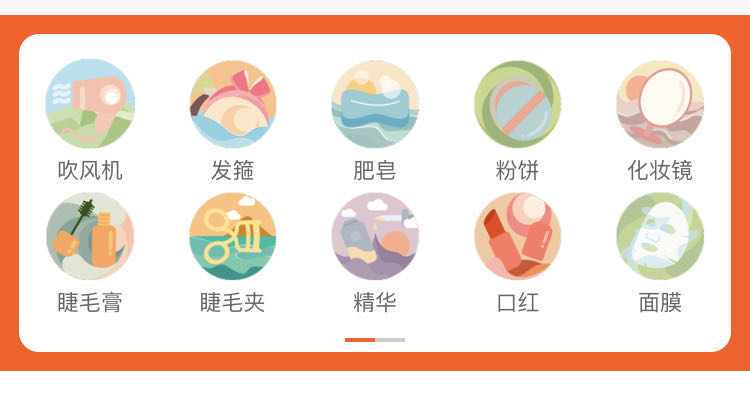
## 展示效果

## test.vue
~~~
<template>
<view>
<view class="category">
<view class="box">
<swiper class="swiper" duration="300" :style="{ height: categoryHeight }" @change="categoryChange">
<swiper-item v-for="(page, pageindex) in categoryList" :key="pageindex" >
<view class="category-list">
<view class="icon" v-for="category in page" :key="category.cat_id" @tap="toCategory(category)">
<image mode="widthFix" :src="category.img" @load="categoryImgLoad"></image>
<view>{{ category.title }}</view>
</view>
</view>
</swiper-item>
</swiper>
<view class="dots">
<view v-for="(page, pageindex) in categoryList" :key="pageindex" :class="{ active: pageindex == currentPageindex }"></view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data(){
return {
categoryHeight: '150px',
currentPageindex: 0,
categoryList: [
[//第一頁
{ cat_id: 0, img: '../../static/HM-shophome/category-img/0.png', title: '吹風機' },
{ cat_id: 1, img: '../../static/HM-shophome/category-img/1.png', title: '發箍' },
{ cat_id: 2, img: '../../static/HM-shophome/category-img/2.png', title: '肥皂' },
{ cat_id: 3, img: '../../static/HM-shophome/category-img/3.png', title: '粉餅' },
{ cat_id: 4, img: '../../static/HM-shophome/category-img/4.png', title: '化妝鏡' },
{ cat_id: 5, img: '../../static/HM-shophome/category-img/5.png', title: '睫毛膏' },
{ cat_id: 6, img: '../../static/HM-shophome/category-img/6.png', title: '睫毛夾' },
{ cat_id: 7, img: '../../static/HM-shophome/category-img/7.png', title: '精華' },
{ cat_id: 8, img: '../../static/HM-shophome/category-img/8.png', title: '口紅' },
{ cat_id: 9, img: '../../static/HM-shophome/category-img/9.png', title: '面膜' }
],
[//第二頁
{ cat_id: 10, img: '../../static/HM-shophome/category-img/10.png', title: '面霜' },
{ cat_id: 11, img: '../../static/HM-shophome/category-img/11.png', title: '乳液' },
{ cat_id: 12, img: '../../static/HM-shophome/category-img/12.png', title: '梳子' },
{ cat_id: 13, img: '../../static/HM-shophome/category-img/13.png', title: '刷子' },
{ cat_id: 14, img: '../../static/HM-shophome/category-img/14.png', title: '洗臉儀' },
{ cat_id: 15, img: '../../static/HM-shophome/category-img/15.png', title: '洗面奶' },
{ cat_id: 16, img: '../../static/HM-shophome/category-img/16.png', title: '香水' }
]
]
}
},
onLoad() {
this.$cache.set('taobaoId', 'xxxx212');
},
methods: {
//分類圖片加載完畢
categoryImgLoad(e){
this.categoryImg = this.categoryImg?this.categoryImg+1:1;
//完成加載11個分類圖片開始計算分類高度,若分類圖片不足10個則修改此處的10。
if(this.categoryImg==10){
this.getCategoryHeight();
}
},
//更新分類高度
getCategoryHeight() {
let view = uni.createSelectorQuery().select('.category-list');
view.fields(
{
size: true
},
data => {
this.categoryHeight = data.height + 'px';
}
).exec();
},
//更新分類指示器
categoryChange(event) {
this.currentPageindex = event.detail.current;
},
//分類跳轉
toCategory(e){
uni.showToast({title: e.title});
}
}
}
</script>
<style lang="scss">
.category {
width: 95%;
padding: 2.5vw 2.5vw;
background-color: #ff570a;
.box {
width: 100%;
border-radius: 20upx;
background-color: #ffffff;
.dots {
display: flex;
justify-content: center;
height: 15upx;
width: 100%;
view{
width: 30upx;
height: 5upx;
background-color: rgba(0, 0, 0, 0.2);
&.active {
background-color: #ff570a;
}
}
}
.swiper {
width: 100%;
padding: 10upx 0;
.uni-swiper-dot {
width: 20upx;
}
.category-list {
width: 100%;
height: auto;
display: flex;
justify-content: flex-start;
padding: 10upx 0;
flex-flow: wrap;
.icon {
width: 20%;
display: flex;
flex-flow: wrap;
justify-content: center;
font-size: 22upx;
color: #666;
image {
width: 70%;
height: 13.3vw;
}
view{
width: 100%;
display: flex;
justify-content: center;
}
}
}
}
}
}
</style>
~~~
## 參考文檔:
> https://ext.dcloud.net.cn/plugin?id=148
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
