> 有時候App里要求以圖表方式展示數據,比如柱狀圖、餅狀圖等,這個時候就需要用到uCharts
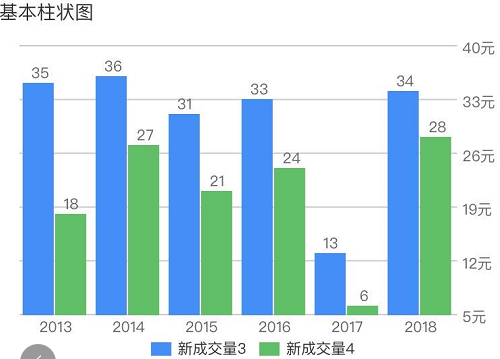
> 展示效果
> 
[TOC]
## 導入u-charts插件
> 插件地址:https://ext.dcloud.net.cn/plugin?id=271
> 將插件導入到 /components目錄下即可,至于引入,在頁面前端調用時import引入
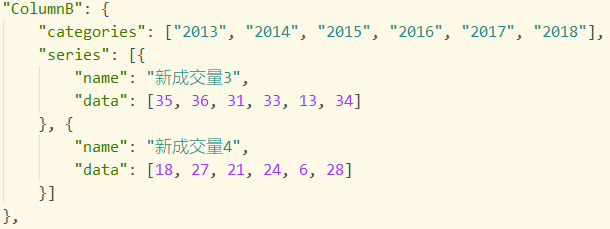
## 服務端返回的json
> 接口測試地址:https://www.ucharts.cn/data.json

## 頁面中進行使用
~~~
<template>
<view class="qiun-columns">
<view class="qiun-bg-white qiun-title-bar qiun-common-mt">
<view class="qiun-title-dot-light">基本柱狀圖</view>
</view>
<view class="qiun-charts">
<canvas canvas-id="canvasColumn" id="canvasColumn" class="charts" @touchstart="touchColumn"></canvas>
</view>
</view>
</template>
<script>
import uCharts from '@/components/u-charts/u-charts.js';
var _self;
var canvaColumn = null;
export default {
data() {
return {
cWidth: '',
cHeight: '',
pixelRatio: 1
}
},
onLoad() {
_self = this;
this.cWidth = uni.upx2px(750);
this.cHeight = uni.upx2px(500);
this.getServerData();
},
methods: {
getServerData() {
uni.request({
url: 'https://www.ucharts.cn/data.json',
data: {},
success: function(res) {
console.log(res.data.data)
let Column = {
categories: [],
series: []
};
//這里我后臺返回的是數組,所以用等于,如果您后臺返回的是單條數據,需要push進去
Column.categories = res.data.data.ColumnB.categories;
Column.series = res.data.data.ColumnB.series;
_self.showColumn("canvasColumn", Column);
},
fail: () => {
_self.tips = "網絡錯誤,小程序端請檢查合法域名";
},
});
},
showColumn(canvasId, chartData) {
canvaColumn = new uCharts({
$this: _self,
canvasId: canvasId,
type: 'column',
padding: [15, 5, 0, 15],
legend: {
show: true,
padding: 5,
lineHeight: 11,
margin: 0,
},
fontSize: 11,
background: '#FFFFFF',
pixelRatio: _self.pixelRatio,
animation: true,
categories: chartData.categories,
series: chartData.series,
xAxis: {
disableGrid: true,
},
yAxis: {
data: [{
position: 'right',
axisLine: false,
format: (val) => {
return val.toFixed(0) + '元'
},
}]
},
dataLabel: true,
width: _self.cWidth * _self.pixelRatio,
height: _self.cHeight * _self.pixelRatio,
extra: {
column: {
type: 'group',
width: _self.cWidth * _self.pixelRatio * 0.45 / chartData.categories.length
}
}
});
},
touchColumn(e) {
canvaColumn.showToolTip(e, {
format: function(item, category) {
if (typeof item.data === 'object') {
return category + ' ' + item.name + ':' + item.data.value
} else {
return category + ' ' + item.name + ':' + item.data
}
}
});
canvaColumn.touchLegend(e, {
animation: true
});
}
}
}
</script>
<style>
/*樣式的width和height一定要與定義的cWidth和cHeight相對應*/
.qiun-charts {
width: 750upx;
height: 500upx;
background-color: #FFFFFF;
}
.charts {
width: 750upx;
height: 500upx;
background-color: #FFFFFF;
}
</style>
~~~
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
