> uniapp已經封裝了微信、QQ、微博的分享SDK,開發者可以直接調用相關功能。
[TOC]
## 獲取appid和appsecret
> 在 manifest.json配置的相關信息需要打包后生效,真機運行仍然是HBuilder基座的設置,可使用[自定義基座包](http://ask.dcloud.net.cn/article/12723)調試
### 微信分享
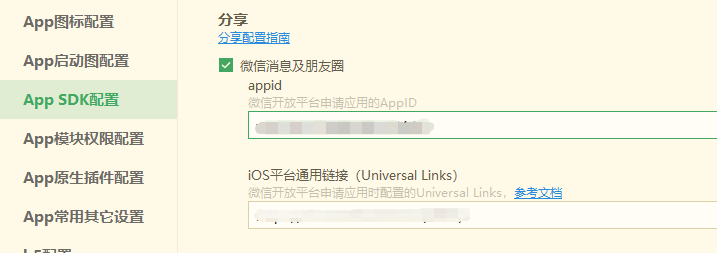
> **在 manifest.json 的 App SDK 配置里,勾選微信消息及朋友圈,并填寫 appid,如需在iOS平臺使用還需要配置通用鏈接**
> 微信appid申請教程:https://ask.dcloud.net.cn/article/208
> iOS平臺微信SDK配置通用鏈接:https://ask.dcloud.net.cn/article/36445

### 新浪微博分享
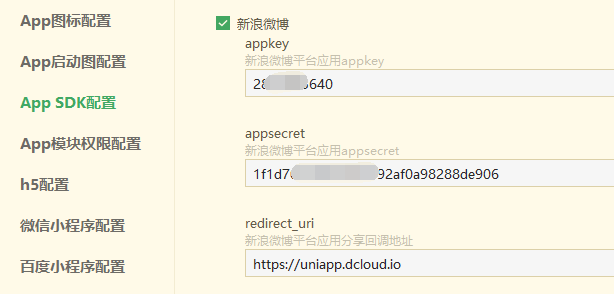
> **在 manifest.json 的 App SDK 配置里,勾選勾選新浪微博,并填寫相關appkey**
> 新浪微博 appkey 申請教程:https://ask.dcloud.net.cn/article/209

### QQ分享
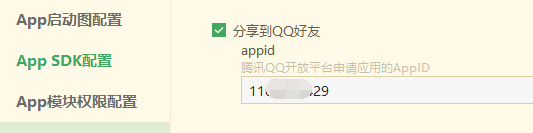
> **在 manifest.json 的 App SDK 配置里,勾選分享到QQ好友,并填寫相關appkey,QQ分享 appkey 申請步驟:**
> QQ appid申請教程:https://uniapp.dcloud.io/api/plugins/share?id=qq-%E5%88%86%E4%BA%AB

## 實例代碼
> > 該代碼會用到provider,具體值可參考《獲取服務提供商》篇
~~~
<template>
<view>
<!-- #ifdef APP-PLUS -->
<button type="default" @click="share">分享</button>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<button type="default" open-type="share">小程序分享</button>
<!-- #endif -->
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
// APP端的分享方式,小程序無法uni.share()的方式調用,只能 “用戶主動點擊觸發分享。可使用自定義按鈕方式 或監聽系統右上角的分享按鈕”
share() {
// 分享圖文代碼
uni.share({
provider: "weixin", //此處provider到https://uniapp.dcloud.io/api/plugins/provider獲取
scene: "WXSenceTimeline",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX開發uni-app,趕緊跟我一起來體驗!",
imageUrl: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
},
//設置小程序的分享信息
onShareAppMessage(res){
if (res.from === 'button') {// 來自按鈕分享
console.log(res.target)
}
return {
title: '自定義分享標題222',
path: '/pages/test/test?id=123'
}
}
}
}
</script>
~~~
> 參考文檔:https://uniapp.dcloud.io/api/plugins/share
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
