[TOC]
## HBuilder提供云打包和本地打包(離線打包)兩種方式
> * HBuilder提供的云打包對正常開發者是免費的,但過多浪費服務器資源會額外收費;用本地打包無任何限制。
> * 云打包的特點是DCloud官方配置好了原生的打包環境,可以把HTML等文件編譯為原生安裝包,對于不熟悉原生開發的前端工程師,云打包大幅降低了他們的使用門檻。
## 云打包—簽名證書
> 對于Android平臺,可以選擇使用DCloud生成的公用證書或自己生成的私有證書,兩者不影響安裝包的發布,唯一的差別就是證書中開發者和企業信息不同。
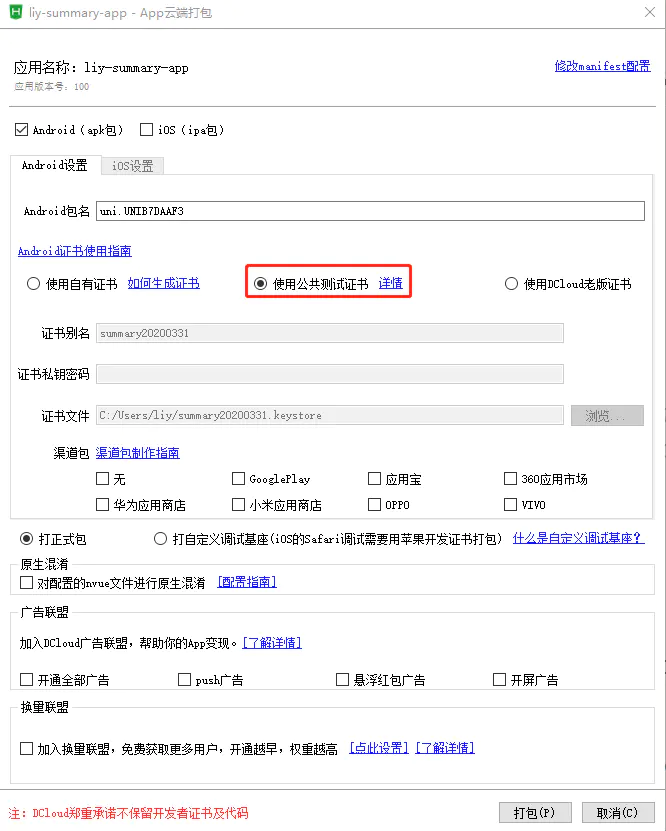
### 使用共有證書云打包
> 使用DCloud公有證書進行云打包:云打包時直接選擇使用公有證書即可

### 使用私有證書云打包
> 參考之前寫的 "自定義基座"章節
## 離線打包
> Android: https://nativesupport.dcloud.net.cn/AppDocs/package/android
> iOS: https://nativesupport.dcloud.net.cn/AppDocs/package/ios
## 進行打包的注意事項
> manifest.json 配置說明
> 1. 應用版本名稱、應用版本,每次發行時必須改變
> 2. 應用名稱、應用描述(最好填寫),便于iOS審核通過
> 3. 如果有數字類商品交易,iOS端必須要求使用蘋果支付,如果勾選了其他支付,審核不會通過
> 4. 最好把unipush勾選上,否則iOS審核時容易報錯“Missing Push Notification“,將“App SDK配置 -> 勾選unipush“、“App模塊權限配置 -> 勾選Push(消息推送)“
> 5. ios隱私訪問許可,如果用到了相應的權限需要進行對應描述設置,否則審核不通過。將“App模塊權限配置 -> iOS隱私信息訪問的許可描述“
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
