
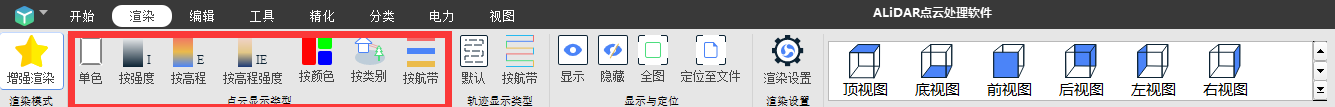
#### 單色
**功能:**將點云顯示類型恢復至默認類型。
**步驟**:
1. 點擊單色,點云顯示類型恢復至單色類型。效果如圖所示。

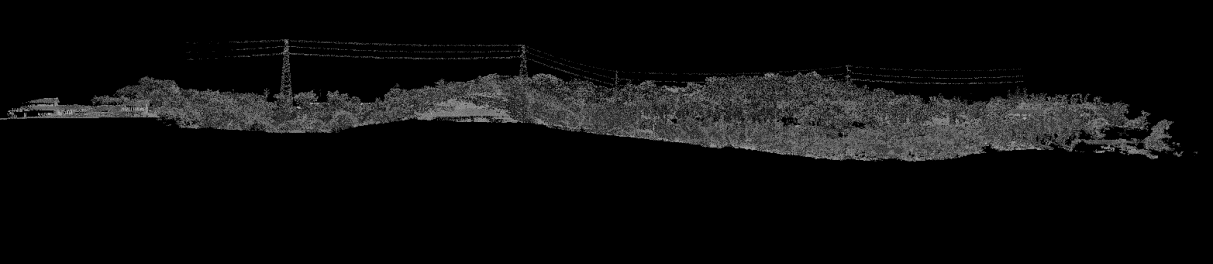
#### 按強度
**功能:**將點云數據的強度屬性映射到均勻變化的顏色區間,更直觀地顯示點云數據強度值變化。
**步驟**:
1. 點擊按鈕,點云數據按強度顯示,效果如圖所示。

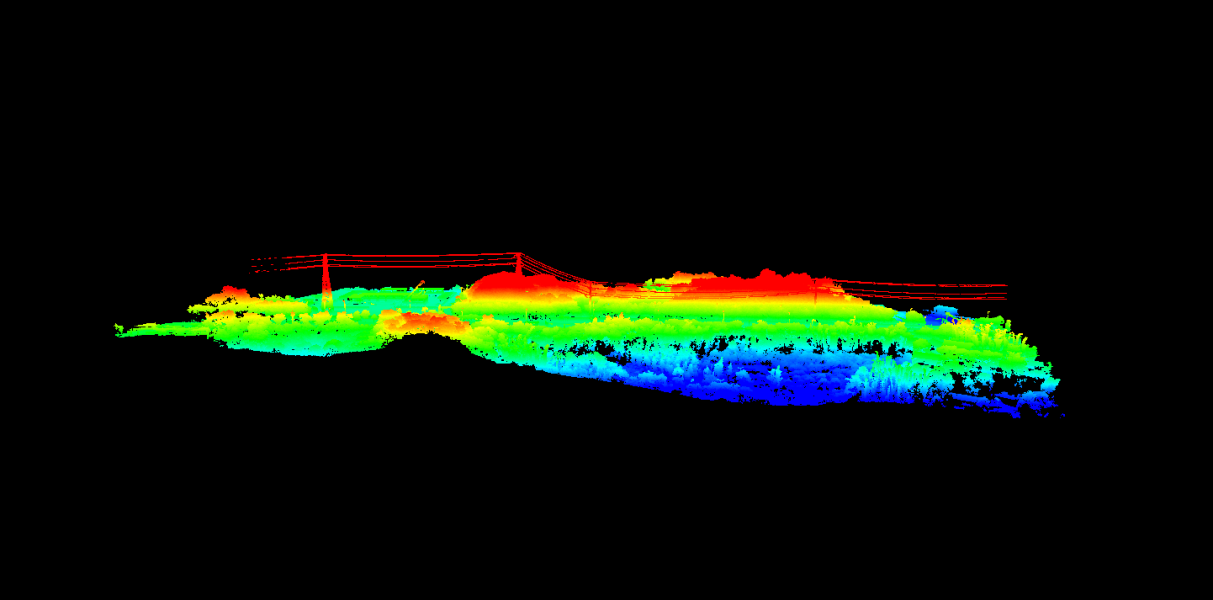
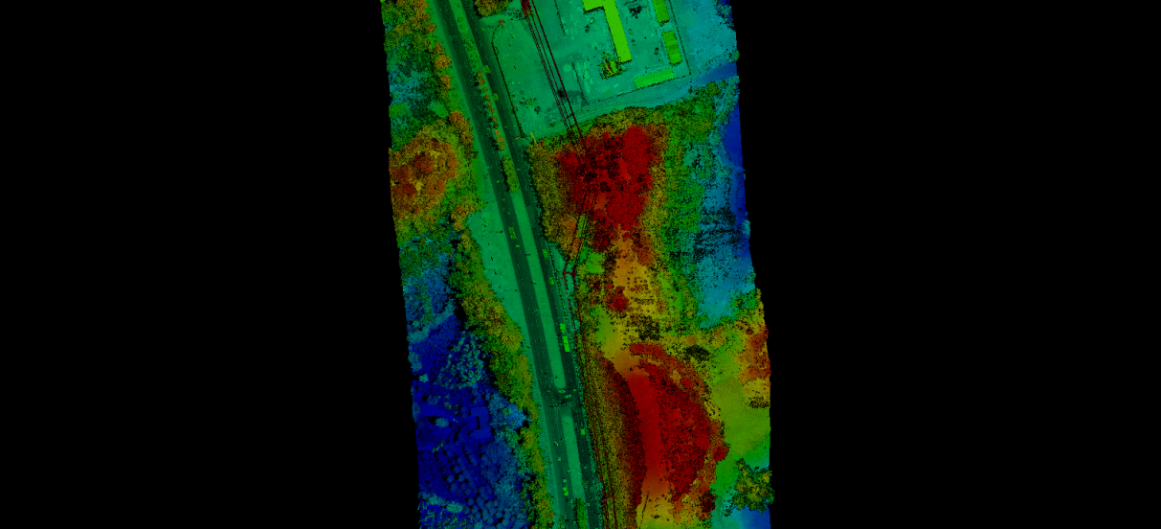
#### 按高程
**功能:**將點云數據的高程屬性映射到若干均勻變化的顏色區間,更直觀地
展示點云數據高程值變化。
**步驟**:
1. 點擊按鈕,點云數據按高程顯示,效果如圖所示。

#### 按高程強度
**功能:**綜合點云數據的高程屬性和強度屬性。映射到均勻變化的顏色區間,更加直觀地展示點數數據高程和強度的綜合,同時更清晰地展示地物類別和邊界。
步驟:
1. 點擊按鈕,點云數據按高程強度顯示,效果如圖所示。

#### 按顏色
**功能:**以點云數據本身的RGB顏色屬性繪制點云數據。
**步驟**:
1. 點擊按鈕,點云數據按顏色顯示,效果如圖所示。

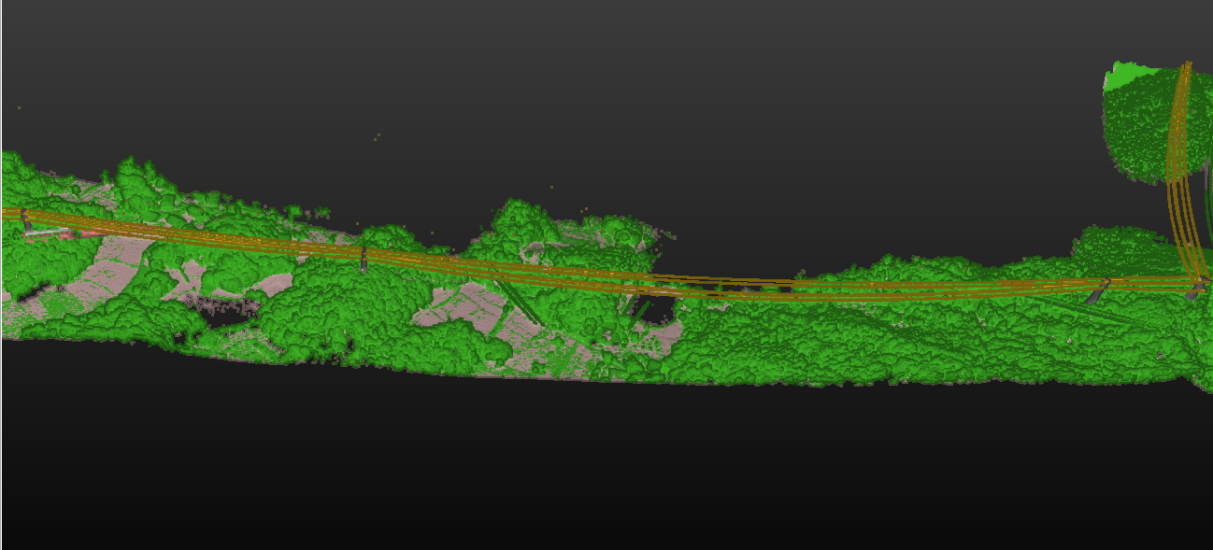
#### 按類別
**功能:**將點云數據的類別屬性映射到不同的顏色值,更加直觀地區分不同類別的點云數據。
**步驟**:
1. 點擊按鈕,點云數據按類別顯示,效果如圖所示。

#### 按航帶
**功能:**將點云數據的航帶信息映射到若干均勻變化的顏色區間,更直觀地
展示點云數據航帶分布情況。
**步驟**:
1. 點擊按鈕,點云數據按航帶顯示,效果如圖所示。

- 概況
- 安裝與激活
- 軟件安裝
- 軟件激活方法
- 激活碼申請
- 在線激活
- 離線激活
- 用戶登錄
- 模塊介紹
- 項目管理模塊
- 工作空間
- 項目
- 添加文件
- 更改文件
- 加載點云
- 停止任務
- 析出數據
- 文件屬性查看
- 選項
- 快捷操作
- 渲染模塊
- 渲染模式
- 點云顯示類型
- 軌跡顯示類型
- 顯示與定位
- 渲染設置
- 渲染視圖
- 編輯模塊
- 編輯模式
- 局部視圖
- 擴展選擇
- 選點類型
- 點操作
- 量測
- 保存編輯
- 控制點編輯
- 工具模塊
- 重采樣類型
- 按時間截取
- 數據分段
- 點云配準
- RGB更改
- 點云解析
- 精化模塊
- 精化方法
- 結果查看
- 分類模塊
- 分類方法
- 地物提取
- 電力模塊
- 添加文件
- 桿塔標記
- 電力切檔
- 電線補點
- 精細分類
- 矢量化
- 樹障分析
- 精細巡檢
- 視圖模塊
- 窗口視圖
- 軌跡管理器
- 主題
- 附錄
