
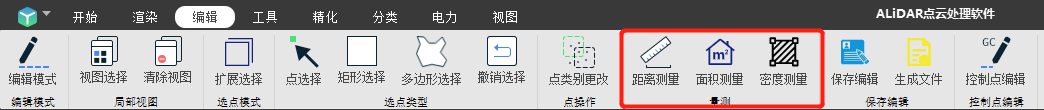
量測功能目前提供了距離量測、面積量測以及密度量測三種方式。量測功能僅在“編輯視圖”有效,需將數據選擇至編輯視圖進行量測。
#### 距離量測
**功能:**距離量測工具用于點云數據。距離量測工具使用鼠標點擊的方式交互查詢多個點之間的距離信息,包括平距、垂距和斜距。
步驟:
1\. 在編輯模式下,點擊功能按鈕,開啟多邊形選擇模式。
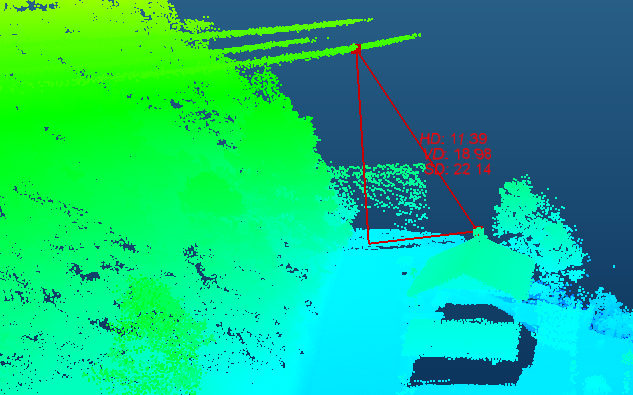
2\. 按住Alt鍵并使用鼠標左鍵單擊場景中的有效點,被選中的點變為粉紅色。
3\. 點擊需要量測的兩點。

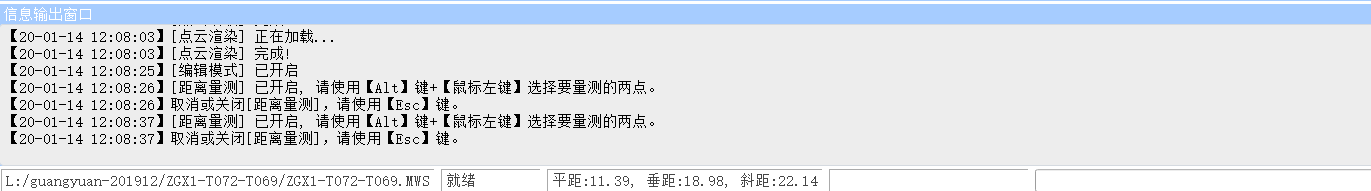
1. 量測結果會顯示在狀態欄中。

#### 面積測量
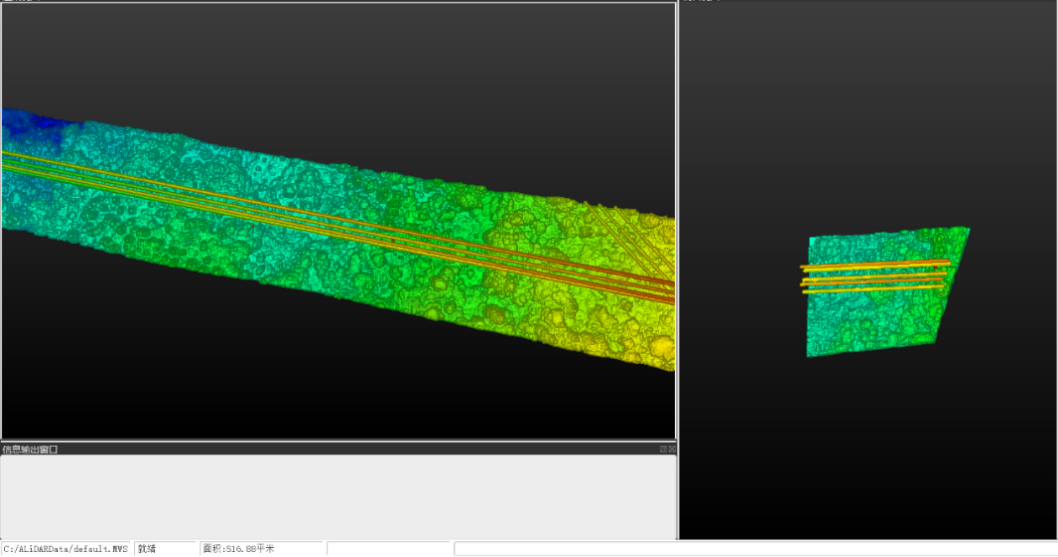
功能:面積測量通過選擇點云位置,可以測量投影俯視圖面積。
步驟:
1、 在渲染視圖選擇需要測量的區域(可適當擴大邊界)
2、 在編輯視圖中,點擊面積量測,按住ALT+左鍵選擇,ALT+右鍵結束,相應結果在提示框中顯示。

#### 密度測量
**功能**:密度測量通過選擇點云位置,可以測量投影俯視圖點密度。
步驟:
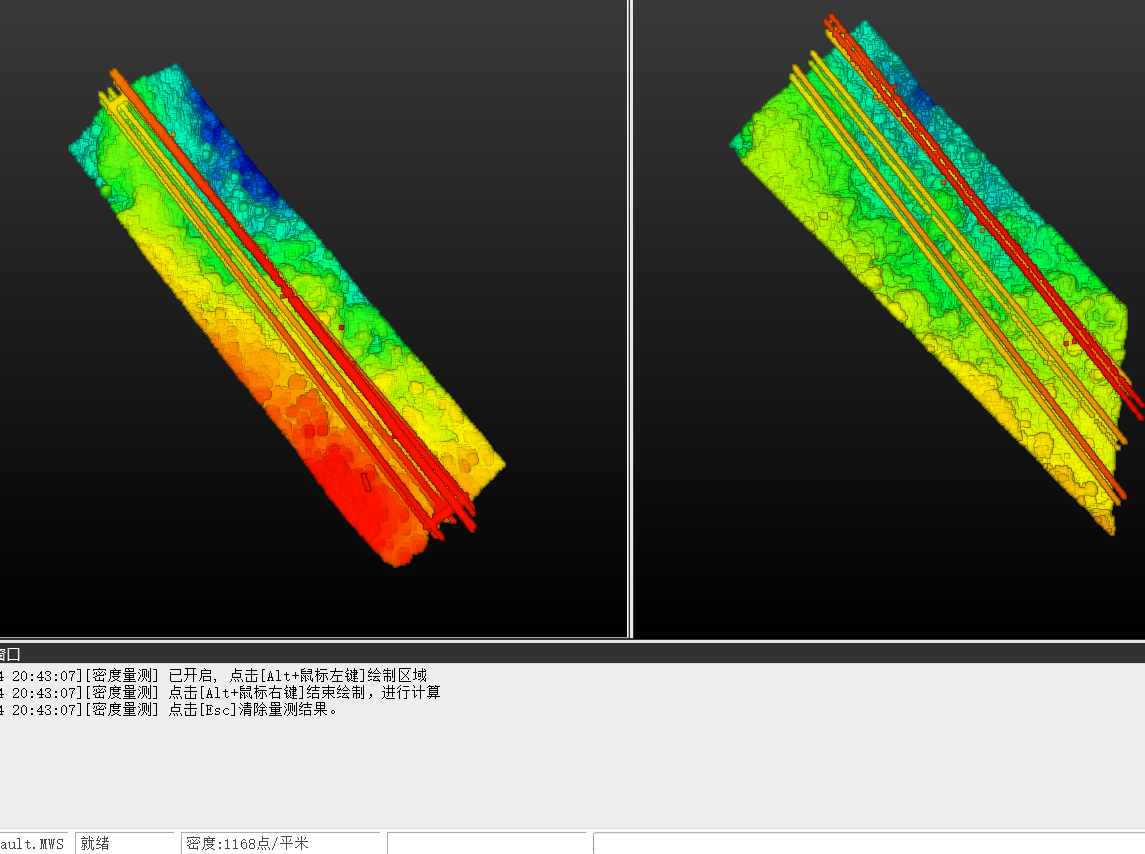
1、 在渲染視圖選擇需要測量的區域(可適當擴大邊界)
2、 在編輯視圖中,點擊密度量測,按住ALT+左鍵選擇,ALT+右鍵結束,相應結果在提示框中顯示。

- 概況
- 安裝與激活
- 軟件安裝
- 軟件激活方法
- 激活碼申請
- 在線激活
- 離線激活
- 用戶登錄
- 模塊介紹
- 項目管理模塊
- 工作空間
- 項目
- 添加文件
- 更改文件
- 加載點云
- 停止任務
- 析出數據
- 文件屬性查看
- 選項
- 快捷操作
- 渲染模塊
- 渲染模式
- 點云顯示類型
- 軌跡顯示類型
- 顯示與定位
- 渲染設置
- 渲染視圖
- 編輯模塊
- 編輯模式
- 局部視圖
- 擴展選擇
- 選點類型
- 點操作
- 量測
- 保存編輯
- 控制點編輯
- 工具模塊
- 重采樣類型
- 按時間截取
- 數據分段
- 點云配準
- RGB更改
- 點云解析
- 精化模塊
- 精化方法
- 結果查看
- 分類模塊
- 分類方法
- 地物提取
- 電力模塊
- 添加文件
- 桿塔標記
- 電力切檔
- 電線補點
- 精細分類
- 矢量化
- 樹障分析
- 精細巡檢
- 視圖模塊
- 窗口視圖
- 軌跡管理器
- 主題
- 附錄
