# 思考
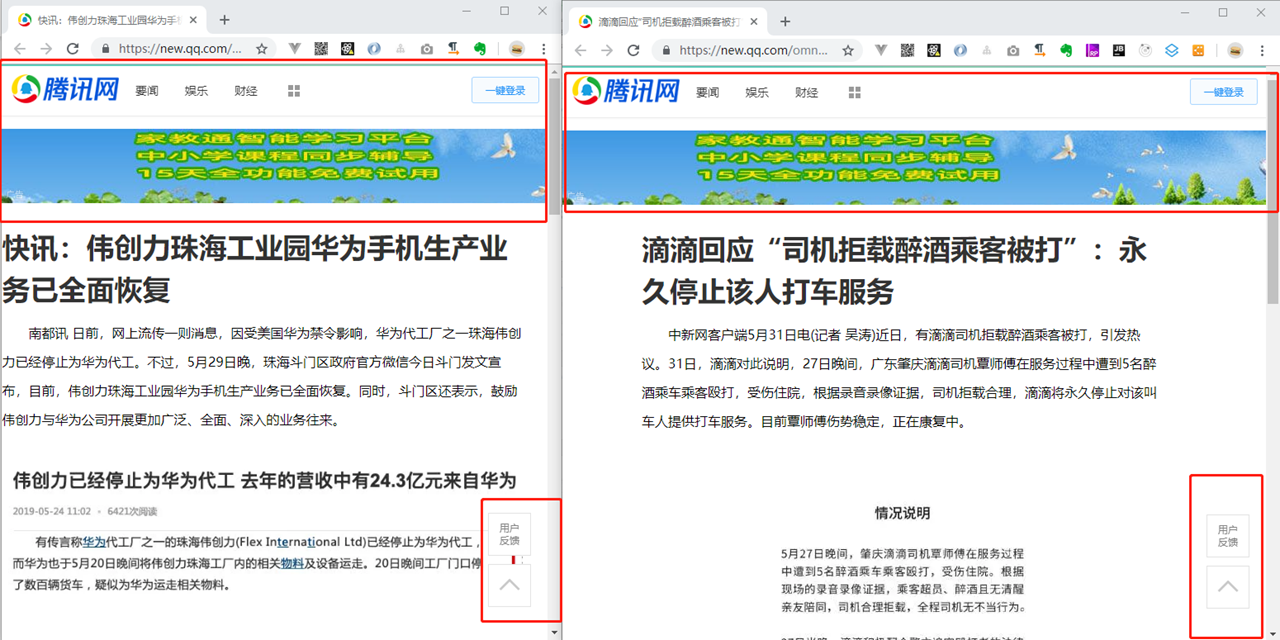
我們去看騰訊新聞,我們來分析一下它的網頁
> 我們分析一下圖片,這兩個頁面只有中間的標題和詳細信息是不同的其它都相同。
> 我們會不會給這兩個頁面分別書寫路由?
> 我們會不會給兩個頁面分別書寫不同的組件?
> 如果你的回答是確定的 會 !
> 那么需要思考 一個問題,頁面不僅僅是兩個,因為新聞有很多。都按照你上面的思考會產生什么結果?
>[success] 我們需要一個新的概念來解決上面的問題(動態路由)

# 動態路由
某些情況下,一個頁面的path路徑可能是不確定的,比如我們進入用戶界面時,希望是如下的路徑:
`/user/aaaa或/user/bbbb`
除了有前面的/user之外,后面還跟上了用戶的ID
這種`**path`和`Component`的匹配關系\*\*,我們稱之為動態路由(**也是路由傳遞數據的一種方式**)。
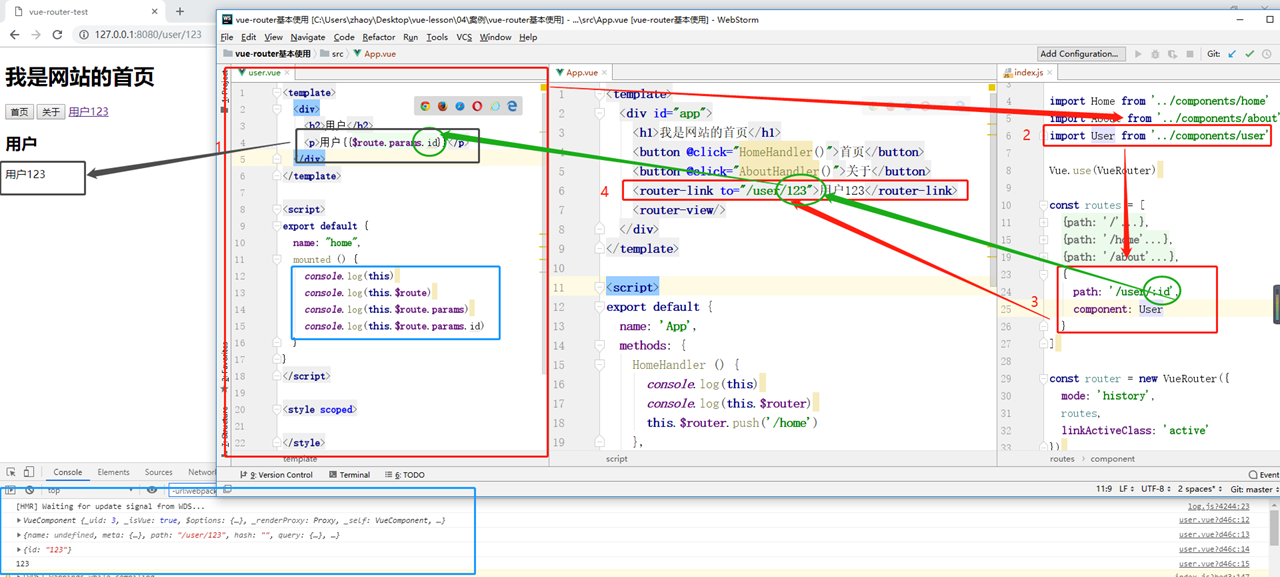
這里面的id是動態的其實就是說定義了一個變量,在`**router-link跳轉時給id賦值為123**`.
進入組件中通過`this.$route.params.id` 來取取數據123。注意這個id就是我們定義的:id