# 路由的懶加載
## 官方給出了解釋:
當打包構建應用時,Javascript 包會變得非常大,影響頁面加載。
如果我們能把不同路由對應的組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應組件,這樣就更加高效了
。
## 理解
首先, 我們知道路由中通常會定義很多不同的頁面.
這個頁面最后被打包在哪里呢? 一般情況下, 是放在一個js文件中.
但是, 頁面這么多放在一個js文件中, 必然會造成這個頁面非常的大.
如果我們一次性從服務器請求下來這個頁面, 可能需要花費一定的時間, 甚至用戶的電腦上還出現了短暫空白的情況.
如何避免這種情況呢? 使用路由懶加載就可以了.
## 路由懶加載做了什么?
>[success] 路由懶加載的主要作用就是將路由對應的組件打包成一個個的js代碼塊.
> 只有在這個路由被訪問到的時候, 才加載對應的組件
## 總結
>[danger] 懶加載其實就是按需加載,不然的話,所有頁面的組件全在一個js文件中,首頁打開很慢。
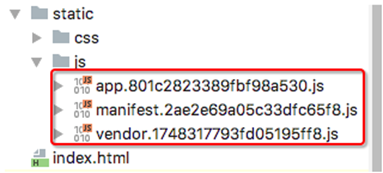
## 未使用懶加載
:-: 
:-: 
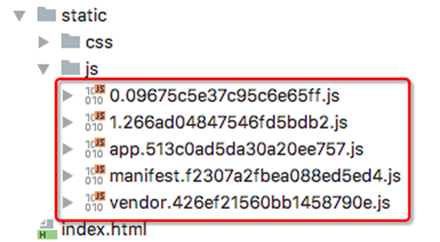
## 使用懶加載
:-: 
:-: 
# 懶加載的方式(推薦方式三)
方式一: 結合Vue的異步組件和Webpack的代碼分析.
```
const Home = resolve => { require.ensure(['../components/Home.vue'],
() => { resolve(require('../components/Home.vue')) }
)};
```
方式二: AMD寫法
```
const About = resolve => require(['../components/About.vue'], resolve);
```
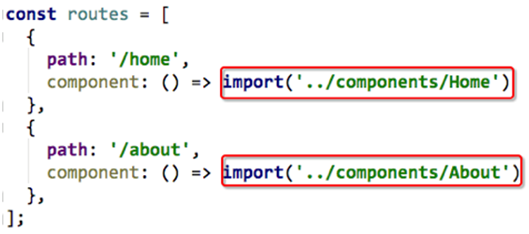
方式三: 在ES6中, 我們可以有更加簡單的寫法來組織Vue異步組件和Webpack的代碼分割.
```
const Home = () => import('../components/Home.vue')
```
