# 傳遞參數的方式
>[success] 傳遞參數主要有兩種類型: params和query
## params的類型:
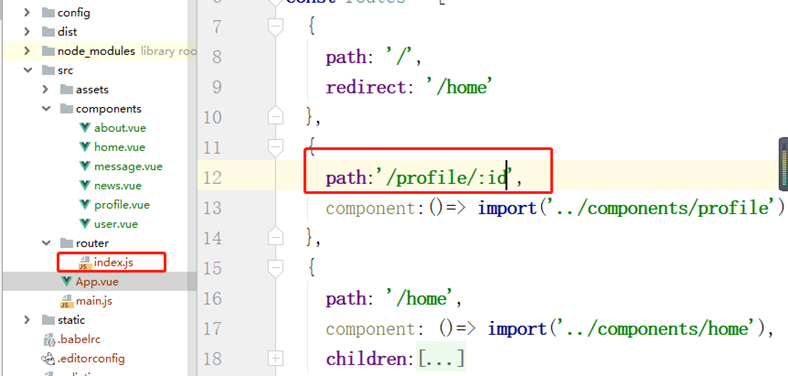
>[success] 配置路由格式: /router/:id
> 傳遞的方式: 在path后面跟上對應的值
> 傳遞后形成的路徑: /router/123, /router/abc
```
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User }
]
})
```
化簡:
參數解耦
>[success] 配置路由格式
> 配置路由格式: /router/:id 且參加 路由映射props:true
> 子組件中通過props將Id的值接收
> 組件的路由為 /router/123, /router/abc
```
const User = {
props: ['id'],
template: '<div>User {{ id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User, props: true },
// 對于包含命名視圖的路由,你必須分別為每個命名視圖添加 `props` 選項:
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
props: { default: true, sidebar: false }
}
]
})
```
這樣你便可以在任何地方使用該組件,使得該組件更易于**重用**和**測試**。
## query的類型:
>[success] 配置路由格式: /router, 也就是普通配置
> 傳遞的方式: 對象中使用query的key作為傳遞方式
> 傳遞后形成的路徑: /router?id=123, /router?id=abc
>[danger] 如何使用它們呢? 也有兩種方式: <router-link>的方式和JavaScript代碼方式
# 傳遞參數實現
## 準備工作
為了演示傳遞參數, 我們這里再創建一個組件, 并且將其配置好
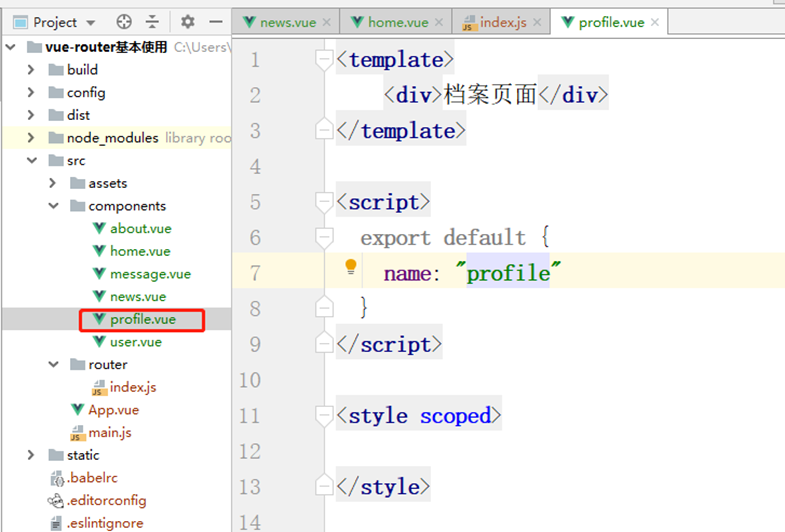
1. 創建新的組件`Profile.vue`
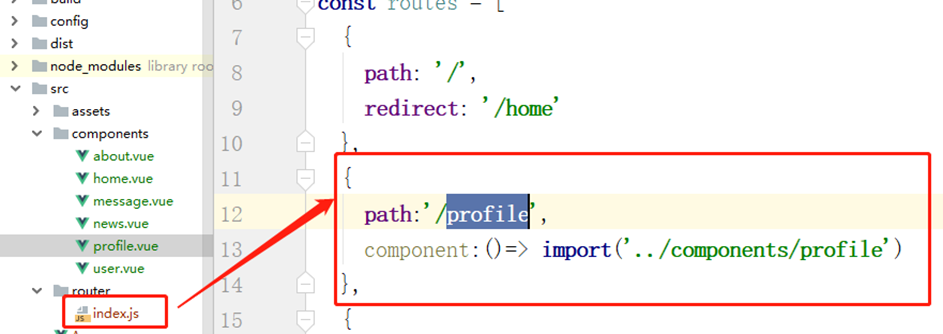
2. 配置路由映射
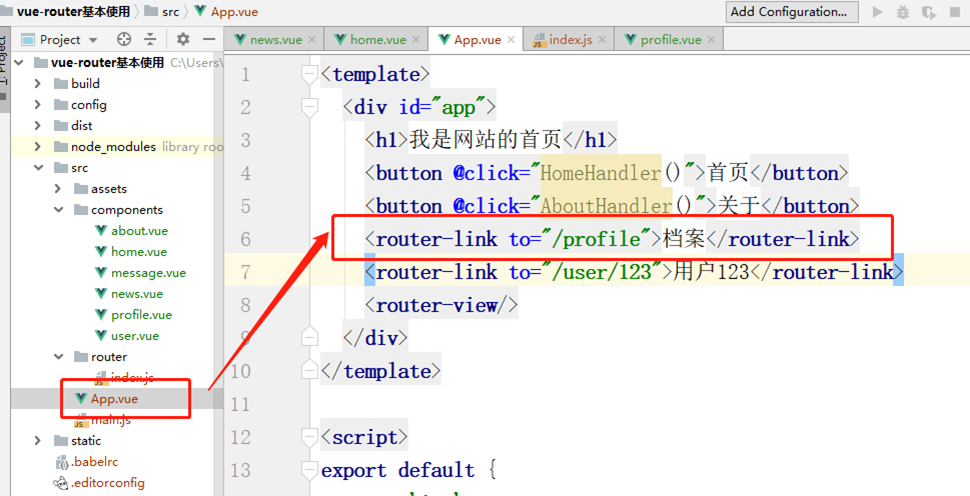
3. 添加跳轉的`<router-link>`




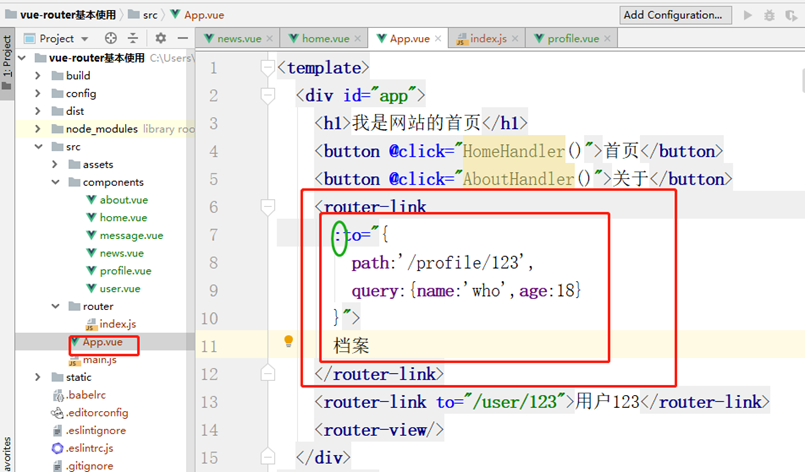
## 第一種`<router-link>`


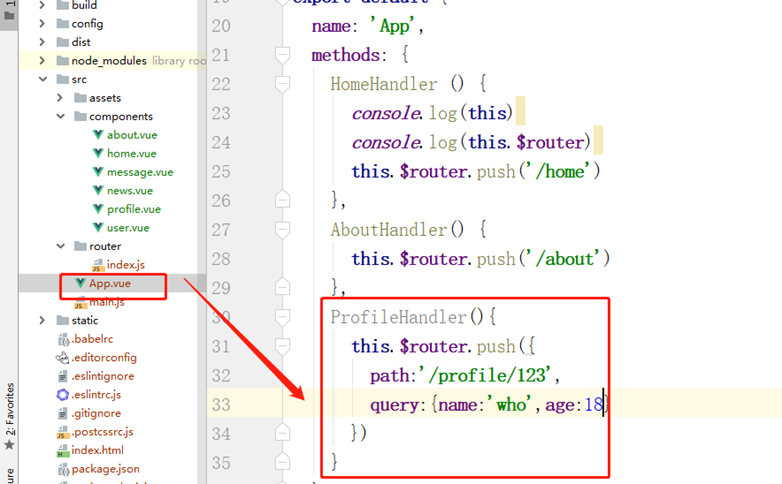
## 第二種傳遞參數

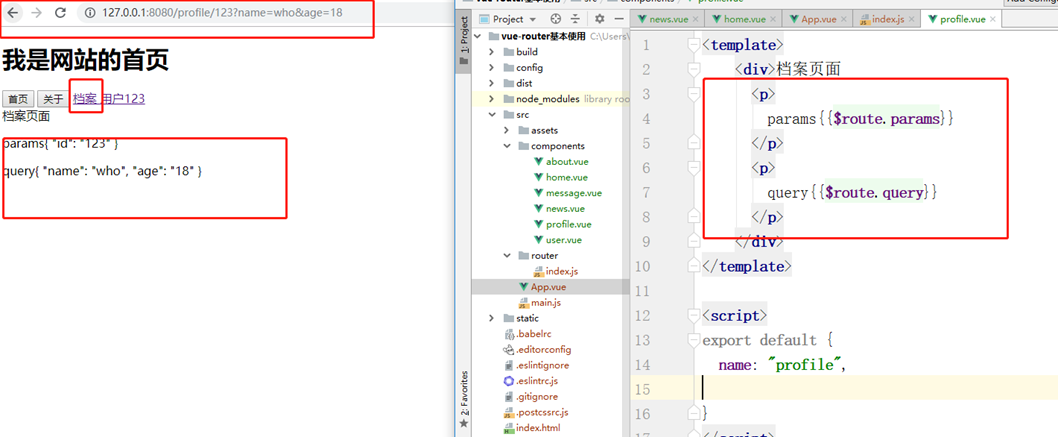
# 獲取參數
## 獲取參數通過$route對象獲取的.
在使用了 vue-router 的應用中,路由對象會被注入每個組件中,賦值為 this.$route ,并且當路由切換時,路由對象會被更新。
## 通過$route獲取傳遞的信息如下:

## $route和$router是有區別的
`$router`為`VueRouter`實例,想要導航到不同URL,則使用`$router.push`方法。**一般用來操作跳由跳轉的方法**
`$route`為當前`router`跳轉對象里面可以獲取`name`、`path`、`query`、`params`等。**獲取當前匹配路由參數**
*****
## 總結
>[success] 我們發現vue提供了許許多多的方式讓我們去做各種事情,那么究竟該如何把它全部掌握呢?答案是多寫案例就可以了。最好是在項目中充分運用。我們在這里先把一些概念了解清楚。后期項目中我們才可以考慮運用。
## 案例
