# 嵌套路由
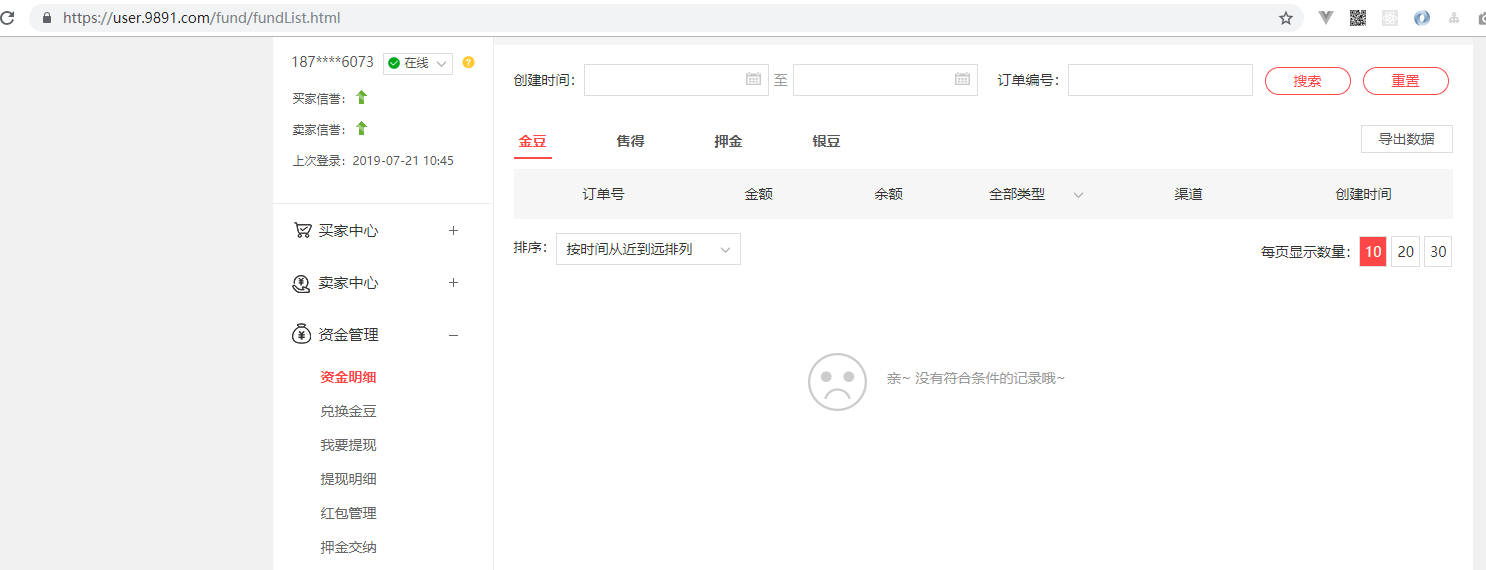
先了解一個網站[`9891.com`](http://www.9891.com) 個人中心的財務管理,就是用到了該技術。

## 嵌套路由是一個很常見的功能
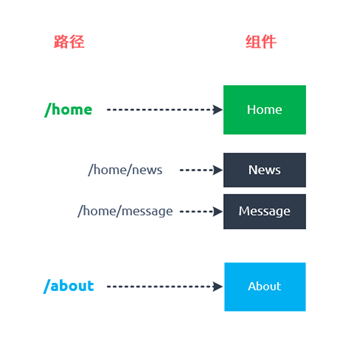
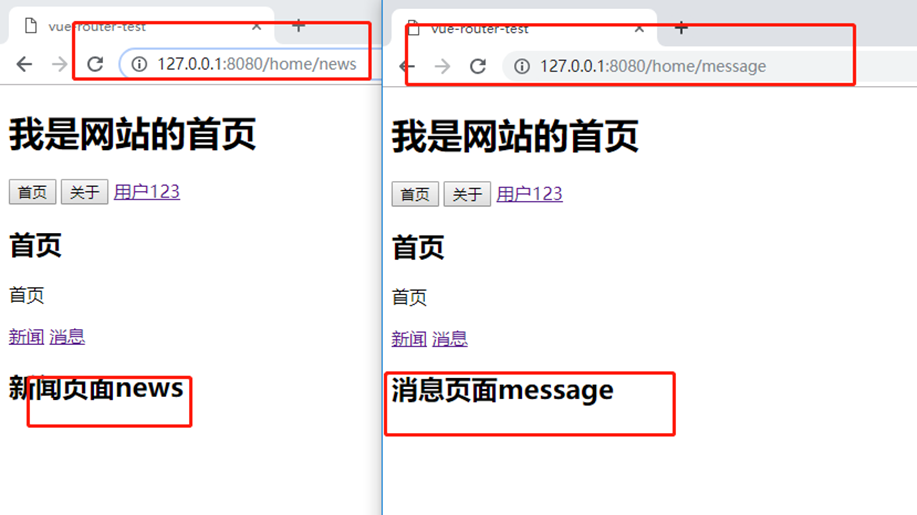
> 比如在`home`頁面中, 我們希望通過`/home/news`和`/home/message`訪問一些內容.
> 一個路徑映射一個組件, 訪問這兩個路徑也會分別渲染兩個組件.
## 路徑和組件的關系如下:

## 實現嵌套路由有兩個步驟:
創建對應的子組件, 并且在路由映射中配置對應的子路由.
在組件內部使用`<router-view>` 組件
# 嵌套路由實現
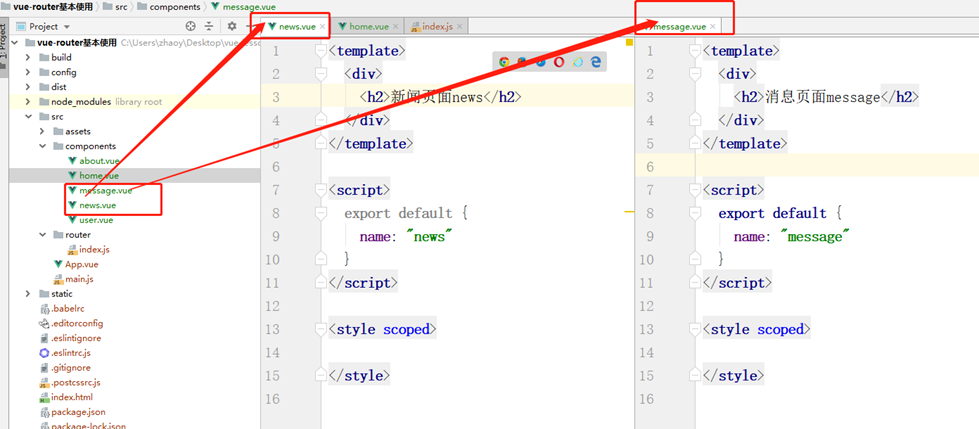
> 新建**news.vue**文件以及**message.vue**文件。
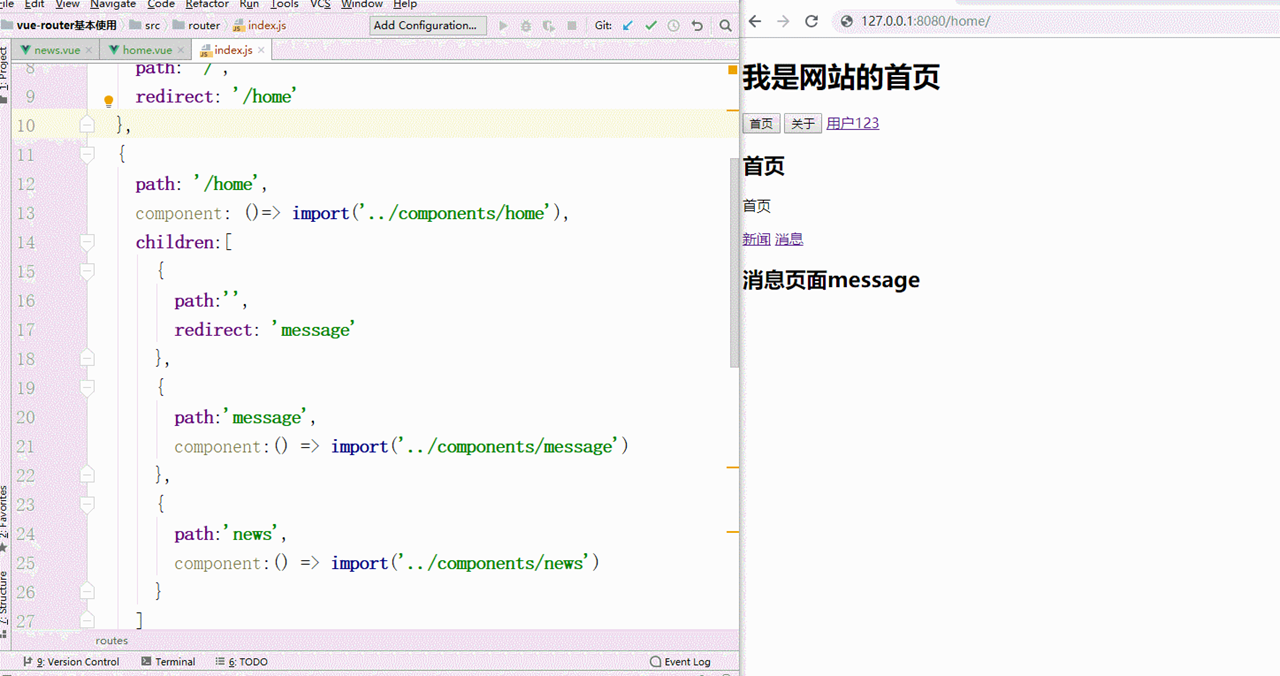
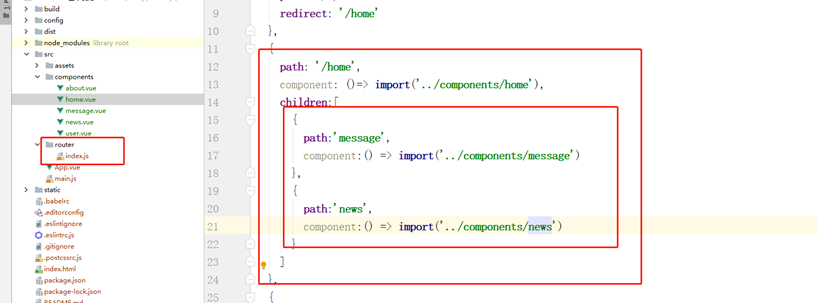
> 在`router/index.js`中對應的`path:’home’`路由下書寫子路由
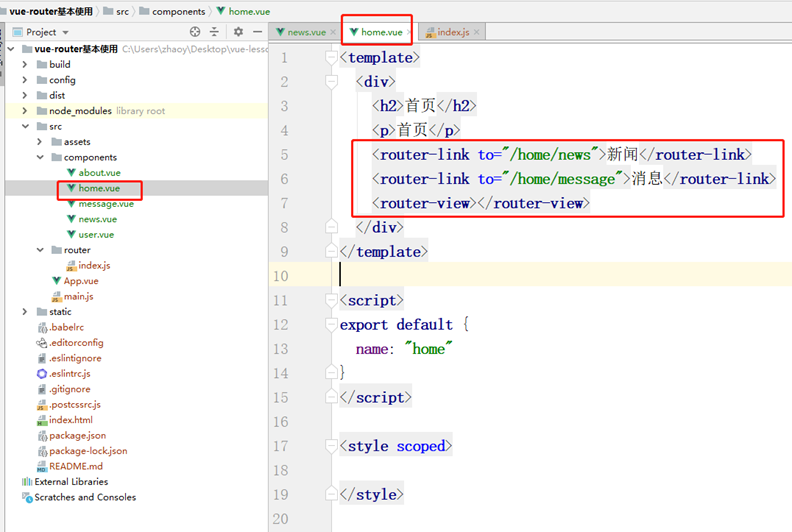
> 在`home`組件中添加`router-link`鏈接及`router-view`




# 嵌套默認路徑
## 嵌套路由也可以配置默認的路徑, 配置方式如下: