# 路由模式
路由的第二種方式是`History`模式,就是為了`URL`更好看,不過有個問題,不可以刷新,一旦刷新就會出錯,指的是`webpack`。
```
var router = new VueRouter({
mode:'history',
routes:[
……
]
});
```
>[danger] `vue-cli`已經做過處理了,刷新是可以的
## 修復webpack History 模式的問題
`webpack.config.js`
```
output:{
……
publicPath: "/"
},
devServer:{
historyApiFallback:true,
……
}
```
# `History`模式發布到線上時的處理方式
## 發布
`npm run build`項目目錄會生成`dist`目錄。即可包好的文件地址
## `apache`安裝`Wampserver`
在打包項目根目錄下添加`.htaccess`文件,內容如下。
```
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
```
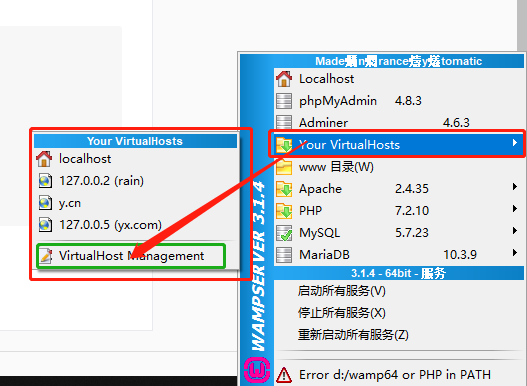
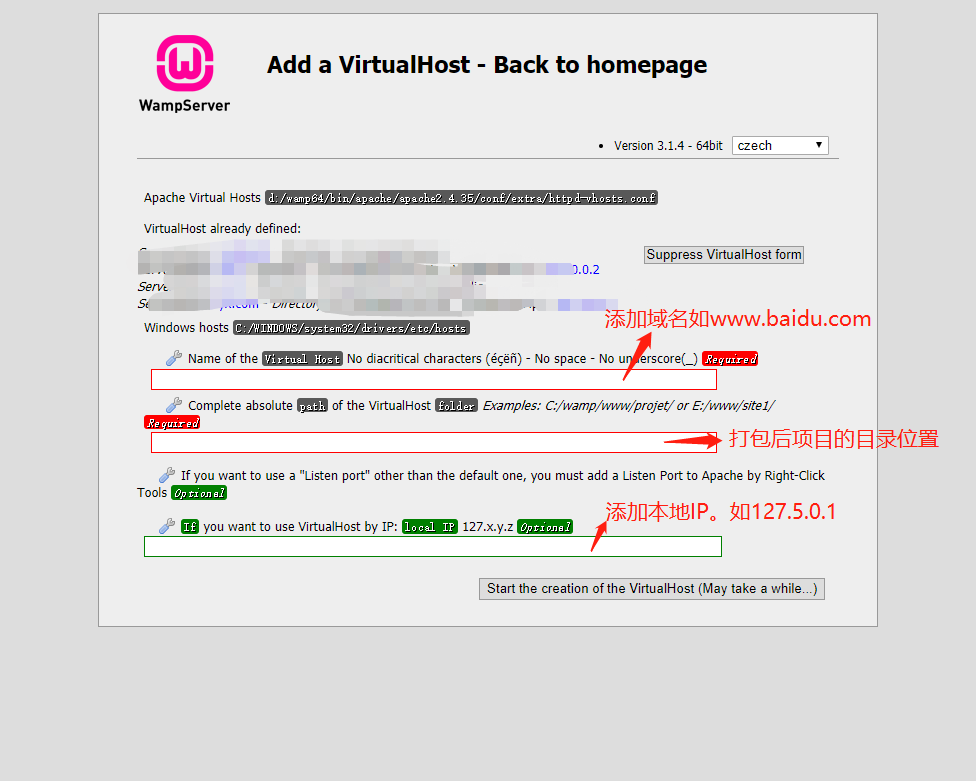
添加虛擬主機


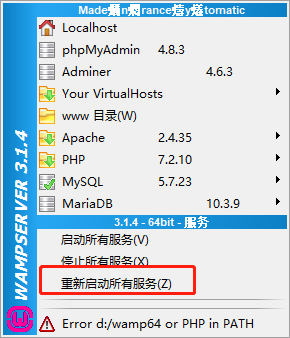
重啟`wampserver`
``
