# 路由的其它配置
## 命名視圖
有時候想同時 (同級) 展示多個視圖,而不是嵌套展示,**例如創建一個布局**,有`sidebar`(側導航) 和`main`(主內容) 兩個視圖,這個時候命名視圖就派上用場了。你可以在界面中擁有多個單獨命名的視圖,而不是只有一個單獨的出口。如果`router-view`沒有設置名字,那么默認為`default`。
```
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
```
```
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
```
## 案例
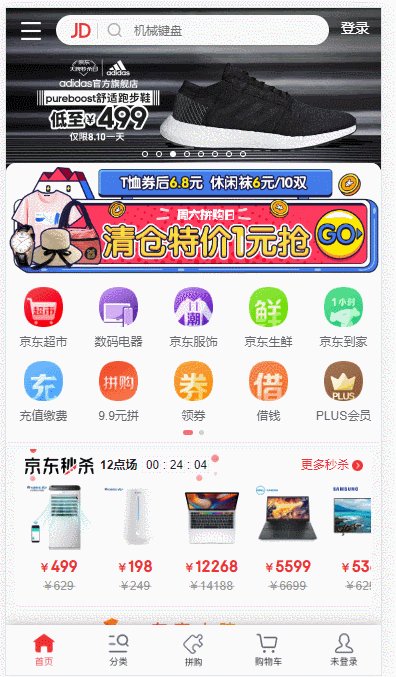
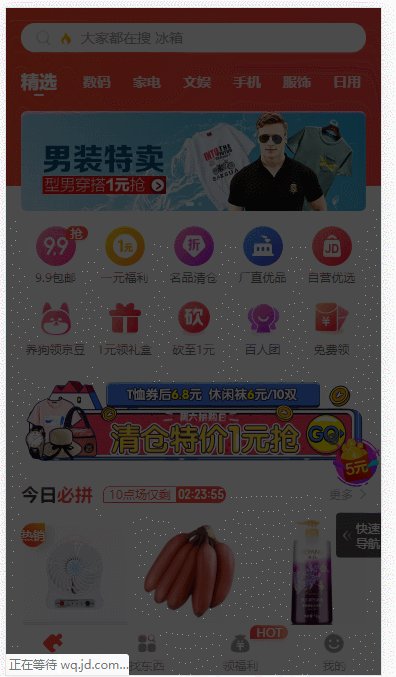
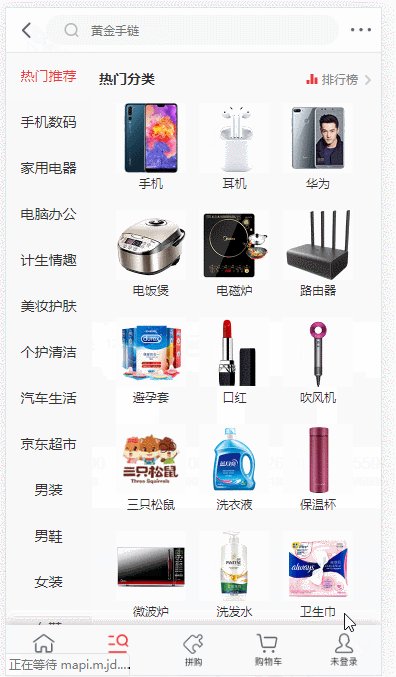
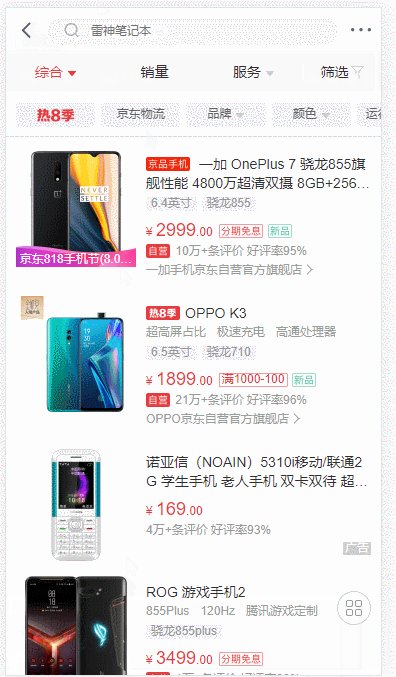
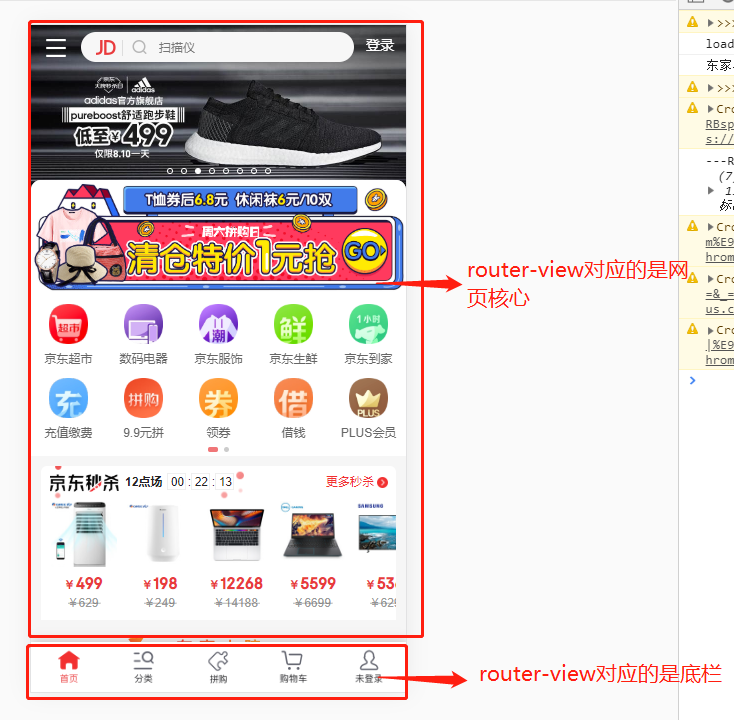
移動端`tabbar` 底欄,有一些頁面是不需要顯示的。只有對應的這五個頁面是需要顯示`tabbar`底欄的,如何完成?

## 思考
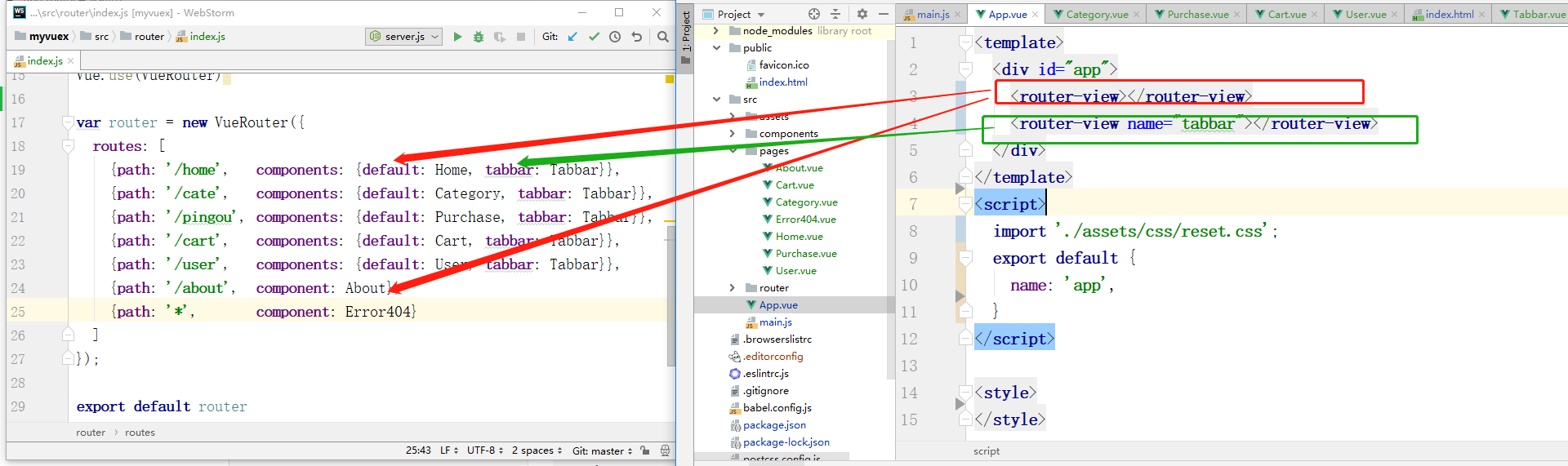
可以將網頁分成兩部分,上面一部分是網頁的核心 ,那么`router-view`只顯示網頁核心 ;下面一部分是網頁的底欄,那么`router-view`只顯示網頁的底欄。`router-view` 組件默認是不會區分上部和下部的。這就需要使用命名視圖。

## tabbar組件實現
>[success] 樣式使用`less`,默認是`css`,需要對`style`標簽添加`lang="less"` 。需要我們安裝less-loader 和less不然會報錯
> 如下
```
/src/components/Tabbar.vue
Module not found: Error: Can't resolve 'less-loader' in 'C:\Users\zhaoy\Desktop\myvuex'
```
### **Tabbar組件,簡易版(組件可以直接復制使用,不用書寫)**
```
<template>
<ul class="footer">
<li>
<router-link to="/home">
<i class="iconfont icon-home"></i>
<p>首頁</p>
</router-link>
</li>
<li>
<router-link to="/cate">
<i class="iconfont icon-fenlei"></i>
<p>分類</p>
</router-link>
</li>
<li>
<router-link to="/pingou">
<i class="iconfont icon-pingou"></i>
<p>拼購</p>
</router-link>
</li>
<li>
<router-link to="/cart">
<i class="iconfont icon-gouwuche"></i>
<p>購物車</p>
</router-link>
</li>
<li>
<router-link to="/user">
<i class="iconfont icon-yonghu"></i>
<p>未登錄</p>
</router-link>
</li>
</ul>
</template>
<script>
export default {
name: "Tabbar"
}
</script>
<style scoped lang="less">
.footer {
z-index: 99;
width: 100%;
height: 44px;
position: fixed;
left: 0;
bottom: 0;
background: #ffffff;
display: flex;
li {
width: 20%;
height: 100%;
a {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
align-content: center;
&.active {
color: #F23030;
}
}
}
.iconfont {
font-size: 20px;
}
p {
font-size: 12px;
transform: scale(0.85, 0.85);
}
}
</style>
```
## APP組件修改
```
<template>
<div id="app">
<router-view></router-view>
<router-view name="tabbar"></router-view>
</div>
</template>
<script>
import './assets/css/reset.css';
export default {
name: 'app',
}
</script>
<style>
</style>
```
## 路由修改
```
var router = new VueRouter({
routes: [
{path: '/home', components: {default: Home, tabbar: Tabbar}},
{path: '/cate', components: {default: Category, tabbar: Tabbar}},
{path: '/pingou', components: {default: Purchase, tabbar: Tabbar}},
{path: '/cart', components: {default: Cart, tabbar: Tabbar}},
{path: '/user', components: {default: User, tabbar: Tabbar}},
{path: '/about', component: About},
{path: '*', component: Error404}
],
linkActiveClass:'active',
linkExactActiveClass:'exact-active'
});
```
## 圖示

## 效果