# 商城首頁
# **商城首頁**
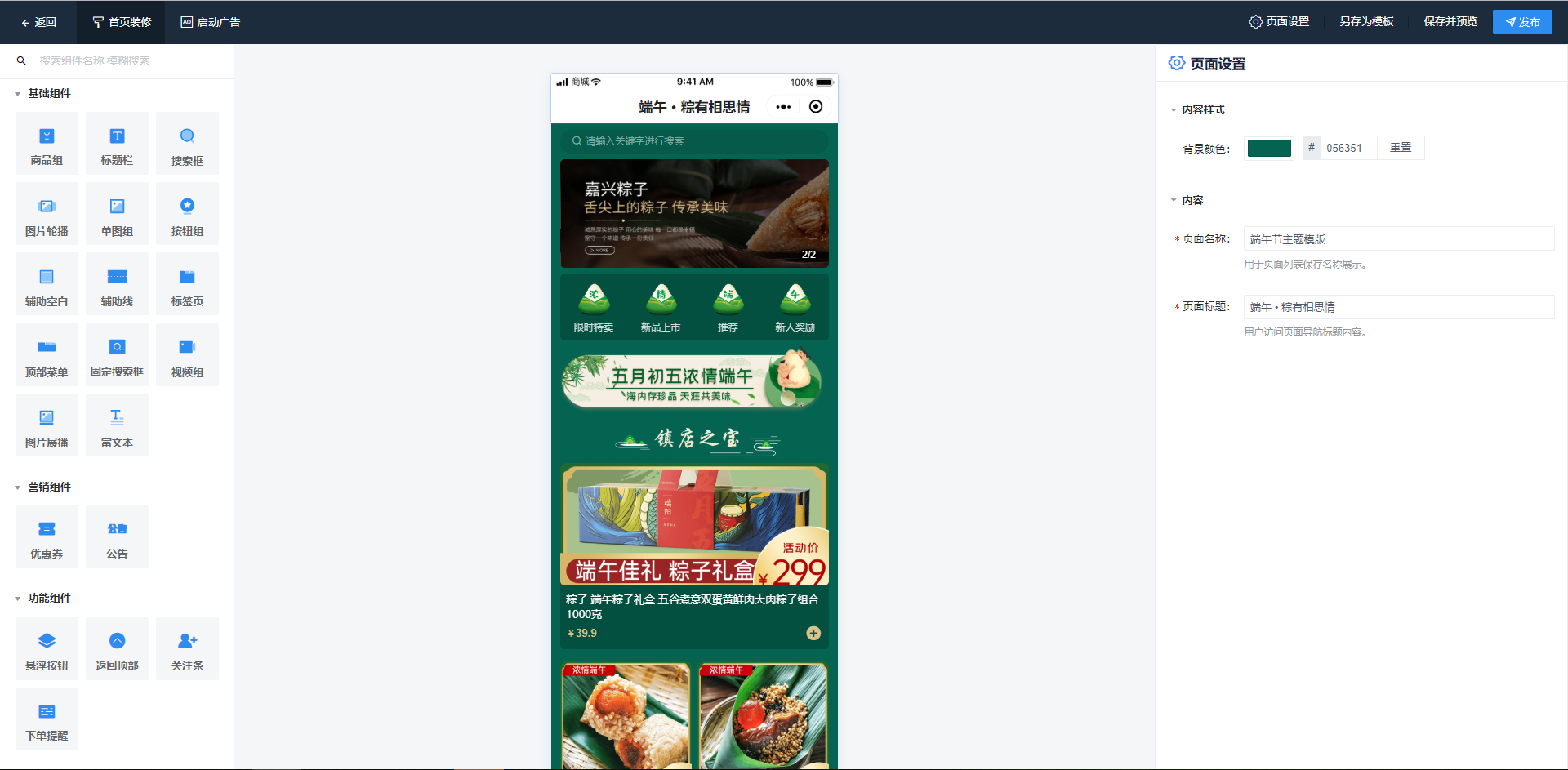
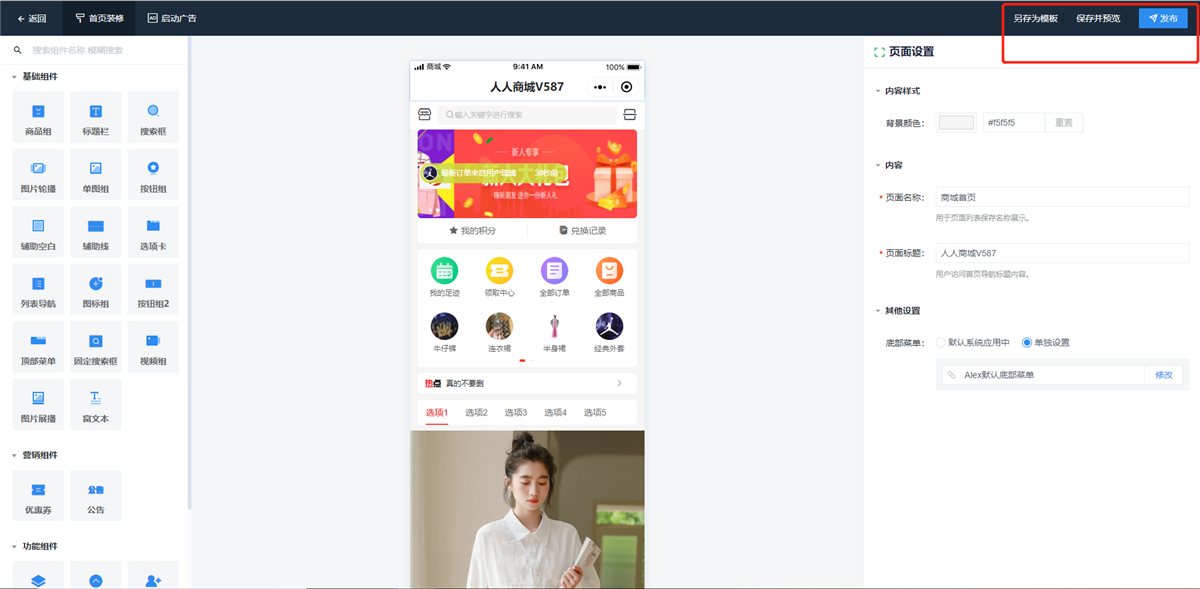
## **1.頁面設置**

* **背景色:**選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致。
* **頁面名稱:**自定義創建,僅在后臺使用。
* **頁面標題:**用戶訪問商城首頁時手機端頂部顯示的標題內容。
* **底部菜單:**默認系統應用中,即讀取的應用中的底部菜單 ;單獨設置,可任意選擇已創建保存的底部菜單。
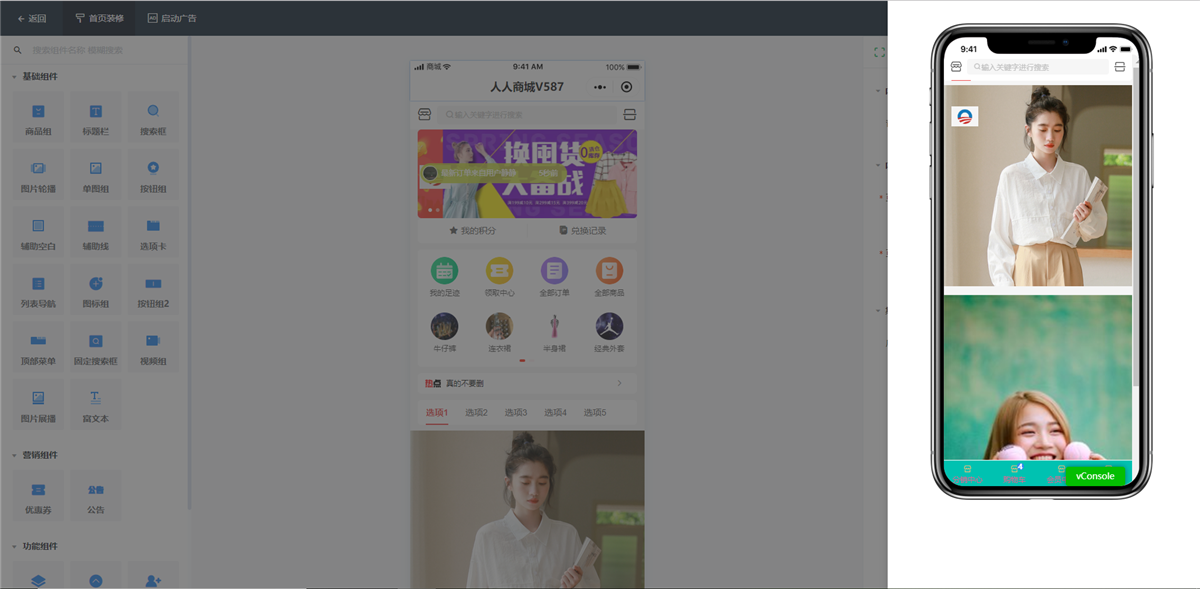
**手機端樣式:**

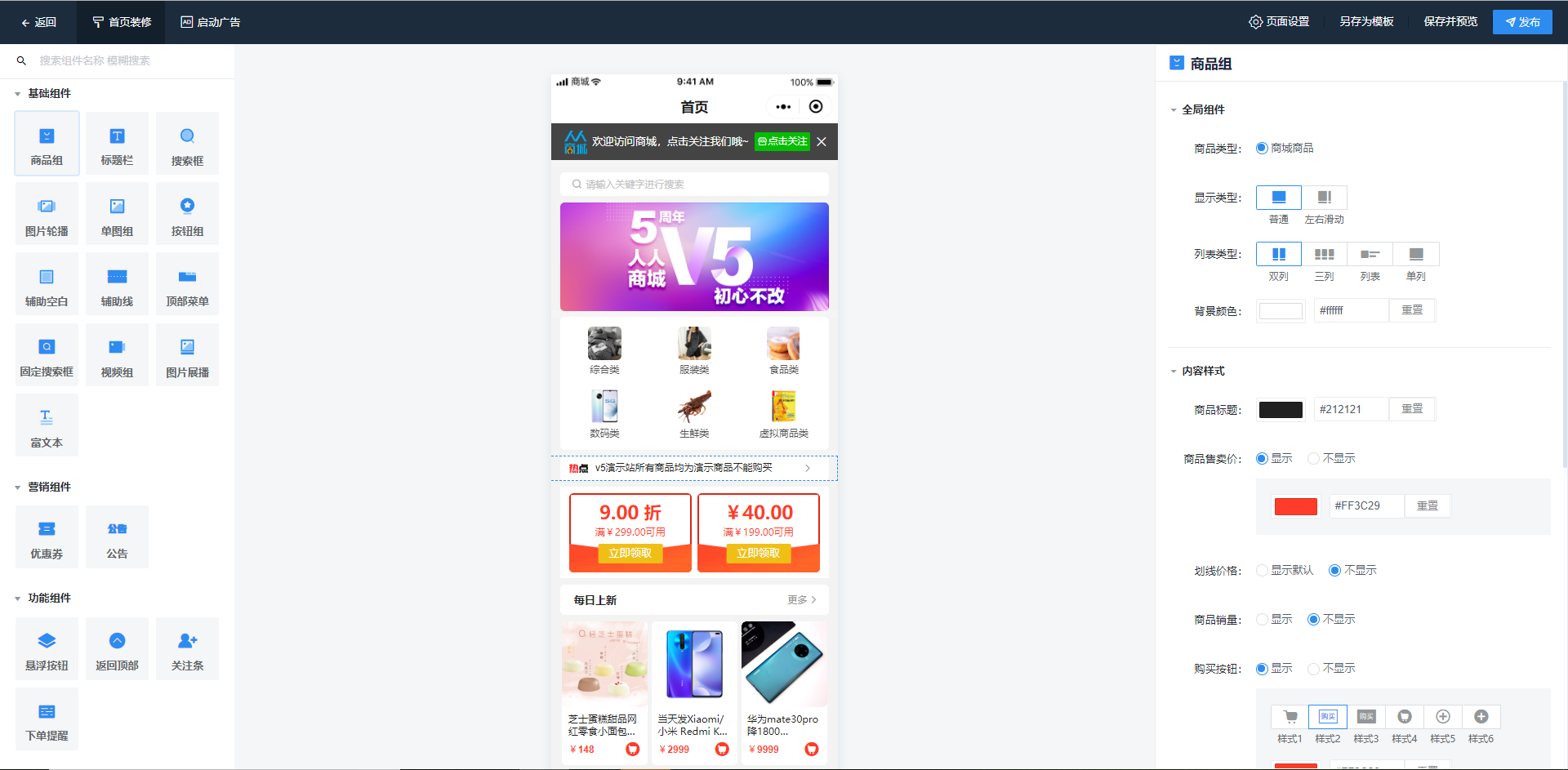
## **2.基本組件裝修**

頁面裝修時可從左側選擇組件,支持基礎組件、營銷組件和功能組件,包含圖片、商品組、按鈕組和優惠等基礎組件的編輯和添加
## **3.功能組件**


> 功能組件的**懸浮按鈕**、**關注條**、**返回頂部**和**下單提醒**為商城首頁的獨有裝修組件,不支持會員中心頁和商品詳情頁使用
* **懸浮按鈕:**
自定義上傳添加按鈕圖片,支持跳轉商城的基礎連接或者添加自定義鏈接,可以自行選擇設置按鈕的顯示位置。
* **返回頂部:**
組件的圖標只支持在系統默認圖標中選擇,不支持自定義上傳圖標圖片,圖片的顏色、背景色、按鈕大小和按鈕位置可以自行選擇設置,按鈕支持的圖標事件是返回頂部或跳轉鏈接,可自行選擇設置。
* **下單提醒:**
支持自定義樣式、背景顏色和文字顏色以及跳轉鏈接,顯示的數據支持讀取隨機會員的訂單、讀取系統訂單或則自定義編輯創建數據。
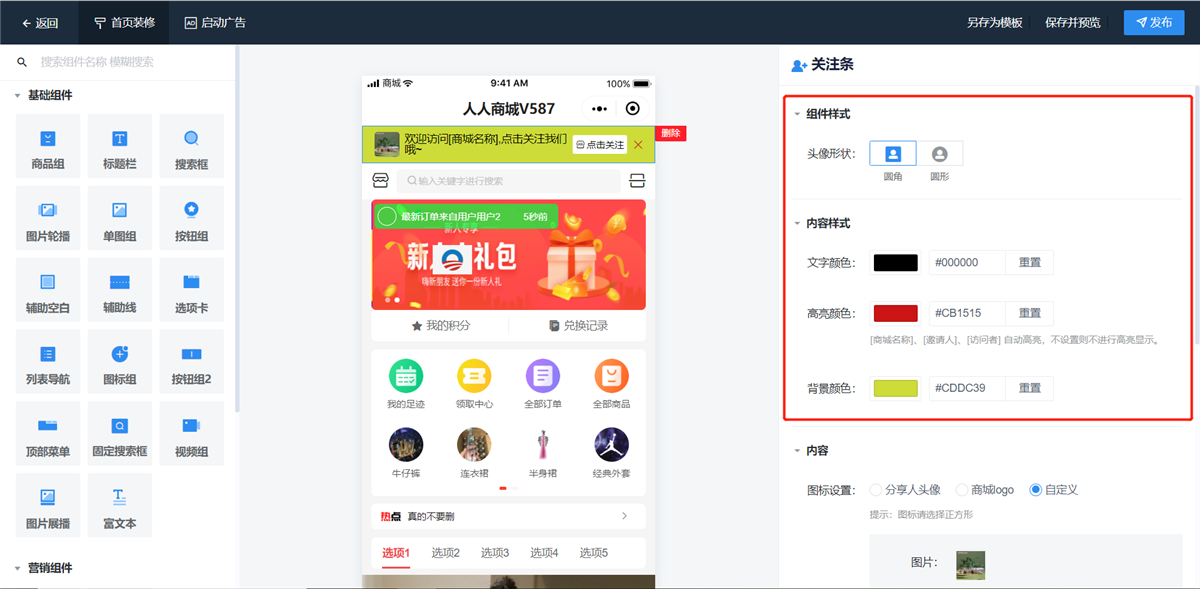
* **關注條:**
自定義設置關注條組件的基礎樣式,支持自定義關注條的logo圖片形狀、文字顏色和背景顏色等。
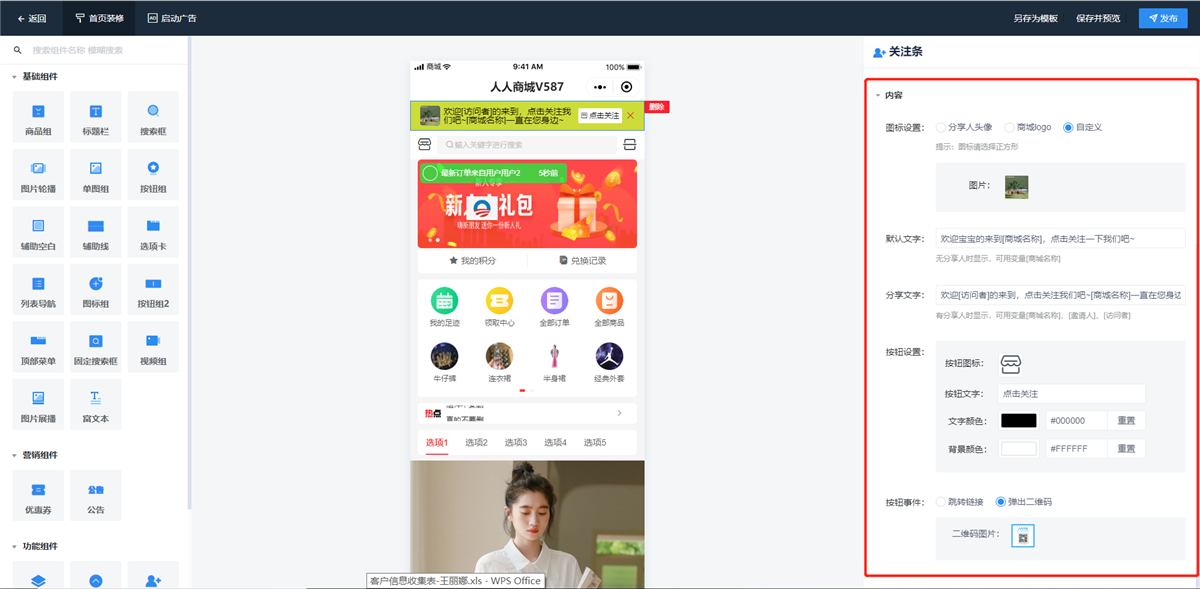
* **圖標設置:**支持選擇設置分享人頭像,商城logo或自定義,選擇分享人頭像時即訪問者訪問商城時讀取分享人的微信頭像,訪問之沒有分享人時默認讀取商城logo,選擇商城logo時即讀取的是商城基礎設置中上傳的商城logo圖片,選擇自定義即上傳選擇應用一個圖片即可;
* **默認文字:**訪問者訪問商城時無分享人時顯示該設置文字,文字設置時支持可用變量為\[商城名稱\];
* **分享文字:**訪問者通過分享者的鏈接訪問商城時顯示該設置文字,文字設置時支持可用變量為\[商城名稱\]、\[邀請人\]、\[訪問者\]。
* **按鈕組件:**支持選擇商城鏈接或者添加自定義鏈接,以及彈出二維碼,選擇彈出二維碼時需要自定義上傳二維碼圖片。
**后臺點擊保存并瀏覽:**

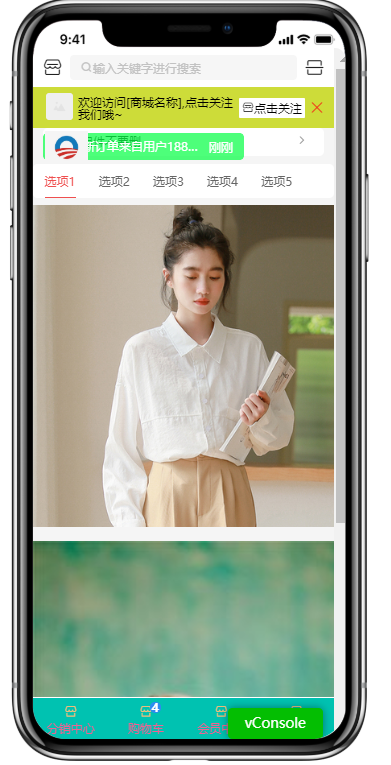
**手機端樣式:**

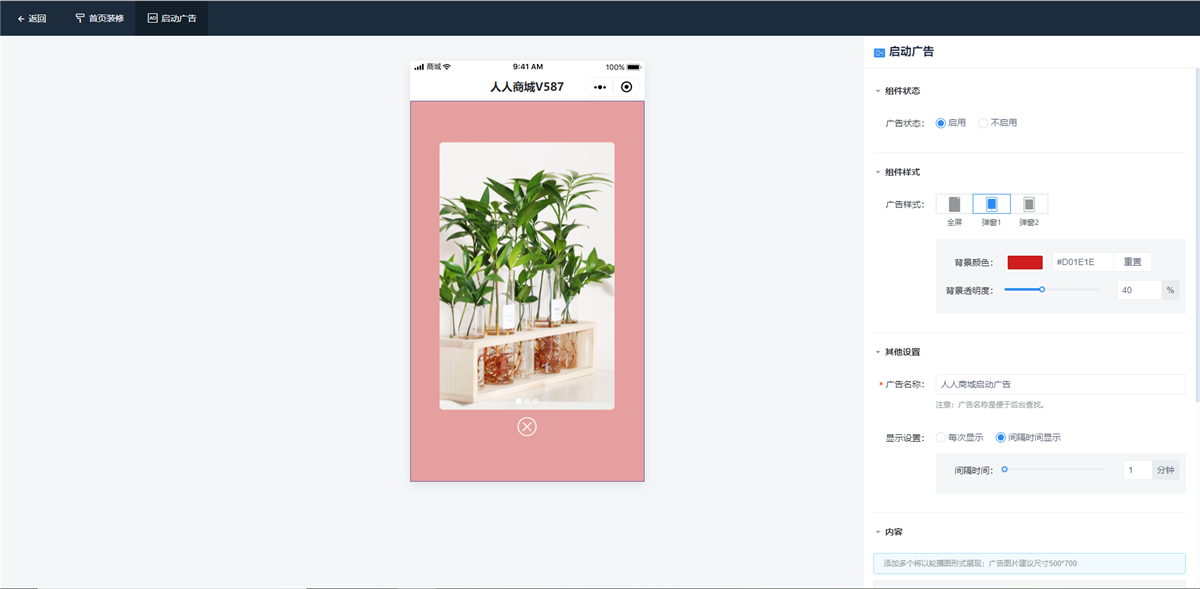
## **4.啟動廣告**

**顯示設置:**
**(1)每次顯示:**即用戶每次訪問商城時都會彈出啟用廣告
**(2)間隔時間顯示:**例如設置間隔時間為30分鐘,則用戶在30分鐘內重復訪問商城只有首次訪問時會彈出啟用廣告,30分鐘后再次訪問商城時會彈出啟動廣告
> 啟動廣告只支持首頁進行設置并應用,設置啟用廣告的基本內容,添加圖片和跳轉鏈接選擇啟用,訪問商城后即可正常顯示啟用廣告。
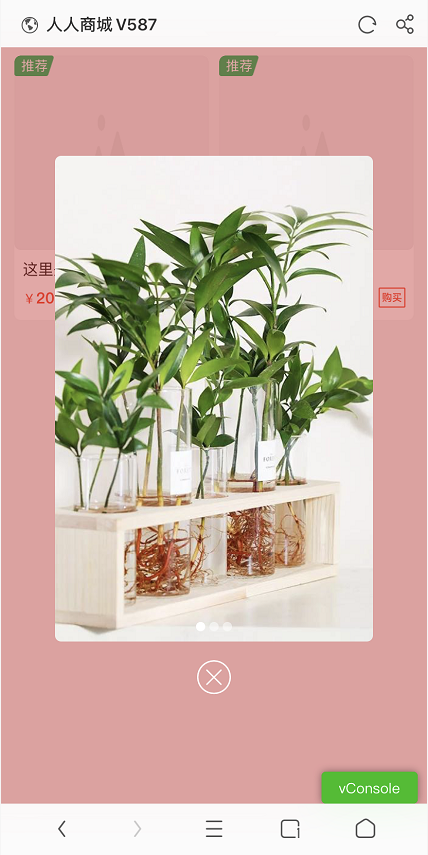
**手機端樣式:**

## **5.模板應用**


* **另存為模板:**即當前頁面保留,另存該頁面為一條商城頁面模板,該頁面可以繼續編輯
* **保存并預覽:**保存編輯的內容,在右側會生成該頁面的手機端預覽圖
* **發布:**點擊發布后即為應該改模板,手機端會對應顯示為當前頁面
> **注:**當編輯的頁面是已發布的頁面模板,則點擊保存并預覽之后手機端也會對應變更
- 空白目錄
- V5主商城功能說明
- 主商城功能說明
- 人人商城必備設置
- 使用人人商城各個渠道所需的支付權限/支付方式
- 微信公眾號支付權限/支付方式
- 微信小程序支付權限/支付方式
- 頭條/抖音小程序支付權限/支付方式
- 系統管理平臺支付權限/支付設置
- 使用人人商城短信配置
- 1.系統管理平臺短信接口配置
- 2.系統管理平臺短信模板配置
- 3.系統管理平臺短信簽名配置
- 4.系統管理平臺短信套餐配置
- 小票打印跳轉
- v5安裝后注意事項和常見問題
- 如何處理店鋪打烊問題
- V5使用遠程存儲注意事項
- cdn配置注意事項
- 如何解決商城提示ioncube擴展錯誤
- 如何處理商城白屏、轉圈
- 如何處理更新提示模塊安裝腳本代碼錯誤
- 如何解決商城報ioncube擴展未安裝
- 如何解決報錯:Database Exception (#42)
- 如何解決商城更新沒有寫入權限
- 如何解決騰訊COS無法上傳圖片
- 如何解決小程序商品海報不顯示、白屏
- 如何解決小程序海報無法保存到手機
- 如何解決小票打印機無法打印
- 如何解決后臺無法更新,更新報錯修復失敗
- V5后臺使用教程
- 店鋪裝修
- 商城首頁
- 商品詳情頁
- 會員中心頁
- 菜單管理
- 商品管理
- 如何設置商品規格
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單管理
- 訂單維權
- 支付設置
- 微信支付配置
- 支付寶支付配置
- 微信打款配置
- 支付寶打款配置
- 系統管理微信支付配置
- 系統管理支付寶支付配置
- 頭條/抖音支付配置
- 微信小程序微信支付綁定
- 微信小程序微信支付申請
- 物流配送
- 普通快遞
- 同城配送
- 第三方配送
- 會員管理
- 營銷設置
- 創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 渠道
- 渠道管理
- 小程序對接
- 小程序客服功能
- 小程序路徑
- 公眾號對接
- 公眾號授權綁定
- H5渠道開啟
- 注冊設置
- 綁定手機號
- 微信賬號體系
- 應用插件
- 分銷
- 分銷商品
- 分銷通知
- 分銷等級
- 消息提醒
- 短信使用手冊
- 商品助手
- 短信、商品助手套餐購買流程
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 小程序直播
- 購物獎勵
- 打印小票
- 快遞助手
- 系統表單
- 自定義表單
- 商品預售
- 設置
- 商城LOGO設置
- 系統權限
- 系統管理平臺
- 店鋪管理
- 應用管理
- 短信套餐
- 數據管理
- 升級與授權
- 系統設置
- 附件設置
- 遠程存儲
- 短信設置
- 短信設置.
- 短信模板
- 支付設置.
- 簽名管理
- 關于我們
- 推廣大咖
- 應用購買
- 人人商城系統邏輯
- 訂單計算
- 訂單維權.
- 運費計算
- 手機綁定(賬號體系)
- 分銷邏輯
- 分銷設置邏輯
- 分銷概覽邏輯
- 分銷基本關系流程
- 傭金結算邏輯
