# 如何設置商品規格
# **如何設置商品規格**
注:單規格或多規格選擇后一經保存則無法修改
## **1.商品單規格的設置**
* 單規格商品只需添加商品對應價格即可
## **2.商品多規格的設置**
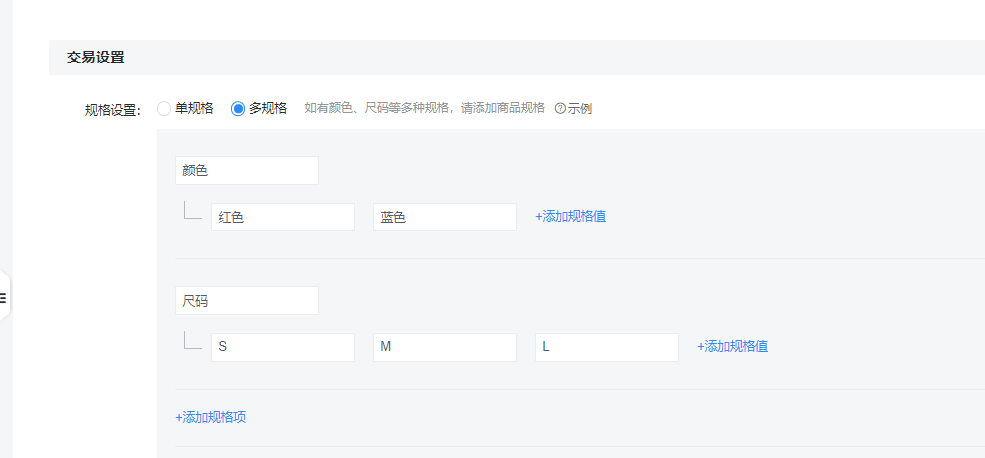
* 點擊添加規格
> 例1:以服飾為例,商品A有紅色、藍色兩種顏色,S、M、L三種尺碼,規格項設置如下:

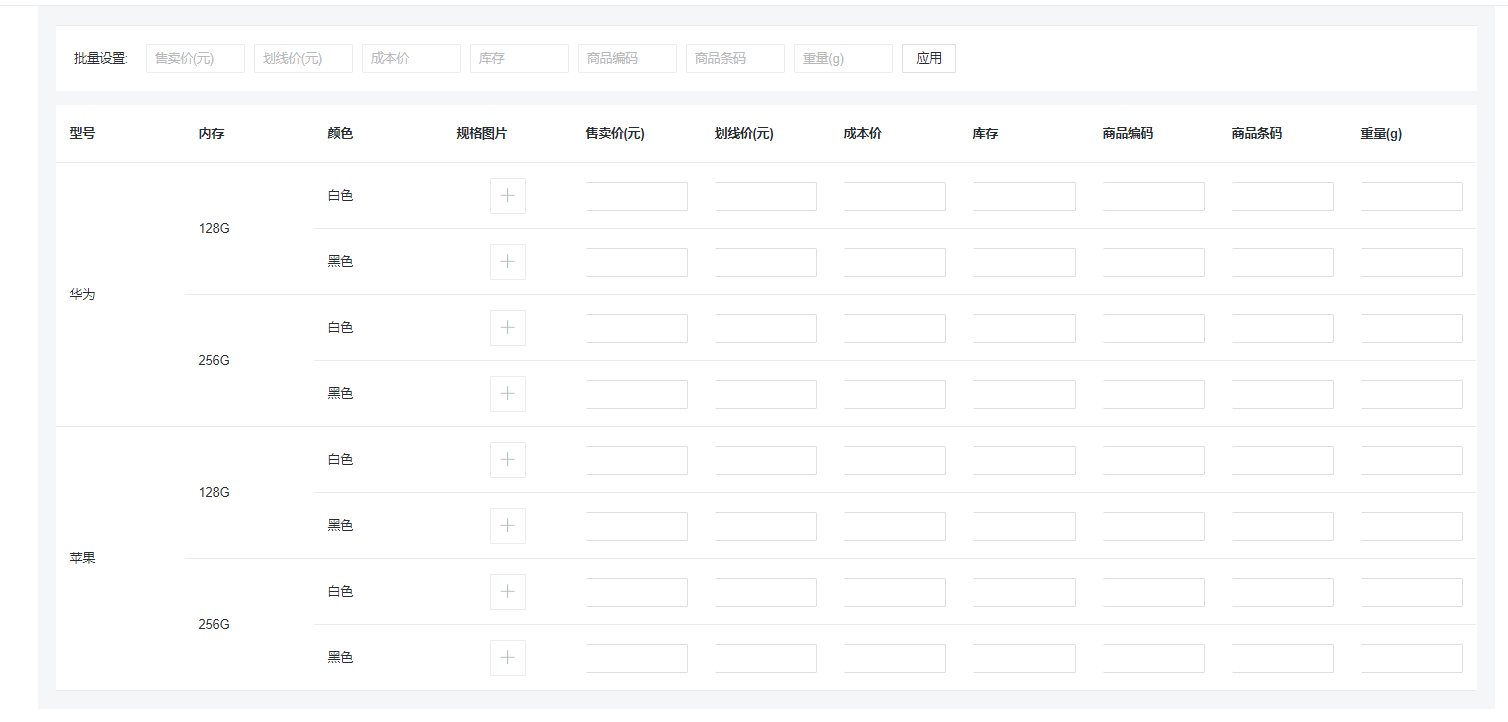
* 添加商品規格的價格
多規格價格若各不同可單獨進行設置,若價格一致可以在批量設置后應用到規格中

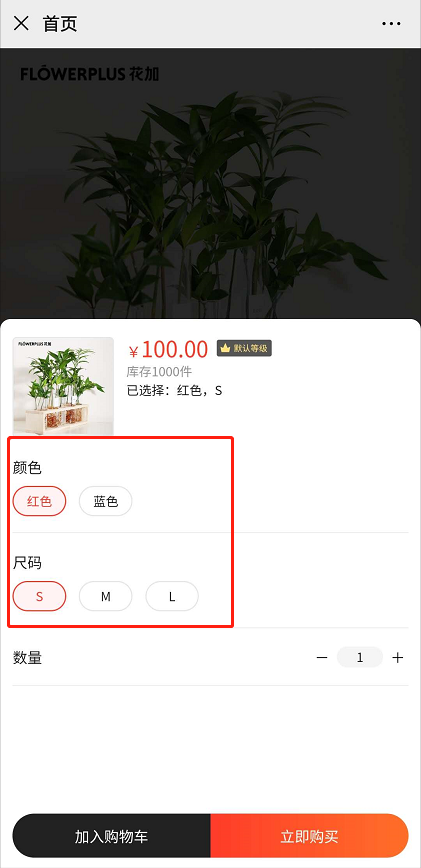
* 若設置以上的規格項,需要全部選擇后方可下單(如圖所示)

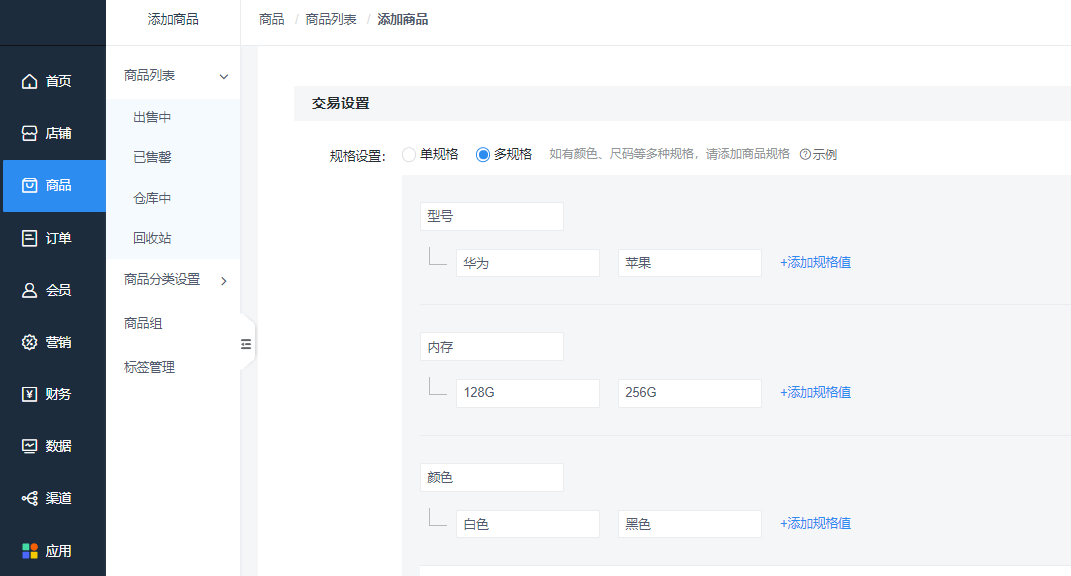
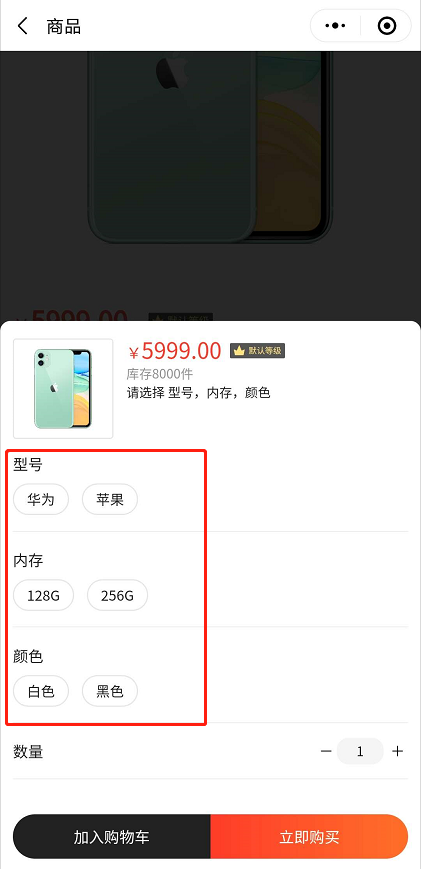
> 例2:以手機為例的多規格商品, 商品B有華為和蘋果型號的手機,內存分別有128G和256G,顏色各有白色和黑色,規格設置如下:


手機端展示:

> 注:**規格項最多添加3個,單個規格項的規格值最多可增加50個**
- 空白目錄
- V5主商城功能說明
- 主商城功能說明
- 人人商城必備設置
- 使用人人商城各個渠道所需的支付權限/支付方式
- 微信公眾號支付權限/支付方式
- 微信小程序支付權限/支付方式
- 頭條/抖音小程序支付權限/支付方式
- 系統管理平臺支付權限/支付設置
- 使用人人商城短信配置
- 1.系統管理平臺短信接口配置
- 2.系統管理平臺短信模板配置
- 3.系統管理平臺短信簽名配置
- 4.系統管理平臺短信套餐配置
- 小票打印跳轉
- v5安裝后注意事項和常見問題
- 如何處理店鋪打烊問題
- V5使用遠程存儲注意事項
- cdn配置注意事項
- 如何解決商城提示ioncube擴展錯誤
- 如何處理商城白屏、轉圈
- 如何處理更新提示模塊安裝腳本代碼錯誤
- 如何解決商城報ioncube擴展未安裝
- 如何解決報錯:Database Exception (#42)
- 如何解決商城更新沒有寫入權限
- 如何解決騰訊COS無法上傳圖片
- 如何解決小程序商品海報不顯示、白屏
- 如何解決小程序海報無法保存到手機
- 如何解決小票打印機無法打印
- 如何解決后臺無法更新,更新報錯修復失敗
- V5后臺使用教程
- 店鋪裝修
- 商城首頁
- 商品詳情頁
- 會員中心頁
- 菜單管理
- 商品管理
- 如何設置商品規格
- 庫存減少方式
- 標簽管理
- 商品組
- 訂單管理
- 訂單維權
- 支付設置
- 微信支付配置
- 支付寶支付配置
- 微信打款配置
- 支付寶打款配置
- 系統管理微信支付配置
- 系統管理支付寶支付配置
- 頭條/抖音支付配置
- 微信小程序微信支付綁定
- 微信小程序微信支付申請
- 物流配送
- 普通快遞
- 同城配送
- 第三方配送
- 會員管理
- 營銷設置
- 創建優惠券
- 優惠券活動
- 財務&數據
- 數據計算公式
- 經營數據
- 商城數據
- 會員數據
- 渠道
- 渠道管理
- 小程序對接
- 小程序客服功能
- 小程序路徑
- 公眾號對接
- 公眾號授權綁定
- H5渠道開啟
- 注冊設置
- 綁定手機號
- 微信賬號體系
- 應用插件
- 分銷
- 分銷商品
- 分銷通知
- 分銷等級
- 消息提醒
- 短信使用手冊
- 商品助手
- 短信、商品助手套餐購買流程
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 小程序直播
- 購物獎勵
- 打印小票
- 快遞助手
- 系統表單
- 自定義表單
- 商品預售
- 設置
- 商城LOGO設置
- 系統權限
- 系統管理平臺
- 店鋪管理
- 應用管理
- 短信套餐
- 數據管理
- 升級與授權
- 系統設置
- 附件設置
- 遠程存儲
- 短信設置
- 短信設置.
- 短信模板
- 支付設置.
- 簽名管理
- 關于我們
- 推廣大咖
- 應用購買
- 人人商城系統邏輯
- 訂單計算
- 訂單維權.
- 運費計算
- 手機綁定(賬號體系)
- 分銷邏輯
- 分銷設置邏輯
- 分銷概覽邏輯
- 分銷基本關系流程
- 傭金結算邏輯
