## **一、商品分類配置**
### 1. 添加商品分類
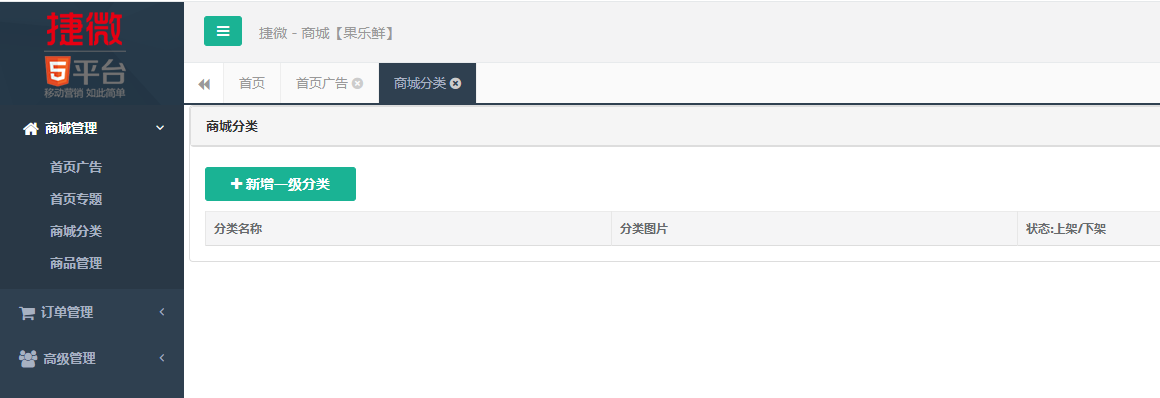
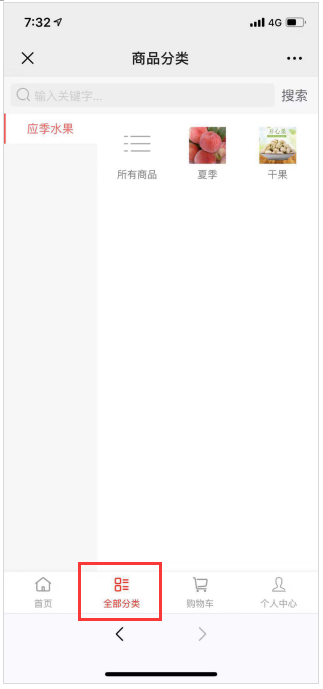
### 在添加商品之前,需要對商品先添加分類。在商城管理界面,點擊“商城管理 ->商城分類 ->新增”來添加分類信息,圖2.31、2.32為后臺設置步驟,圖2.33為后臺設置后本商城顯示的位置;






### 2. 添加商品分類步驟和名詞解釋如下:
### 進入商品分類添加頁面,填寫表單信息(信息名詞解釋如下),點擊左上角“**保存**”按鈕,完成商品分類的添加。目前分類最多只能添加二級;
* ### 商品分類名稱:分類所對應的名字;
* ### 商品分類圖片:分類的圖片,建議圖片比例1:1;
* ### 父級分類:添加的分類歸屬的上級分類。如果想添加1級分類,“父分類”不需要添加;如果想添加二級分類,父分類需要選擇對應的上級分類;
* ### 排序:分類在列表中的排列順序;
* ### 狀態:是否在前端頁面顯示;
## **二、商品信息配置**
### 1. 添加商品基本信息
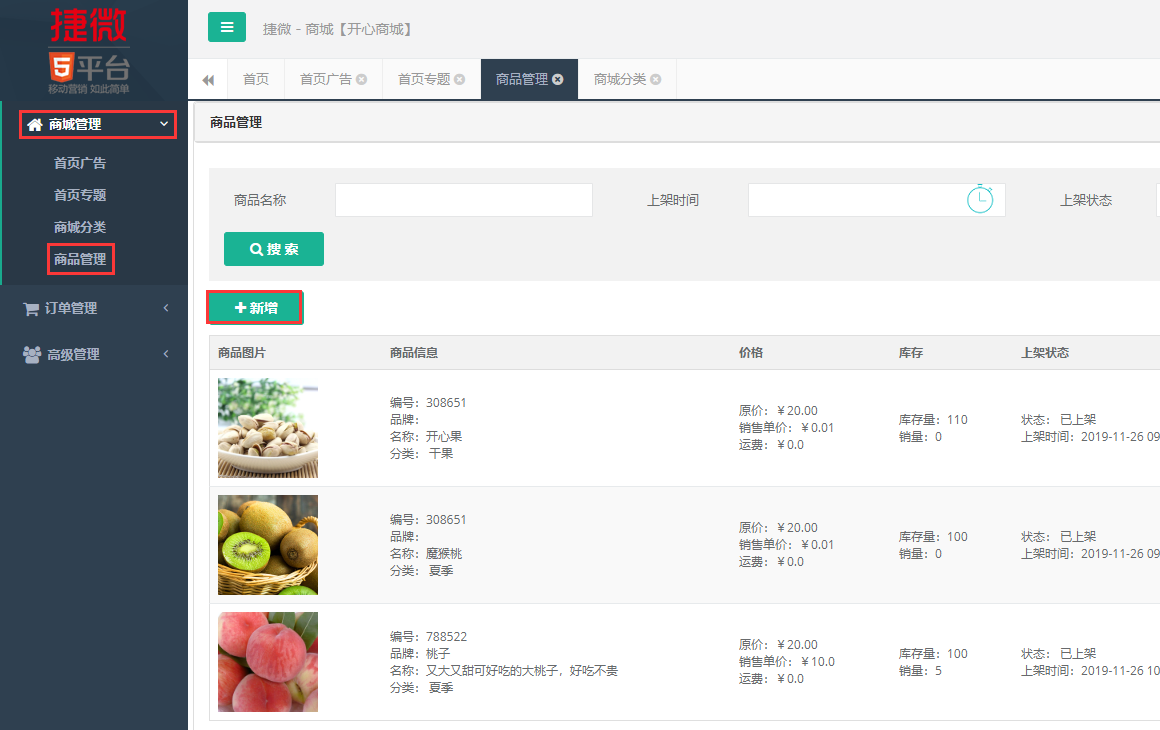
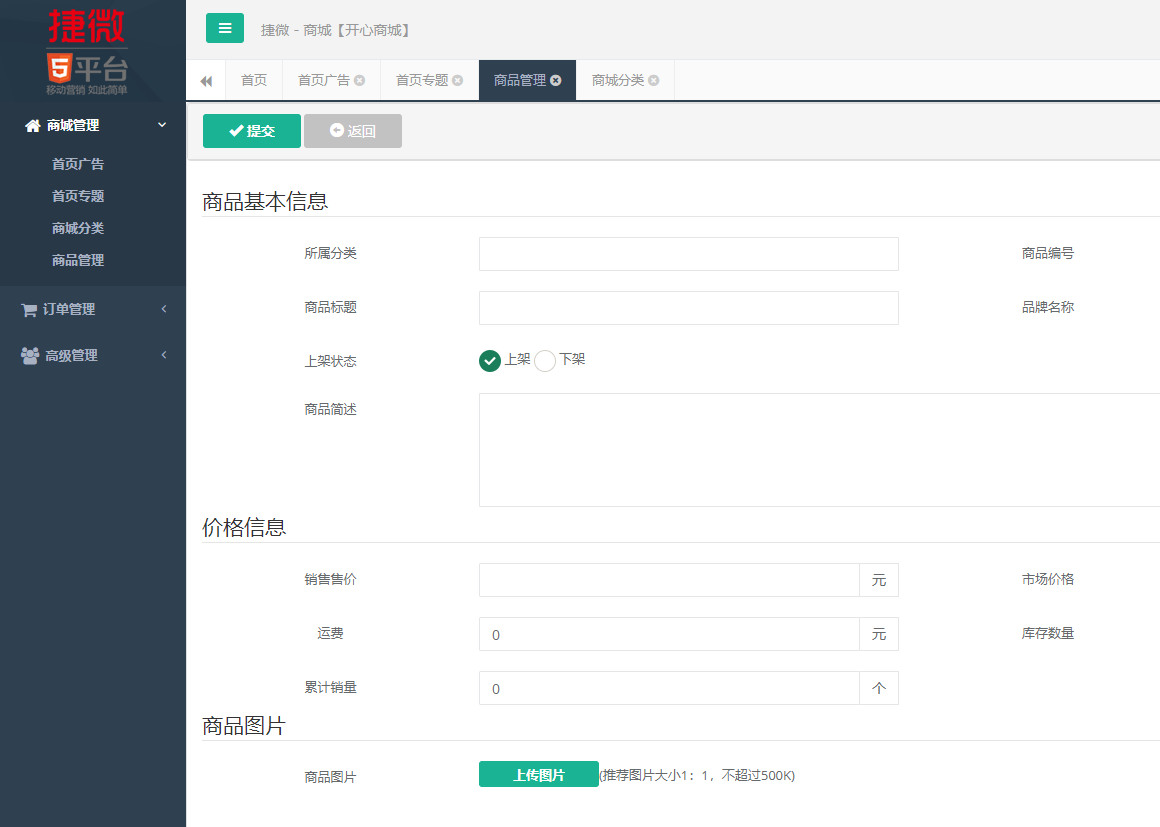
### 在商城管理界面,點擊“商城管理 ->商品管理 ->新增”來添加商品基本信息,圖2.34、2.35為后臺設置步驟;




### 2. 添加商品基本信息步驟和名詞解釋如下:
### 進入商品基本信息添加頁面,填寫表單信息(信息名詞解釋如下),點擊左上角“**保存**”按鈕,完成商品基本信息的添加。
* ### 所屬分類:商品所屬于那個類別;
* ### 商品編號:標識商品的一串數字,任何位數的都可以;
* ### 商品標題:商品的名稱;
* ### 品牌名稱:商品說屬于的品牌;
* ### 上架狀態:商品狀態,分為上架和下架。“上架”表示商品正常顯示在商城列表,“下架“表示商品不再顯示在商品列表;
* ### 商品簡介:商品的簡單介紹,在商城不顯示;
* ### 銷售售價:用戶實際 購買的價格;
* ### 市場價格:原來的價格;
* ### 運費:用戶需要支付的快遞費用;
* ### 庫存數量:產品庫存數量;
* ### 累計銷量:銷售的數量。如果我們為了使商城頁面中銷量看起來好看,可將銷量多設置一些;
* ### 商品圖片:商品詳情頁頭部顯示的圖片。可以添加多張;
* ### 商品詳情:商品的詳細信息。在產品詳情頁面的”詳情“處顯示;
### 3. 上架/下架
### 點圖2.34中的”上架/下架“按鈕,可將商品在商城中顯示和隱藏;
### 4. 追加庫存
### 點擊圖2.34中”追加庫存“,可給商品增加庫存;
### 5. 商品評論
### 點擊于2.34中”商品評論“,可查看用戶購買完商品,對商品的評價;(如圖2.36)
- 一、平臺指南
- 1 捷微平臺注冊/登錄
- 2 微信公眾平臺注冊
- 3 公眾號授權
- 4 支付配置
- 二、分銷商城
- 1 開發配置
- 1.1 小程序開發配置
- 2 商城配置
- 2.1 基礎信息創建
- 2.2 廣告推薦配置
- 2.3 產品配置
- 2.4 首頁專題(僅小程序)
- 2.5 高級配置
- 3 分銷員
- 4 訂單管理
- 5 提現管理
- 6 退款審核
- 三、團購商城
- 1 商城配置
- 1.1 廣告配置
- 1.2 商品配置
- 1.3 專題配置
- 2 訂單管理
- 四、普通商城
- 1 系統接入設置
- 1.1 公眾號接入配置
- 1.2 小程序接入配置
- 2 商城配置
- 2.1 基礎信息創建
- 2.2 首頁廣告配置
- 2.3 商品配置
- 2.4 首頁專題配置
- 3 客戶管理
- 4 訂單管理
- 5 積分管理
- 6 金幣管理
- 7 提現管理
- 五、砍價商城
- 1 添加砍價活動
- 2 配置砍價商城
- 3 用戶操作流程
- 4 管理員操作流程
- 六、一元奪寶
- 1 活動配置
- 2 用戶操作流程
- 3 管理員操作流程
- 七、集福卡活動
- 1 活動基礎配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 八、大賽投票
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 九、評選投票
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十、微助力
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十一、微論壇
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十二、流量紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十三、接金幣
- 1 活動基本配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十四、數錢游戲
- 1 活動基本配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十五、搶紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十六、留言板
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十七、有獎問答
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十八、蜘蛛俠
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十九、拆紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十、上上簽
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十一、砸金蛋
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十二、二維碼海報
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十三、九宮格
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十四、禮從天降
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十五、簽到有禮
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十六、搖一搖
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十七、刮刮樂
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十八、調研問卷
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十九、大轉盤
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 三十、水果機
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺操作流程
- 三十一、微信卡券
- 1活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 三十二、接金幣
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 三十三、AI面試
- 1 活動信息配置
- 2 用戶操作流程
- 3 管理員操作流程
- 三十四、微網站
- 1 站點管理
- 2 廣告管理
- 3 欄目管理
- 4 文章管理
- 三十五、核心配置
- 1 支付配置
- 1.1 微信支付申請開通
- 1.2 微信現金紅包開通
- 1.3 公眾號支付配置
- 1.4 公眾號支付授權配置
- 2 公眾號授權配置
- 2.1 網頁授權地址
- 2.2 JS安全域名
- 2.3 IP白名單配置
- 3 第三方平臺配置
- 3.1 公眾號配置
- 3.2 活動項目配置
- 3.3 修改項目域名