## **一、二維碼海報管理**
### 1. 配置元素
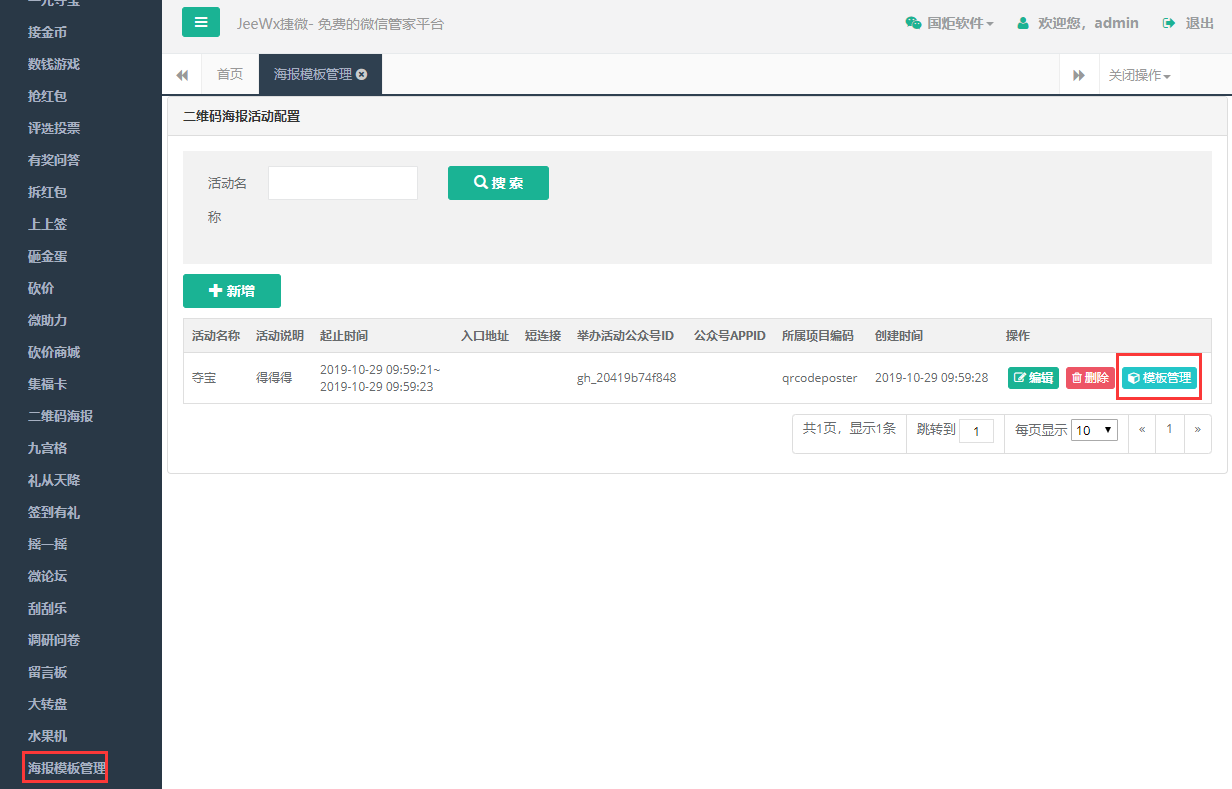
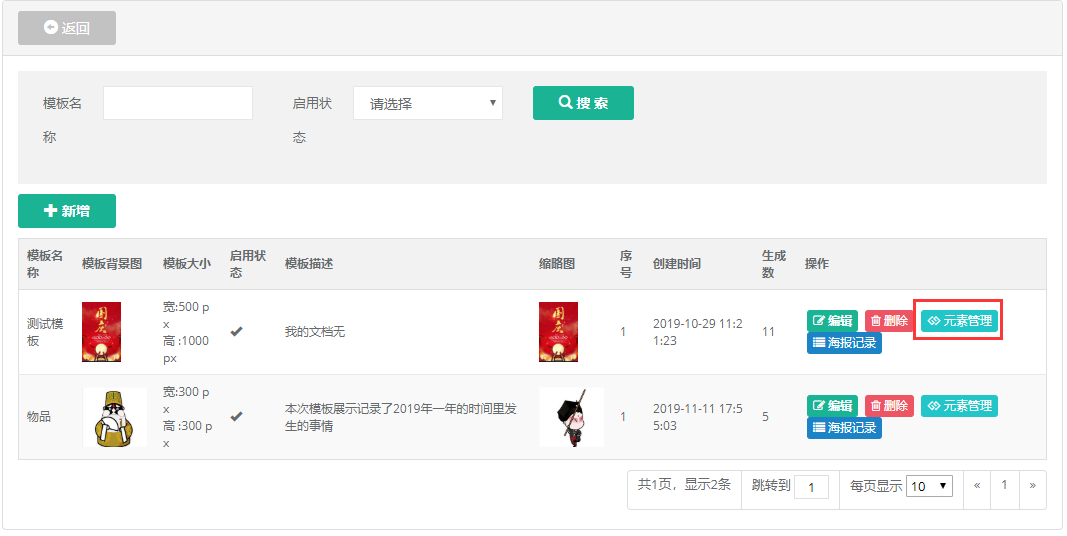
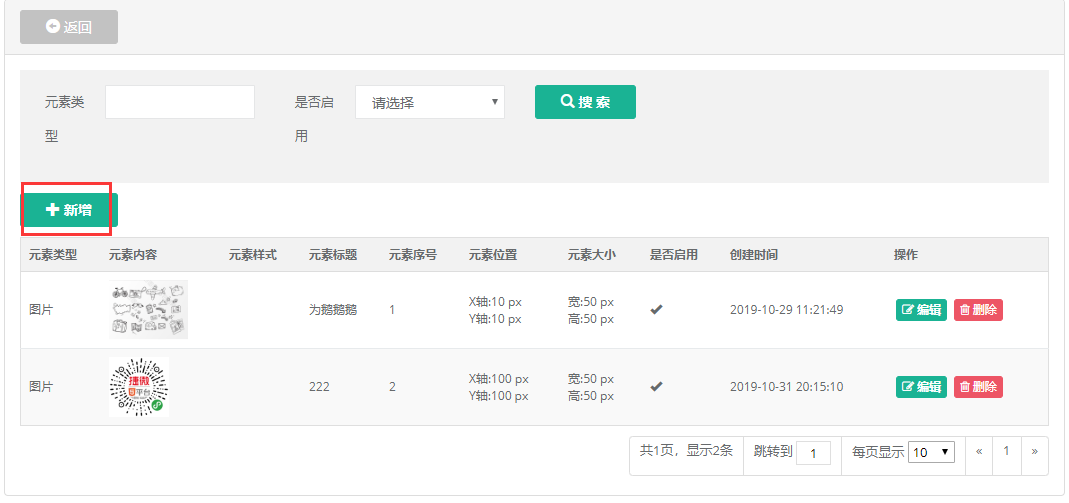
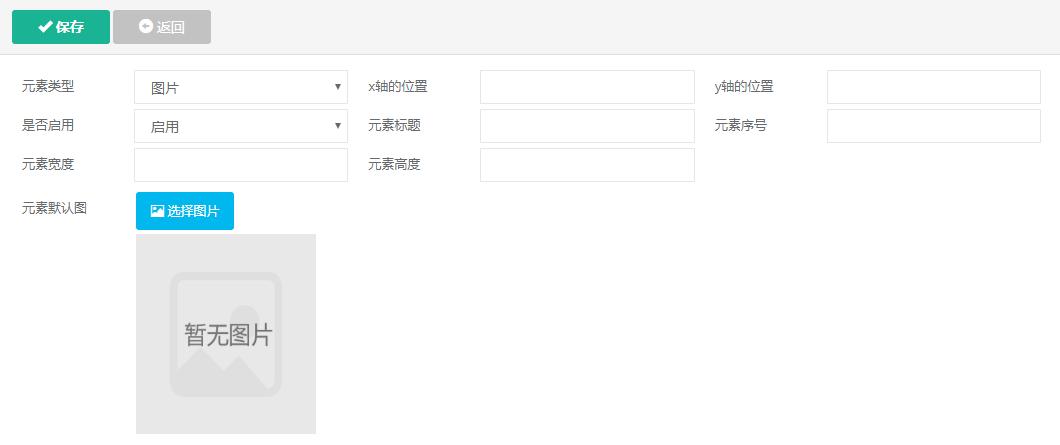
### (1)在海報模板管理列表頁面(如圖1.11);點擊“模板管理”按鈕,進入模板列表(如圖1.12);點擊圖1.12的“元素管理”,進入元素管理列表(如圖1.13),點擊圖1.13的“增加”按鈕,就可對元素進行配置;








### (2)名詞解釋
元素類型:包含“圖片”、“二維碼”、“logo”、“宣傳語”、“文字”;
x軸的位置:距離左邊多遠;
y軸的位置:距離上邊多遠;
是否啟用:是否使用,包含“啟用”和“不啟用”;
元素標題:定義元素的名稱;
元素序號:定義元素的序號;
元素寬度:元素的寬度;
元素高度:元素的高度;
元素默認圖:元素的默認圖片;
### 2. 配置模板
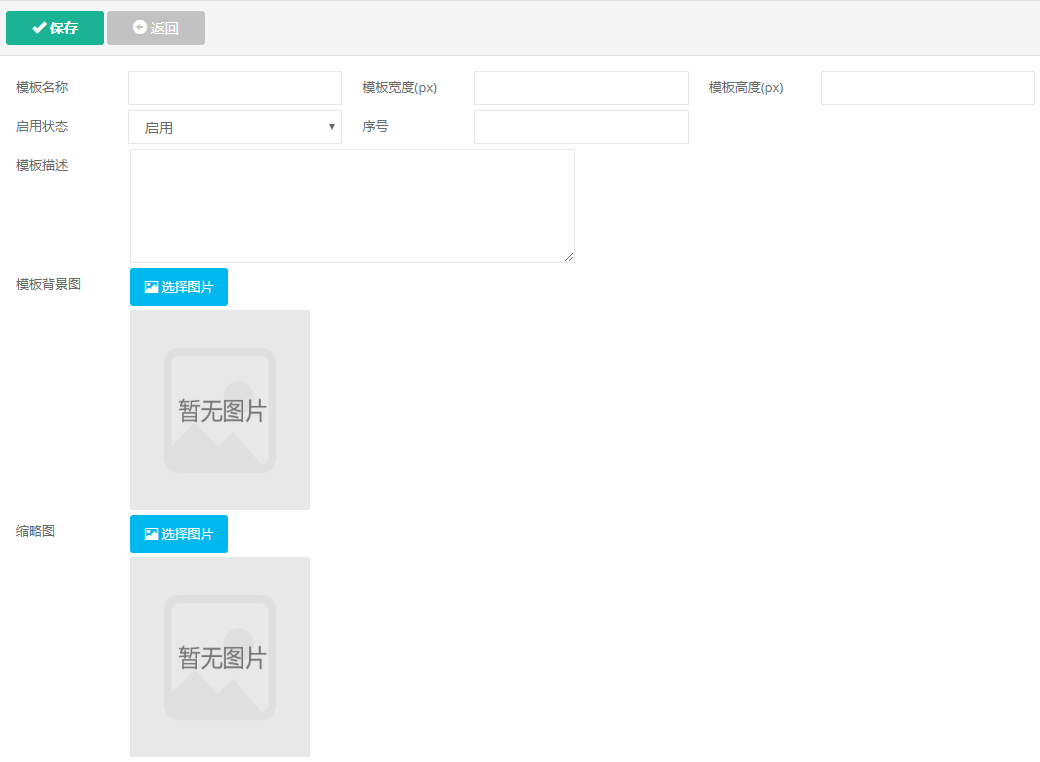
(1)點擊圖1.12的新增,就可配置模板,如圖1.15;


### (2)名詞解釋
模板名稱:定義模板的名稱;
模板寬度(px):模板的寬度;
模板高度(px):模板的高度;
啟用狀態:是否使用,包含“啟用”和“不啟用”;
序號:定義模板的序號;
模板描述:模板的簡介;
模板背景圖:模板的背景圖片;
縮略圖:模板的縮略圖;
### 3. 配置海報
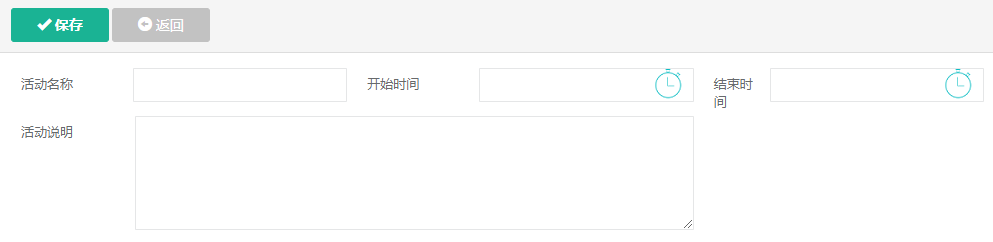
(1)點擊圖1.11的新增,就可配置海報,如圖1.16;


### (2)名詞解釋
* ### 活動名稱:針對此次活動定義的名稱;
* ### 開始時間:活動的開始時間。如果活動未開始,用戶不能參與活動,提示“活動未開始”(開始時間不能大于結束時間);
* ### 結束時間:活動的結束時間。如果活動已結束,用戶不能參與活動,提示“活動已結束”;
* ### 活動說明:針對此次活動玩法、規則等介紹;
## **二、二維碼海報配置**
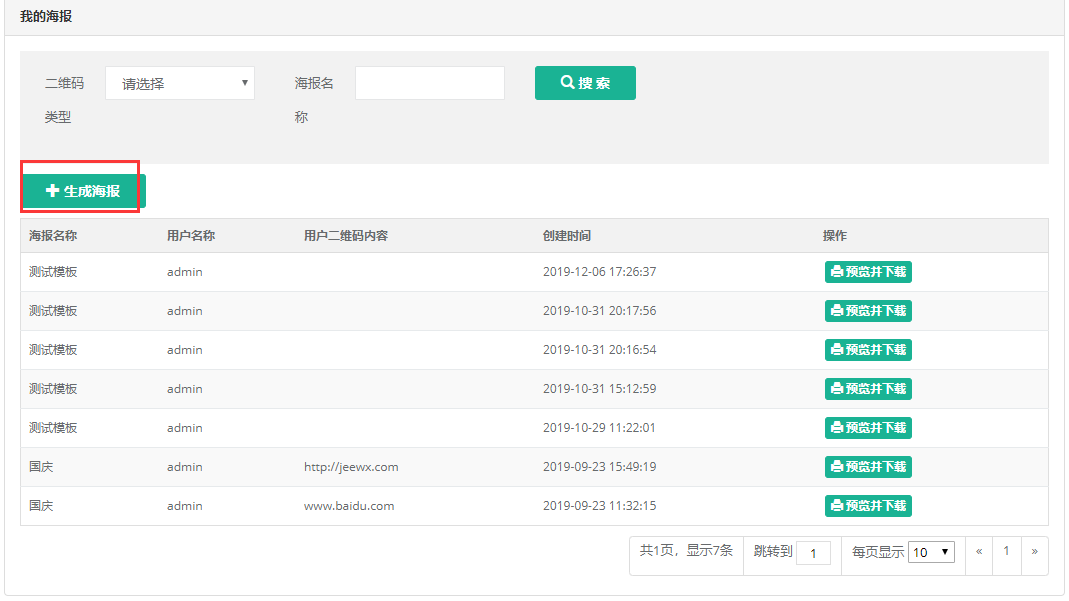
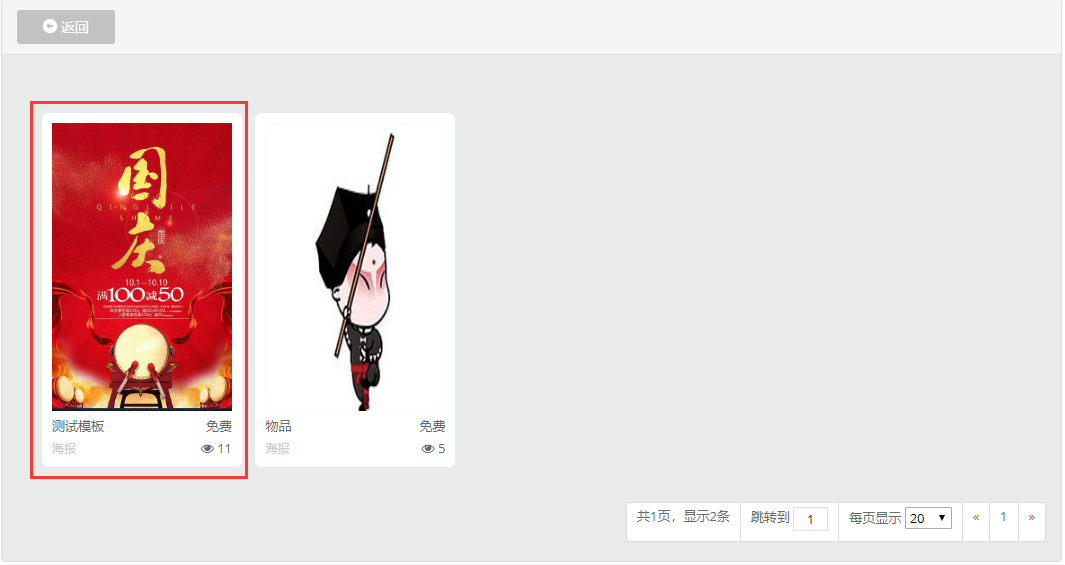
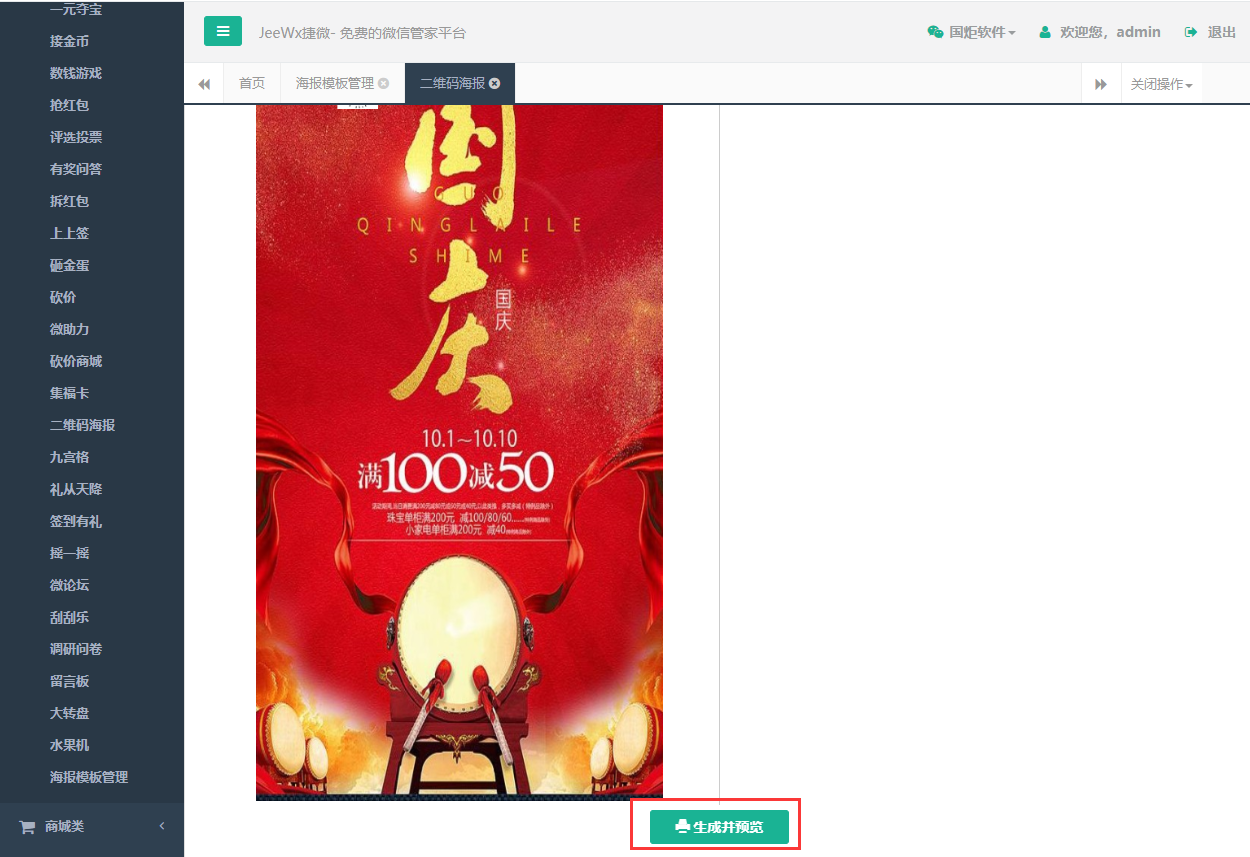
### 1. 配置好海報模板后,點擊“抽獎活動 ->二維碼海報 ->生成海報”來生成二維碼海報,如圖1.21、1.22、1.23;






- 一、平臺指南
- 1 捷微平臺注冊/登錄
- 2 微信公眾平臺注冊
- 3 公眾號授權
- 4 支付配置
- 二、分銷商城
- 1 開發配置
- 1.1 小程序開發配置
- 2 商城配置
- 2.1 基礎信息創建
- 2.2 廣告推薦配置
- 2.3 產品配置
- 2.4 首頁專題(僅小程序)
- 2.5 高級配置
- 3 分銷員
- 4 訂單管理
- 5 提現管理
- 6 退款審核
- 三、團購商城
- 1 商城配置
- 1.1 廣告配置
- 1.2 商品配置
- 1.3 專題配置
- 2 訂單管理
- 四、普通商城
- 1 系統接入設置
- 1.1 公眾號接入配置
- 1.2 小程序接入配置
- 2 商城配置
- 2.1 基礎信息創建
- 2.2 首頁廣告配置
- 2.3 商品配置
- 2.4 首頁專題配置
- 3 客戶管理
- 4 訂單管理
- 5 積分管理
- 6 金幣管理
- 7 提現管理
- 五、砍價商城
- 1 添加砍價活動
- 2 配置砍價商城
- 3 用戶操作流程
- 4 管理員操作流程
- 六、一元奪寶
- 1 活動配置
- 2 用戶操作流程
- 3 管理員操作流程
- 七、集福卡活動
- 1 活動基礎配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 八、大賽投票
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 九、評選投票
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十、微助力
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十一、微論壇
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十二、流量紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十三、接金幣
- 1 活動基本配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十四、數錢游戲
- 1 活動基本配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十五、搶紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十六、留言板
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十七、有獎問答
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十八、蜘蛛俠
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 十九、拆紅包
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十、上上簽
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十一、砸金蛋
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十二、二維碼海報
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十三、九宮格
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十四、禮從天降
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 二十五、簽到有禮
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十六、搖一搖
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十七、刮刮樂
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十八、調研問卷
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 二十九、大轉盤
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 三十、水果機
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺操作流程
- 三十一、微信卡券
- 1活動信息配置
- 2 用戶操作流程
- 3 后臺管理員操作流程
- 三十二、接金幣
- 1 活動信息配置
- 2 用戶操作流程
- 3 后臺管理操作流程
- 三十三、AI面試
- 1 活動信息配置
- 2 用戶操作流程
- 3 管理員操作流程
- 三十四、微網站
- 1 站點管理
- 2 廣告管理
- 3 欄目管理
- 4 文章管理
- 三十五、核心配置
- 1 支付配置
- 1.1 微信支付申請開通
- 1.2 微信現金紅包開通
- 1.3 公眾號支付配置
- 1.4 公眾號支付授權配置
- 2 公眾號授權配置
- 2.1 網頁授權地址
- 2.2 JS安全域名
- 2.3 IP白名單配置
- 3 第三方平臺配置
- 3.1 公眾號配置
- 3.2 活動項目配置
- 3.3 修改項目域名