# 網頁部署
## 網頁部署

網頁組件同時支持桌面網站、移動網站、小程序、客戶端等。
**參數:**
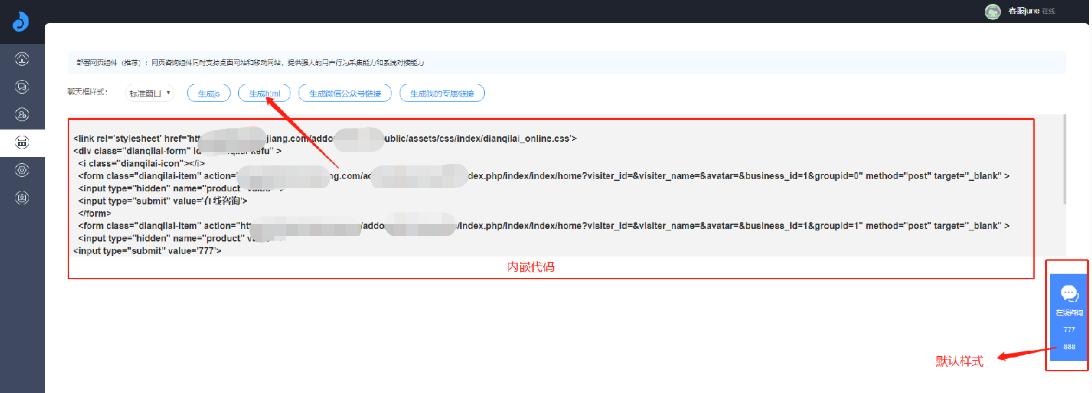
參數名類型說明visiter\_idint訪客IDvisiter\_namestring訪客昵稱avatarstring訪客頭像productjson訪客正在訪問的商品信息1. 生成html:![]
點擊生成html,即可生成一段html代碼,該代碼可以直接放入你的需要客服功能的桌面網站或者移動網站中,默認客戶。如果需要改變樣式,可以修改對應的樣式。
默認游客,如果需要對接你的網站的用戶信息,對照參數表中的字段填入html 表單action字段中對應參數即可。
例:在一個php網站中
```
<pre class="calibre12">```
$user = array(
'uid' => 1,
'nickname' => 'Bob',
'avatar' => ’http://image.baidu.com/avatar/3423432.png‘
);
~~~
<form class="wolive-item" action="https://cstest.czwlkj.com.cn/index/index/home?visiter_id={$user['uid']}&visiter_name={$user['nickname']}&avatar={$user['avatar']}&business_id=1&groupid=0" method="post" target="_blank" >
~~~
```
```
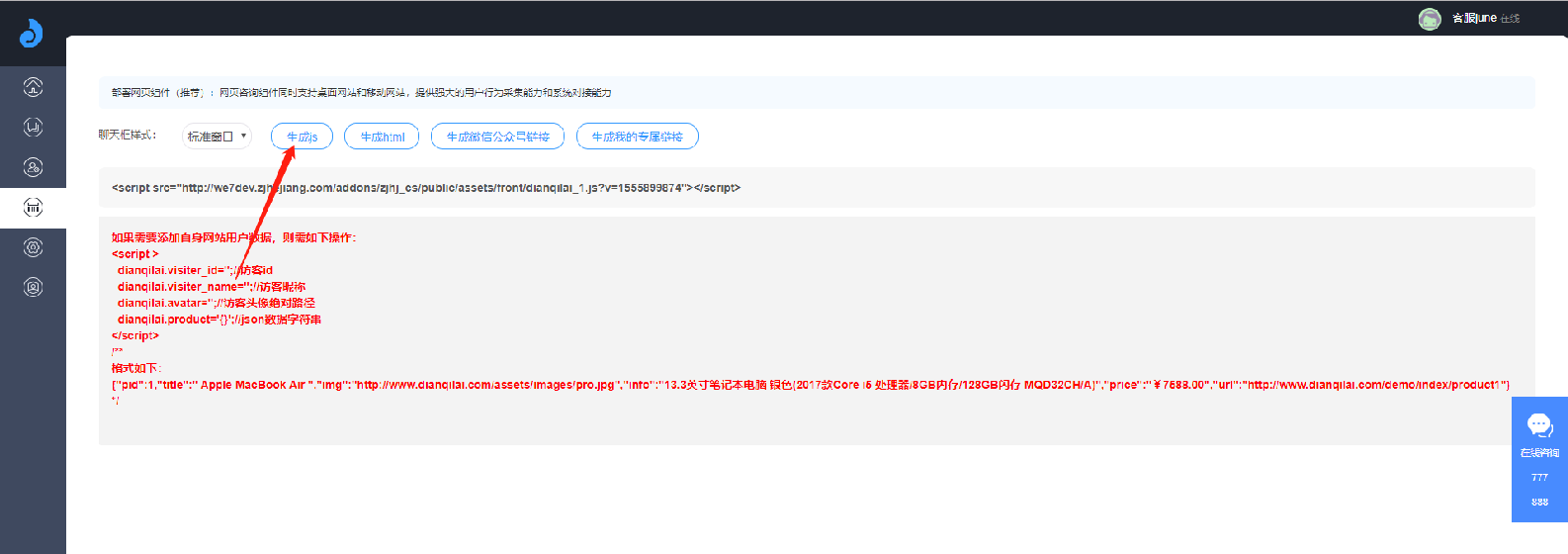
2. 生成js

如果需要對接現有系統用戶,在js變量中賦值即可。
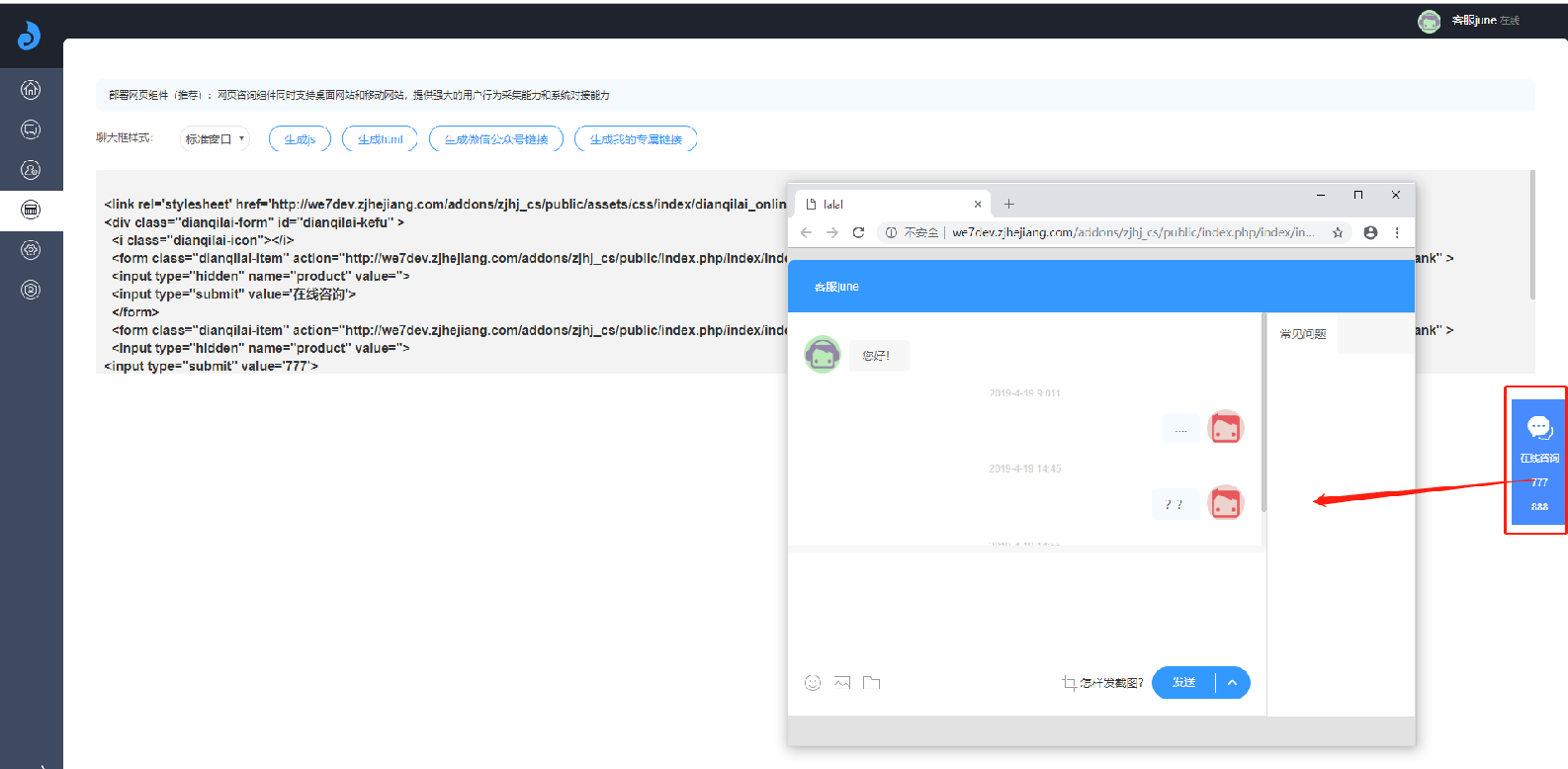
3. 迷你窗口

4. 點擊右側生成的網頁組件可以快速體驗。

5. 生成微信公眾號鏈接

在微信里打開鏈接:

6. 生成我的專屬鏈接

訪客通過這個鏈接打開的只能分配給該客服
