#### 第1章:
### HTML
HTML稱為超文本標記語言,是一種標記語言。PC網站和手機網站的呈現就是瀏覽器對HTML語言解析的結果。
#### 1.1 編輯器PhpStorm
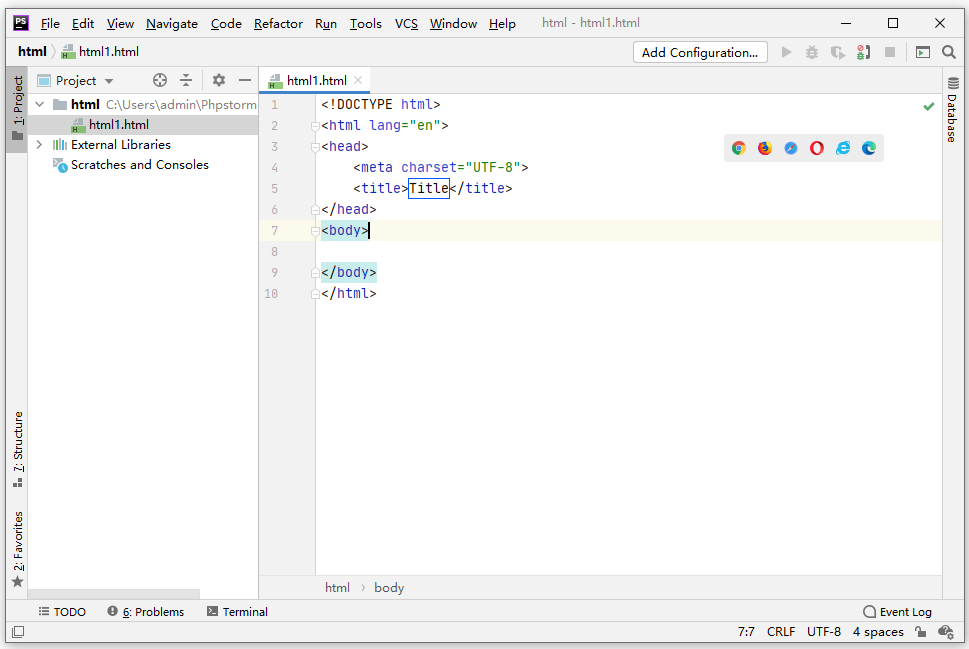
編程需要使用編輯器,所以我們首先需要一款編輯器。PhpStorm 是JetBrains公司開發的一款商業的 PHP 集成開發工具,旨在提高用戶效率,可深刻理解用戶的編碼,提供智能代碼補全,快速導航以及即時錯誤檢查。其可以用于HTML、CSS、PHP等開發。
:-: 
##### 通過PhpStorm寫下第一行代碼
```
<h1>Hello world</h1>
```
:-: 
:-: 
#### 1.2元素
HTML 元素指的是從開始標簽(start tag)到結束標簽(end tag)的所有代碼。
#### 1.2.1 元素要求:
- HTML 元素以*開始標簽*起始
- HTML 元素以*結束標簽*終止
- 必須有結束標簽
- *元素的內容*是開始標簽與結束標簽之間的內容
- 某些 HTML 元素具有空內容(empty content)
- 空元素在開始標簽中進行關閉(以開始標簽的結束而結束)
- 大多數 HTML 元素可擁有屬性
- 大多數元素可以嵌套(可以包含其他THML元素)
- 當顯示頁面時,瀏覽器會移除*源代碼中*多余的空格和空行。所有連續的空格或空行都會被算作一個空格(換行)
- html文件頭部加入`<!DOCTYPE html>`,表示以html5標準聲明頁面
部分標簽定義:
1. `<p>`表示段落
2. `<a>`定義超鏈接
3. `<br>`空行
4. `<h>`標題(h1-h6)
5. `<hr>`水平線
......
#### 1.2.2 塊元素和內聯元素
大多數 HTML 元素被定義為塊級元素或內聯元素。
塊元素在瀏覽器顯示時,通常會以新行來開始(和結束),如:`<h1>`,` <p>`, `<ul>`,` <table>`。
` <div> ` 元素是塊元素,瀏覽器會在其前后顯示折行。`<div>`常用作HTML結構元素,它是可用于組合其他 HTML 元素的容器。`<div>`元素沒有特定的含義。
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div>
這是一個div元素
</div>
<div>
這是另一個div元素
<div>
這是div中的div元素
</div>
</div>
```
三個`<div>`塊級元素各占用一行。
內聯元素在顯示時通常不會以新行開始,如:`<b>`, `<td>`, `<a>`, `<img>`。
`<span>` 元素是內聯元素,可用作文本的容器。
`<span> ` 元素也沒有特定的含義。
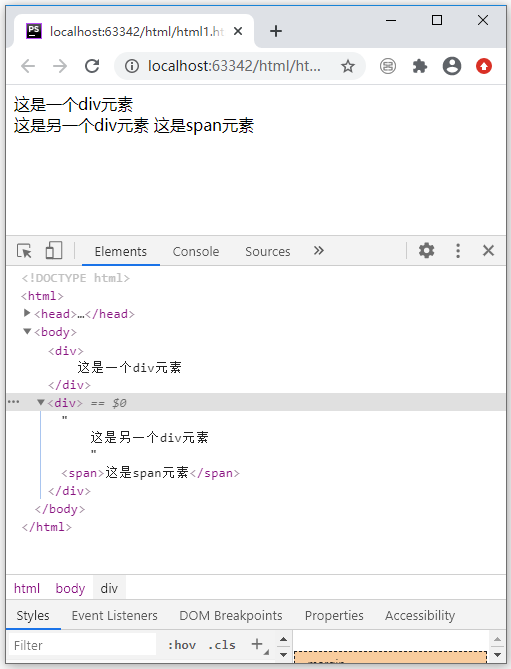
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<div>
這是一個div元素
</div>
<div>
這是另一個div元素
<span>這是span元素</span>
</div>
```
:-: 
`<span>`內聯元素并沒有獨自占一行。
##### 作業
將其他元素裝到`<div>`塊元素中。將`<span>`元素裝到`<div>`塊元素中,并在`<span>`元素中加入一段描述。
#### 1.2.3 頭部元素
`<head>` 元素是所有頭部元素的容易。其內部可以包含腳本,只是瀏覽器在何處找到樣式表,提供轅信息等。
以下標簽都可以添加到 head 部分:title、base、link、meta、script、style。
##### title元素
`<title>`定義標題。
title 元素在所有 HTML/XHTML 文檔中都是必需的。
title 元素能夠:
- 定義瀏覽器工具欄中的標題
- 提供頁面被添加到收藏夾時顯示的標題
- 顯示在搜索引擎結果中的頁面標題
一個簡化的 HTML 文檔:
```
<!DOCTYPE html>
<html>
<head>
<title>這是標題</title>
</head>
<body>
The content of the document......
</body>
</html>
```
:-: 
##### link元素
`<link>` 標簽定義文檔與外部資源之間的關系。
`<link> `標簽最常用于連接樣式表:
```
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
```
##### style元素
`<style>` 標簽用于為 HTML 文檔定義樣式信息。
您可以在`<style>`元素內規定 HTML 元素在瀏覽器中呈現的樣式:
```
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
```
##### mete元素
元數據(metadata)是關于數據的信息。
`<meta>` 標簽提供關于 HTML 文檔的元數據。元數據不會顯示在頁面上,但是對于機器是可讀的。
典型的情況是,meta 元素被用于規定頁面的描述、關鍵詞、文檔的作者、最后修改時間以及其他元數據。
`<meta>` 標簽始終位于 head 元素中。
元數據可用于瀏覽器(如何顯示內容或重新加載頁面),搜索引擎(關鍵詞),或其他 web 服務。
實例:
一些搜索引擎會利用 meta 元素的 name 和 content 屬性來索引您的頁面。
下面的 meta 元素定義頁面的描述:
```
<meta name="description" content="可口可樂公司的主要產品是600ML的可口可樂" />
```
下面的 meta 元素定義頁面的關鍵詞:
```
<meta name="keywords" content="可口可樂,百事可樂" />
```
name 和 content 屬性的作用是描述頁面的內容。
#### 1.3元素格式化
部分格式化標簽:
| 標簽 | 描述 |
| -------- | -------------- |
| `<br>` | 定義粗體文本。 |
| `<big>` | 定義大號字。 |
| `<em>` | 定義著重文字。 |
| `<i>` | 定義斜體字。 |
| `<small>` | 定義小號字。 |
| `<storng>` | 定義加重語氣。 |
| `<sub>` | 定義下標字。 |
| `<sup>` | 定義上標字。 |
| `<ins>` | 定義插入字。 |
| `<del>` | 定義刪除字。 |
##### 練習
嘗試各種基礎標簽。
##### 1.3.1 表格
表格由 `<table> `標簽來定義。每個表格均有若干行(由 `<tr> `標簽定義),每行被分割為若干單元格(由` <td>` 標簽定義)。
```
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
```
:-: 
##### 練習
制作班級表格(以姓名,年齡,性別,電話為列)。
##### 1.3.2 列表
###### 無序列表
無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記。
無序列表始于 `<ul>` 標簽。每個列表項始于 `<li>`。
```
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
```
:-: 
###### 有序列表
有序列表也是一列項目,列表項目使用數字進行標記。
有序列表始于 <ol> 標簽。每個列表項始于 <li> 標簽。
```
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
```
###### 自定義列表
自定義列表不僅僅是一列項目,而是項目及其注釋的組合。
自定義列表以 `<dl>`標簽開始。每個自定義列表項以 `<dt>` 開始。每個自定義列表項的定義以 `<dd>` 開始。
```
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
```
:-: 
##### 作業
以有序列表制作自己喜歡的食品。
#### 1.3HTML注釋
注釋是為了保留信息幫助以后進行開發
1. 普通注釋 <!-- 在這里添加注釋 -->
```
<!-- 此刻不顯示圖片:
<img border="0" src="/i/tulip_ballade.jpg" alt="Tulip">
-->
```
2. 條件注釋
```
<!--[if IE 8]>
.... 如果瀏覽器是IE8 就執行 ....
<![endif]-->
```
#### 1.4 元素屬性
HTML 標簽可以擁有屬性。屬性提供了有關HTML元素的更多的信息。
屬性總是以名稱/值對的形式出現,比如:name="value"。
屬性總是在 HTML 元素的開始標簽中規定。
例子:
1. `<a>`標簽在 href 屬性指定超鏈接:
```
<a href="http://www.baidu.com">這是href屬性</a>
```
`<a>`標簽錨鏈接
```
<html>
<body>
<div id="close">
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</div>
<a herf="#close">點擊直接跳到close</a>
</body>
</html>
```
2. `<body>` 標簽在bgcolor屬性指定背景顏色:
```
<body bgcolor="red">
<h2>指定了body元素背景顏色為紅色</h2>
</body>
```
3. `<img>` 標簽在src屬性指定圖片路徑:
```
<img src="url" alt="Big Boat" />
```
4. `<h1>` 標簽在align屬性指定對齊方式:
```
<h1 align="center"> 文字居中了 </h1>
```
適用于大多數 HTML 元素的屬性:
| 屬性 | 值 | 描述 |
| ----- | ------------------ | ---------------------------------------- |
| class | *classname* | 規定元素的類名(classname) |
| id | *id* | 規定元素的唯一 id |
| style | *style_definition* | 規定元素的行內樣式(inline style) |
| title | *text* | 規定元素的額外信息(可在工具提示中顯示) |
##### 作業
制作一副圖片,可以跳轉到到百度,要求有文字居中介紹。
##### 不贊成使用的標簽和屬性
在HTML 4中,有若干的標簽和屬性是被廢棄的。被廢棄(Deprecated)的意思是在未來版本的 HTML 和 XHTML 中將不支持這些標簽和屬性。這里傳達的信息很明確:請避免使用這些被廢棄的標簽和屬性!
應該避免使用下面這些標簽和屬性:
| 標簽 | 描述 |
| -------------------- | ------------------ |
| `<center>` | 定義居中的內容。 |
| `<font>` 和 `<basefont>` | 定義 HTML 字體。 |
| `<s>` 和 `<strike>` | 定義刪除線文本 |
| `<u>` | 定義下劃線文本 |
| 屬性 | 描述 |
| align | 定義文本的對齊方式 |
| bgcolor | 定義背景顏色 |
| color | 定義文本顏色 |
對于以上這些標簽和屬性:請使用樣式代替!
#### 1.5樣式:style屬性
style 屬性用于改變 HTML 元素的樣式。
style 屬性的作用:提供了一種改變所有 HTML 元素的樣式的通用方法
實例(通過style屬性設置元素樣式):
1. background-color 屬性為元素定義了背景顏色:
給`<body>`、`<h2>`、`<p>`設置背景顏色
```
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<body style="background-color:yellow">
<h2 style="background-color:red">這是 h2元素</h2>
<p style="background-color:green">這是 p元素</p>
</body>
```
:-: 
1. text-align 屬性規定了元素中文本的水平對齊方式:
```
<html>
<body>
<h1 style="text-align:center">文字居中對齊</h1>
<p>未設置居中對齊</p>
</body>
</html>
```
:-: 
##### 作業
用`<style>`制作一個圖片背景,文字對齊居中的唐詩。
#### 1.6 類屬性
可以在元素標簽里通過class屬性設置元素的類,對HTML元素進行分類,使我們能夠更方便地為同類元素定義樣式。
實例:
```
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<style>
.a {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="a">
<h2>class</h2>
<p>
學習HTML中的類
</p>
</div>
</body>
</html>
```
:-: 
這段代碼將`<div>`設置為a類,并在`<head>`元素里的`<style>`元素里定義了`<a>`元素的樣式。
#### 1.7 ID屬性
在元素標簽里通過id屬性設置此元素的ID,對元素進行ID唯一標識。
實例:
```
<!DOCTYPE html>
<html>
<body>
<div id="head">
<h2>class</h2>
<p>
學習HTML中的類
</p>
</div>
<div> <!-- -->
<p>其他元素不可再設置id屬性為head</p>
</div>
</body>
</html>
```
:-: 
這段代碼將這個第一個`<div>`的id設置為b,將`<p>`設為的id設置為c。并在`<head>`元素里的`<style>`元素定義了`<div>`及`<p>`的樣式。
#### 1.8 文件路徑
相對路徑:
| 路徑 | 描述 |
| ------------------------------- | -------------------------------------------- |
| `<img src="picture.jpg">` | picture.jpg 位于與當前網頁相同的文件夾 |
| `<img src="images/picture.jpg">` | picture.jpg 位于當前文件夾的 images 文件夾中 |
| `<img src="/images/picture.jpg">`| picture.jpg 當前站點根目錄的 images 文件夾中 |
| `<img src="../picture.jpg">` | picture.jpg 位于當前文件夾的上一級文件夾中 |
絕對路徑:
絕對文件路徑是指向一個因特網文件的完整 URL:
```
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
```
```
<img src="c:/www/picture.png" alt="文字說明">
```
#### 1.9 字符實體
HTML中的預留字符必須被替換為字符實體。在HTML中,某些字符是預留的。
在HTML中不能使用小于號(<)和大于號(>),這是因為瀏覽器會誤認為它們是標簽。
如果希望正確地顯示預留字符,我們必須在 HTML 源代碼中使用字符實體。
注釋:實體名稱對大小寫敏感!
| 顯示結果 | 描述 | 實體名稱 | 實體編號 |
| -------- | ----------------- | ----------------- | -------- |
| | 空格 | |   |
| < | 小于號 | < | < |
| > | 大于號 | > | > |
| & | 和號 | & | & |
| " | 引號 | " | " |
| ' | 撇號 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 鎊(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 歐元(euro) | € | € |
| § | 小節 | § | § |
| ? | 版權(copyright) | © | © |
| ? | 注冊商標 | ® | ® |
| ? | 商標 | ™ | ™ |
| × | 乘號 | × | × |
| ÷ | 除號 | ÷ | ÷ |
#### 1.10 HTML顏色
顏色由一個十六進制符號來定義,這個符號由紅色、綠色和藍色的值組成(RGB)。
每種顏色的最小值是0(十六進制:#00)。最大值是255(十六進制:#FF)。
這個表格給出了由三種顏色混合而成的具體效果:
| Color | Color HEX | Color RGB |
| ------ | --------- | ---------------- |
| 黑色 | #000000 | rgb(0,0,0) |
| 紅色 | #FF0000 | rgb(255,0,0) |
| 綠色 | #00FF00 | rgb(0,255,0) |
| 藍色 | #0000FF | rgb(0,0,255) |
| 黃色 | #FFFF00 | rgb(255,255,0) |
| 淡藍色 | #00FFFF | rgb(0,255,255) |
| 紫色 | #FF00FF | rgb(255,0,255) |
| 灰色 | #C0C0C0 | rgb(192,192,192) |
| 白色 | #FFFFFF | rgb(255,255,255) |
#### 1.11 HTML表單
文本text
```
<form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
```
:-: 
單選按鈕
```
<form>
<input type="radio" name="sex" value="male" checked>男
<br>
<input type="radio" name="sex" value="female">女
</form>
```
:-: 
下拉列表
```
<form>
<select name="cars">
<option value="volvo">沃爾沃</option>
<option value="vw">大眾</option>
<option value="audi">奧迪</option>
</select>
</form>
```
:-: 
多行輸入字段(*文本域*):
```
<form>
<textarea name="message" rows="10" cols="30">
請在文本域輸入內容
</textarea>
</form>
```
:-: 
按鈕:
```
<button type="button" onclick="alert('Hello World!')">點擊!</button>
```
:-: 
:-: 
預定義選項列表:
```
<form action="action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>
```
定義復選框:
復選框允許用戶在有限數量的選項中選擇零個或多個選項。
```
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
```
HTML5 增加了多個新的輸入類型:
- color
- date
- datetime
- datetime-local
- email
- month
- number
- range
- search
- tel
- time
- url
- week
注釋:老式 web 瀏覽器不支持的輸入類型,會被視為輸入類型 text。
提交按鈕
```
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
```
:-: 
Action 屬性
*action 屬性*定義在提交表單時執行的動作。
向服務器提交表單的通常做法是使用提交按鈕。
通常,表單會被提交到 web 服務器上的網頁。
在上面的例子中,指定了某個服務器腳本來處理被提交表單:
```
<form action="action_page.php">
```
Method 屬性
*method 屬性*規定在提交表單時所用的 HTTP 方法(*GET* 或 *POST*):
```
<form action="action_page.php" method="GET">
```
或:
```
<form action="action_page.php" method="POST">
```
Name 屬性
如果要正確地被提交,每個輸入字段必須設置一個 name 屬性。
本例只會提交 "Last name" 輸入字段:
```
<form action="action_page.php">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
```
##### HTML 表單自動驗證
HTML 表單驗證也可以通過瀏覽器來自動完成。
```
<form action="demo_form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
```
約束驗證 HTML 輸入屬性
| 屬性 | 描述 |
| -------- | ------------------------ |
| disabled | 規定輸入的元素不可用 |
| max | 規定輸入元素的最大值 |
| min | 規定輸入元素的最小值 |
| pattern | 規定輸入元素值的模式 |
| required | 規定輸入元素字段是必需的 |
| type | 規定輸入元素的類型 |
約束驗證 CSS 偽類選擇器
| 選擇器 | 描述 |
| --------- | --------------------------------------- |
| :disabled | 選取屬性為 "disabled" 屬性的 input 元素 |
| :invalid | 選取無效的 input 元素 |
| :optional | 選擇沒有"required"屬性的 input 元素 |
| :required | 選擇有"required"屬性的 input 元素 |
| :valid | 選取有效值的 input 元素 |
偽類約束例子:
```
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
input{
display: block;
padding: 0 20px;
outline: none;
border: 1px solid #ccc;
width: 150px;
height: 40px;
transition: all 300ms;
}
input:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
input:invalid {
border-color: red;
box-shadow: inset 5px 0 0 white;
}
</style>
<input type="text" placeholder="請輸入你的手機" pattern="^1[3456789]\d{9}$" required>
</html>
```
:-: 
:-: 
當沒有輸入正確的手機格式時,輸入框左邊有一塊是白色的看不見。當輸入正確的手機格式時,整個輸入框顏色編程綠色,而且左邊會有一小塊綠色。
#### 1.12 `<video>` 視頻
```
<!DOCTYPE HTML>
<html>
<body>
<video src="/i/movie.ogg" controls="controls">
your browser does not support the video tag
</video>
</body>
</html>
```
:-: 
屬性
| autoplay | autoplay | 如果出現該屬性,則視頻在就緒后馬上播放。 |
| -------- | -------- | ------------------------------------------------------------ |
| controls | controls | 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 |
| height | *pixels* | 設置視頻播放器的高度。 |
| loop | loop | 如果出現該屬性,則當媒介文件完成播放后再次開始播放。 |
| muted | muted | 規定視頻的音頻輸出應該被靜音。 |
| poster | *URL* | 規定視頻下載時顯示的圖像,或者在用戶點擊播放按鈕前顯示的圖像。 |
| preload | preload | 如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。如果使用 "autoplay",則忽略該屬性。 |
| src | *url* | 要播放的視頻的 URL。 |
| width | *pixels* | 設置視頻播放器的寬度。 |
#### 1.13 事件
HTML有多種事件可以觸發瀏覽器行為。
##### 1.13.1 window事件
針對 window 對象觸發的事件(應用到` <body>` 標簽):
| 屬性 | 值 | 描述 |
| -------------- | ------ | ------------------------------------------------ |
| onafterprint | script | 文檔打印之后運行的腳本。 |
| onbeforeprint | script | 文檔打印之前運行的腳本。 |
| onbeforeunload | script | 文檔卸載之前運行的腳本。 |
| onerror | script | 在錯誤發生時運行的腳本。 |
| onhaschange | script | 當文檔已改變時運行的腳本。 |
| onload | script | 頁面結束加載之后觸發。 |
| onmessage | script | 在消息被觸發時運行的腳本。 |
| onoffline | script | 當文檔離線時運行的腳本。 |
| ononline | script | 當文檔上線時運行的腳本。 |
| onpagehide | script | 當窗口隱藏時運行的腳本。 |
| onpageshow | script | 當窗口成為可見時運行的腳本。 |
| onpopstate | script | 當窗口歷史記錄改變時運行的腳本。 |
| onredo | script | 當文檔執行撤銷(redo)時運行的腳本。 |
| onresize | script | 當瀏覽器窗口被調整大小時觸發。 |
| onstorage | script | 在 Web Storage 區域更新后運行的腳本。 |
| onundo | script | 在文檔執行 undo 時運行的腳本。 |
| onunload | script | 一旦頁面已下載時觸發(或者瀏覽器窗口已被關閉)。 |
##### 1.13.2 Form 事件
由 HTML 表單內的動作觸發的事件(應用到幾乎所有 HTML 元素,但最常用在 form 元素中):
| 屬性 | 值 | 描述 |
| ------------- | ------ | ------------------------------------------------ |
| onblur | script | 元素失去焦點時運行的腳本。 |
| onchange | script | 在元素值被改變時運行的腳本。 |
| oncontextmenu | script | 當上下文菜單被觸發時運行的腳本。 |
| onfocus | script | 當元素獲得焦點時運行的腳本。 |
| onformchange | script | 在表單改變時運行的腳本。 |
| onforminput | script | 當表單獲得用戶輸入時運行的腳本。 |
| oninput | script | 當元素獲得用戶輸入時運行的腳本。 |
| oninvalid | script | 當元素無效時運行的腳本。 |
| onreset | script | 當表單中的重置按鈕被點擊時觸發。HTML5 中不支持。 |
| onselect | script | 在元素中文本被選中后觸發。 |
| onsubmit | script | 在提交表單時觸發。 |
##### 1.13.3 Keyboard 事件
| 屬性 | 值 | 描述 |
| ---------- | ------ | ---------------------- |
| onkeydown | script | 在用戶按下按鍵時觸發。 |
| onkeypress | script | 在用戶敲擊按鈕時觸發。 |
| onkeyup | script | 當用戶釋放按鍵時觸發。 |
##### 1.13.4 Mouse 事件
由鼠標或類似用戶動作觸發的事件:
| 屬性 | 值 | 描述 |
| ------------ | ------ | ---------------------------------------------- |
| onclick | script | 元素上發生鼠標點擊時觸發。 |
| ondblclick | script | 元素上發生鼠標雙擊時觸發。 |
| ondrag | script | 元素被拖動時運行的腳本。 |
| ondragend | script | 在拖動操作末端運行的腳本。 |
| ondragenter | script | 當元素元素已被拖動到有效拖放區域時運行的腳本。 |
| ondragleave | script | 當元素離開有效拖放目標時運行的腳本。 |
| ondragover | script | 當元素在有效拖放目標上正在被拖動時運行的腳本。 |
| ondragstart | script | 在拖動操作開端運行的腳本。 |
| ondrop | script | 當被拖元素正在被拖放時運行的腳本。 |
| onmousedown | script | 當元素上按下鼠標按鈕時觸發。 |
| onmousemove | script | 當鼠標指針移動到元素上時觸發。 |
| onmouseout | script | 當鼠標指針移出元素時觸發。 |
| onmouseover | script | 當鼠標指針移動到元素上時觸發。 |
| onmouseup | script | 當在元素上釋放鼠標按鈕時觸發。 |
| onmousewheel | script | 當鼠標滾輪正在被滾動時運行的腳本。 |
| onscroll | script | 當元素滾動條被滾動時運行的腳本。 |
##### 1.13.5 Media 事件
由媒介(比如視頻、圖像和音頻)觸發的事件(適用于所有 HTML 元素,但常見于媒介元素中,比如 `<audio>`、`<embed>`、`<img>`、`<object>`、` <video>`):
| 屬性 | 值 | 描述 |
| ------------------ | ------ | ------------------------------------------------------------ |
| onabort | script | 在退出時運行的腳本。 |
| oncanplay | script | 當文件就緒可以開始播放時運行的腳本(緩沖已足夠開始時)。 |
| oncanplaythrough | script | 當媒介能夠無需因緩沖而停止即可播放至結尾時運行的腳本。 |
| ondurationchange | script | 當媒介長度改變時運行的腳本。 |
| onemptied | script | 當發生故障并且文件突然不可用時運行的腳本(比如連接意外斷開時)。 |
| onended | script | 當媒介已到達結尾時運行的腳本(可發送類似“感謝觀看”之類的消息)。 |
| onerror | script | 當在文件加載期間發生錯誤時運行的腳本。 |
| onloadeddata | script | 當媒介數據已加載時運行的腳本。 |
| onloadedmetadata | script | 當元數據(比如分辨率和時長)被加載時運行的腳本。 |
| onloadstart | script | 在文件開始加載且未實際加載任何數據前運行的腳本。 |
| onpause | script | 當媒介被用戶或程序暫停時運行的腳本。 |
| onplay | script | 當媒介已就緒可以開始播放時運行的腳本。 |
| onplaying | script | 當媒介已開始播放時運行的腳本。 |
| onprogress | script | 當瀏覽器正在獲取媒介數據時運行的腳本。 |
| onratechange | script | 每當回放速率改變時運行的腳本(比如當用戶切換到慢動作或快進模式)。 |
| onreadystatechange | script | 每當就緒狀態改變時運行的腳本(就緒狀態監測媒介數據的狀態)。 |
| onseeked | script | 當 seeking 屬性設置為 false(指示定位已結束)時運行的腳本。 |
| onseeking | script | 當 seeking 屬性設置為 true(指示定位是活動的)時運行的腳本。 |
| onstalled | script | 在瀏覽器不論何種原因未能取回媒介數據時運行的腳本。 |
| onsuspend | script | 在媒介數據完全加載之前不論何種原因終止取回媒介數據時運行的腳本。 |
| ontimeupdate | script | 當播放位置改變時(比如當用戶快進到媒介中一個不同的位置時)運行的腳本。 |
| onvolumechange | script | 每當音量改變時(包括將音量設置為靜音)時運行的腳本。 |
| onwaiting | script | 當媒介已停止播放但打算繼續播放時(比如當媒介暫停已緩沖更多數據)運行腳本 |