#### 第3章:
#### JavaScript
##### JavaScript 能夠改變 HTML 內容

通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。
* JavaScript 能夠改變頁面中的所有 HTML 元素
* JavaScript 能夠改變頁面中的所有 HTML 屬性
* JavaScript 能夠改變頁面中的所有 CSS 樣式
* JavaScript 能夠對頁面中的所有事件做出反應
HTML DOM 元素對象
在 HTML DOM (Document Object Model) 中, 每個元素(或者非元素)都是節點 :
* 文檔本身就是一個文檔對象
* 所有 HTML 元素都是元素節點
* 所有 HTML 屬性都是屬性節點
* 插入到 HTML 元素文本是文本節點
* 注釋是注釋節點
#### 3.1 Document 節點對象
HTML文檔使用以下屬性和方法:
| 屬性 / 方法 | 描述 |
| --- | --- |
| document.activeElement | 返回當前獲取焦點元素 |
| document.addEventListener() | 向文檔添加句柄 |
| document.adoptNode(node) | 從另外一個文檔返回 adapded 節點到當前文檔。 |
| document.anchors | 返回對文檔中所有 Anchor 對象的引用。 |
| document.applets | 返回對文檔中所有 Applet 對象的引用。**注意:** HTML5 已不支持 元素。 |
| document.baseURI | 返回文檔的絕對基礎 URI |
| document.body | 返回文檔的body元素 |
| document.close() | 關閉用 document.open() 方法打開的輸出流,并顯示選定的數據。 |
| document.cookie | 設置或返回與當前文檔有關的所有 cookie。 |
| document.createAttribute() | 創建一個屬性節點 |
| document.createComment() | createComment() 方法可創建注釋節點。 |
| document.createDocumentFragment() | 創建空的 DocumentFragment 對象,并返回此對象。 |
| document.createElement() | 創建元素節點。 |
| document.createTextNode() | 創建文本節點。 |
| document.doctype | 返回與文檔相關的文檔類型聲明 (DTD)。 |
| document.documentElement | 返回文檔的根節點 |
| document.documentMode | 返回用于通過瀏覽器渲染文檔的模式 |
| document.documentURI | 設置或返回文檔的位置 |
| document.domain | 返回當前文檔的域名。 |
| document.domConfig | **已廢棄**。返回 normalizeDocument() 被調用時所使用的配置。 |
| document.embeds | 返回文檔中所有嵌入的內容(embed)集合 |
| document.forms | 返回對文檔中所有 Form 對象引用。 |
| document.getElementsByClassName() | 返回文檔中所有指定類名的元素集合,作為 NodeList 對象。 |
| document.getElementById() | 返回對擁有指定 id 的第一個對象的引用。 |
| document.getElementsByName() | 返回帶有指定名稱的對象集合。 |
| document.getElementsByTagName() | 返回帶有指定標簽名的對象集合。 |
| document.images | 返回對文檔中所有 Image 對象引用。 |
| document.implementation | 返回處理該文檔的 DOMImplementation 對象。 |
| document.importNode() | 把一個節點從另一個文檔復制到該文檔以便應用。 |
| document.inputEncoding | 返回用于文檔的編碼方式(在解析時)。 |
| document.lastModified | 返回文檔被最后修改的日期和時間。 |
| document.links | 返回對文檔中所有 Area 和 Link 對象引用。 |
| document.normalize() | 刪除空文本節點,并連接相鄰節點 |
| document.normalizeDocument() | 刪除空文本節點,并連接相鄰節點的 |
| document.open() | 打開一個流,以收集來自任何 document.write() 或 document.writeln() 方法的輸出。 |
| document.querySelector() | 返回文檔中匹配指定的CSS選擇器的第一元素 |
| document.querySelectorAll() | document.querySelectorAll() 是 HTML5中引入的新方法,返回文檔中匹配的CSS選擇器的所有元素節點列表 |
| document.readyState | 返回文檔狀態 (載入中……) |
| document.referrer | 返回載入當前文檔的文檔的 URL。 |
| document.removeEventListener() | 移除文檔中的事件句柄(由 addEventListener() 方法添加) |
| document.renameNode() | 重命名元素或者屬性節點。 |
| document.scripts | 返回頁面中所有腳本的集合。 |
| document.strictErrorChecking | 設置或返回是否強制進行錯誤檢查。 |
| document.title | 返回當前文檔的標題。 |
| document.URL | 返回文檔完整的URL |
| document.write() | 向文檔寫 HTML 表達式 或 JavaScript 代碼。 |
| document.writeln() | 等同于 write() 方法,不同的是在每個表達式之后寫一個換行符。 |
**HTML文檔對象可以避免使用這些節點對象和屬性:**
| 屬性 / 方法 | 避免的原因 |
| --- | --- |
| document.attributes | 文檔沒有該屬性 |
| document.hasAttributes() | 文檔沒有該屬性 |
| document.nextSibling | 文檔沒有下一節點 |
| document.nodeName | 這個通常是 #document |
| document.nodeType | 這個通常是 9(DOCUMENT\_NODE) |
| document.nodeValue | 文檔沒有一個節點值 |
| document.ownerDocument | 文檔沒有主文檔 |
| document.ownerElement | 文檔沒有自己的節點 |
| document.parentNode | 文檔沒有父節點 |
| document.previousSibling | 文檔沒有兄弟節點 |
| document.textContent | 文檔沒有文本節點 |
##### 獲取DOM 元素節點的方法
getElementById 返回指定id的DOM元素節點對象
getElementsByClassName 返回指定class的DOM元素節點對象
getElementsByName 返回指定name的DOM元素節點對象
getElementsByTagName 返回指定元素名稱的DOM元素節點對象
getElementsByTagNameNS
~~~
<html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body>
?
<h1 id="myHeader" onclick="getValue()">這是提示的文本</h1>
<p>上面綁定的點擊事件</p>
?
</body>
</html>
~~~
##### DOM對象的屬性和方法
以下屬性和方法可適用于所有 HTML 元素:
| 屬性 / 方法 | 描述 |
| --- | --- |
| *element*.accessKey | 設置或返回accesskey一個元素 |
| *element*.addEventListener() | 向指定元素添加事件句柄 |
| *element*.appendChild() | 為元素添加一個新的子元素 |
| *element*.attributes | 返回一個元素的屬性數組 |
| *element*.childNodes | 返回元素的一個子節點的數組 |
| *element*.children | 返回元素的子元素的集合 |
| *element*.classList | 返回元素的類名,作為 DOMTokenList 對象。 |
| *element*.className | 設置或返回元素的class屬性 |
| *element*.clientHeight | 在頁面上返回內容的可視高度(不包括邊框,邊距或滾動條) |
| *element*.clientWidth | 在頁面上返回內容的可視寬度(不包括邊框,邊距或滾動條) |
| *element*.cloneNode() | 克隆某個元素 |
| *element*.compareDocumentPosition() | 比較兩個元素的文檔位置。 |
| *element*.contentEditable | 設置或返回元素的內容是否可編輯 |
| *element*.dir | 設置或返回一個元素中的文本方向 |
| *element*.firstChild | 返回元素的第一個子節點 |
| *element*.focus() | 設置文檔或元素獲取焦點 |
| *element*.getAttribute() | 返回指定元素的屬性值 |
| *element*.getAttributeNode() | 返回指定屬性節點 |
| *element*.getElementsByTagName() | 返回指定標簽名的所有子元素集合。 |
| *element*. getElementsByClassName() | 返回文檔中所有指定類名的元素集合,作為 NodeList 對象。 |
| *element*.getFeature() | 返回指定特征的執行APIs對象。 |
| *element*.getUserData() | 返回一個元素中關聯鍵值的對象。 |
| *element*.hasAttribute() | 如果元素中存在指定的屬性返回 true,否則返回false。 |
| *element*.hasAttributes() | 如果元素有任何屬性返回true,否則返回false。 |
| *element*.hasChildNodes() | 返回一個元素是否具有任何子元素 |
| *element*.hasFocus() | 返回布爾值,檢測文檔或元素是否獲取焦點 |
| *element*.id | 設置或者返回元素的 id。 |
| *element*.innerHTML | 設置或者返回元素的內容。 |
| *element*.insertBefore() | 現有的子元素之前插入一個新的子元素 |
| *element*.isContentEditable | 如果元素內容可編輯返回 true,否則返回false |
| *element*.isDefaultNamespace() | 如果指定了namespaceURI 返回 true,否則返回 false。 |
| *element*.isEqualNode() | 檢查兩個元素是否相等 |
| *element*.isSameNode() | 檢查兩個元素所有有相同節點。 |
| *element*.isSupported() | 如果在元素中支持指定特征返回 true。 |
| *element*.lang | 設置或者返回一個元素的語言。 |
| *element*.lastChild | 返回的最后一個子節點 |
| *element*.namespaceURI | 返回命名空間的 URI。 |
| *element*.nextSibling | 返回該元素緊跟的一個節點 |
| *element*.nextElementSibling | 返回指定元素之后的下一個兄弟元素(相同節點樹層中的下一個元素節點)。 |
| *element*.nodeName | 返回元素的標記名(大寫) |
| *element*.nodeType | 返回元素的節點類型 |
| *element*.nodeValue | 返回元素的節點值 |
| *element*.normalize() | 使得此成為一個"normal"的形式,其中只有結構(如元素,注釋,處理指令,CDATA節和實體引用)隔開Text節點,即元素(包括屬性)下面的所有文本節點,既沒有相鄰的文本節點也沒有空的文本節點 |
| *element*.offsetHeight | 返回任何一個元素的高度包括邊框和填充,但不是邊距 |
| *element*.offsetWidth | 返回元素的寬度,包括邊框和填充,但不是邊距 |
| *element*.offsetLeft | 返回當前元素的相對水平偏移位置的偏移容器 |
| *element*.offsetParent | 返回元素的偏移容器 |
| *element*.offsetTop | 返回當前元素的相對垂直偏移位置的偏移容器 |
| *element*.ownerDocument | 返回元素的根元素(文檔對象) |
| *element*.parentNode | 返回元素的父節點 |
| *element*.previousSibling | 返回某個元素緊接之前元素 |
| *element*.previousElementSibling | 返回指定元素的前一個兄弟元素(相同節點樹層中的前一個元素節點)。 |
| *element*.querySelector() | 返回匹配指定 CSS 選擇器元素的第一個子元素 |
| document.querySelectorAll() | 返回匹配指定 CSS 選擇器元素的所有子元素節點列表 |
| *element*.removeAttribute() | 從元素中刪除指定的屬性 |
| *element*.removeAttributeNode() | 刪除指定屬性節點并返回移除后的節點。 |
| *element*.removeChild() | 刪除一個子元素 |
| *element*.removeEventListener() | 移除由 addEventListener() 方法添加的事件句柄 |
| *element*.replaceChild() | 替換一個子元素 |
| *element*.scrollHeight | 返回整個元素的高度(包括帶滾動條的隱蔽的地方) |
| *element*.scrollLeft | 返回當前視圖中的實際元素的左邊緣和左邊緣之間的距離 |
| *element*.scrollTop | 返回當前視圖中的實際元素的頂部邊緣和頂部邊緣之間的距離 |
| *element*.scrollWidth | 返回元素的整個寬度(包括帶滾動條的隱蔽的地方) |
| *element*.setAttribute() | 設置或者改變指定屬性并指定值。 |
| *element*.setAttributeNode() | 設置或者改變指定屬性節點。 |
| *element*.setIdAttribute() | |
| *element*.setIdAttributeNode() | |
| *element*.setUserData() | 在元素中為指定鍵值關聯對象。 |
| *element*.style | 設置或返回元素的樣式屬性 |
| *element*.tabIndex | 設置或返回元素的標簽順序。 |
| *element*.tagName | 作為一個字符串返回某個元素的標記名(大寫) |
| *element*.textContent | 設置或返回一個節點和它的文本內容 |
| *element*.title | 設置或返回元素的title屬性 |
| *element*.toString() | 一個元素轉換成字符串 |
| *nodelist*.item() | 返回某個元素基于文檔樹的索引 |
| *nodelist*.length | 返回節點列表的節點數目。 |
##### Attr 對象
在 HTML DOM 中, **Attr 對象** 代表一個 HTML 屬性。
HTML屬性總是屬于HTML元素。
##### NamedNodeMap 對象
在 HTML DOM 中, the **NamedNodeMap 對象** 表示一個無順序的節點列表。
我們可通過節點名稱來訪問 NamedNodeMap 中的節點。
所有主流瀏覽器都支持 Attr 對象和 NamedNodeMap 對象。
| 屬性 / 方法 | 描述 |
| --- | --- |
| *attr*.isId | 如果屬性是 ID 類型,則 isId 屬性返回 true,否則返回 false。 |
| *attr*.name | 返回屬性名稱 |
| *attr*.value | 設置或者返回屬性值 |
| *attr*.specified | 如果屬性被指定返回 true ,否則返回 false |
| *nodemap*.getNamedItem() | 從節點列表中返回的指定屬性節點。 |
| *nodemap*.item() | 返回節點列表中處于指定索引號的節點。 |
| *nodemap*.length | 返回節點列表的節點數目。 |
| *nodemap*.removeNamedItem() | 刪除指定屬性節點 |
| *nodemap*.setNamedItem() | 設置指定屬性節點(通過名稱) |
#### 3.2 DOM事件
HTML DOM 事件允許Javascript在HTML文檔元素中注冊不同事件處理程序。
鼠標事件
| 屬性 | 描述 |
| --- | --- |
| onclick | 當用戶點擊某個對象時調用的事件句柄。 |
| oncontextmenu | 在用戶點擊鼠標右鍵打開上下文菜單時觸發 |
| ondblclick | 當用戶雙擊某個對象時調用的事件句柄。 |
| onmousedown | 鼠標按鈕被按下。 |
| onmouseenter | 當鼠標指針移動到元素上時觸發。 |
| onmouseleave | 當鼠標指針移出元素時觸發 |
| onmousemove | 鼠標被移動。 |
| onmouseover | 鼠標移到某元素之上。 |
| onmouseout | 鼠標從某元素移開。 |
| onmouseup | 鼠標按鍵被松開。 |
點擊事件例子:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
? <script>
? ? ? function al(){
? ? ? ? ? alert(1);
? ? ? }
? </script>
</head>
<body>
<p onclick="al()">a</p>
</body>
</html>
~~~
:-: 
:-: 
上面我們為`<p>`元素添加了點擊事件綁定了al()函數。所以點擊`<p>`元素時會觸發點擊事件執行al()方法。
鍵盤事件
| 屬性 | 描述 |
| --- | --- |
| onkeydown | 某個鍵盤按鍵被按下。 |
| onkeypress | 某個鍵盤按鍵被按下并松開。 |
| onkeyup | 某個鍵盤按鍵被松開。 |
鼠標按下事件例子:
~~~
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
? <head>
? ? ? <meta charset="utf-8">
? ? ? <script>
? ? ? ? ? function tryDown(){
? ? ? ? ? ? ? alert("你已按下");
? ? ? ? ? }
? ? ? </script>
? </head>
<body>
<p>嘗試按下一個鍵</p>
<input type="text" onkeydown="tryDown()">
</body>
</html>
~~~
:-: 
:-: 
上面我們為`<input>`元素添加鼠標按下事件并綁定tryDown()方法。將光標移動到`<input>`元素上再按下一個鍵時就會觸發tryDown()方法。
框架/對象(Frame/Object)事件
| 屬性 | 描述 |
| --- | --- |
| onabort | 圖像的加載被中斷。 ( ) |
| onbeforeunload | 該事件在即將離開頁面(刷新或關閉)時觸發 |
| onerror | 在加載文檔或圖像時發生錯誤。 ( , 和 ) |
| onhashchange | 該事件在當前 URL 的錨部分發生修改時觸發。 |
| onload | 一張頁面或一幅圖像完成加載。 |
| onpageshow | 該事件在用戶訪問頁面時觸發 |
| onpagehide | 該事件在用戶離開當前網頁跳轉到另外一個頁面時觸發 |
| onresize | 窗口或框架被重新調整大小。 |
| onscroll | 當文檔被滾動時發生的事件。 |
| onunload | 用戶退出頁面。 ( 和 ) |
表單事件
| 屬性 | 描述 |
| --- | --- |
| onblur | 元素失去焦點時觸發 |
| onchange | 該事件在表單元素的內容改變時觸發( , , , 和 ) |
| onfocus | 元素獲取焦點時觸發 |
| onfocusin | 元素即將獲取焦點時觸發 |
| onfocusout | 元素即將失去焦點時觸發 |
| oninput | 元素獲取用戶輸入時觸發 |
| onreset | 表單重置時觸發 |
| onsearch | 用戶向搜索域輸入文本時觸發 ( ) |
| onselect | 用戶選取文本時觸發 ( 和 ) |
| onsubmit | 表單提交時觸發 |
剪貼板事件
| 屬性 | 描述 |
| --- | --- |
| oncopy | 該事件在用戶拷貝元素內容時觸發 |
| oncut | 該事件在用戶剪切元素內容時觸發 |
| onpaste | 該事件在用戶粘貼元素內容時觸發 |
打印事件
| 屬性 | 描述 |
| --- | --- |
| onafterprint | 該事件在頁面已經開始打印,或者打印窗口已經關閉時觸發 |
| onbeforeprint | 該事件在頁面即將開始打印時觸發 |
拖動事件
| 事件 | 描述 |
| --- | --- |
| ondrag | 該事件在元素正在拖動時觸發 |
| ondragend | 該事件在用戶完成元素的拖動時觸發 |
| ondragenter | 該事件在拖動的元素進入放置目標時觸發 |
| ondragleave | 該事件在拖動元素離開放置目標時觸發 |
| ondragover | 該事件在拖動元素在放置目標上時觸發 |
| ondragstart | 該事件在用戶開始拖動元素時觸發 |
| ondrop | 該事件在拖動元素放置在目標區域時觸發 |
多媒體(Media)事件
| 事件 | 描述 |
| --- | --- |
| onabort | 事件在視頻/音頻(audio/video)終止加載時觸發。 |
| oncanplay | 事件在用戶可以開始播放視頻/音頻(audio/video)時觸發。 |
| oncanplaythrough | 事件在視頻/音頻(audio/video)可以正常播放且無需停頓和緩沖時觸發。 |
| ondurationchange | 事件在視頻/音頻(audio/video)的時長發生變化時觸發。 |
| onemptied | 當期播放列表為空時觸發 |
| onended | 事件在視頻/音頻(audio/video)播放結束時觸發。 |
| onerror | 事件在視頻/音頻(audio/video)數據加載期間發生錯誤時觸發。 |
| onloadeddata | 事件在瀏覽器加載視頻/音頻(audio/video)當前幀時觸發觸發。 |
| onloadedmetadata | 事件在指定視頻/音頻(audio/video)的元數據加載后觸發。 |
| onloadstart | 事件在瀏覽器開始尋找指定視頻/音頻(audio/video)觸發。 |
| onpause | 事件在視頻/音頻(audio/video)暫停時觸發。 |
| onplay | 事件在視頻/音頻(audio/video)開始播放時觸發。 |
| onplaying | 事件在視頻/音頻(audio/video)暫停或者在緩沖后準備重新開始播放時觸發。 |
| onprogress | 事件在瀏覽器下載指定的視頻/音頻(audio/video)時觸發。 |
| onratechange | 事件在視頻/音頻(audio/video)的播放速度發送改變時觸發。 |
| onseeked | 事件在用戶重新定位視頻/音頻(audio/video)的播放位置后觸發。 |
| onseeking | 事件在用戶開始重新定位視頻/音頻(audio/video)時觸發。 |
| onstalled | 事件在瀏覽器獲取媒體數據,但媒體數據不可用時觸發。 |
| onsuspend | 事件在瀏覽器讀取媒體數據中止時觸發。 |
| ontimeupdate | 事件在當前的播放位置發送改變時觸發。 |
| onvolumechange | 事件在音量發生改變時觸發。 |
| onwaiting | 事件在視頻由于要播放下一幀而需要緩沖時觸發。 |
動畫事件
| 事件 | 描述 |
| --- | --- |
| animationend | 該事件在 CSS 動畫結束播放時觸發 |
| animationiteration | 該事件在 CSS 動畫重復播放時觸發 |
| animationstart | 該事件在 CSS 動畫開始播放時觸發 |
過渡事件
| 事件 | 描述 |
| --- | --- |
| transitionend | 該事件在 CSS 完成過渡后觸發。 |
其他事件
| 事件 | 描述 |
| --- | --- |
| onmessage | 該事件通過或者從對象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息時觸發 |
| onmousewheel | 已廢棄。 使用 onwheel 事件替代 |
| ononline | 該事件在瀏覽器開始在線工作時觸發。 |
| onoffline | 該事件在瀏覽器開始離線工作時觸發。 |
| onpopstate | 該事件在窗口的瀏覽歷史(history 對象)發生改變時觸發。 |
| onshow | 該事件當 元素在上下文菜單顯示時觸發 |
| onstorage | 該事件在 Web Storage(HTML 5 Web 存儲)更新時觸發 |
| ontoggle | 該事件在用戶打開或關閉 元素時觸發 |
| onwheel | 該事件在鼠標滾輪在元素上下滾動時觸發 |
#### 事件對象
常量
| 靜態變量 | 描述 |
| --- | --- |
| CAPTURING-PHASE | 當前事件階段為捕獲階段(1) |
| AT-TARGET | 當前事件是目標階段,在評估目標事件(1) |
| BUBBLING-PHASE | 當前的事件為冒泡階段 (3) |
屬性
| 屬性 | 描述 |
| --- | --- |
| bubbles | 返回布爾值,指示事件是否是起泡事件類型。 |
| cancelable | 返回布爾值,指示事件是否可擁可取消的默認動作。 |
| currentTarget | 返回其事件監聽器觸發該事件的元素。 |
| eventPhase | 返回事件傳播的當前階段。 |
| target | 返回觸發此事件的元素(事件的目標節點)。 |
| timeStamp | 返回事件生成的日期和時間。 |
| type | 返回當前 Event 對象表示的事件的名稱。 |
方法
| 方法 | 描述 |
| --- | --- |
| initEvent() | 初始化新創建的 Event 對象的屬性。 |
| preventDefault() | 通知瀏覽器不要執行與事件關聯的默認動作。 |
| stopPropagation() | 不再派發事件。 |
#### 目標事件對象
方法
| 方法 | 描述 |
| --- | --- |
| addEventListener() | 允許在目標事件中注冊監聽事件(IE8 = attachEvent()) |
| dispatchEvent() | 允許發送事件到監聽器上 (IE8 = fireEvent()) |
| removeEventListener() | 運行一次注冊在事件目標上的監聽事件(IE8 = detachEvent()) |
事件監聽對象
方法
| 方法 | 描述 |
| --- | --- |
| handleEvent() | 把任意對象注冊為事件處理程序 |
#### 文檔事件對象
方法
| 方法 | 描述 |
| --- | --- |
| createEvent() | |
#### 鼠標/鍵盤事件對象
屬性
| 屬性 | 描述 |
| --- | --- |
| altKey | 返回當事件被觸發時,"ALT" 是否被按下。 |
| button | 返回當事件被觸發時,哪個鼠標按鈕被點擊。 |
| clientX | 返回當事件被觸發時,鼠標指針的水平坐標。 |
| clientY | 返回當事件被觸發時,鼠標指針的垂直坐標。 |
| ctrlKey | 返回當事件被觸發時,"CTRL" 鍵是否被按下。 |
| Location | 返回按鍵在設備上的位置 |
| charCode | 返回onkeypress事件觸發鍵值的字母代碼。 |
| key | 在按下按鍵時返回按鍵的標識符。 |
| keyCode | 返回onkeypress事件觸發的鍵的值的字符代碼,或者 onkeydown 或 onkeyup 事件的鍵的代碼。 |
| which | 返回onkeypress事件觸發的鍵的值的字符代碼,或者 onkeydown 或 onkeyup 事件的鍵的代碼。 |
| metaKey | 返回當事件被觸發時,"meta" 鍵是否被按下。 |
| relatedTarget | 返回與事件的目標節點相關的節點。 |
| screenX | 返回當某個事件被觸發時,鼠標指針的水平坐標。 |
| screenY | 返回當某個事件被觸發時,鼠標指針的垂直坐標。 |
| shiftKey | 返回當事件被觸發時,"SHIFT" 鍵是否被按下。 |
方法
| 方法 | 描述 |
| --- | --- |
| initMouseEvent() | 初始化鼠標事件對象的值 |
| initKeyboardEvent() | 初始化鍵盤事件對象的值 |
##### 計時事件
通過使用 JavaScript,我們有能力做到在一個設定的時間間隔之后來執行代碼,而不是在函數被調用后立即執行。我們稱之為計時事件。
在 JavaScritp 中使用計時事件是很容易的,兩個關鍵方法是:
* setInterval() - 間隔指定的毫秒數不停地執行指定的代碼。
~~~
var myVar=setInterval(function(){myTimer()},1000);
function myTimer()
{
? var d=new Date();
? var t=d.toLocaleTimeString();
? document.getElementById("demo").innerHTML=t;
}
~~~
* setTimeout() - 在指定的毫秒數后執行指定代碼。
~~~
setTimeout(function(){alert("Hello")},3000);
~~~
clearInterval() 方法用于停止 setInterval() 方法執行的函數代碼。
clearTimeout() 方法用于停止執行setTimeout()方法的函數代碼。
#### 3.3 其他對象
##### Console 對象
Console 對象提供了訪問瀏覽器調試模式的信息到控制臺。
| 方法 | 描述 |
| --- | --- |
| assert() | 如果斷言為 false,則在信息到控制臺輸出錯誤信息。 |
| clear() | 清除控制臺上的信息。 |
| count() | 記錄 count() 調用次數,一般用于計數。 |
| error() | 輸出錯誤信息到控制臺 |
| group() | 在控制臺創建一個信息分組。 一個完整的信息分組以 console.group() 開始,console.groupEnd() 結束 |
| groupCollapsed() | 在控制臺創建一個信息分組。 類似 console.group() ,但它默認是折疊的。 |
| groupEnd() | 設置當前信息分組結束 |
| info() | 控制臺輸出一條信息 |
| log() | 控制臺輸出一條信息 |
| table() | 以表格形式顯示數據 |
| time() | 計時器,開始計時間,與 timeEnd() 聯合使用,用于算出一個操作所花費的準確時間。 |
| timeEnd() | 計時結束 |
| trace() | 顯示當前執行的代碼在堆棧中的調用路徑。 |
| warn() | 輸出警告信息,信息最前面加一個黃色三角,表示警告 |
##### CSS 樣式聲明對象
CSSStyleDeclaration 對象屬性
| 屬性 | 描述 |
| --- | --- |
| cssText | 設置或返回樣式聲明文本,cssText 對應的是 HTML 元素的 style 屬性。 |
| length | 返回樣式中包含多少條聲明。 |
| parentRule | 返回包含當前規則的規則。 |
~~~
var elmnt = document.getElementsByTagName("h1")[0];
var x = elmnt.style.cssText;
~~~
CSSStyleDeclaration 對象方法
| 方法 | 描述 |
| --- | --- |
| getPropertyPriority() | 返回指定的 CSS 屬性是否設置了 "important!" 屬性。 |
| getPropertyValue() | 返回指定的 CSS 屬性值。 |
| item() | 通過索引方式返回 CSS 聲明中的 CSS 屬性名。 |
| removeProperty() | 移除 CSS 聲明中的 CSS 屬性。 |
| setProperty() | 在 CSS 聲明塊中新建或者修改 CSS 屬性。 |
~~~
var style = document.getElementById("ex1").style;
var propname = style.item(0);
alert(propname);
~~~
##### HTMLCollection對象
下表列出了 HTMLCollection 對象中的屬性和方法:
| 屬性 / 方法 | 描述 |
| --- | --- |
| item() | 返回 HTMLCollection 中指定索引的元素。 |
| length | 返回 HTMLCollection 中元素的數量。 |
| namedItem() | 返回 HTMLCollection 中指定 ID 或 name 屬性的元素。 |
#### 3.4 Window - 瀏覽器對象模型 BOM
##### Window 對象
所有瀏覽器都支持 window 對象。它表示瀏覽器窗口。
所有 JavaScript 全局對象、函數以及變量均自動成為 window 對象的成員。
全局變量是 window 對象的屬性。
全局函數是 window 對象的方法。
##### Window 尺寸
* window.innerHeight - 瀏覽器窗口的內部高度(包括滾動條)
* window.innerWidth - 瀏覽器窗口的內部寬度(包括滾動條)
* window.open() - 打開新窗口
* window.close() - 關閉當前窗口
* window.moveTo() - 移動當前窗口
* window.resizeTo() - 調整當前窗口的尺寸
* screen.availWidth - 可用的屏幕寬度
* screen.availHeight - 可用的屏幕高度
* location.hostname 返回 web 主機的域名
* location.pathname 返回當前頁面的路徑和文件名
* location.port 返回 web 主機的端口 (80 或 443)
* location.protocol 返回所使用的 web 協議(http: 或 https:)
* history.back() - 與在瀏覽器點擊后退按鈕相同
* history.forward() - 與在瀏覽器中點擊向前按鈕相同
* history.go(-1) -倒退1頁
##### Window Navigator
window.navigator 對象在編寫時可不使用 window 這個前綴。
~~~
<div id="example"></div>
<script>
txt = "<p>瀏覽器代號: " + navigator.appCodeName + "</p>";
txt+= "<p>瀏覽器名稱: " + navigator.appName + "</p>";
txt+= "<p>瀏覽器版本: " + navigator.appVersion + "</p>";
txt+= "<p>啟用Cookies: " + navigator.cookieEnabled + "</p>";
txt+= "<p>硬件平臺: " + navigator.platform + "</p>";
txt+= "<p>用戶代理: " + navigator.userAgent + "</p>";
txt+= "<p>用戶代理語言: " + navigator.systemLanguage + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
~~~
##### 警告框
~~~
window.alert("sometext");
~~~
##### 確認框
~~~
window.confirm("sometext");
~~~
##### 提示輸入
~~~
window.prompt("sometext","defaultvalue");
~~~
#### 3.5 Javascript Cookie及本地存儲
##### 3.5.1 Cookie
當 web 服務器向瀏覽器發送 web 頁面時,在連接關閉后,服務端不會記錄用戶的信息。
Cookie 的作用就是用于解決 "如何記錄客戶端的用戶信息":
* 當用戶訪問 web 頁面時,他的名字可以記錄在 cookie 中。
* 在用戶下一次訪問該頁面時,可以在 cookie 中讀取用戶訪問記錄。
創建cookie
~~~
document.cookie="username=John Doe";
~~~
修改cookie
~~~
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
~~~
刪除cookie
~~~
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
~~~
設置 cookie值的函數
~~~
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
~~~
獲取 cookie 值的函數
~~~
function getCookie(cname)
{
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
? var c = ca[i].trim();
? if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
~~~
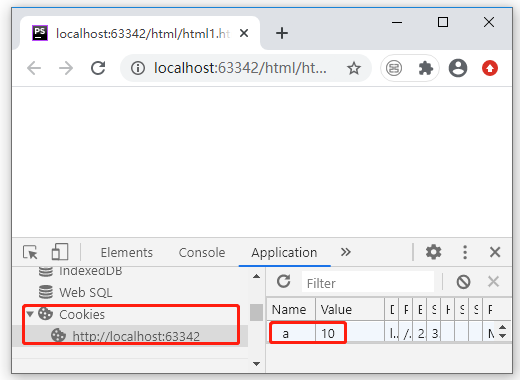
例子:
~~~
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script>
? window.onload = function () {
? ? ? function setCookie(cname, cvalue, exdays) {
? ? ? ? ? var d = new Date();
? ? ? ? ? d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
? ? ? ? ? var expires = "expires=" + d.toGMTString();
? ? ? ? ? document.cookie = cname + "=" + cvalue + "; " + expires;
? ? ? }
?
? ? ? function getCookie(cname) {
? ? ? ? ? var name = cname + "=";
? ? ? ? ? var ca = document.cookie.split(';');
? ? ? ? ? for (var i = 0; i < ca.length; i++) {
? ? ? ? ? ? ? var c = ca[i].trim();
? ? ? ? ? ? ? if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
? ? ? ? ? }
? ? ? ? ? return "";
? ? ? }
?
? ? ? setCookie('a', '10', 10);
? ? ? alert(getCookie('a'));
? }
</script>
</head>
</html>
~~~
:-: 
:-: 
我們發現已經成功設置Cookie:a=10。
##### 3.5.2 本地存儲
localStorage 對象存儲的是沒有截止日期的數據。當瀏覽器被關閉時數據不會被刪除,在下一天、周或年中,都是可用的。
~~~
// 存儲
localStorage.setItem("lastname", "Gates");
// 取回
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
~~~
sessionStorage 對象等同 localStorage 對象,不同之處在于只對一個 session 存儲數據。如果用戶關閉具體的瀏覽器標簽頁,數據也會被刪除。
~~~
if (sessionStorage.clickcount) {
? sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
? sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "在本 session 中,您已經點擊這個按鈕 " +
sessionStorage.clickcount + " 次。";
~~~
#### 3.6 JavaScript 用法
HTML中的javascript腳本必須位于`<script>` `</script>`標簽之間
腳本可以放置于`<body>` 和 `<head>`部分中
~~~
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
? document.getElementById("demo").innerHTML="我的第一個 JavaScript 函數";
}
</script>
</head>
<body>
<h1>我的 Web 頁面</h1>
<p id="demo">一個段落</p>
<button type="button" onclick="myFunction()">嘗試一下</button>
</body>
</html>
~~~
##### 外部引用
~~~
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
~~~
##### JavaScript 變量
~~~
var x, length
x = 5
length = 6
~~~
##### JavaScript 操作符
~~~
x = 5
y = 6
z = (x + y) * 10
~~~
| 類型 | 實例 | 描述 |
| --- | --- | --- |
| 賦值,算術和位運算符 | \= + - \* / | 在 JS 運算符中描述 |
| 條件,比較及邏輯運算符 | \== != | 在 JS 比較運算符中描述 |
##### JavaScript 注釋
~~~
// 我不會執行
~~~
##### JavaScript 語句標識符
JavaScript 語句通常以一個 語句標識符 為開始,并執行該語句。
語句標識符是保留關鍵字不能作為變量名使用。
下表列出了 JavaScript 語句標識符 (關鍵字) :
| 語句 | 描述 |
| --- | --- |
| break | 用于跳出循環。 |
| catch | 語句塊,在 try 語句塊執行出錯時執行 catch 語句塊。 |
| continue | 跳過循環中的一個迭代。 |
| do ... while | 執行一個語句塊,在條件語句為 true 時繼續執行該語句塊。 |
| for | 在條件語句為 true 時,可以將代碼塊執行指定的次數。 |
| for ... in | 用于遍歷數組或者對象的屬性(對數組或者對象的屬性進行循環操作)。 |
| function | 定義一個函數 |
| if ... else | 用于基于不同的條件來執行不同的動作。 |
| return | 退出函數 |
| switch | 用于基于不同的條件來執行不同的動作。 |
| throw | 拋出(生成)錯誤 。 |
| try | 實現錯誤處理,與 catch 一同使用。 |
| var | 聲明一個變量。 |
| while | 當條件語句為 true 時,執行語句塊。 |
#### 3.7 JavaScript 數據類型
在 JavaScript 中有 6 種不同的數據類型:
* string
* number
* boolean
* object
* function
* symbol
3 種對象類型:
* Object
* Date
* Array
2 個不包含任何值的數據類型:
* null
* undefined
##### JavaScript 字符串
~~~
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
~~~
##### JavaScript 數字
~~~
var x1=34.00; ? ? //使用小數點來寫
var x2=34; ? ? ? ? //不使用小數點來寫
var y=123e5; ? ? // 12300000
var z=123e-5; ? ? // 0.00123
~~~
##### JavaScript 布爾
~~~
var x=true;
var y=false;
~~~
##### JavaScript 數組
~~~
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
?
var cars=new Array("Saab","Volvo","BMW");
?
var cars=["Saab","Volvo","BMW"];
~~~
##### JavaScript 對象
~~~
var person={firstname:"John", lastname:"Doe", id:5566};
?
?
var person={
firstname : "John",
lastname : "Doe",
id ? ? ? : 5566
};
~~~
對象屬性有兩種尋址方式:
~~~
name=person.lastname;
name=person["lastname"];
~~~
##### Undefined 和 Null
Undefined 這個值表示變量不含有值。
可以通過將變量的值設置為 null 來清空變量。
##### 聲明變量類型
~~~
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
~~~
##### typeof 操作符
用于獲得數據類型。
~~~
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
~~~
##### undefined 和 null 的區別
null 和 undefined 的值相等,但類型不等
在 JavaScript 中 null 表示 "什么都沒有"
在 JavaScript 中, undefined 是一個沒有設置值的變量。
~~~
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // tru
~~~
**String()** 可以將數字轉換為字符串。
~~~
String(x) // 將變量 x 轉換為字符串并返回
String(123) // 將數字 123 轉換為字符串并返回
String(100 + 23) // 將數字表達式轉換為字符串并返回
String(false) // 返回 "false"
String(true) // 返回 "true"
String(new Date()) // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
~~~
Number 方法 **toString()** 也是有同樣的效果。
~~~
x.toString()
(123).toString()
(100 + 23).toString()
~~~
Date 方法 **toString()** 也有相同的效果。
~~~
obj = new Date()
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
~~~
**Number()** 可以將字符串轉換為數字。
~~~
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
Number("99 88") // 返回 NaN
Number(false) // 返回 0
Number(true) // 返回 1
d = new Date();
Number(d) // 返回 1404568027739
~~~
日期方法 **getTime()** 也有相同的效果。
~~~
d = new Date();
d.getTime() // 返回 1404568027739
~~~
##### 一元運算符 +
**Operator +** 可用于將變量轉換為數字:
~~~
var y = "5"; // y 是一個字符串
var x = + y; // x 是一個數字
~~~
如果變量不能轉換,它仍然會是一個數字,但值為 NaN (不是一個數字):
~~~
var y = "John"; // y 是一個字符串
var x = + y; // x 是一個數字 (NaN)
~~~
##### 自動轉換類型
~~~
5 + null // 返回 5 null 轉換為 0
"5" + null // 返回"5null" null 轉換為 "null"
"5" + 1 // 返回 "51" 1 轉換為 "1"
"5" - 1 // 返回 4 "5" 轉換為 5
~~~
#### 3.8 JavaScript 對象
真實生活中的對象,屬性和方法
| 對象 | 屬性 | 方法 |
| -- | --- | --- |
| |lastModify=1627150258) | man.name = Tom man.age= 30 man.weight = 80kg man.color = black | man.eat() man.walk() man.study() man.stop() |
所有人都有這些屬性,但是每個人的屬性都不盡相同。
所有人都擁有這些方法,但是它們被執行的時間都不盡相同。
##### 對象定義
~~~
var person = {
firstName:"Tom",
lastName:"Doe",
age:50,
eyeColor:"blue"
fun:function(){
alert(1);
}
};
~~~
##### 訪問對象屬性
~~~
person.lastName;
person["lastName"];
~~~
##### 對象方法
~~~
name = person.fullName();
name = person.fullName;(不加括號會將函數字符串作為屬性返回)
~~~
##### JavaScript 函數語法
函數就是包裹在花括號中的代碼塊,前面使用了關鍵詞 function:
~~~
function method()
{
// code
}
~~~
##### 調用帶參數的函數
聲明函數
~~~
function myFunction(var1,var2)
{
code
}
~~~
使用函數
~~~
var x = myFunction(argument1,argument2);
~~~
##### 帶有返回值的函數
在使用 return 語句時,函數會停止執行,并返回指定的值。
~~~
function myFunction()
{
var x=5;
return x;
}
~~~
#### 3.9 JavaScript 變量
##### 3.9.1 變量
##### 局部 JavaScript 變量
在 JavaScript 函數內部聲明的變量(使用 var)是局部變量,所以只能在函數內部訪問它。(該變量的作用域是局部的)。
您可以在不同的函數中使用名稱相同的局部變量,因為只有聲明過該變量的函數才能識別出該變量。
只要函數運行完畢,本地變量就會被刪除。
##### 全局 JavaScript 變量
在函數外聲明的變量是*全局*變量,網頁上的所有腳本和函數都能訪問它。
##### JavaScript 變量的生存期
JavaScript 變量的生命期從它們被聲明的時間開始。
局部變量會在函數運行以后被刪除。
全局變量會在頁面關閉后被刪除。
##### 向未聲明的 JavaScript 變量分配值
如果您把值賦給尚未聲明的變量,該變量將被自動作為 window 的一個屬性。
如這條語句:
carname="Volvo";
##### 3.9.2 變量的作用域
變量在函數內聲明,變量為局部作用域。
~~~
// 此處不能調用 carName 變量
function myFunction() {
var carName = "Volvo";
// 函數內可調用 carName 變量
}
~~~
##### JavaScript 全局變量
~~~
var carName = " Volvo";
// 此處可調用 carName 變量
function myFunction() {
// 函數內可調用 carName 變量
}
~~~
如果變量在函數內沒有聲明(沒有使用 var 關鍵字),該變量為全局變量。
~~~
// 此處可調用 carName 變量
function myFunction() {
carName = "Volvo";
// 此處可調用 carName 變量
}
~~~
##### 3.9.3 JavaScript 變量生命周期
JavaScript 變量生命周期在它聲明時初始化。
局部變量在函數執行完畢后銷毀。
全局變量在頁面關閉后銷毀。
##### 3.9.4 let 和 const
let 聲明的變量只在 let 命令所在的代碼塊內有效。
const 聲明一個只讀的常量,一旦聲明,常量的值就不能改變。
在 ES6 之前,JavaScript 只有兩種作用域: **全局變量** 與 **函數內的局部變量**。
在 ES6 之前,是沒有塊級作用域的概念的。
ES6 可以使用 let 關鍵字來實現塊級作用域。
let 聲明的變量只在 let 命令所在的代碼塊 **{}** 內有效,在 **{}** 之外不能訪問。
~~~
{
let x = 2;
}
// 這里不能使用 x 變量
~~~
const 用于聲明一個或多個常量,聲明時必須進行初始化,且初始化后值不可再修改:
~~~
const PI = 3.141592653589793;
PI = 3.14; // 報錯
PI = PI + 10; // 報錯
~~~
#### 3.10 運算符
JavaScript 算術運算符
| 運算符 | 描述 | 例子 | x 運算結果 | y 運算結果 |
| --- | --- | --- | --- | --- |
| + | 加法 | x=y+2 | 7 | 5 |
| \- | 減法 | x=y-2 | 3 | 5 |
| \* | 乘法 | x=y\*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(余數) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y | 6 | 6 |
| x=y++ | 5 | 6 | | |
| \-- | 自減 | x=--y | 4 | 4 |
| x=y-- | 5 | 4 | | |
##### 賦值運算符
賦值運算符用于給 JavaScript 變量賦值。
| 運算符 | 例子 | 等同于 | 運算結果 |
| --- | --- | --- | --- |
| \= | x=y | | x=5 |
| += | x+=y | x=x+y | x=15 |
| \-= | x-=y | x=x-y | x=5 |
| \*= | x\*=y | x=x\*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
##### 用于字符串的 + 運算符
~~~
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
運算結果txt3的值為What a verynice day
~~~
##### 對字符串和數字進行加法運算
~~~
x=5+5;
y="5"+5;
z="Hello"+5;
運算結果
10
55
Hello5
~~~
##### 比較運算符
比較運算符在邏輯語句中使用,以測定變量或值是否相等。
x=5,下面的表格解釋了比較運算符:
| 運算符 | 描述 | 比較 | 返回值 |
| --- | --- | --- | --- |
| \== | 等于 | x==8 | *false* |
| x==5 | *true* | | |
| \=== | 絕對等于(值和類型均相等) | x==="5" | *false* |
| x===5 | *true* | | |
| != | 不等于 | x!=8 | *true* |
| !== | 不絕對等于(值和類型有一個不相等,或兩個都不相等) | x!=="5" | *true* |
| x!==5 | \*false | | |
| \> | 大于 | x>8 | *false* |
| < | 小于 | x<8 | *true* |
| \>= | 大于或等于 | x>=8 | *false* |
| <= | 小于或等于 | | |
##### 邏輯運算符
邏輯運算符用于測定變量或值之間的邏輯。
給定 x=6 以及 y=3,下表解釋了邏輯運算符:
| 運算符 | 描述 | 例子 |
| --- | --- | --- |
| && | and | (x 1) 為 true |
| || | or | (x==5 || y==5) 為 false |
| ! | not | !(x==y) 為 true |
#### 3.11 流程控制
##### if 語句
只有當指定條件為 true 時,該語句才會執行代碼。
~~~
if (condition)
{
當條件為 true 時執行的代碼
}
~~~
##### if...else 語句
請使用 if....else 語句在條件為 true 時執行代碼,在條件為 false 時執行其他代碼。
~~~
if (condition)
{
當條件為 true 時執行的代碼
}
else
{
當條件不為 true 時執行的代碼
}
~~~
##### if...else if...else 語句
使用 if....else if...else 語句來選擇多個代碼塊之一來執行。
~~~
if (condition1)
{
當條件 1 為 true 時執行的代碼
}
else if (condition2)
{
當條件 2 為 true 時執行的代碼
}
else
{
當條件 1 和 條件 2 都不為 true 時執行的代碼
}
~~~
##### 三元表達式
~~~
voteable=(age<18)?"年齡太小":"年齡已達到";
~~~
##### JavaScript switch 語句
請使用 switch 語句來選擇要執行的多個代碼塊之一。
~~~
switch(n)
{
case 1:
執行代碼塊 1
break;
case 2:
執行代碼塊 2
break;
default:
與 case 1 和 case 2 不同時執行的代碼
}
~~~
default 關鍵詞
~~~
var d=new Date().getDay();
switch (d)
{
case 6:x="今天是星期六";
break;
case 0:x="今天是星期日";
break;
default:
x="期待周末";
}
document.getElementById("demo").innerHTML=x;
~~~
##### JavaScript 循環
一般寫法
~~~
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
~~~
for循環
~~~
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
~~~
For/In 循環
遍歷對象屬性
~~~
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person) // x 為屬性名
{
txt=txt + person[x];
}
~~~
##### while 循環
while 循環會在指定條件為真時循環執行代碼塊。
~~~
while (條件)
{
需要執行的代碼
}
~~~
##### do/while 循環
do/while 循環是 while 循環的變體。該循環會在檢查條件是否為真之前執行一次代碼塊,然后如果條件為真的話,就會重復這個循環。
~~~
do
{
x=x + "The number is " + i + "<br>";
i++;
}
while (i<5);
~~~
##### break 和 continue 語句
break 語句用于跳出循環。
continue 用于跳過循環中的一個迭代。
##### break 語句
break 語句可用于跳出循環。
break 語句跳出循環后,會繼續執行該循環之后的代碼(如果有的話):
break語句可以跳出swich()。
~~~
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
x=x + "The number is " + i + "<br>";
}
~~~
##### continue 語句
中斷循環中的迭代,如果出現了指定的條件,然后繼續循環中的下一個迭代。
~~~
for (i=0;i<=10;i++)
{
if (i==3) continue;
x=x + "The number is " + i + "<br>";
}
~~~
#### 3.12 JavaScript 正則表達式
正則表達式是由一個字符序列形成的搜索模式。當你在文本中搜索數據時,你可以用搜索模式來描述你要查詢的內容。正則表達式可以是一個簡單的字符,或一個更復雜的模式。正則表達式可用于所有文本搜索和文本替換的操作。
##### 使用字符串方法
在 JavaScript 中,正則表達式通常用于兩個字符串方法 : search() 和 replace()。
**search() 方法** 用于檢索字符串中指定的子字符串,或檢索與正則表達式相匹配的子字符串,并返回子串的起始位置。
**replace() 方法** 用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
##### search() 方法使用正則表達式
~~~
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
~~~
##### search() 方法使用字符串
~~~
var str = "Visit Runoob!";
var n = str.search("Runoob");
~~~
##### replace() 方法使用正則表達式
~~~
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
~~~
##### replace() 方法使用字符串
~~~
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","Runoob");
~~~
##### 正則表達式修飾符
**修飾符** 可以在全局搜索中不區分大小寫:
| 修飾符 | 描述 |
| --- | --- |
| i | 執行對大小寫不敏感的匹配。 |
| g | 執行全局匹配(查找所有匹配而非在找到第一個匹配后停止)。 |
| m | 執行多行匹配。 |
##### 正則表達式模式
方括號用于查找某個范圍內的字符:
| 表達式 | 描述 |
| --- | --- |
| \[abc\] | 查找方括號之間的任何字符。 |
| \[0-9\] | 查找任何從 0 至 9 的數字。 |
| (x|y) | 查找任何以 | 分隔的選項。 |
元字符是擁有特殊含義的字符:
| 元字符 | 描述 |
| --- | --- |
| \\d | 查找數字。 |
| \\s | 查找空白字符。 |
| \\b | 匹配單詞邊界。 |
| \\uxxxx | 查找以十六進制數 xxxx 規定的 Unicode 字符。 |
量詞:
| 量詞 | 描述 |
| --- | --- |
| n+ | 匹配任何包含至少一個 *n* 的字符串。 |
| n\* | 匹配任何包含零個或多個 *n* 的字符串。 |
| n? | 匹配任何包含零個或一個 *n* 的字符串。 |
#### 3.13 拋出錯誤(throw)
##### JavaScript try 和 catch
**try** 語句允許我們定義在執行時進行錯誤測試的代碼塊。
**catch** 語句允許我們定義當 try 代碼塊發生錯誤時,所執行的代碼塊。
JavaScript 語句 **try** 和 **catch** 是成對出現的。
~~~
try {
... //異常的拋出
} catch(e) {
... //異常的捕獲與處理
} finally {
... //結束處理
}
~~~
##### finally 語句
~~~
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一個數字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "錯誤: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
~~~
#### 3.14 this關鍵字
面向對象語言中 this 表示當前對象的一個引用。
但在 JavaScript 中 this 不是固定不變的,它會隨著執行環境的改變而改變。
* 在方法中,this 表示該方法所屬的對象。
* 如果單獨使用,this 表示全局對象。
* 在函數中,this 表示全局對象。
* 在函數中,在嚴格模式下,this 是未定義的(undefined)。
* 在事件中,this 表示接收事件的元素。
* 類似 call() 和 apply() 方法可以將 this 引用到任何對象。
~~~
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
~~~
在對象方法中, this 指向調用它所在方法的對象。
在上面一個實例中,this 表示 person 對象。
fullName 方法所屬的對象就是 person。
~~~
fullName : function() {
return this.firstName + " " + this.lastName;
}
~~~
單獨使用 this,則它指向全局(Global)對象。
在瀏覽器中,window 就是該全局對象為 \[**object Window**\]:
~~~
var x = this;
~~~
在函數中,函數的所屬者默認綁定到 this 上。
在瀏覽器中,window 就是該全局對象為 \[**object Window**\]:
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<h2>JavaScript <b>this</b> 關鍵字</h2>
<p>實例中,<b>this</b> 表示 myFunction 函數的所有者:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;
}
</script>
</body>
</html>
~~~
在 HTML 事件句柄中,this 指向了接收事件的 HTML 元素:
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
</head>
<body>
<h2>JavaScript <b>this</b> 關鍵字</h2>
<button onclick="this.style.display='none'">點我后我就消失了</button>
</body>
</html>
~~~
#### 3.15 JSON
* JSON 英文全稱 **J**ava**S**cript **O**bject **N**otation
* JSON 是一種輕量級的數據交換格式。
* JSON是獨立的語言 **\***
* JSON 易于理解。
~~~
{"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}
~~~
##### JSON 對象
JSON 對象保存在大括號內。
就像在 JavaScript 中, 對象可以保存多個 鍵/值 對:
~~~
{"name":"Runoob", "url":"www.baidu.com"}
~~~
##### javascript:void(0)
我們經常會使用到 javascript:void(0) 這樣的代碼,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最關鍵的是 **void** 關鍵字, **void** 是 JavaScript 中非常重要的關鍵字,該操作符指定要計算一個表達式但是不返回值。
下面的函數(方法)沒有return(沒有返回值)。
~~~
function getValue(){
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
~~~
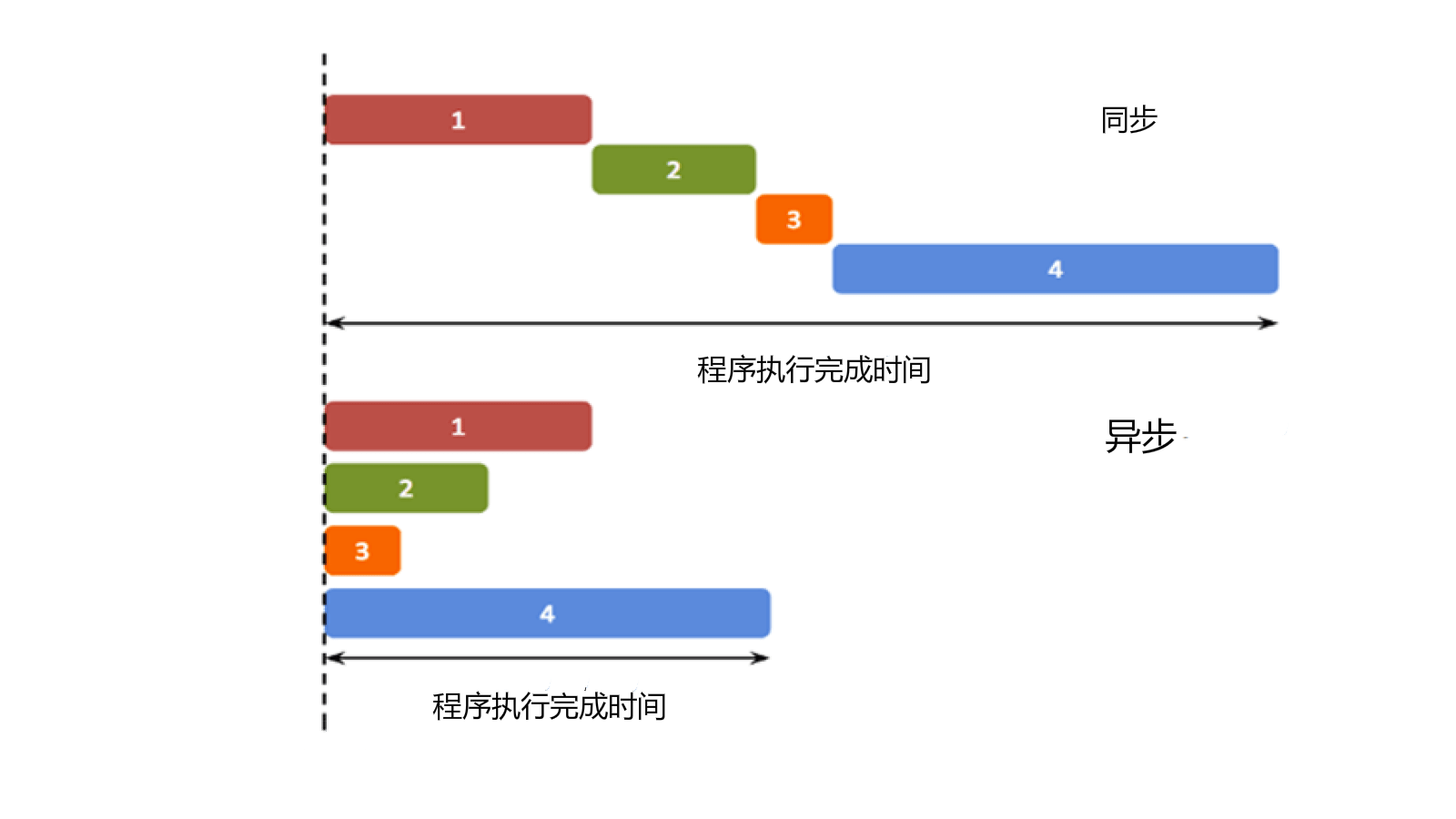
#### 3.16 異步
異步(Asynchronous, async)是與同步(Synchronous, sync)相對的概念。
在我們學習的傳統單線程編程中,程序的運行是同步的(同步不意味著所有步驟同時運行,而是指步驟在一個控制流序列中按順序執行)。而異步的概念則是不保證同步的概念,也就是說,一個異步過程的執行將不再與原有的序列有順序關系。
簡單來理解就是:同步按你的代碼順序執行,異步不按照代碼順序執行,異步的執行效率更高。
以上是關于異步的概念的解釋,接下來我們通俗地解釋一下異步:異步就是從主線程發射一個子線程來完成任務。

##### 異步 AJAX
Ajax 的核心是 XMLHttpRequest 對象。
除了 setTimeout 函數以外,異步回調廣泛應用于 AJAX 編程。
~~~
var xhr = new XMLHttpRequest();
xhr.onload = function () {
// 輸出接收到的文字數據
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="請求出錯";
}
// 發送異步 GET 請求
xhr.open("GET", "https://www.abc.com/try/ajax/ajax_info.txt", true);
xhr.send();
~~~
AJAX - 向服務器發送請求
如需向服務器發送請求,我們使用 XMLHttpRequest 對象的 open() 和 send() 方法:
~~~
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
~~~
| 方法 | 描述 |
| --- | --- |
| open(*method*, *url*, *async*) | 規定請求的類型*method*:請求的類型:GET 還是 POST*url*:服務器(文件)位置*async*:true(異步)或 false(同步) |
| send() | 向服務器發送請求(用于 GET) |
| send(*string*) | 向服務器發送請求(用于 POST) |
AJAX - 服務器響應
onreadystatechange 屬性
readyState 屬性存留 XMLHttpRequest 的狀態。
onreadystatechange 屬性定義當 readyState 發生變化時執行的函數。
status 屬性和 statusText 屬性存有 XMLHttpRequest 對象的狀態。
| 屬性 | 描述 |
| --- | --- |
| onreadystatechange | 定義了當 readyState 屬性發生改變時所調用的函數。 |
| readyState | 保存了 XMLHttpRequest 的狀態。0: 請求未初始化1: 服務器連接已建立2: 請求已接收3: 正在處理請求4: 請求已完成且響應已就緒 |
| status | 200: "OK"403: "Forbidden"404: "Page not found" |
| statusText | 返回狀態文本(例如 "OK" 或 "Not Found") |
每當 readyState 發生變化時就會調用 onreadystatechange 函數。
當 readyState 為 4,status 為 200 時,響應就緒:
~~~
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
~~~
服務器響應屬性
| 屬性 | 描述 |
| --- | --- |
| responseText | 獲取字符串形式的響應數據 |
| responseXML | 獲取 XML 數據形式的響應數據 |
服務器響應方法
| 方法 | 描述 |
| --- | --- |
| getResponseHeader() | 從服務器返回特定的頭部信息 |
| getAllResponseHeaders() | 從服務器返回所有頭部信息 |