#### 第2章:
#### CSS
- CSS 指層疊樣式表 (Cascading Style Sheets)。
- 樣式定義如何顯示HTML元素
- 樣式通常存儲在樣式表中
- 把樣式添加到 HTML 4.0 中,是為了解決內容與表現分離的問題
- 外部樣式表可以極大提高工作效率
- 外部樣式表通常存儲在 CSS 文件中
- 多個樣式定義可層疊為一個
CSS實例:
```
p
{
color:red;
text-align:center;
}
```
#### 2.1 CSS選擇器

##### id選擇器
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS 中 id 選擇器以 "#" 來定義。
以下的樣式規則應用于元素屬性 id="key":
###### 實例:
```
#key{
text-align:center;
color:red;
}
```
##### class選擇器
class 選擇器用于描述一組元素的樣式,class 選擇器有別于id選擇器,class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示:
在以下的例子中,所有擁有 center 類的 HTML 元素均為居中。
###### 實例:
```
.text {
text-align:center;
}
```
##### 屬性選擇器
```
[title]
{
color:blue;
}
```
##### 屬性和值選擇器
```
[title=runoob]
{
border:5px solid green;
}
```
多值
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style>
[title~=hello]
{
color:blue;
}
</style>
</head>
<body>
<h2>將適用:</h2>
<h1 title="hello world">Hello world</h1>
<p title="student hello">Hello CSS students!</p>
<hr>
<h2>將不適用:</h2>
<p title="student">Hi CSS students!</p>
</body>
</html>
```
##### CSS分組選擇器
```
h1,h2,p
{
color:green;
}
```
##### 嵌套選擇器
- p{ }: 為所有 **p** 元素指定一個樣式。
- .marked{ }: 為所有 **class="marked"** 的元素指定一個樣式。
- .marked p{ }: 為所有 **class="marked"** 元素內的 **p** 元素指定一個樣式。
- p.marked{ }: 為所有 **class="marked"** 的 **p** 元素指定一個樣式。
```
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}
```
##### CSS 組合選擇符
- 后代選擇器(以空格 分隔) 選擇后代
- 子元素選擇器(以大于 > 號分隔)選擇直接子元素
- 相鄰兄弟選擇器(以加號 + 分隔)選擇之后相鄰的第一個兄弟元素
- 普通兄弟選擇器(以波浪號 ~ 分隔)想著之后相鄰的所有兄弟元素
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style>
div~p
{
background-color:yellow;
}
</style>
</head>
<body>
<p>之前段落,不會添加背景顏色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
```
##### CSS偽類
語法:
選擇器:偽類{屬性:值}
選擇器.類:偽類{屬性:值}
```
a:link {color:#FF0000;} /* 未訪問的鏈接 */
a:visited {color:#00FF00;} /* 已訪問的鏈接 */
a:hover {color:#FF00FF;} /* 鼠標劃過鏈接 */
a:active {color:#0000FF;} /* 已選中的鏈接 */
```
偽類可以與 CSS 類配合使用:
```
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS 語法</a>
```
:first-child 偽類來選擇父元素的第一個子元素。
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style>
p:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<p><b>注意:</b>對于 :first-child 工作于 IE8 以及更早版本的瀏覽器, !DOCTYPE 必須已經聲明.</p>
</body>
</html>
```
匹配所有<p> 元素中的第一個 <i> 元素
```
p > i:first-child
{
color:blue;
}
```
匹配所有作為第一個子元素的 <p> 元素中的所有 <i> 元素
```
p:first-child i
{
color:blue;
}
```
#### 2.2 如何插入樣式表
- 外部樣式表(External style sheet)
- 內部樣式表(Internal style sheet)
- 內聯樣式(Inline style
##### 外部樣式表(優先級最低)
當樣式需要應用于很多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以通過改變一個文件來改變整個站點的外觀。每個頁面使用 `<link> `標簽鏈接到樣式表。 `<link>` 標簽在(文檔的)頭部:
```
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
```
##### 內部樣式表(優先級高)
當單個文檔需要特殊的樣式時,就應該使用內部樣式表。你可以使用` <style> `標簽在文檔頭部定義內部樣式表,就像這樣:
```
<head>
<style>
hr {color:sienna;}
body {background-image:url("images/back40.gif");}
p {margin-left:20px;}
</style>
</head>
```
##### 內聯樣式表 (優先級最高)
由于要將表現和內容混雜在一起,內聯樣式會損失掉樣式表的許多優勢。請慎用這種方法,例如當樣式僅需要在一個元素上應用一次時。
要使用內聯樣式,你需要在相關的標簽內使用樣式(style)屬性。Style 屬性可以包含任何 CSS 屬性。本例展示如何改變段落的顏色和左外邊距:
```
<p style="color:sienna;margin-left:20px">這是一個段落。</p>
```
##### 優先級總結
**(內聯樣式) > (內部樣式) >(外部樣式)> 瀏覽器默認樣式**
可以多重樣式。
#### 2.3 常用CSS樣式
##### CSS背景
- background-color 背景顏色
- background-image 背景圖片
```
body {
background-image:url('111.png');
}
```
:-: 
? 111.png:
- background-repeat 背景圖片平鋪
| repeat | 默認。背景圖像將在垂直方向和水平方向重復。 |
| --------- | --------------------------------------------------- |
| repeat-x | 背景圖像將在水平方向重復。 |
| repeat-y | 背景圖像將在垂直方向重復。 |
| no-repeat | 背景圖像將僅顯示一次。 |
| inherit | 規定應該從父元素繼承 background-repeat 屬性的設置。 |
- background-attachment
| 值 | 描述 |
| ------- | ------------------------------------------------------- |
| scroll | 默認值。背景圖像會隨著頁面其余部分的滾動而移動。 |
| fixed | 當頁面的其余部分滾動時,背景圖像不會移動。 |
| inherit | 規定應該從父元素繼承 background-attachment 屬性的設置。 |
- background-position
| 值 | 描述 |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| top left,top center,top right,center left,center center,center right,bottom left,bottom center,bottom right | 如果您僅規定了一個關鍵詞,那么第二個值將是"center"。默認值:0% 0%。 |
| x% y% | 第一個值是水平位置,第二個值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。如果您僅規定了一個值,另一個值將是 50%。 |
| xpos ypos | 第一個值是水平位置,第二個值是垂直位置。左上角是 0 0。單位是像素 (0px 0px) 或任何其他的 CSS 單位。如果您僅規定了一個值,另一個值將是50%。您可以混合使用 % 和 position 值。 |
##### 作業
制作一個頁面,使背景圖片不管上下滑動始終保持在一個位置。
##### CSS文本顏色
顏色屬性被用來設置文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進制值 - 如: **#FF0000**
- 一個RGB值 - 如: **RGB(255,0,0)**
- 顏色的名稱 - 如: **red**
```
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
```
##### CSS文本對齊方式
文本排列屬性是用來設置文本的水平對齊方式。
文本可居中或對齊到左或右,兩端對齊.
當text-align設置為"justify",每一行被展開為寬度相等,左,右外邊距是對齊(如雜志和報紙)。
```
div
{
text-align:justify;
text-justify:inter-word;
}
```
##### CSS文本修飾
text-decoration 屬性用來設置或刪除文本的裝飾。
從設計的角度看 text-decoration屬性主要是用來刪除鏈接的下劃線
```
a {text-decoration:none;}
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
```
##### CSS文本轉換
文本轉換屬性是用來指定在一個文本中的大寫和小寫字母。
可用于所有字句變成大寫或小寫字母,或每個單詞的首字母大寫。
```
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
```
##### CSS文本縮進
文本縮進屬性是用來指定文本的第一行的縮進。
```
p {text-indent:50px;}
```
##### 作業
練習CSS文本樣式。
##### CSS字體
font-family屬性定義字體、color屬性定義字體顏色以及font-size 屬性分別定義元素文本字體尺寸:
```
<html>
<body>
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
```
引入外部字體 ttf,otf字體文件
```
@font-face{
font-family: 'oswald';
src : url('..//fonts/oswald.regular.ttf');
}
```
引入多個外部字體
```
@font-face {
font-family: "SourceHanSansCN-Light";
src: url("../font/SourceHanSansCN-Light.otf"),
url("../font/SourceHanSansCN-Light.ttf");
font-family: "SourceHanSansCN-Normal";
src: url("../font/SourceHanSansCN-Normal.otf");
font-family: "SourceHanSansCN-Regular";
src: url("../font/SourceHanSansCN-Regular.otf");
}
```
##### CSS字體樣式
主要是用于指定斜體文字的字體樣式屬性。
這個屬性有三個值:
- 正常 - 正常顯示文本
- 斜體 - 以斜體字顯示的文字
- 傾斜的文字 - 文字向一邊傾斜(和斜體非常類似,但不太支持)
```
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
```
:-: 
##### CSS字體大小
font-size 屬性設置文本的大小。
字體大小的值可以是絕對或相對的大小。
1em的默認大小是16px。可以通過下面這個公式將像素轉換為em:px/16=em
```
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
h1 {font-size:100%;}
h2 {font-size:100%;}
p {font-size:100%;}
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
```
##### CSS鏈接樣式
鏈接的樣式,可以用任何CSS屬性(如顏色,字體,背景等)。
特別的鏈接,可以有不同的樣式,這取決于他們是什么狀態。
- a:link - 正常,未訪問過的鏈接
- a:visited - 用戶已訪問過的鏈接
- a:hover - 當用戶鼠標放在鏈接上時
- a:active - 鏈接被點擊的那一刻
```
a:link {color:#000000;} /* 未訪問鏈接*/
a:visited {color:#00FF00;} /* 已訪問鏈接 */
a:hover {color:#FF00FF;} /* 鼠標移動到鏈接上 */ 比如加入禁止標識
a:active {color:#0000FF;} /* 鼠標點擊時 */
```
##### CSS列表樣式
- 無序列表 ul - 列表項標記用特殊圖形(如小黑點、小方框等)
- 有序列表 ol - 列表項的標記有數字或字母
```
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
```
- 自定義圖像標記(這種方案是為解決瀏覽器兼容性問題)
##### 作業
練習CSS字體樣式和列表樣式。
##### 隱藏元素
```
h1.hidden {visibility:hidden;}
```
hidden依舊會影響布局。
```
h1.hidden {display:none;}
```
none不會影響布局。
#### 2.4 CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
- **Margin(外邊距)** - 清除邊框外的區域,外邊距是透明的。
- **Border(邊框)** - 圍繞在內邊距和內容外的邊框。
- **Padding(內邊距)** - 清除內容周圍的區域,內邊距是透明的。
- **Content(內容)** - 盒子的內容,顯示文本和圖像。
尺寸屬性
| 屬性 | 描述 |
| ----------- | -------------------- |
| height | 設置元素的高度。 |
| line-height | 設置行高。 |
| max-height | 設置元素的最大高度。 |
| max-width | 設置元素的最大寬度。 |
| min-height | 設置元素的最小高度。 |
| min-width | 設置元素的最小寬度。 |
| width | 設置元素的寬度。 |
##### 元素的高度和寬度
當您指定一個 CSS 元素的寬度和高度屬性時,你只是設置內容區域的寬度和高度。要知道,完整大小的元素,你還必須添加內邊距,邊框和邊距。
下面的例子中的元素的總寬度為300px:
```
div {
width: 300px;
border: 25px solid green; //邊框顏色為綠色
padding: 25px;
margin: 25px;
}
```
最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距
##### CSS 邊框屬性
border-style屬性用來定義邊框的樣式:
- dotted: 定義一個點線邊框
- dashed: 定義一個虛線邊框
- solid: 定義實線邊框
- double: 定義兩個邊框。 兩個邊框的寬度和 border-width 的值相同
- groove: 定義3D溝槽邊框。效果取決于邊框的顏色值
- ridge: 定義3D脊邊框。效果取決于邊框的顏色值
- inset:定義一個3D的嵌入邊框。效果取決于邊框的顏色值
- outset: 定義一個3D突出邊框。 效果取決于邊框的顏色值
border-width 屬性為邊框指定寬度:
```
p
{
border-style:solid;
border-width:5px;
}
p
{
border-style:solid;
border-width:medium;
}
```
border-color屬性用于設置邊框的顏色。可以設置的顏色:
- name - 指定顏色的名稱,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16進制值, 如 "#ff0000"
```
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
```
邊框單獨設置各邊
```
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
border-top-width:20px;
}
```
邊框簡寫
```
p
{
border:5px solid red;
}
```
##### CSS 輪廓
outline屬性是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
```
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
```
##### margin 外邊距
單邊設置
```
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
```
簡寫:上右下左
```
margin:100px 50px 100px 50px;
```
##### 內邊距
單邊設置
```
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
```
簡寫
```
padding:25px 50px 25px 50px;
```
##### 元素居中 margin:0 auto
塊級元素:給定要居中的塊級元素的寬度。
行內元素:①設置display:block;②給定要居中的行內元素的寬度。(行內元素設置成塊級元素后可以對其寬高進行設置)
行內塊元素:設置display:block。(如input、button、img等元素,自帶寬度可以不用設置其寬度)
**注意**:
- 可以通過對塊級元素設置 text-align:center的方式來實現內聯元素(如文本、圖片)居中。
- margin:0 auto;可以使盒子居中,text-align:center;可以使此盒子內的內聯元素居中,故有時需要兩者結合使用才能使得盒子及其中文本一起居中。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{
margin:0;
padding:0;
}
.box{
width:640px;
height:585px;
border:1px solid #BBBBBB;
border-top:3px solid #094683;
margin:10px auto;
}
.title{
width:600px;
margin: 0 auto; /*使盒子居中*/
text-align: center; /*使文本在盒子居中,可以嘗試把這兩句分別注釋看下實現效果就理解了!*/
margin-top:26px;
border:1px solid #CCCCCC;
padding-bottom:10px;
}
.title h2{
font-weight:normal;
margin-bottom:10px;
}
.title h6{
font-size:12px;
font-weight:normal;
color:#999999;
}
.title span{
color:#990000;
}
.photo{
margin:0 auto;
width:567px;
height:427px;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">
<h2>我是標題</h2>
<h6>
2015年08月08日 18:19 <span>新浪體育</span> 微博 我有話說(<span>106712</span>人參與) 收藏本文
</h6>
</div>
<div class="photo">
<img src="tiyu.png">
</div>
</div>
</body>
</html>
```
#### 2.5 定位
##### index 優先級
如果兩個元素重疊,使用index進行優先級排序
```
p1
{
index:1;
}
p2
{
index:2;
}
```
##### CSS Position
position 屬性指定了元素的定位類型。
position 屬性的五個值:
- static 靜態定位
HTML 元素的默認值,即沒有定位,遵循正常的文檔流對象。
靜態定位的元素不會受到 top, bottom, left, right影響。
- relative 相對定位
- fixed 浮動定位
- absolute 絕對定位,相對于父級元素
- sticky 粘性定位
##### CSS Overflow
overflow 屬性用于控制內容溢出元素框時顯示的方式
| 值 | 描述 |
| ------- | -------------------------------------------------------- |
| visible | 默認值。內容不會被修剪,會呈現在元素框之外。 |
| hidden | 內容會被修剪,并且其余內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>這里的文本內容會溢出元素框。</p>
<p>這里的文本內容會溢出元素框。</p>
<p>這里的文本內容會溢出元素框。</p>
</div>
</body>
</html>
```
##### CSS浮動
float屬性控制元素的水平方向浮動,意味著元素只能左右移動而不能上下移動。
```
img
{
float:right;
}
```
清除浮動使用clear
```
.text_line
{
clear:both;
}
```
#### 2.6 效果
##### CSS箭頭
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 110%;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 50%;
left: 100%;
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
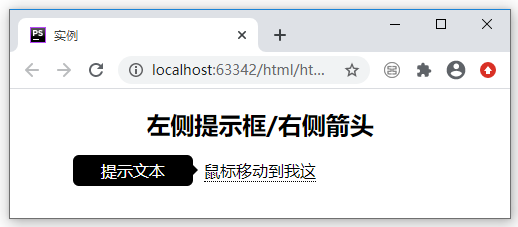
<h2>左側提示框/右側箭頭</h2>
<div class="tooltip">鼠標移動到我這
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>
```
:-: 
:-: 
##### CSS過渡效果(淡入淡出)
transition屬性
transition:變化屬性 變化時間 變化效果的速度曲線 停頓時間
```
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
div:hover {width:300px;}
```
##### 動畫效果
animation屬性綁定動畫效果
```
animation: name duration timing-function delay iteration-count direction;
```
| 值 | 描述 |
| --------------------------- | ---------------------------------------- |
| *animation-name* | 規定需要綁定到選擇器的 keyframe 名稱。。 |
| *animation-duration* | 規定完成動畫所花費的時間,以秒或毫秒計。 |
| *animation-timing-function* | 規定動畫的速度曲線。 |
| *animation-delay* | 規定在動畫開始之前的延遲。 |
| *animation-iteration-count* | 規定動畫應該播放的次數。 |
| *animation-direction* | 規定是否應該輪流反向播放動畫。 |
```
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注釋:</strong>Internet Explorer 9 以及更早的版本不支持 animation 屬性。</p>
<div></div>
</body>
</html>
```
##### 過渡效果
transition屬性
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>該實例無法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠標移動到 div 元素上,查看過渡效果。</div>
</body>
</html>
```
##### 圖片廊 跑馬燈
```
@keyframes rowup {
0% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(0, -307px, 0);
transform: translate3d(0, -307px, 0);
}
}
.list{
width: 300px;
border: 1px solid #999;
margin: 20px auto;
position: relative;
height: 200px;
overflow: hidden;
}
.list .rowup{
-webkit-animation: 10s rowup linear infinite normal;
animation: 10s rowup linear infinite normal;
position: relative;
}
<div class="list">
<div class="cc rowup">
<div class="item">1- 121233fffffr國家認可更健康進口價格困擾</div>
<div class="item">2- 3123233</div>
<div class="item">3- 個人口結構俄跨入國際科技館客人感覺</div>
<div class="item">4- ggrgerg</div>
<div class="item">5- fvdgdv</div>
<div class="item">6- 德國南部巴士與卡車相撞起火 31人受傷11人死亡樸槿惠庭審時突然昏迷 支持者:她死了法官要負責!</div>
<div class="item">7- 外交部再次回應印軍越界:要求立即將越界部隊撤回</div>
<div class="item">8- 德國網紅致信默克爾</div>
<div class="item">9- 國資委原</div>
<div class="item">1- 121233fffffr國家認可更健康進口價格困擾</div>
<div class="item">2- 3123233</div>
<div class="item">3- 個人口結構俄跨入國際科技館客人感覺</div>
<div class="item">4- ggrgerg</div>
<div class="item">5- fvdgdv</div>
<div class="item">6- 德國南部巴士與卡車相撞起火 31人受傷11人死亡樸槿惠庭審時突然昏迷 支持者:她死了法官要負責!</div>
<div class="item">7- 外交部再次回應印軍越界:要求立即將越界部隊撤回</div>
<div class="item">8- 德國網紅致信默克爾</div>
<div class="item">9- 國資委原</div>
</div>
</div>
```
##### CSS2D轉換
transform屬性
在本章您將了解2D變換方法:
- translate() 根據左(X軸)和頂部(Y軸)位置給定的參數,從當前元素位置移動。
- rotate() 在一個給定度數順時針旋轉的元素。負值是允許的,這樣是元素逆時針旋轉。
- scale() 該元素增加或減少的大小,取決于寬度(X軸)和高度(Y軸)的參數:
- skew() 分別表示X軸和Y軸傾斜的角度,如果第二個參數為空,則默認為0,參數為負表示向相反方向傾斜。
- matrix() 六個參數,包含旋轉,縮放,移動(平移)和傾斜功能。
##### CSS3D轉換
transform屬性
| 函數 | 描述 |
| ------------------------------------------------------------ | ----------------------------------------- |
| matrix3d(*n*,*n*,*n*,*n*,*n*,*n*, *n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*,*n*) | 定義 3D 轉換,使用 16 個值的 4x4 矩陣。 |
| translate3d(*x*,*y*,*z*) | 定義 3D 轉化。 |
| translateX(*x*) | 定義 3D 轉化,僅使用用于 X 軸的值。 |
| translateY(*y*) | 定義 3D 轉化,僅使用用于 Y 軸的值。 |
| translateZ(*z*) | 定義 3D 轉化,僅使用用于 Z 軸的值。 |
| scale3d(*x*,*y*,*z*) | 定義 3D 縮放轉換。 |
| scaleX(*x*) | 定義 3D 縮放轉換,通過給定一個 X 軸的值。 |
| scaleY(*y*) | 定義 3D 縮放轉換,通過給定一個 Y 軸的值。 |
| scaleZ(*z*) | 定義 3D 縮放轉換,通過給定一個 Z 軸的值。 |
| rotate3d(*x*,*y*,*z*,*angle*) | 定義 3D 旋轉。 |
| rotateX(*angle*) | 定義沿 X 軸的 3D 旋轉。 |
| rotateY(*angle*) | 定義沿 Y 軸的 3D 旋轉。 |
| rotateZ(*angle*) | 定義沿 Z 軸的 3D 旋轉。 |
| perspective(*n*) | 定義 3D 轉換元素的透視視圖。 |
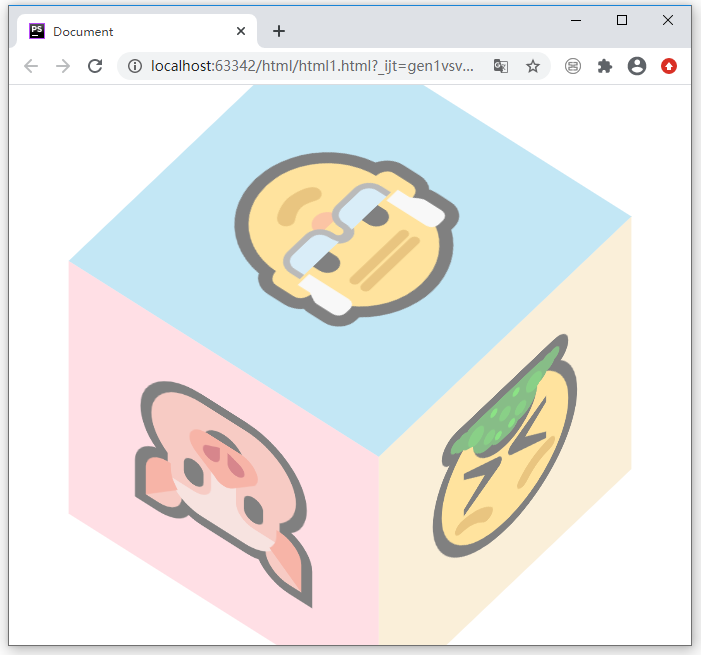
##### CSS3D盒子
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
position: fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
transform-style: preserve-3d;
transform:rotateX(20deg) rotateY(20deg);
animation: donghua 5s linear infinite;
}
.box:hover{
animation-play-state: paused;
}
.box div{
width: 400px;
height: 400px;
position: absolute;
left: 0;top: 0;
font-weight: bolder;
font-size: 200px;
text-align: center;
line-height: 400px;
color: black;
backface-visibility: hidden;
}
.box1{
opacity: 0.5;
background: pink;
transform: translateX(200px) rotateY(90deg);
}
.box2{
opacity: 0.5;
background: orange;
transform: translateX(-200px) rotateY(-90deg);
}
.box3{
opacity: 0.5;
background: greenyellow;
transform: translateY(-200px) rotateX(90deg);
}
.box4{
opacity: 0.5;
background: skyblue;
transform: translateY(200px) rotateX(-90deg);
}
.box5{
opacity: 0.5;
background: wheat;
transform: translateZ(200px);
}
.box6{
opacity: 0.5;
background: red;
transform: translateZ(-200px) rotateX(180deg);
}
@keyframes donghua{
0%{
transform:rotateX(0deg) rotateY(0deg);
}
25%{
transform: rotateX(90deg) rotateY(90deg);
}
50%{
transform: rotateX(180deg) rotateY(180deg);
}
75%{
transform: rotateX(270deg) rotateY(270deg);
}
100%{
transform:rotateX(360deg) rotateY(360deg);
}
}
</style>
<body>
<div class="box">
<div class="box1">??</div>
<div class="box2">??</div>
<div class="box3">??</div>
<div class="box4">??</div>
<div class="box5">??</div>
<div class="box6">??</div>
</div>
</body>
</html>
```
:-: 
##### CSS彈性盒子
彈性容器通過設置 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器。
彈性容器內包含了一個或多個彈性子元素。
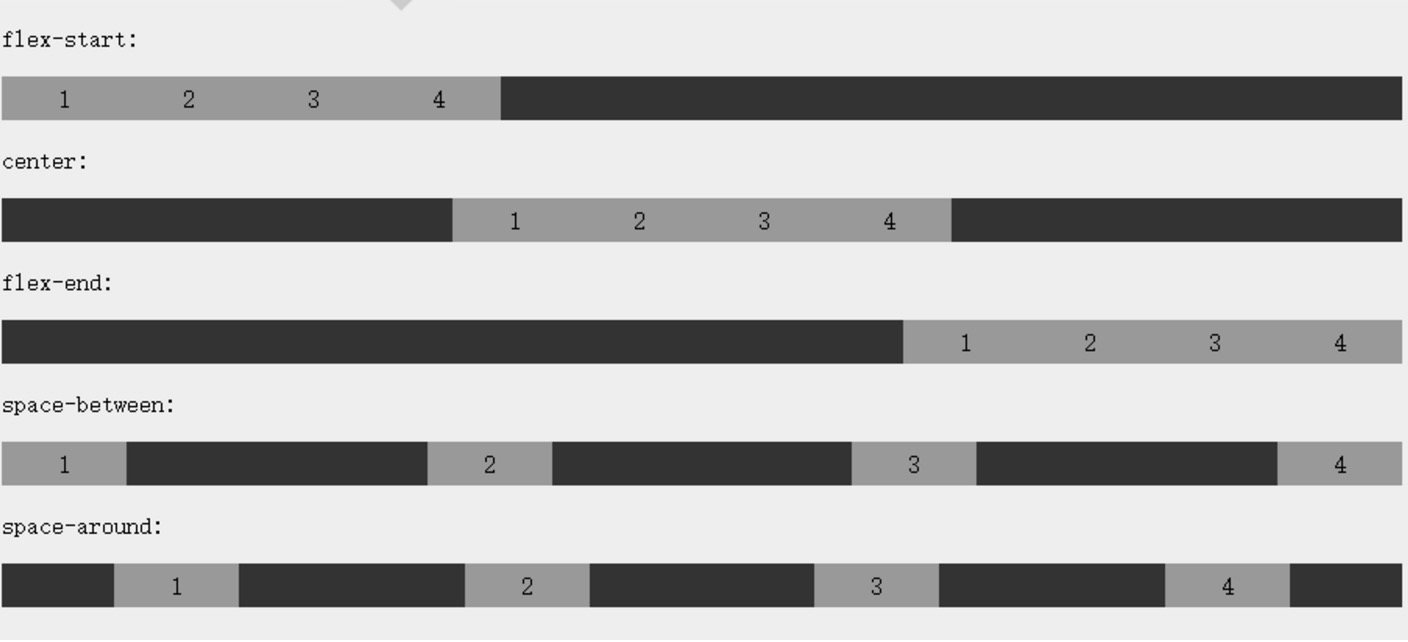
justify-content 屬性
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊。
justify-content 語法如下:
```
justify-content: flex-start | flex-end | center | space-between | space-around
```
各個值解析:
- flex-start:
彈性項目向行頭緊挨著填充。這個是默認值。第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而后續彈性項依次平齊擺放。
- flex-end:
彈性項目向行尾緊挨著填充。第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而后續彈性項依次平齊擺放。
- center:
彈性項目居中緊挨著填充。(如果剩余的自由空間是負的,則彈性項目將在兩個方向上同時溢出)。
- space-between:
-
彈性項目平均分布在該行上。如果剩余空間為負或者只有一個彈性項,則該值等同于flex-start。否則,第1個彈性項的外邊距和行的main-start邊線對齊,而最后1個彈性項的外邊距和行的main-end邊線對齊,然后剩余的彈性項分布在該行上,相鄰項目的間隔相等。
- space-around:
彈性項目平均分布在該行上,兩邊留有一半的間隔空間。如果剩余空間為負或者只有一個彈性項,則該值等同于center。否則,彈性項目沿該行分布,且彼此間隔相等(比如是20px),同時首尾兩邊和彈性容器之間留有一半的間隔(1/2*20px=10px)。
效果圖展示:

作業:使用CSS制作導航欄、下拉菜單。