
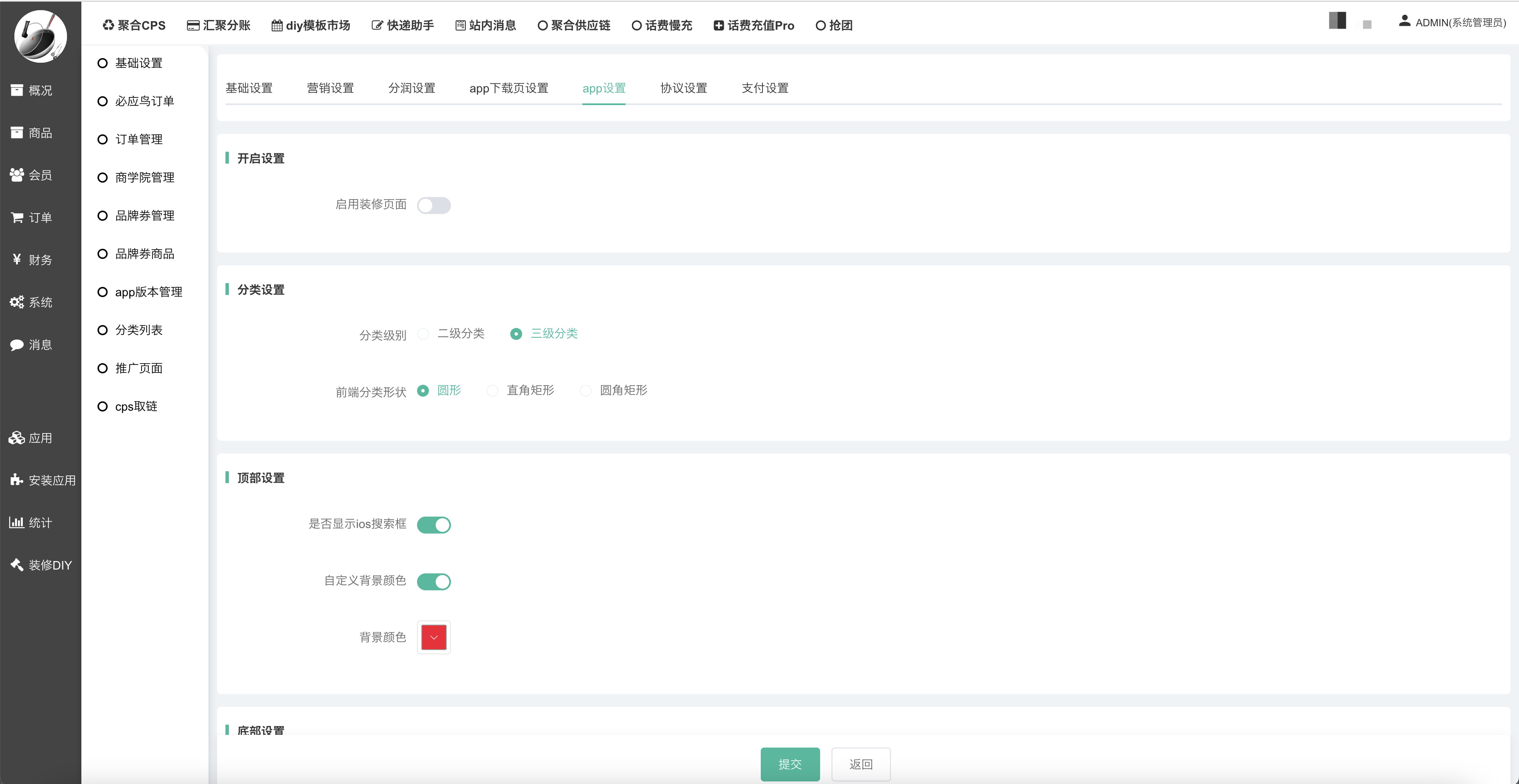
* 啟用裝修頁面:啟用后,APP首頁顯示裝修DIY自定義頁面,不啟用則顯示必應鳥返回頁面。
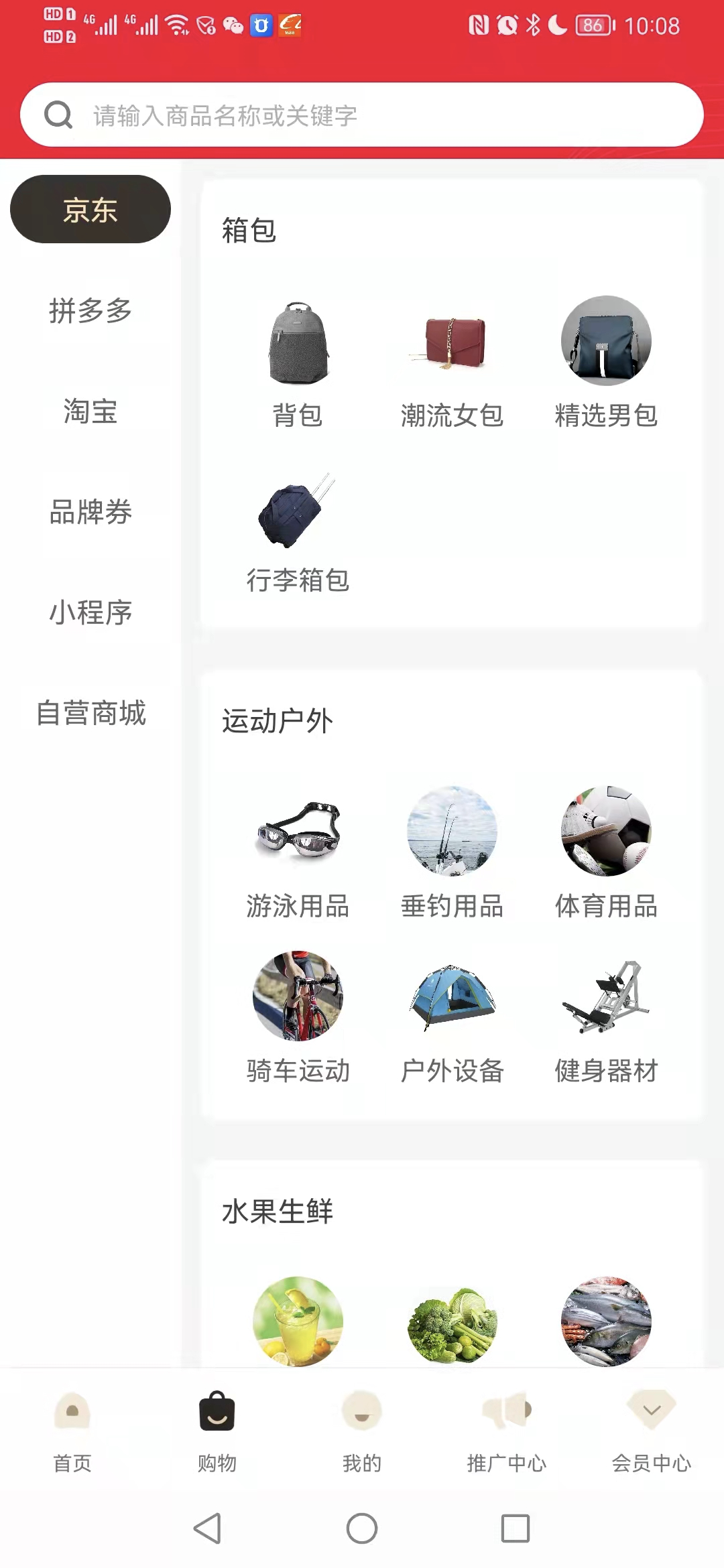
* 分類設置:APP--購物入口顯示的分類設置,
分類層級:支持設置2級、3級分類,設置分類時,需要設置對應的層級,前端顯示為對應層級的分類信息。
前端分類形狀:前端分類列表,顯示的分類圖標形狀,只是選擇圓形、直角矩形、圓角矩形;
APP分類列表顯示效果。


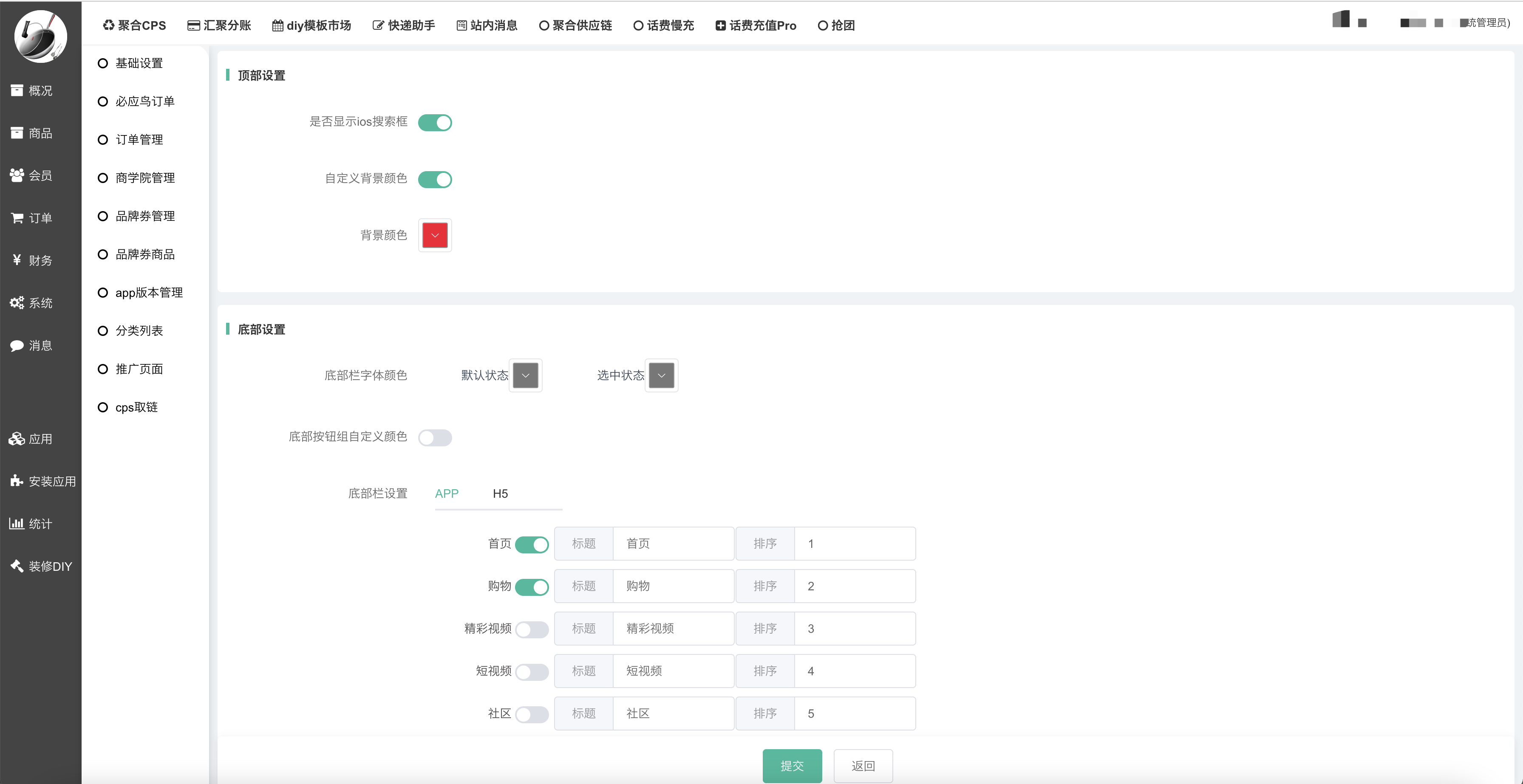
* 頂部設置
是否顯示iOS搜索框:因CPS資源搜索時無法控制第三方(如淘寶)平臺返回的商品信息,有時候會返回虛擬類型產品,在IOS審核時無法通過,故在審核時通常需要先關閉IOS搜索框;
背景顏色:頂部的背景顏色,默認為紅色,如上圖分類頁面頂部。
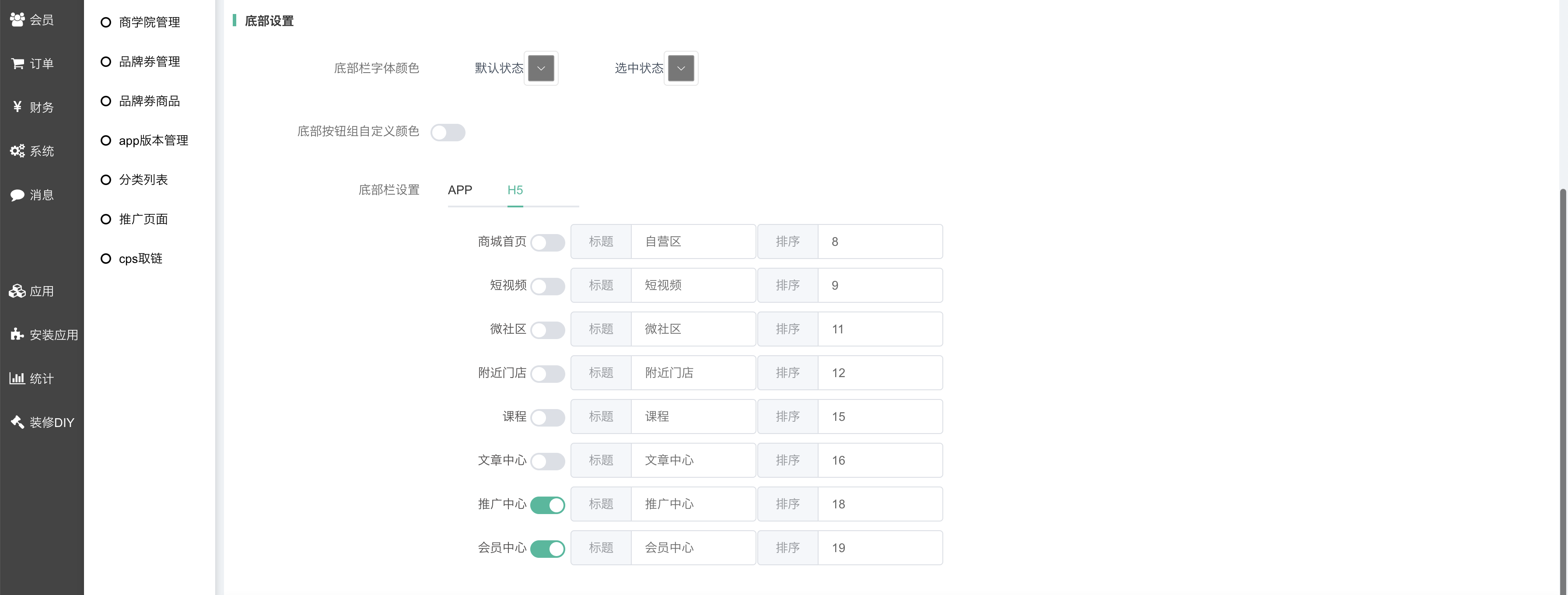
* 底部設置
底部欄字體顏色、按鈕組背景顏色(非按鈕顏色);
底部欄顯示導航設置:預設多組底部導航按鈕圖標,可以選擇開啟底部顯示哪些按鈕;包括APP頁面和部分商城H5頁面。
**最多可以開啟5個。**

- 返回首頁
- 【聚合CPS】插件
- 【重要】聚合CPS使用注意事項
- 聚合CPS產品開通 APP 制作
- 基礎設置
- 營銷設置
- 分潤設置
- 每日紅包設置
- APP下載頁設置
- APP設置
- 協議設置
- 支付設置
- 必應鳥訂單
- 訂單管理
- 商學院管理
- 品牌券管理
- 品牌券商品
- APP版本管理
- 分類列表
- 推廣頁面
- CPS取鏈
- 【裝修DIY】聚合CPS H5端 小程序端
- 【必應鳥后臺】首頁設置
- 【必應鳥后臺】關閉分銷設置
- 【必應鳥后臺】資金管理、傭金提現操作
- 【必應鳥后臺】淘寶/天貓/阿里長期物料
- 【O2O門店收銀臺】插件
- 1.門店申請和使用步驟
- 2.門店管理
- 3.門店分類
- 4.門店申請
- 5.門店商品
- 6.門店商品訂單
- 7.收銀臺訂單
- 8.提成明細
- 9.數據統計
- 10.核銷員
- 11.基礎設置
- 12.默認設置
- 13.連鎖店老板
- O2O門店附近商品插件
- 【聚合供應鏈】插件
- 1.聚合供應鏈入駐流程
- 2.聚合供應鏈常見問題
- 3.聚合供應鏈售后解答
- 4.聚合供應鏈產品申請退款操作流程
- 5.聚合供應鏈增加專題管理
- 6.聚合供應鏈使用教程
- 7.云倉入駐/使用教程
- 供應商
- 1.供應商操作手冊
- 2.后臺供應商插件
- 3.供應商基礎設置
- 【會務活動】插件
- 會務活動說明
- 1.會務活動管理
- 2.會務活動基礎設置
- 3.前端會務活動如何進行報名
- 【活動報名】插件
- 1.功能簡介說明
- 2.活動分類
- 3.報名活動
- 4.付費訂單
- 5.幻燈片
- 6.基礎設置
- 7.前端活動報名操作流程
- 【代客下單】插件
- 【虛擬卡密】插件
- 酒店
- 1.酒店基礎設置
- 2.酒店幻燈片
- 3.酒店分類
- 4.酒店入駐和管理
- 5.酒店獨立后臺和商品
- 6.酒店前端
- 【廠家管理】插件
- 【門店預約】插件
- 【社區門店】插件
- 【圈子社區】插件
- 【自提點】插件
- 自提點操作說明
- 自提點社區團購管理
- 【租賃】插件
- 【蕓cps】插件
- 視頻點播
- 1、基礎設置
- 2、幻燈片/導航管理
- 3、講師管理
- 4、課程聚合頁
- 5、會員如何購買課件、打賞講師
- 6、會員如何升級等級免費觀看課件
- 7、講師提現設置
- 多門店項目核銷
- 商城后臺操作
- 前端功能演示
- 拍賣商品
- 基礎設置
- 輪播圖
- 拍賣官列表
- 拍品列表
- 訂單管理
- 預付款(保證金)記錄
- 拍賣記錄
- 拍賣官收入
- 區域分紅記錄
- 出價獎勵記錄
- 代言費
- 區域代理管理
- 認證碼設置
- 拍賣前端
- 【門店前端顯示控制】(門店控制)插件
- 【店鋪助手】插件
- 【知識庫】插件
