一、幻燈片管理(即課程聚合頁的輪播圖,支持多張輪播圖,多張圖片尺寸建議保持一致)
1、添加幻燈片

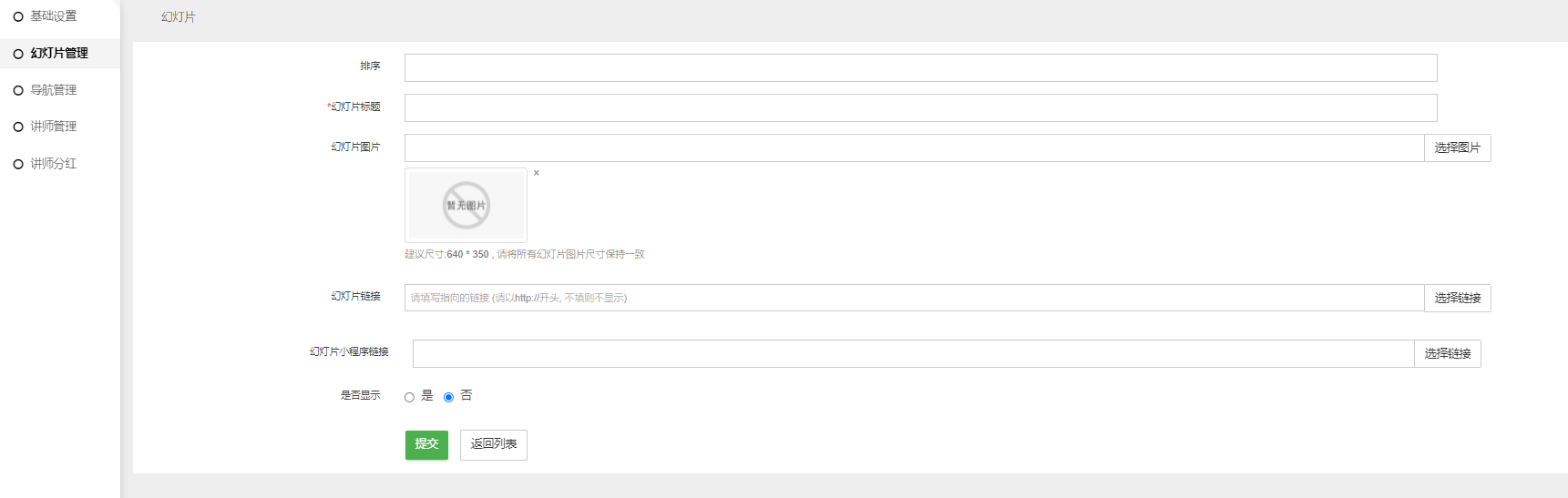
2、設置幻燈片內容

(1)排序:若排序大小一樣,按創建先后ID依次順序顯示。若排序數字大,后靠后顯示。前端顯示效果亦是如此。

(2)幻燈片標題:必填。自定義名稱,方便后臺查看區分,前端不顯示
(3)幻燈片圖片:建議尺寸640x350,請將所有幻燈片圖片尺寸保持一致
(4)幻燈片H5鏈接、小程序鏈接:支持添加跳轉指定頁面鏈接,不填則不會跳轉
(5)是否顯示:開啟則課程聚合頁面會顯示,不開啟則隱藏
二、導航管理
1、添加導航

2、設置導航信息

(1)排序:若排序大小一樣,按創建先后ID依次順序顯示。若排序數字大,后靠后顯示。前端顯示效果亦是如此。

(2)導航名稱:必填。自定義名稱,顯示在前端聚合頁
(3)導航圖片:建議正方形圖片
(4)導航H5鏈接、小程序鏈接:支持添加跳轉指定頁面鏈接,不填則不會跳轉
(5)是否顯示:開啟則課程聚合頁面會顯示,不開啟則隱藏
- 返回首頁
- 【聚合CPS】插件
- 【重要】聚合CPS使用注意事項
- 聚合CPS產品開通 APP 制作
- 基礎設置
- 營銷設置
- 分潤設置
- 每日紅包設置
- APP下載頁設置
- APP設置
- 協議設置
- 支付設置
- 必應鳥訂單
- 訂單管理
- 商學院管理
- 品牌券管理
- 品牌券商品
- APP版本管理
- 分類列表
- 推廣頁面
- CPS取鏈
- 【裝修DIY】聚合CPS H5端 小程序端
- 【必應鳥后臺】首頁設置
- 【必應鳥后臺】關閉分銷設置
- 【必應鳥后臺】資金管理、傭金提現操作
- 【必應鳥后臺】淘寶/天貓/阿里長期物料
- 【O2O門店收銀臺】插件
- 1.門店申請和使用步驟
- 2.門店管理
- 3.門店分類
- 4.門店申請
- 5.門店商品
- 6.門店商品訂單
- 7.收銀臺訂單
- 8.提成明細
- 9.數據統計
- 10.核銷員
- 11.基礎設置
- 12.默認設置
- 13.連鎖店老板
- O2O門店附近商品插件
- 【聚合供應鏈】插件
- 1.聚合供應鏈入駐流程
- 2.聚合供應鏈常見問題
- 3.聚合供應鏈售后解答
- 4.聚合供應鏈產品申請退款操作流程
- 5.聚合供應鏈增加專題管理
- 6.聚合供應鏈使用教程
- 7.云倉入駐/使用教程
- 供應商
- 1.供應商操作手冊
- 2.后臺供應商插件
- 3.供應商基礎設置
- 【會務活動】插件
- 會務活動說明
- 1.會務活動管理
- 2.會務活動基礎設置
- 3.前端會務活動如何進行報名
- 【活動報名】插件
- 1.功能簡介說明
- 2.活動分類
- 3.報名活動
- 4.付費訂單
- 5.幻燈片
- 6.基礎設置
- 7.前端活動報名操作流程
- 【代客下單】插件
- 【虛擬卡密】插件
- 酒店
- 1.酒店基礎設置
- 2.酒店幻燈片
- 3.酒店分類
- 4.酒店入駐和管理
- 5.酒店獨立后臺和商品
- 6.酒店前端
- 【廠家管理】插件
- 【門店預約】插件
- 【社區門店】插件
- 【圈子社區】插件
- 【自提點】插件
- 自提點操作說明
- 自提點社區團購管理
- 【租賃】插件
- 【蕓cps】插件
- 視頻點播
- 1、基礎設置
- 2、幻燈片/導航管理
- 3、講師管理
- 4、課程聚合頁
- 5、會員如何購買課件、打賞講師
- 6、會員如何升級等級免費觀看課件
- 7、講師提現設置
- 多門店項目核銷
- 商城后臺操作
- 前端功能演示
- 拍賣商品
- 基礎設置
- 輪播圖
- 拍賣官列表
- 拍品列表
- 訂單管理
- 預付款(保證金)記錄
- 拍賣記錄
- 拍賣官收入
- 區域分紅記錄
- 出價獎勵記錄
- 代言費
- 區域代理管理
- 認證碼設置
- 拍賣前端
- 【門店前端顯示控制】(門店控制)插件
- 【店鋪助手】插件
- 【知識庫】插件
