原聚合CPS APP 分類頁面僅提供必應鳥返回的默認淘寶分類圖標和跳轉;
新更新的功能,可自定義設置淘寶、京東、拼多多三大平臺跳轉分類,也可以設置跳轉自定義品牌券、網頁、小程序等頁面;
一、后臺設置
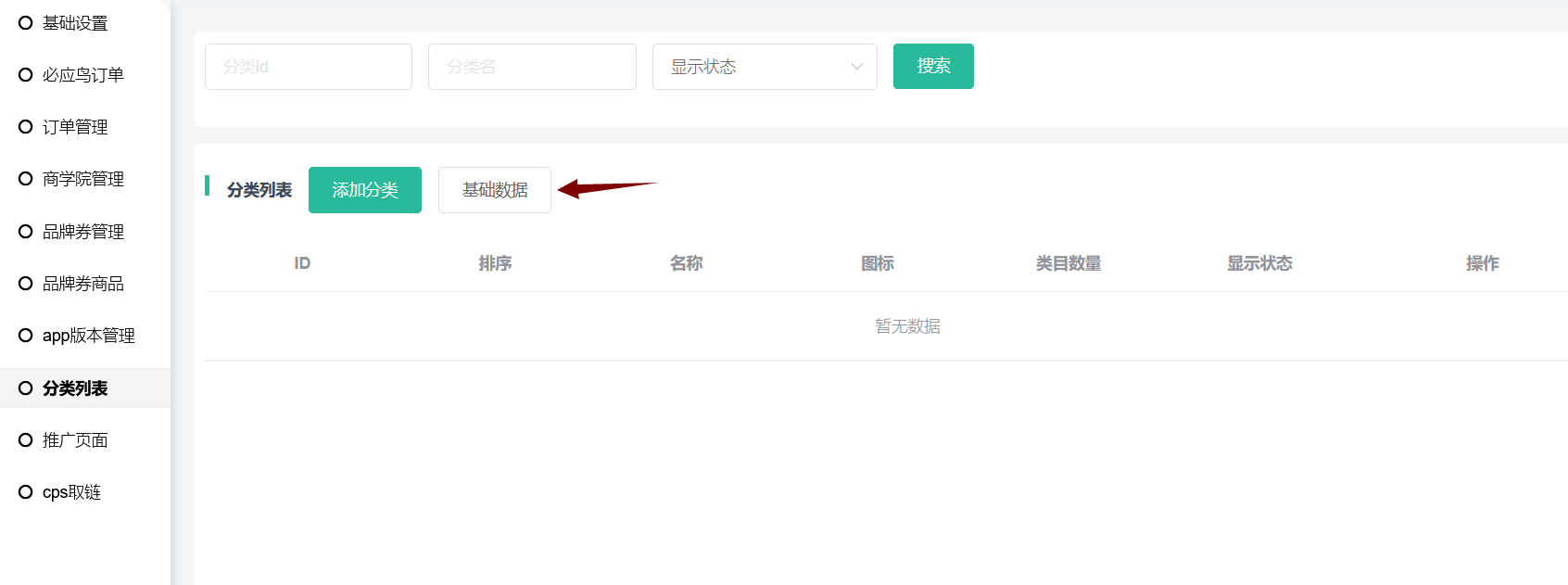
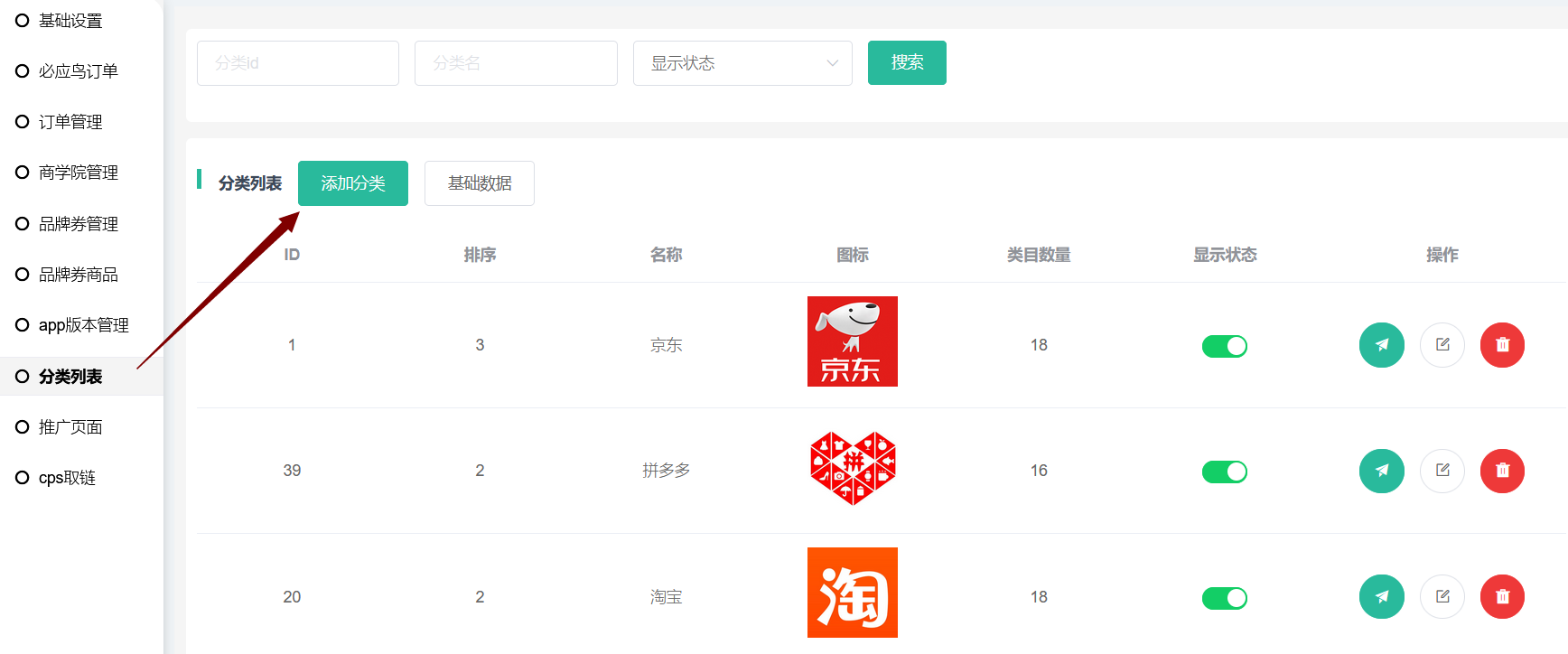
1、設置入口:聚合CPS插件--分類列表
2、可初始化列表數據
點擊基礎數據,如下圖:

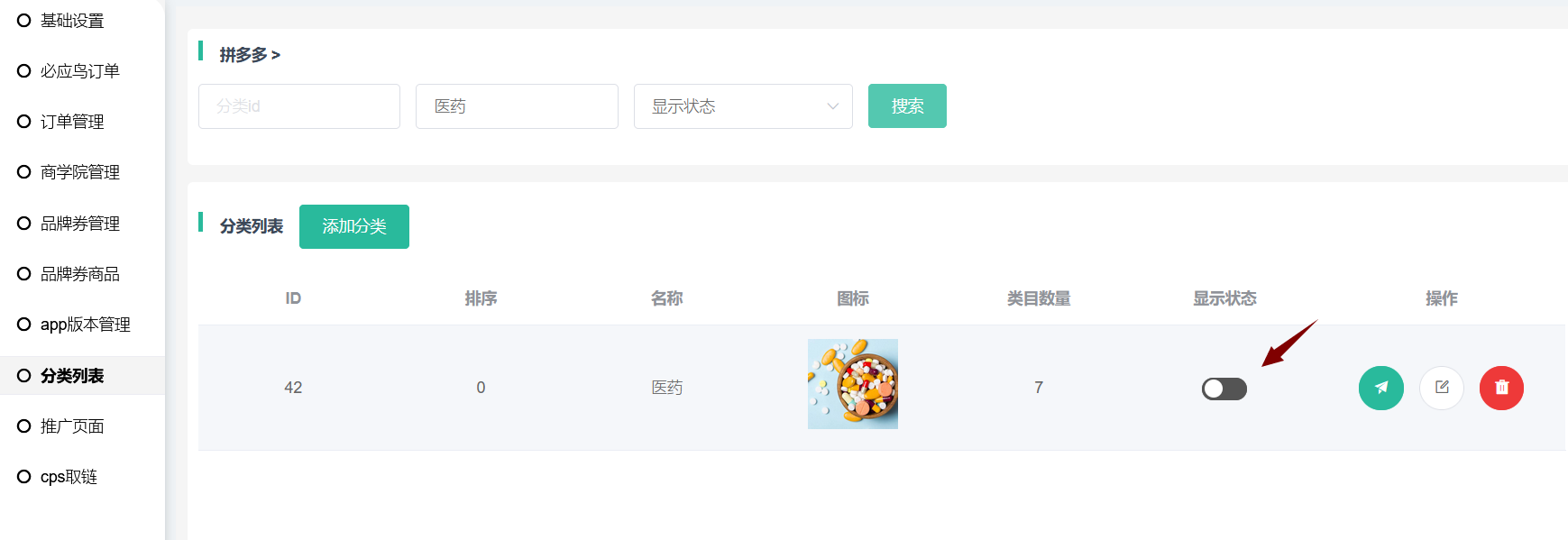
**重要提示:初始化數據中包含藥品類數據,如您不具備藥品經營許可,請務必在初始化數據后刪除藥品相關類目數據,否則可能導致應用上架審核失敗。****在淘寶、拼多多兩個大類下都存在醫藥類分類,可直接關閉顯示狀態即可!
**
**
因數據較多,整個初始化數據過程可能需要20分鐘左右。**
**初始化的數據僅包括京東、淘寶、拼多多、品牌券三大分類,數百個小分類。**
**
3、添加自定義分類
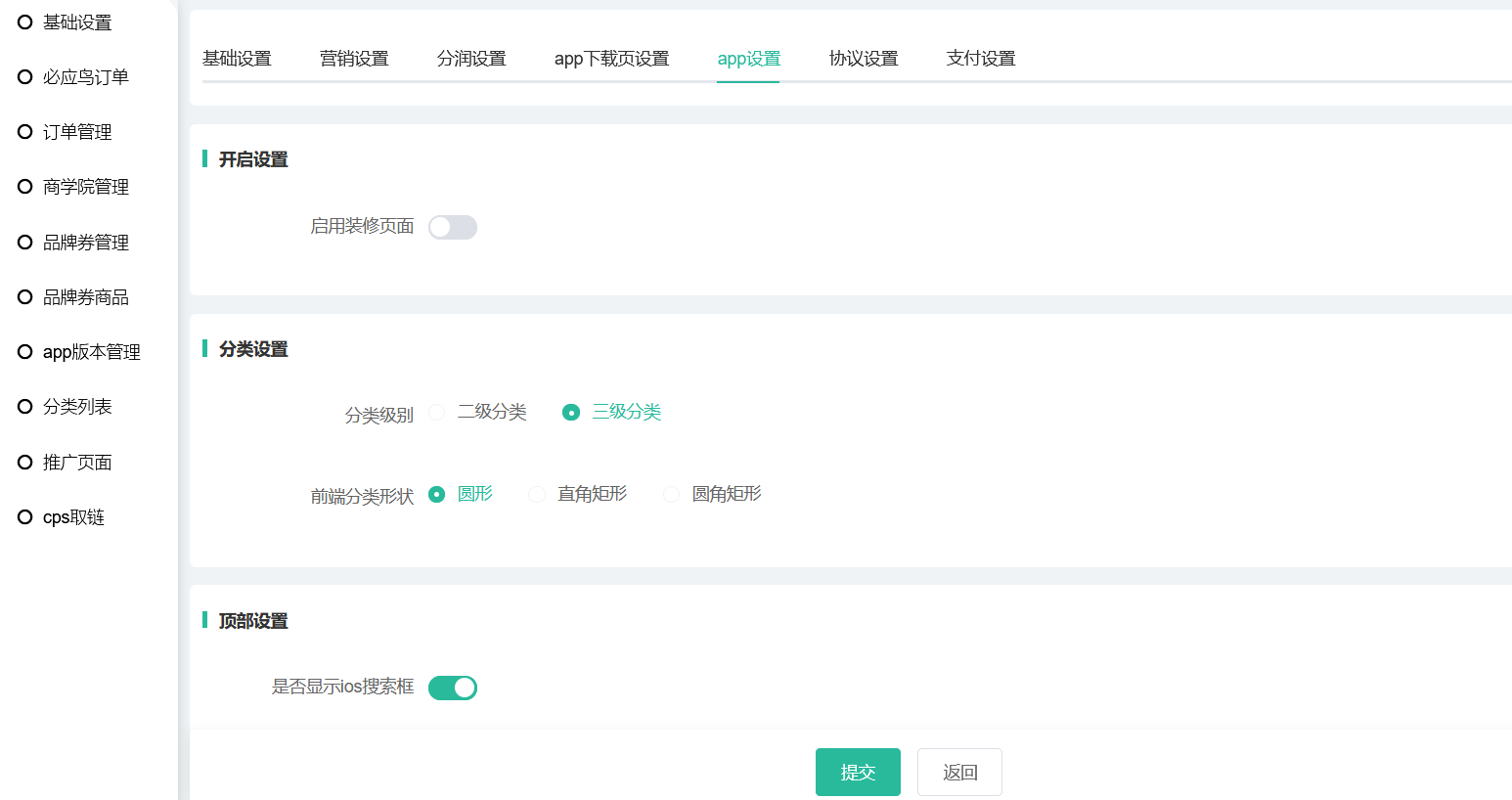
(1)首先,需要在基礎設置--app設置中選擇分類級別
**如果您使用默認的基礎數據,必須選擇三級分類。**
**
************
**前端分類圖標樣式可根據自己的需求選擇。**
**
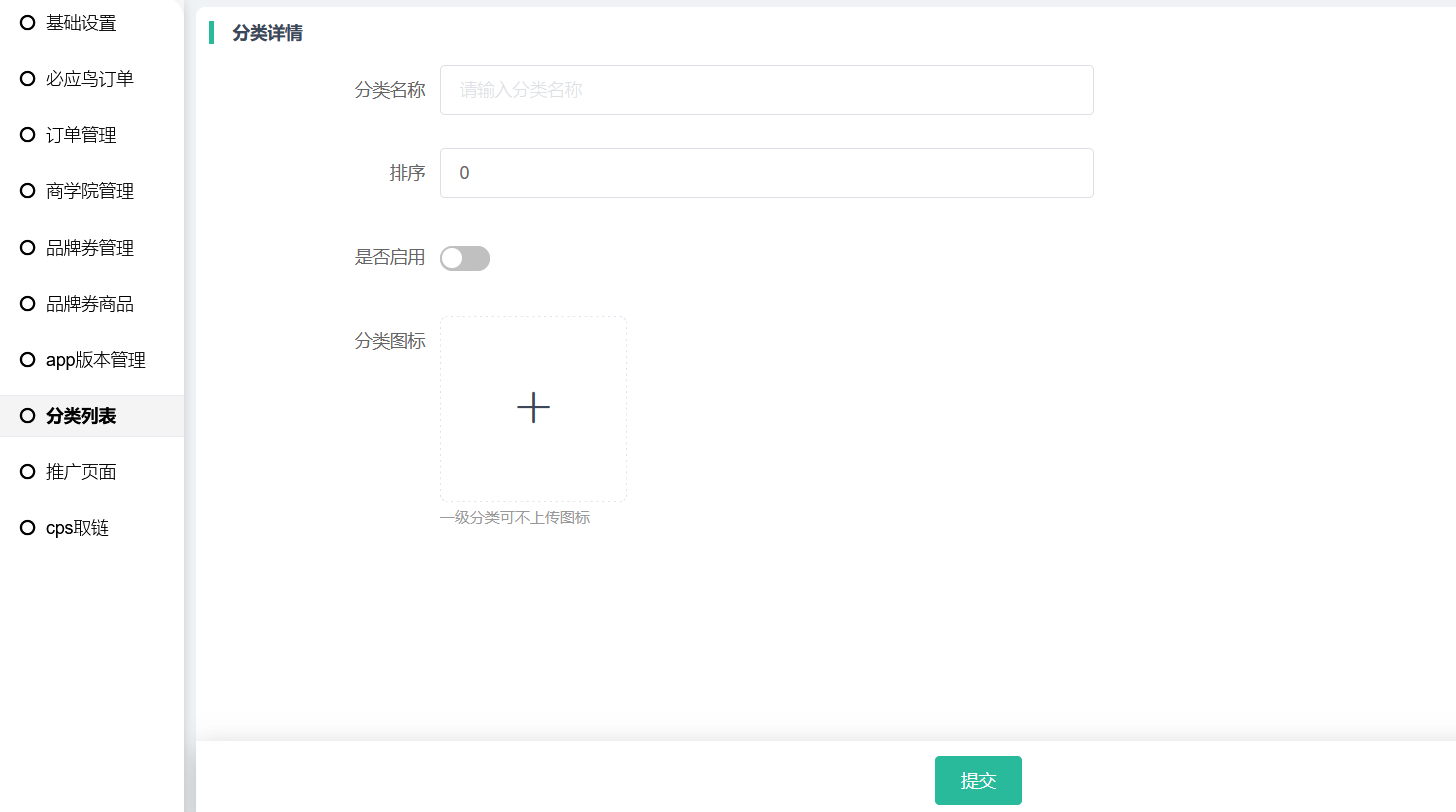
(2)添加1級分類
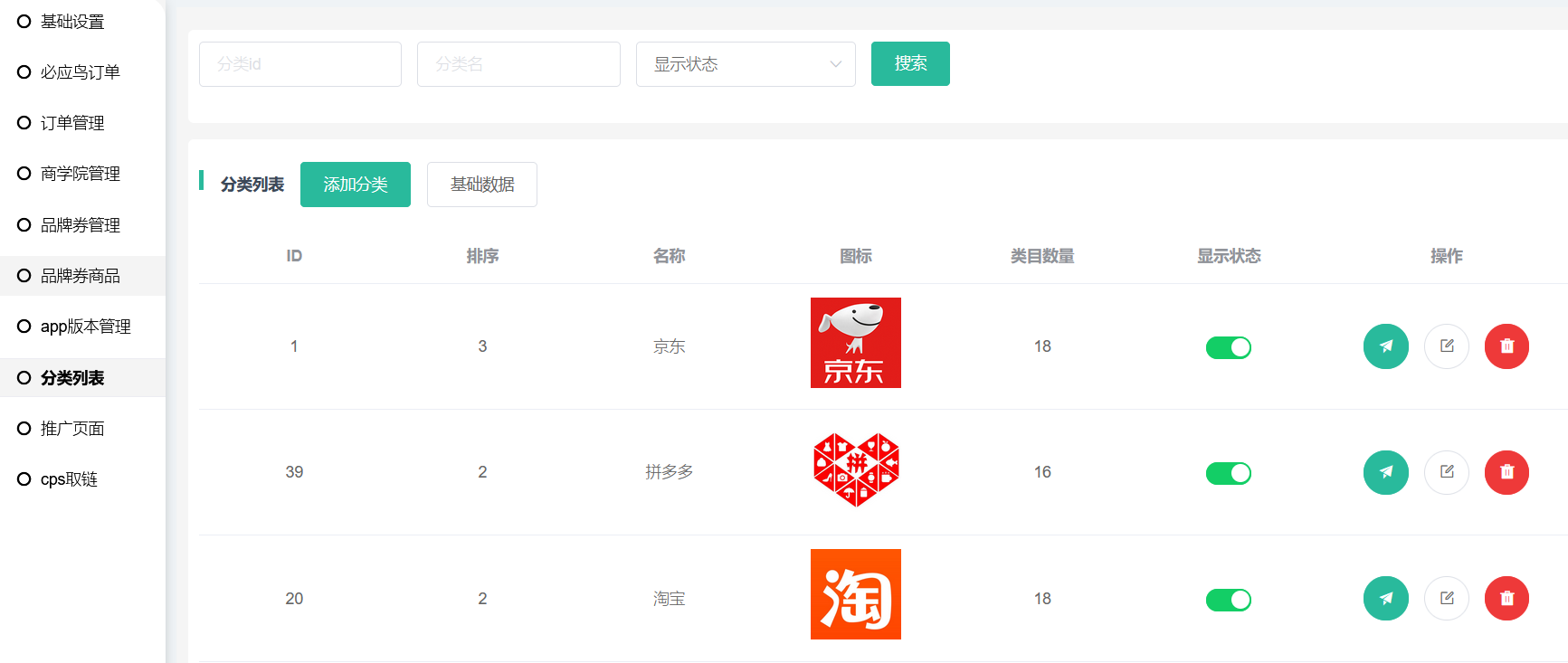
在分類列表-添加分類中首次添加的即為一級分類。

PS:如基礎數據還在更新中,請勿添加新分類。
**
**
**
**一級分類圖標暫不需要使用,可不填寫;
排序:數值越大顯示在前面。
(3)添加2級分類
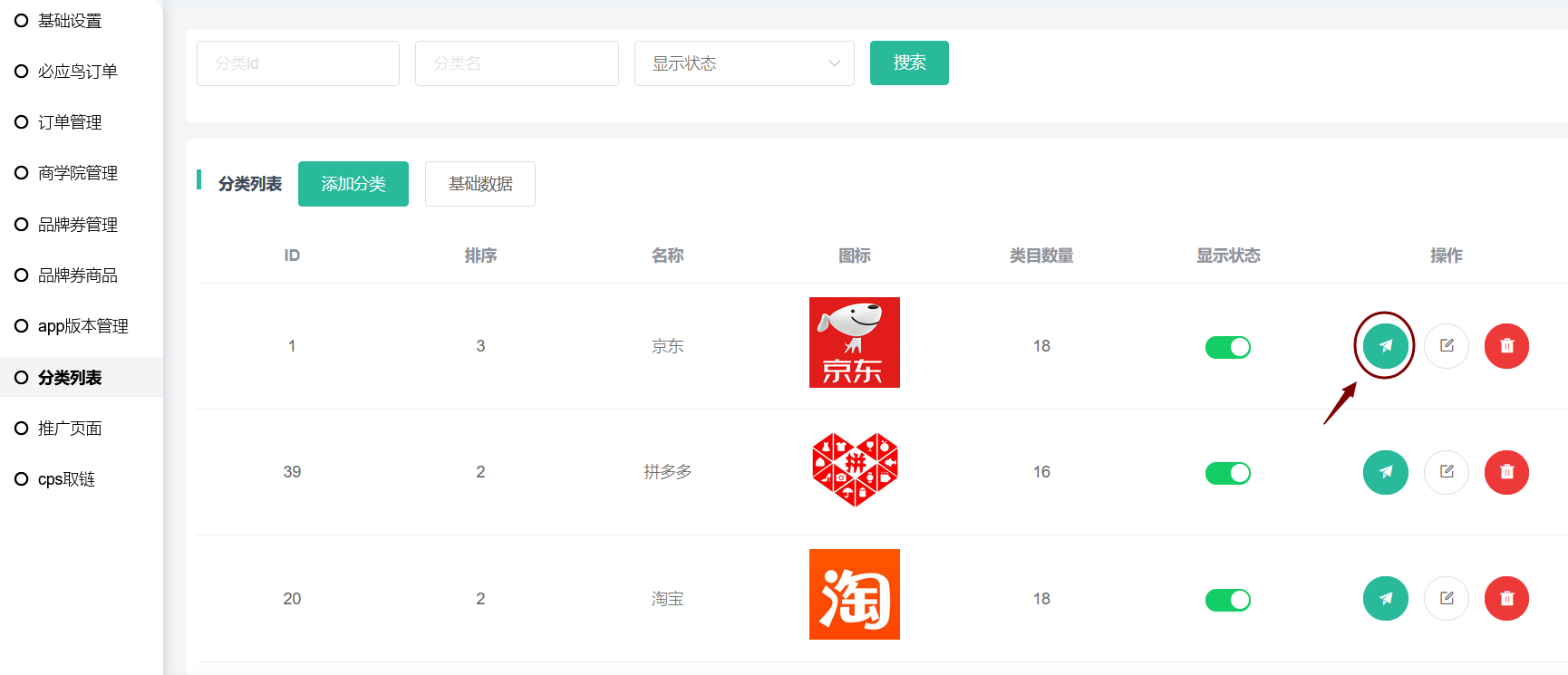
點擊分類列表--操作上的下級類目圖標即可進入二級分類頁面,如下圖:

如果分類設置中開啟的是三級分類,則2級分類添加規則同1級分類,圖標也可以不用上傳;
如果分類設置中開啟的是二級分類,則2級分類添加規則同下方3級分類設置;
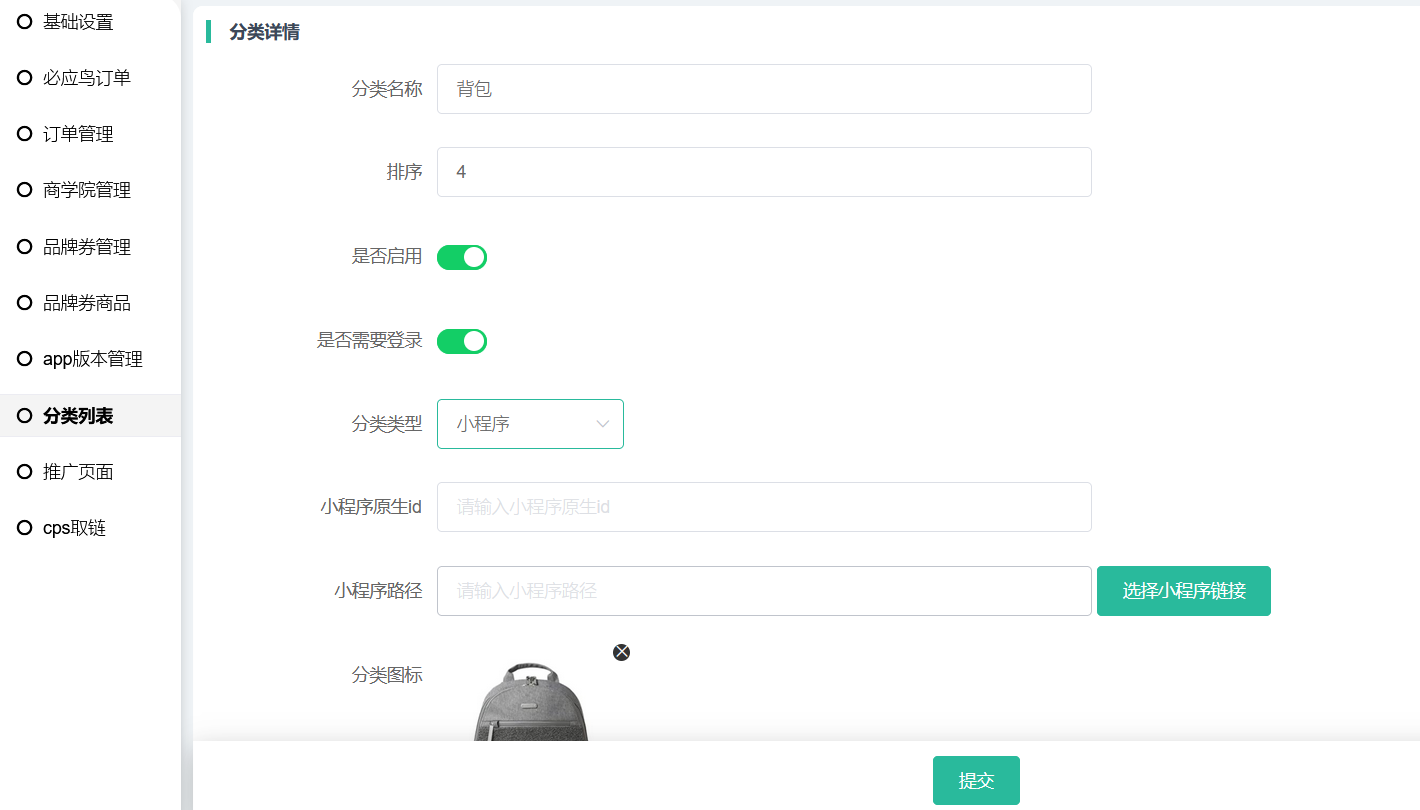
(4)添加3級分類
同樣在2級分類列表上點擊下級分類圖標,即可進入3級分類列表頁面。
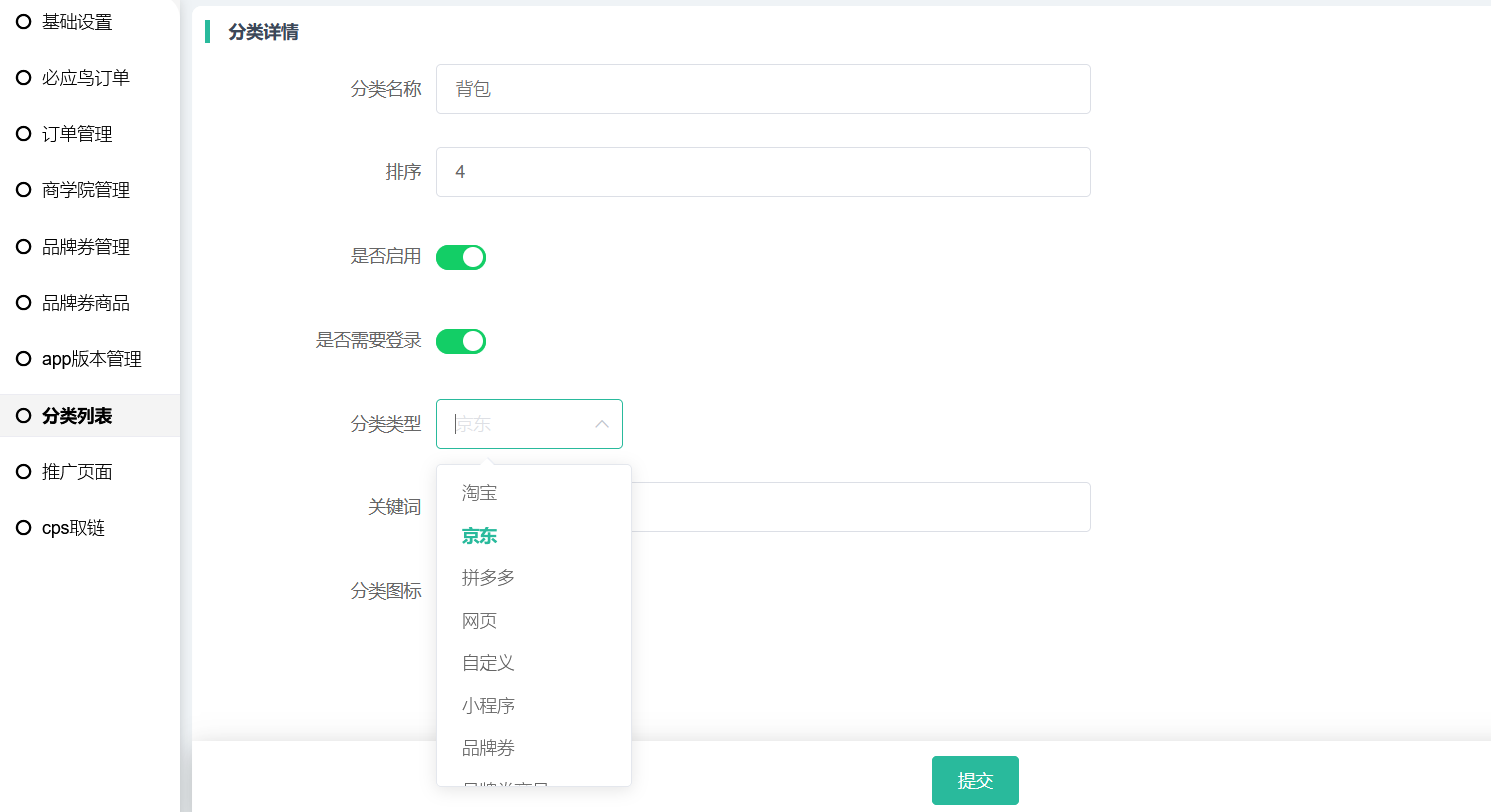
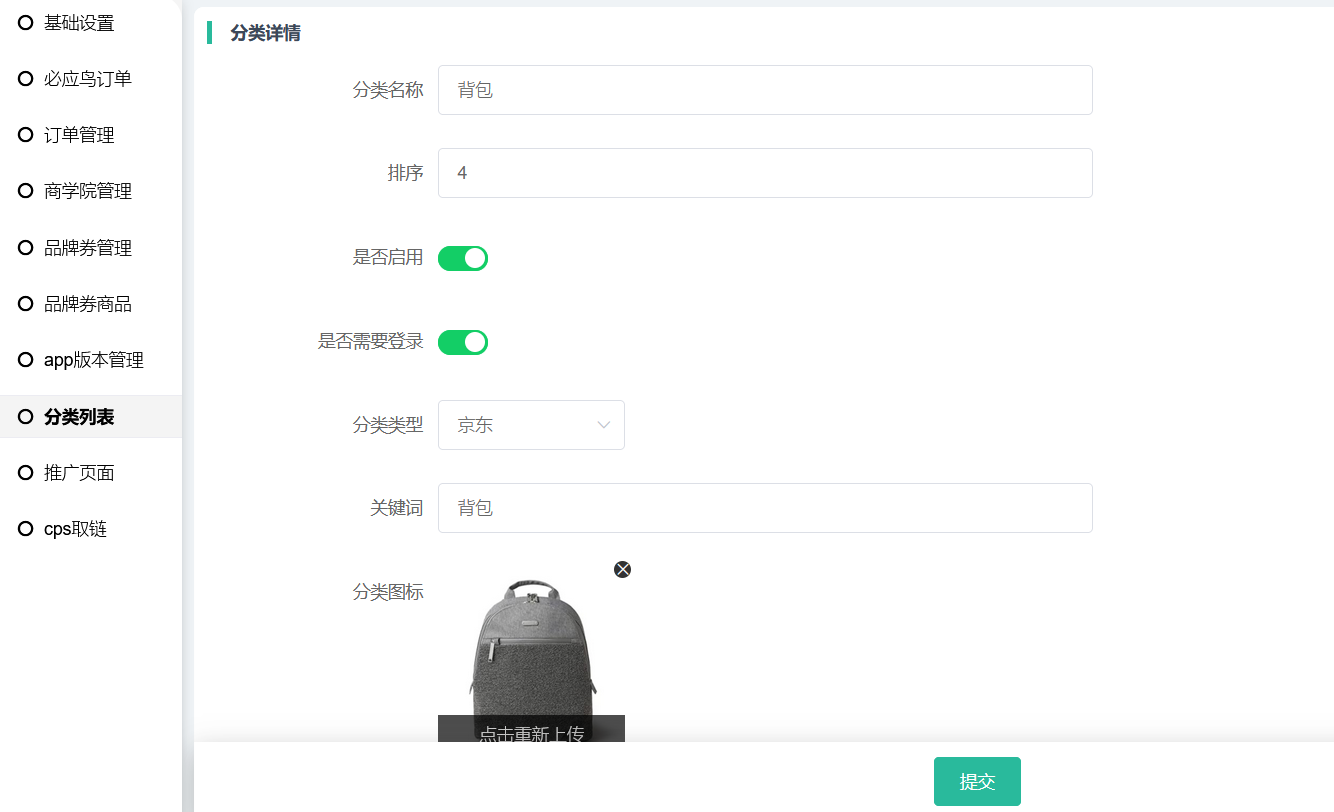
添加2級分類,名稱、排序、圖標、是否啟用等規則同1、2級分類,關鍵在于區分不同的分類分類類型。
**

**
淘寶、京東、拼多多三種分類類型的設置一致。

**
**設置分類名稱,選擇的如果是淘寶、京東、拼多多這三種分類類型,則需要填寫分類的關鍵詞;用戶在APP--購物分類中點擊該分類圖標,則跳轉對應的平臺,按照分類設置的關鍵詞檢索出對應的商品數據。
PS:因數據源不同,該關鍵詞搜索結果和淘寶、京東、拼多多APP搜索結果可能不同。
**
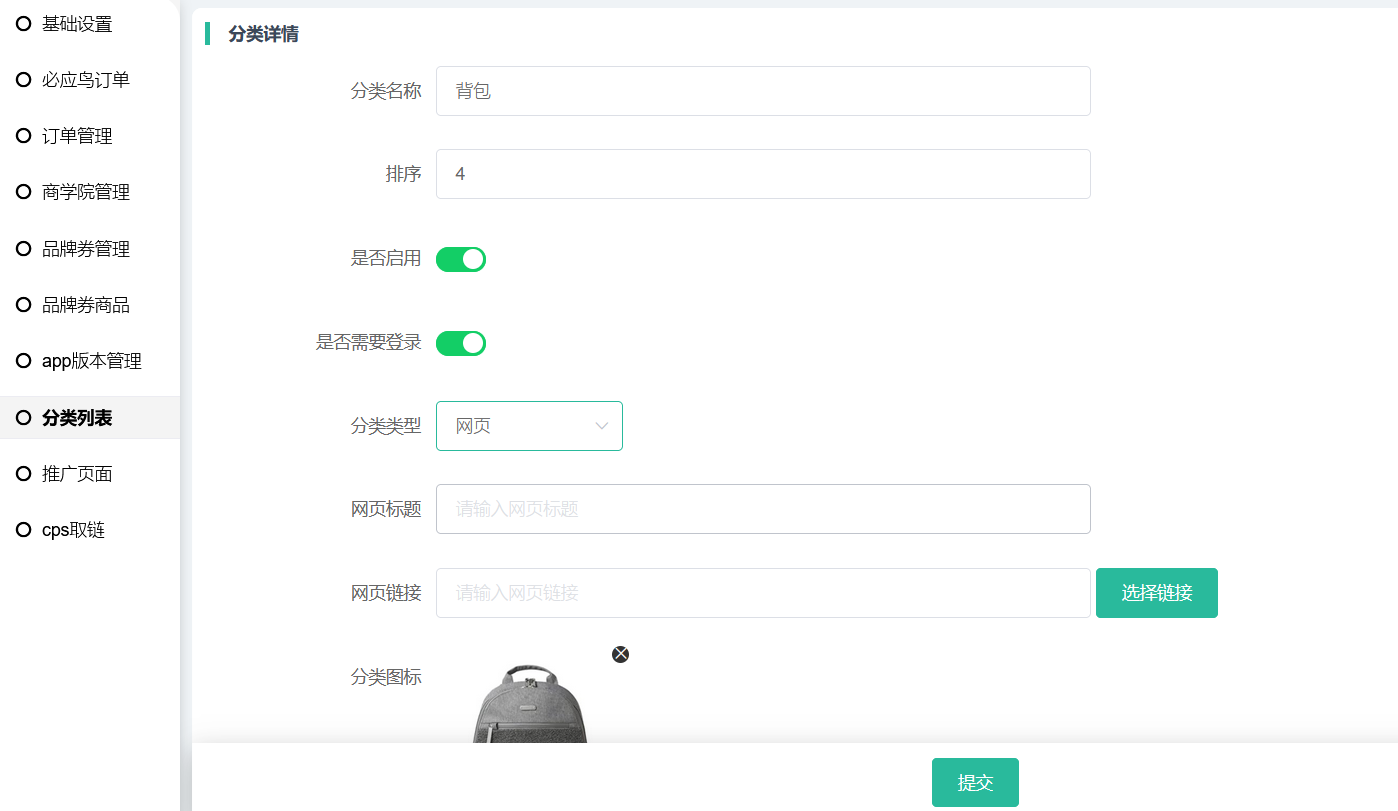
**網頁分類類型**
**
**
**用戶點擊該分類圖標,跳轉一個自定義的H5頁面,如果設置的是商城頁面,則可實現免登陸直接訪問。
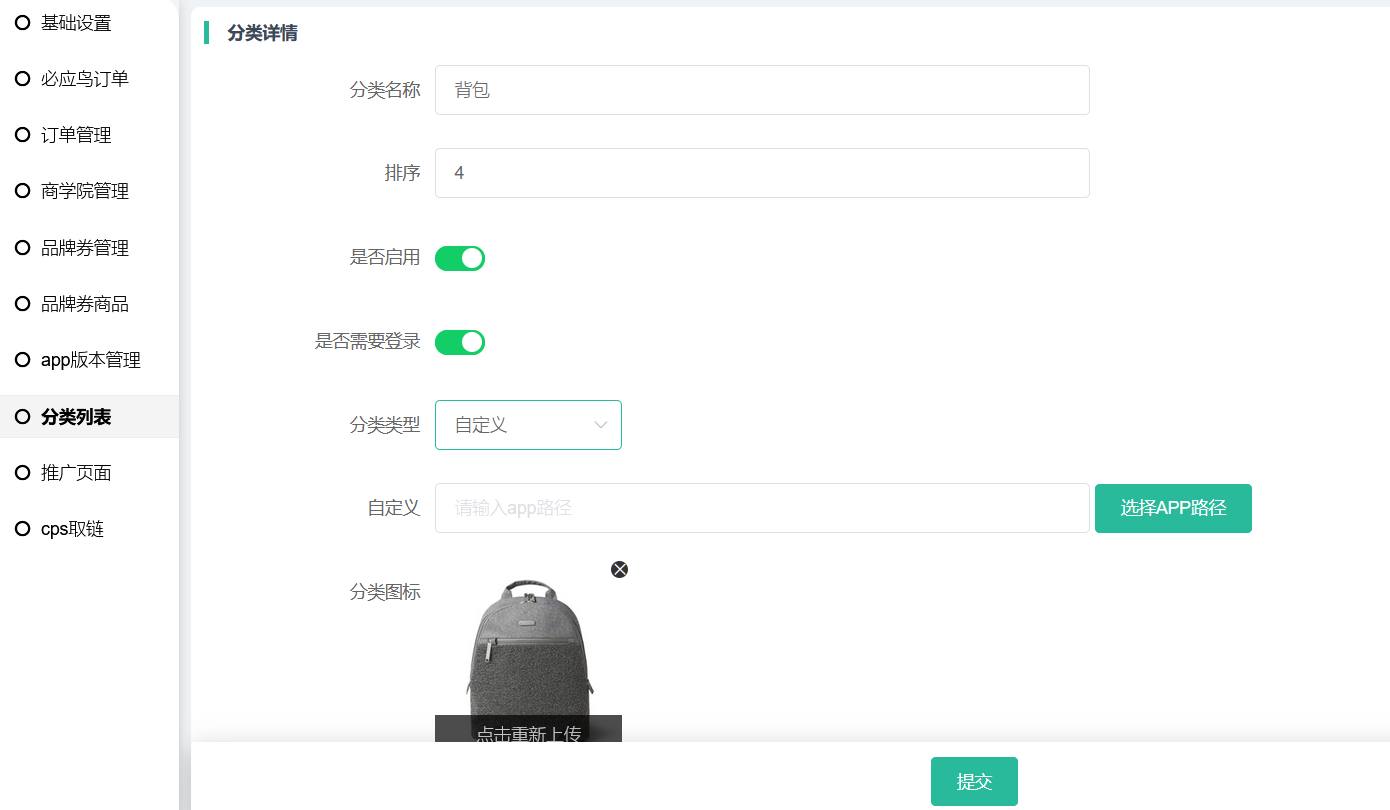
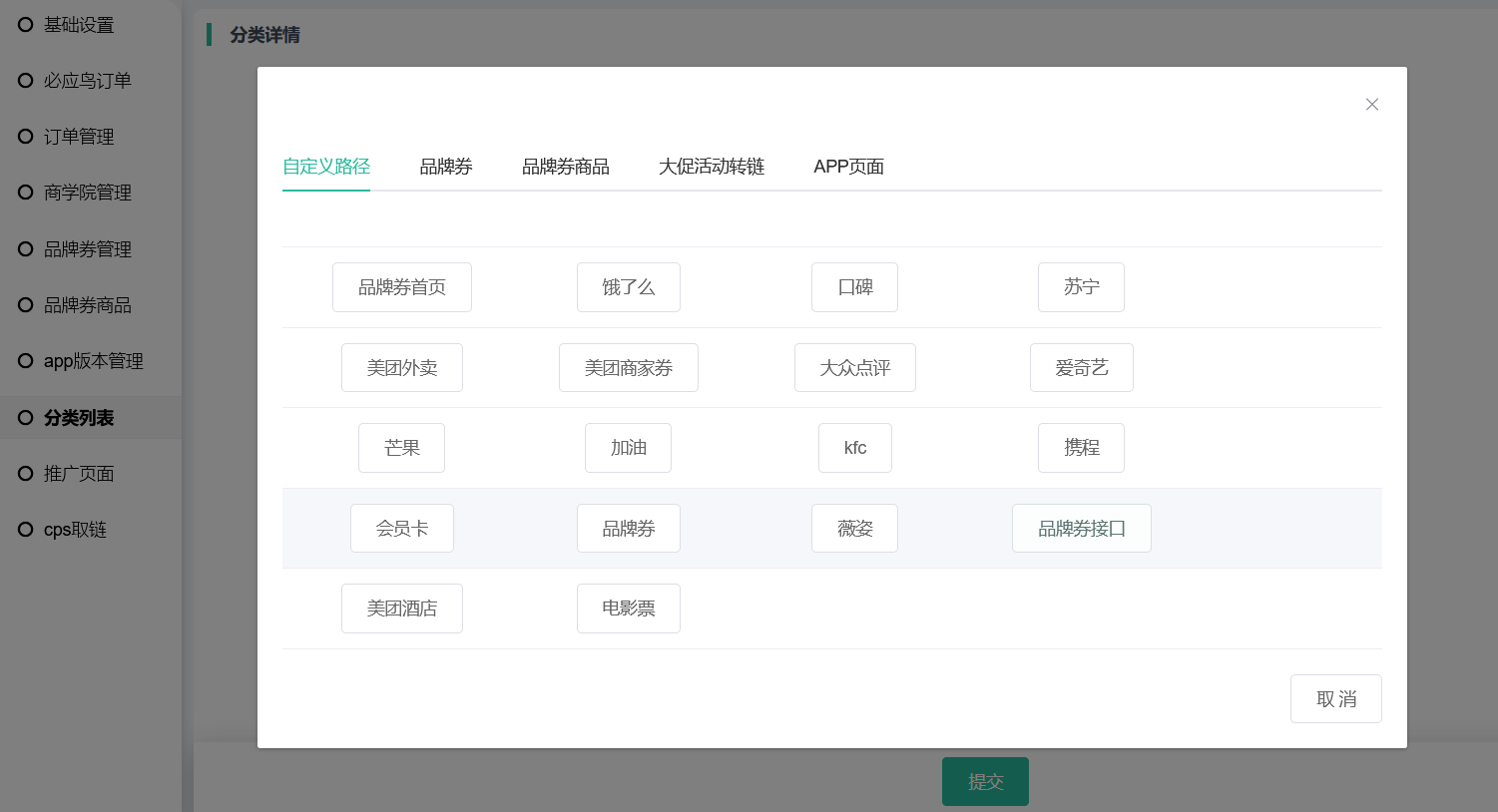
**自定義、品牌券、品牌券商品三種分類類型性質一樣,都是自定義跳轉APP某一個原生的頁面路徑


可選擇內置的APP路徑,用戶點擊該分類圖標,跳轉到自定義的APP頁面。
小程序
設置微信小程序原生ID、頁面路徑,用戶點擊分類圖標,可跳轉微信,打開自定義的小程序及其頁面,該功能可最大程度的彌補聚合CPS功能不足問題。
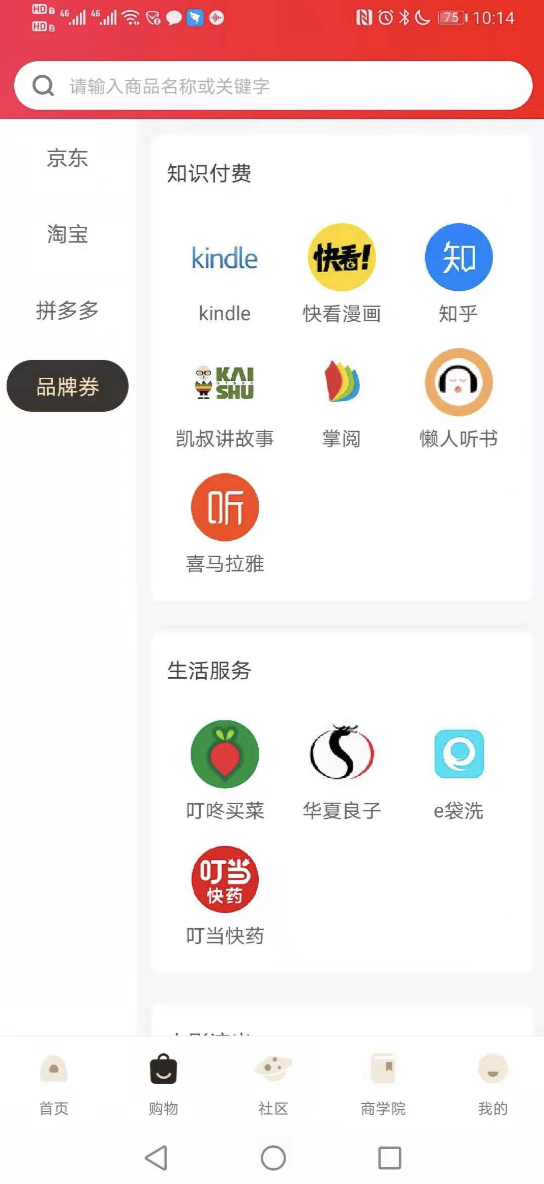
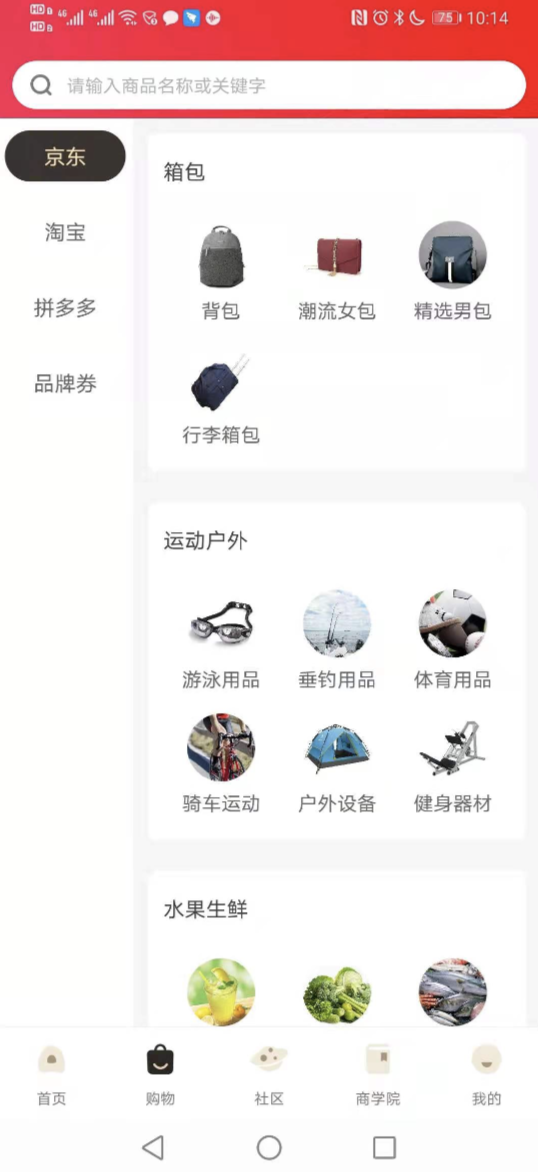
二、APP購物頁面顯示效果

- 返回首頁
- 【聚合CPS】插件
- 【重要】聚合CPS使用注意事項
- 聚合CPS產品開通 APP 制作
- 基礎設置
- 營銷設置
- 分潤設置
- 每日紅包設置
- APP下載頁設置
- APP設置
- 協議設置
- 支付設置
- 必應鳥訂單
- 訂單管理
- 商學院管理
- 品牌券管理
- 品牌券商品
- APP版本管理
- 分類列表
- 推廣頁面
- CPS取鏈
- 【裝修DIY】聚合CPS H5端 小程序端
- 【必應鳥后臺】首頁設置
- 【必應鳥后臺】關閉分銷設置
- 【必應鳥后臺】資金管理、傭金提現操作
- 【必應鳥后臺】淘寶/天貓/阿里長期物料
- 【O2O門店收銀臺】插件
- 1.門店申請和使用步驟
- 2.門店管理
- 3.門店分類
- 4.門店申請
- 5.門店商品
- 6.門店商品訂單
- 7.收銀臺訂單
- 8.提成明細
- 9.數據統計
- 10.核銷員
- 11.基礎設置
- 12.默認設置
- 13.連鎖店老板
- O2O門店附近商品插件
- 【聚合供應鏈】插件
- 1.聚合供應鏈入駐流程
- 2.聚合供應鏈常見問題
- 3.聚合供應鏈售后解答
- 4.聚合供應鏈產品申請退款操作流程
- 5.聚合供應鏈增加專題管理
- 6.聚合供應鏈使用教程
- 7.云倉入駐/使用教程
- 供應商
- 1.供應商操作手冊
- 2.后臺供應商插件
- 3.供應商基礎設置
- 【會務活動】插件
- 會務活動說明
- 1.會務活動管理
- 2.會務活動基礎設置
- 3.前端會務活動如何進行報名
- 【活動報名】插件
- 1.功能簡介說明
- 2.活動分類
- 3.報名活動
- 4.付費訂單
- 5.幻燈片
- 6.基礎設置
- 7.前端活動報名操作流程
- 【代客下單】插件
- 【虛擬卡密】插件
- 酒店
- 1.酒店基礎設置
- 2.酒店幻燈片
- 3.酒店分類
- 4.酒店入駐和管理
- 5.酒店獨立后臺和商品
- 6.酒店前端
- 【廠家管理】插件
- 【門店預約】插件
- 【社區門店】插件
- 【圈子社區】插件
- 【自提點】插件
- 自提點操作說明
- 自提點社區團購管理
- 【租賃】插件
- 【蕓cps】插件
- 視頻點播
- 1、基礎設置
- 2、幻燈片/導航管理
- 3、講師管理
- 4、課程聚合頁
- 5、會員如何購買課件、打賞講師
- 6、會員如何升級等級免費觀看課件
- 7、講師提現設置
- 多門店項目核銷
- 商城后臺操作
- 前端功能演示
- 拍賣商品
- 基礎設置
- 輪播圖
- 拍賣官列表
- 拍品列表
- 訂單管理
- 預付款(保證金)記錄
- 拍賣記錄
- 拍賣官收入
- 區域分紅記錄
- 出價獎勵記錄
- 代言費
- 區域代理管理
- 認證碼設置
- 拍賣前端
- 【門店前端顯示控制】(門店控制)插件
- 【店鋪助手】插件
- 【知識庫】插件
