# middleware
## 中間件
~~~
function middleware(req, res, next) {
// req.url starts with "/foo"
res.end('Hello from Connect2!\n');
}
~~~
說明
* req是請求
* res是響應
* next是如果當前中間件不處理,就讓下一個中間件處理
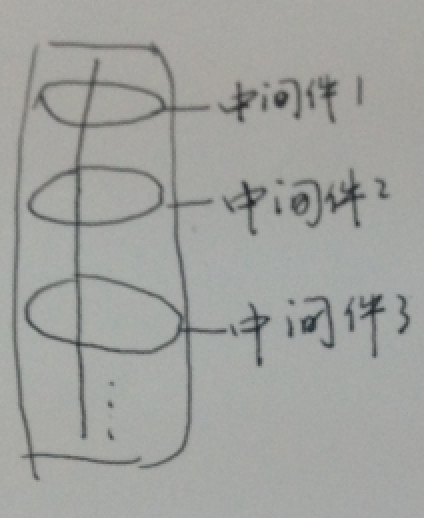
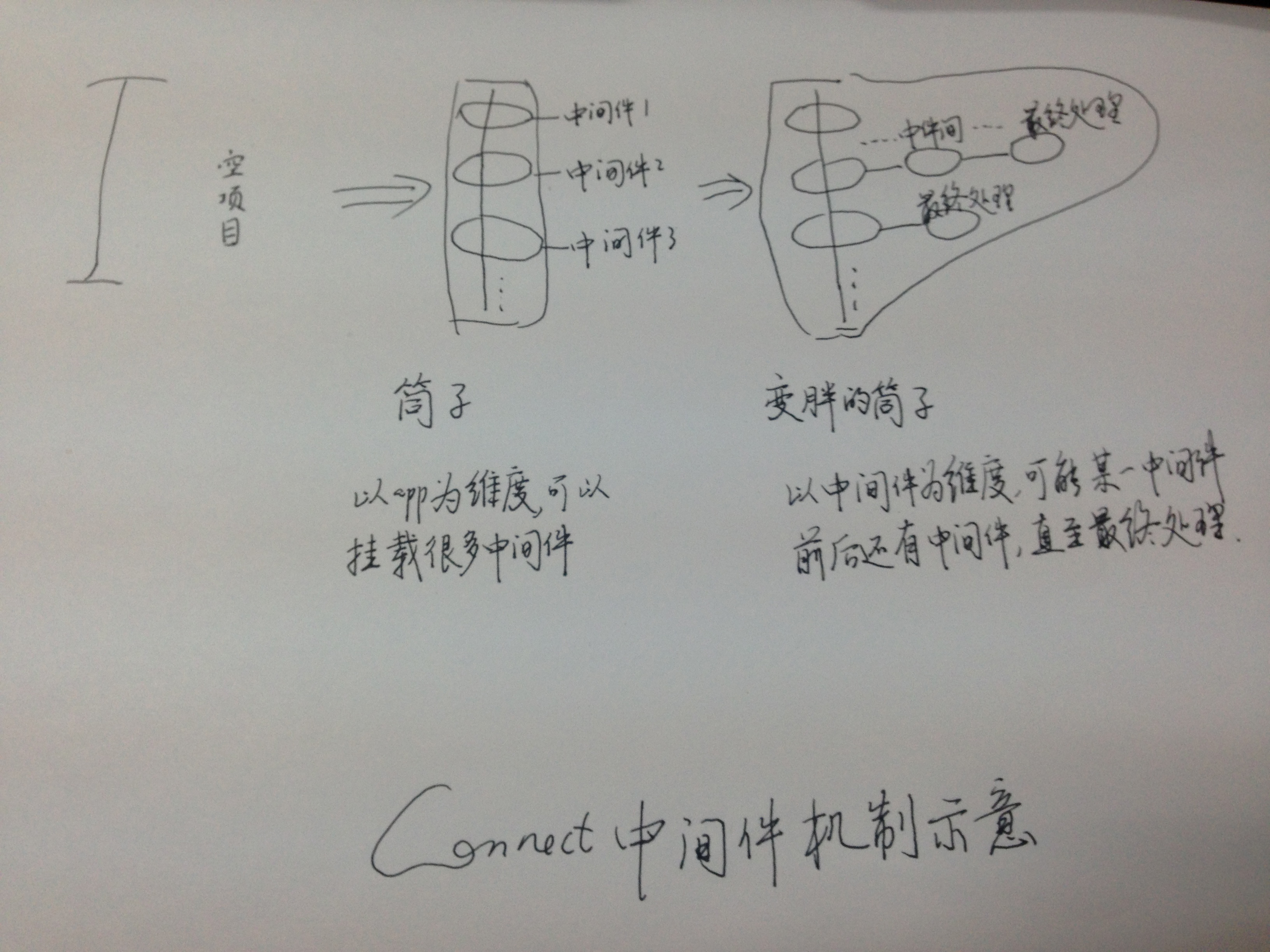
## 筒子理論
connect里
~~~
var connect = require('connect')
var http = require('http')
var app = connect()
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
})
app.use('/2', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
res.end('Hello from Connect2!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3011)
~~~

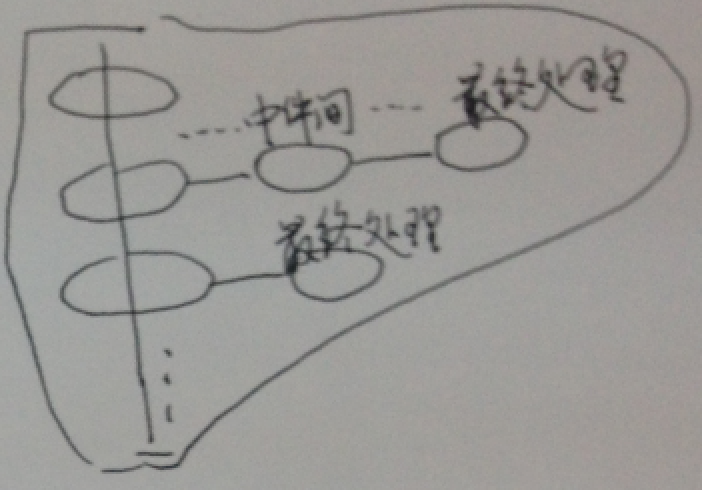
## 變胖的筒子
express對某個中間件的筒子變胖理論
~~~
var express = require('express');
var app = express();
function m1(req, res) {
console.log('m1...');
}
function m2(req, res) {
console.log('m2...');
}
app.get('/', m1, m2, function (req, res) {
res.send('Hello World')
})
// 隨機端口3000 - 10000 之間
app.listen(4001)
~~~
在這個請求定義中,使用了m1和m2中間件,他們都沒有處理具體內容,直接next下一個中間件去處理,即最后的那個匿名函數。

## 中間件分類:全局和路由里的
~~~
var express = require('express');
var app = express();
app.use(function (req, res, next) {
res.send('global middleware....')
})
function m1(req, res) {
console.log('m1...');
}
function m2(req, res) {
console.log('m2...');
}
app.get('/', m1, m2, function (req, res) {
res.send('Hello World')
})
// 隨機端口3000 - 10000 之間
app.listen(4001)
~~~
* 全局的,出自connect(筒子)
* 路由里的,出自express(變胖的筒子)
## 總結

* 空項目
* connect的筒子理論
* express對某個中間件的筒子變胖理論
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 預習
- 2 nodejs入門
- 2.1 入門
- 2.2 安裝
- 2.3 helloworld
- 2.4 commonJS規范
- 2.5 模塊導出
- 2.6 Nodejs代碼調試
- 2.7 編寫Nodejs模塊
- 2.8 最小化問題
- 2.9 隨堂練習
- 3 異步流程控制
- 3.1 什么時候會用到異步流程控制
- 3.2 簡單做法async模塊
- 3.3 Promise/a+規范
- 3.4 Node.js Promise/a+實現
- 3.5 生成器Generators/yield
- 3.6 Async函數/Await
- 3.7 神奇的co
- 3.8 5種 yieldable
- 3.9 學習重點
- 3.10 隨堂練習
- 4 express和微信開發入門
- 4.1 入門
- 4.2 connect
- 4.3 靜態Http服務器
- 4.4 那些預處理器
- 4.5 路由
- 4.6 視圖與模塊引擎
- 4.7 中間件
- 4.8 更多實踐
- 4.9 微信入門
- 4.10 隨堂練習:完成登錄、注冊功能
- 5 微信實例與H5實踐
- 5.1 微信基礎和sandbox
- 5.2 公眾號菜單和自動回復
- 5.3 微信OAuth用戶授權
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 隨堂練習
- 6 weui實戰
- 6.1 使用bower
- 6.2 移動端抽象
- 6.3 優化滑動列表
- 6.4 weui
- 6.5 讓weui和iscroll結婚
- 6.6 優化事件
- 6.7 how-to-write-h5
- 6.8 優化無止境
- 6.9 隨堂練習
- 7 微信支付
- 7.1 吹個牛
- 7.2 支付概述
- 7.3 科普幾個概念
- 7.4 準備
- 7.5 調試
- 7.6 公眾號支付(JSAPI)
- 7.7 對賬單
- 7.8 數據處理
- 7.9 隨堂練習
- 8 項目實戰《付費課程系統MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技術棧
- 8.4 模型
- 8.5 靜態api
- 8.6 開發
- 8.7 部署
- 8.8 監控
- 8.9 數據統計
- 8.10 demo
- 9 高級篇
- 9.1 前后端分離實踐?
- 9.2 如何展望未來的大前端
- 9.3 容器和微服務
- 10 答疑問題收集
