# 對賬單
防漏單
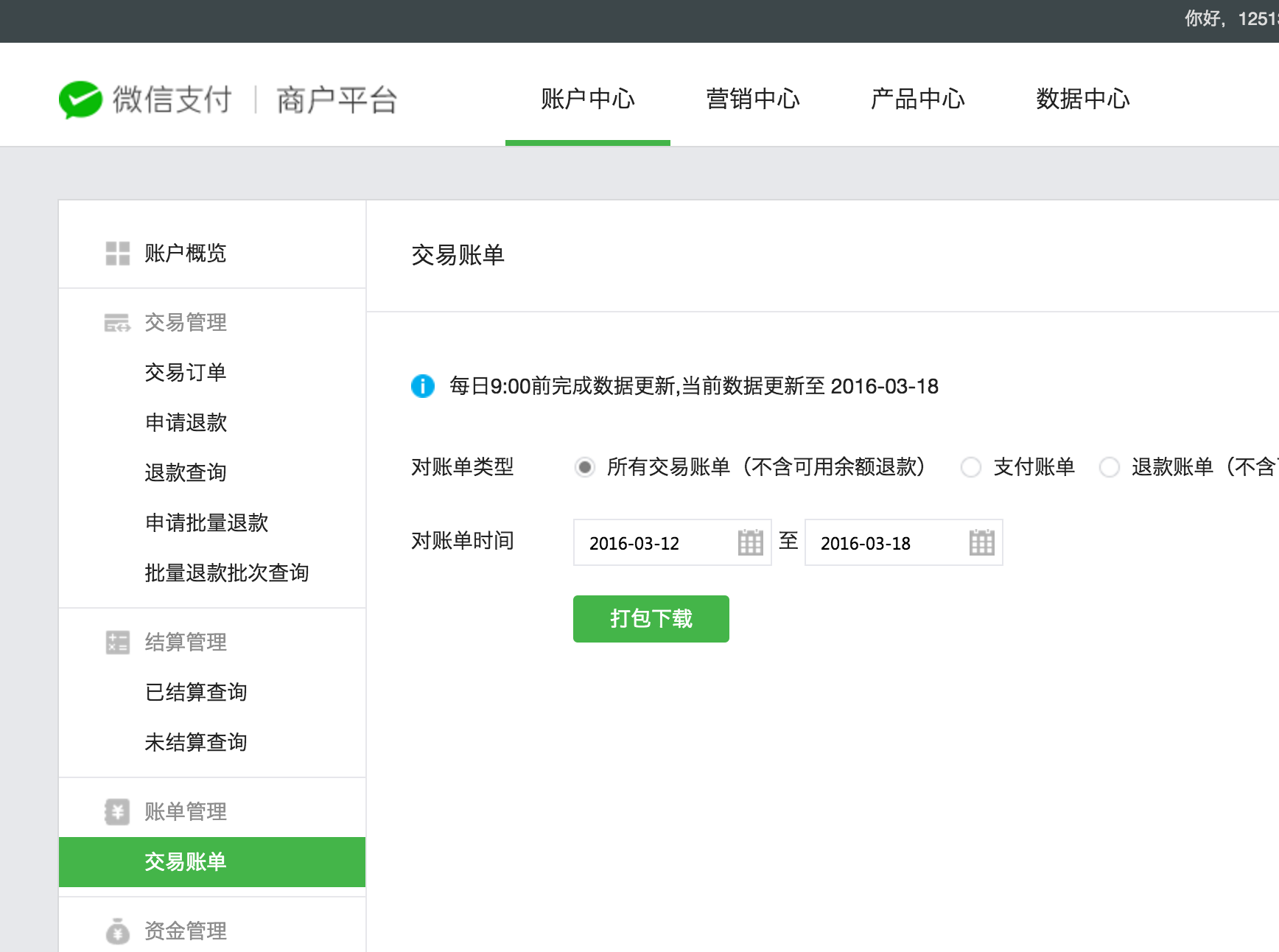
## 下載對賬單
[https://pay.weixin.qq.com/index.php/settle/state_account](https://pay.weixin.qq.com/index.php/settle/state_account)

## 對賬
~~~
var csv = require('csv');
var import_csv = require('import-csv');
var parse = csv.parse;
var fs = require('fs');
var Promise = require('bluebird');
var iconv = require('iconv-lite');
var Order = require('../app/models/order');
var Activity = require('../app/models/activity');
var Wechat = require('../app/models/wechat');
var Contact = require('../app/models/contact');
var DELIVERY = require('../config/delivery_company');
require("../db");
var import_csv = require('import-csv')
var array = [];
import_csv('./1229.csv',function(err, data){
array.push(data);
array[0].shift();
Promise.all(array).then(_for);
}, 'utf-8')
function _for () {
if(array[0].length > 0) {
var data = array[0].shift();
var pay_num = data[0].split('#')[0];
var type = data[24];
var deliver_number = data[2].split('`')[0];
var _company = data[1];
var company;
if (_company.indexOf('圓通速遞') !=-1){
company = DELIVERY.Y_T_S_D;
}if (_company.indexOf('百世匯通') !=-1){
company = DELIVERY.B_S_H_T;
}
if(pay_num&&type&&deliver_number){
var obj = {
pay_num : pay_num,
type : type ,
deliver_number : deliver_number,
company : company
}
Promise.resolve(obj).then(function (obj) {
find_order(obj);
});
}
}
}
function find_order (obj) {
console.log(obj.pay_num + obj.type + obj.deliver_number + 'zzzzzzzzzzzzs');
Order.oneAsync({pay_num : obj.pay_num}
).then(function (order) {
var d_num = order.delivery_num;
console.log(d_num + 'dddddddddddddd');
if (d_num) {
if (d_num.indexOf(obj.deliver_number) != -1) {
var d = obj.type + ':' + obj.deliver_number + ';';
console.log("這個單已經有了,不處理 " + d_num);
}else {
var d = d_num + obj.type + ':' + obj.deliver_number + ';';
console.log("這個單還沒有,拼接插入" + d);
update_order(obj.pay_num, d, obj.company)
}
}else{
console.log("運單號是空的,直接插入");
var d = obj.type + ':' + obj.deliver_number + ';';
update_order(obj.pay_num, d, obj.company)
}
}).then(function () {
_for();
});
}
function update_order (pay_num, d, company) {
console.log(company);
return Order.updateAsync({pay_num : pay_num}, {status : "1", delivery_num : d, delivery_company : company}, function (err, result) {
console.log('-ok=' +result.ok + '-nModified=' +result.nModified + '- n=' +result.n + '原有單號+拼接');
})
}
~~~
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 預習
- 2 nodejs入門
- 2.1 入門
- 2.2 安裝
- 2.3 helloworld
- 2.4 commonJS規范
- 2.5 模塊導出
- 2.6 Nodejs代碼調試
- 2.7 編寫Nodejs模塊
- 2.8 最小化問題
- 2.9 隨堂練習
- 3 異步流程控制
- 3.1 什么時候會用到異步流程控制
- 3.2 簡單做法async模塊
- 3.3 Promise/a+規范
- 3.4 Node.js Promise/a+實現
- 3.5 生成器Generators/yield
- 3.6 Async函數/Await
- 3.7 神奇的co
- 3.8 5種 yieldable
- 3.9 學習重點
- 3.10 隨堂練習
- 4 express和微信開發入門
- 4.1 入門
- 4.2 connect
- 4.3 靜態Http服務器
- 4.4 那些預處理器
- 4.5 路由
- 4.6 視圖與模塊引擎
- 4.7 中間件
- 4.8 更多實踐
- 4.9 微信入門
- 4.10 隨堂練習:完成登錄、注冊功能
- 5 微信實例與H5實踐
- 5.1 微信基礎和sandbox
- 5.2 公眾號菜單和自動回復
- 5.3 微信OAuth用戶授權
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 隨堂練習
- 6 weui實戰
- 6.1 使用bower
- 6.2 移動端抽象
- 6.3 優化滑動列表
- 6.4 weui
- 6.5 讓weui和iscroll結婚
- 6.6 優化事件
- 6.7 how-to-write-h5
- 6.8 優化無止境
- 6.9 隨堂練習
- 7 微信支付
- 7.1 吹個牛
- 7.2 支付概述
- 7.3 科普幾個概念
- 7.4 準備
- 7.5 調試
- 7.6 公眾號支付(JSAPI)
- 7.7 對賬單
- 7.8 數據處理
- 7.9 隨堂練習
- 8 項目實戰《付費課程系統MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技術棧
- 8.4 模型
- 8.5 靜態api
- 8.6 開發
- 8.7 部署
- 8.8 監控
- 8.9 數據統計
- 8.10 demo
- 9 高級篇
- 9.1 前后端分離實踐?
- 9.2 如何展望未來的大前端
- 9.3 容器和微服務
- 10 答疑問題收集
