# 靜態api
## Why?
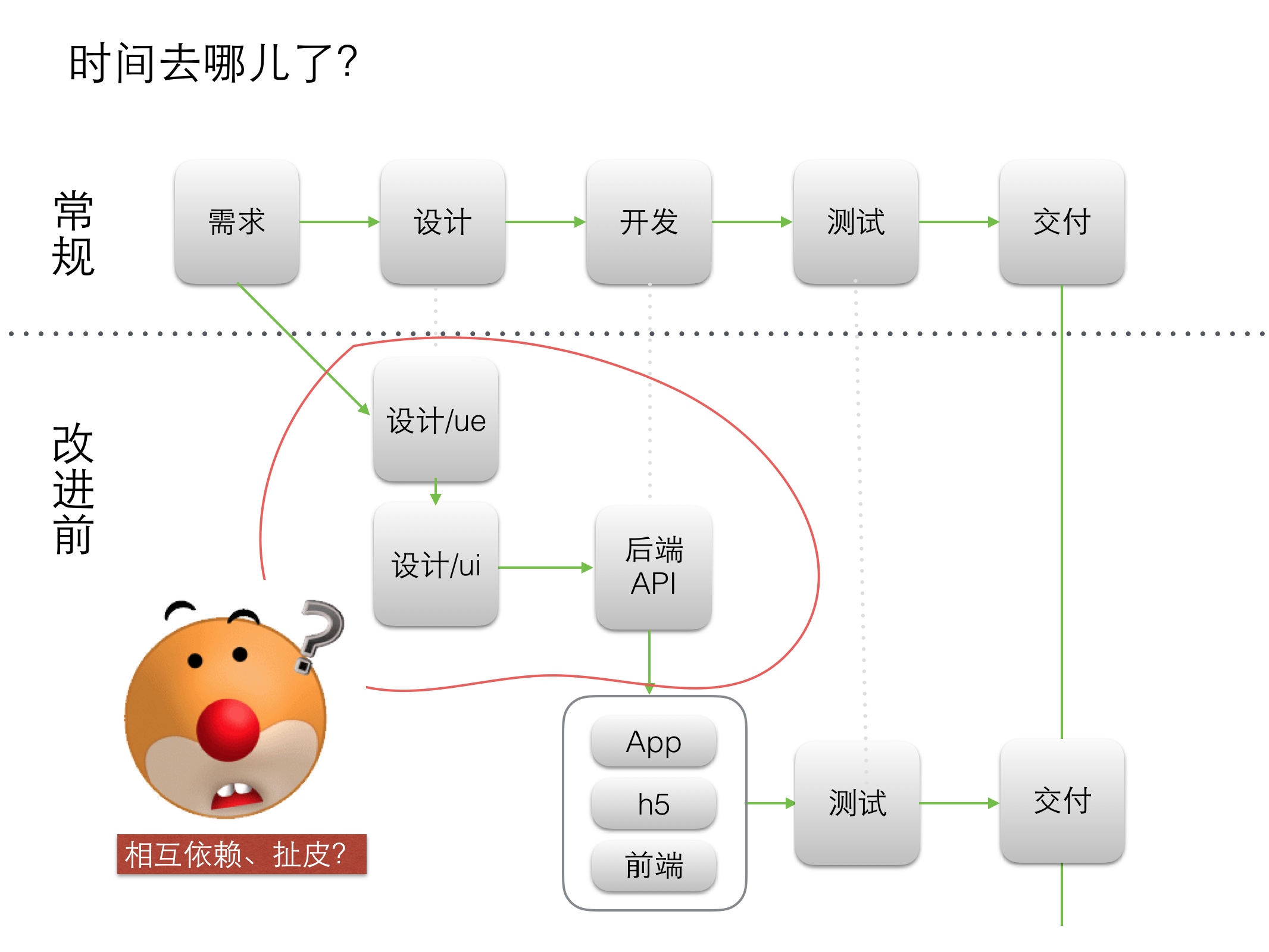
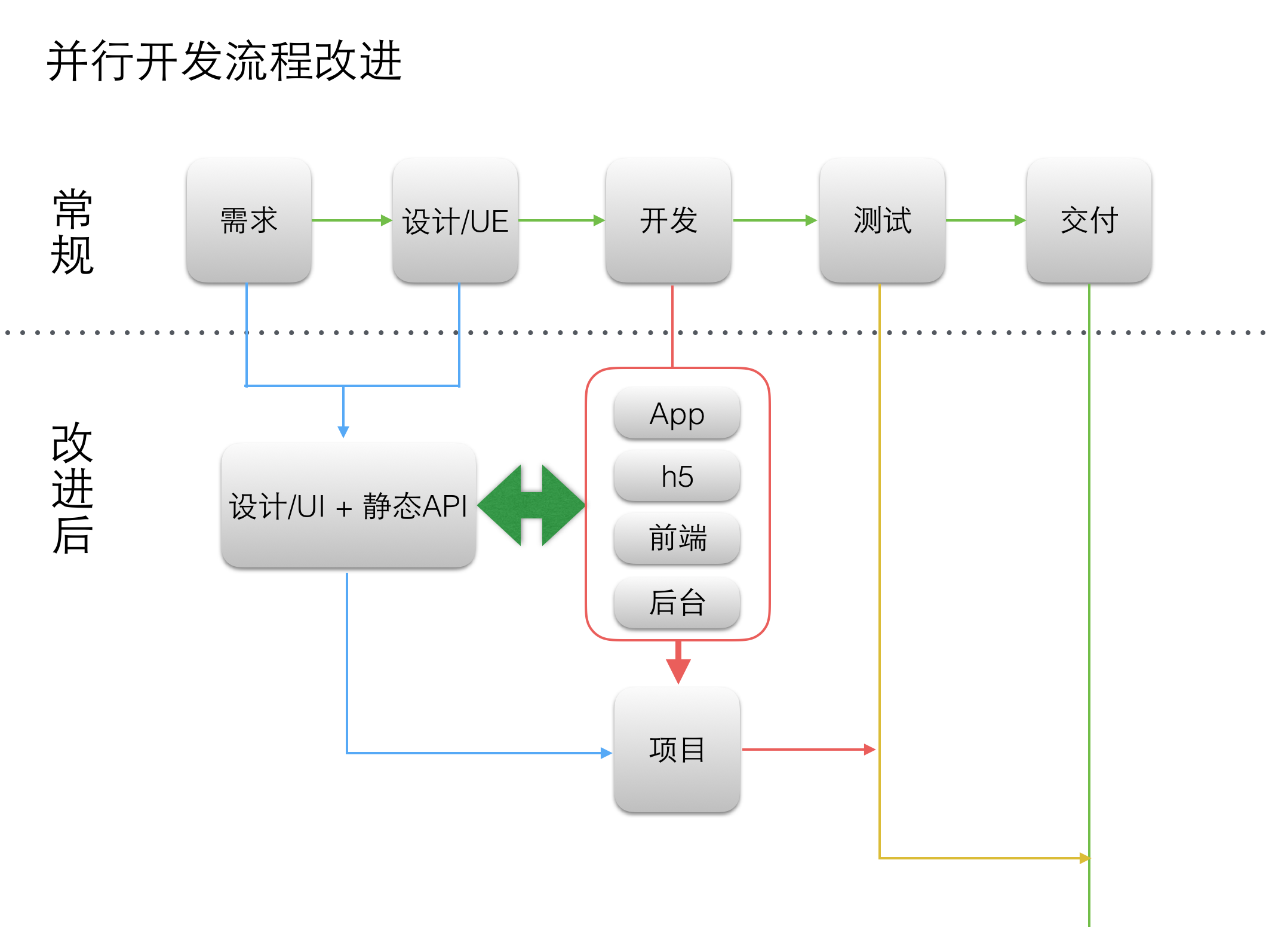
開發流程
1. 需求(用戶故事)
2. 交互
3. 靜態api
4. 開發和ui并行
5. 測試、部署等


這里面可以看到交互ue出了,就可以出靜態api
靜態api好處
* 分析在前,定義好接口規范和字段等
* 有了靜態api,開發也可以并行
* 后端java/node/php
* h5/pc
* 移動端
如果再智能點,靜態api是可以對線上api進行測試和壓測的。
## 實現方法
### json-server
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
[https://github.com/typicode/json-server](https://github.com/typicode/json-server)
Create a db.json file
~~~
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
~~~
Start JSON Server
~~~
$ json-server --watch db.json
~~~
Now if you go to?[http://localhost:3000/posts/1](http://localhost:3000/posts/1), you'll get
~~~
{ "id": 1, "title": "json-server", "author": "typicode" }
~~~
### apie
[https://github.com/base-n/apie](https://github.com/base-n/apie)
Features
* 代碼極簡,可配置api目錄
* 支持路徑和url映射,在routes目錄下創建api目錄,即可使用/api作為路徑
* 支持v1或v2版本
* 使用express-style的路由,寫法簡單
* 使用res.api約定api返回格式
* 使用req.db(實際是lowdb)模擬數據
Teck Stacks
* use base2 as micro kernel
* use expess-style routes
* use res.api as api convention
* use nodemon for livereload
[https://github.com/base-n/apie/blob/master/routes/api/index.js](https://github.com/base-n/apie/blob/master/routes/api/index.js)
~~~
var express = require('express');
var router = express.Router();
// console.dir(router)
/* GET home page. */
router.get('/', function(req, res, next) {
res.api({a:1});
});
router.get('/error', function(req, res, next) {
res.api_error({a:1});
});
module.exports = router;
~~~
## tpl
* url :?[http://127.0.0.1:3019/api/](http://127.0.0.1:3019/api/)
* method : GET
* type : JSON
* params : 無
* 返回
* 返回狀態碼
* 返回字段說明
示例
獲取課程列表
* url :?[http://127.0.0.1:3019/api/v1/lessions](http://127.0.0.1:3019/api/v1/lessions)
* method : GET
* type : JSON
* params : 無
* 返回
* 返回狀態碼
* 0 成功
* 返回字段說明
* lessions 對象數組
## 課程api
* 獲取課程列表
* 獲取課程詳情
* 創建訂單
* 我的課程
大家試著補出一下
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 預習
- 2 nodejs入門
- 2.1 入門
- 2.2 安裝
- 2.3 helloworld
- 2.4 commonJS規范
- 2.5 模塊導出
- 2.6 Nodejs代碼調試
- 2.7 編寫Nodejs模塊
- 2.8 最小化問題
- 2.9 隨堂練習
- 3 異步流程控制
- 3.1 什么時候會用到異步流程控制
- 3.2 簡單做法async模塊
- 3.3 Promise/a+規范
- 3.4 Node.js Promise/a+實現
- 3.5 生成器Generators/yield
- 3.6 Async函數/Await
- 3.7 神奇的co
- 3.8 5種 yieldable
- 3.9 學習重點
- 3.10 隨堂練習
- 4 express和微信開發入門
- 4.1 入門
- 4.2 connect
- 4.3 靜態Http服務器
- 4.4 那些預處理器
- 4.5 路由
- 4.6 視圖與模塊引擎
- 4.7 中間件
- 4.8 更多實踐
- 4.9 微信入門
- 4.10 隨堂練習:完成登錄、注冊功能
- 5 微信實例與H5實踐
- 5.1 微信基礎和sandbox
- 5.2 公眾號菜單和自動回復
- 5.3 微信OAuth用戶授權
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 隨堂練習
- 6 weui實戰
- 6.1 使用bower
- 6.2 移動端抽象
- 6.3 優化滑動列表
- 6.4 weui
- 6.5 讓weui和iscroll結婚
- 6.6 優化事件
- 6.7 how-to-write-h5
- 6.8 優化無止境
- 6.9 隨堂練習
- 7 微信支付
- 7.1 吹個牛
- 7.2 支付概述
- 7.3 科普幾個概念
- 7.4 準備
- 7.5 調試
- 7.6 公眾號支付(JSAPI)
- 7.7 對賬單
- 7.8 數據處理
- 7.9 隨堂練習
- 8 項目實戰《付費課程系統MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技術棧
- 8.4 模型
- 8.5 靜態api
- 8.6 開發
- 8.7 部署
- 8.8 監控
- 8.9 數據統計
- 8.10 demo
- 9 高級篇
- 9.1 前后端分離實踐?
- 9.2 如何展望未來的大前端
- 9.3 容器和微服務
- 10 答疑問題收集
