# weui
WeUI是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令用戶的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、icon等各式元素。
嚴格的講它是一個css庫。算一個精簡的庫
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="path/to/weui/dist/style/weui.min.css"/>
</head>
<body>
</body>
</html>
~~~
但它的demo里提供了不少好東西
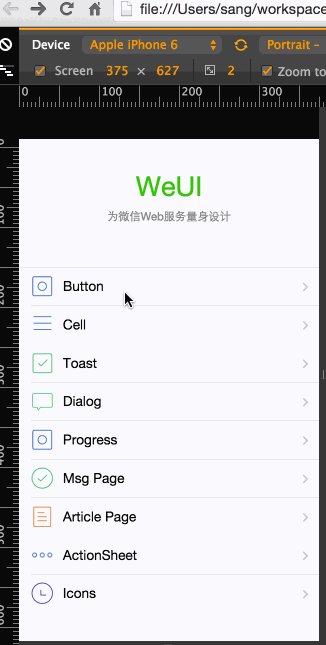
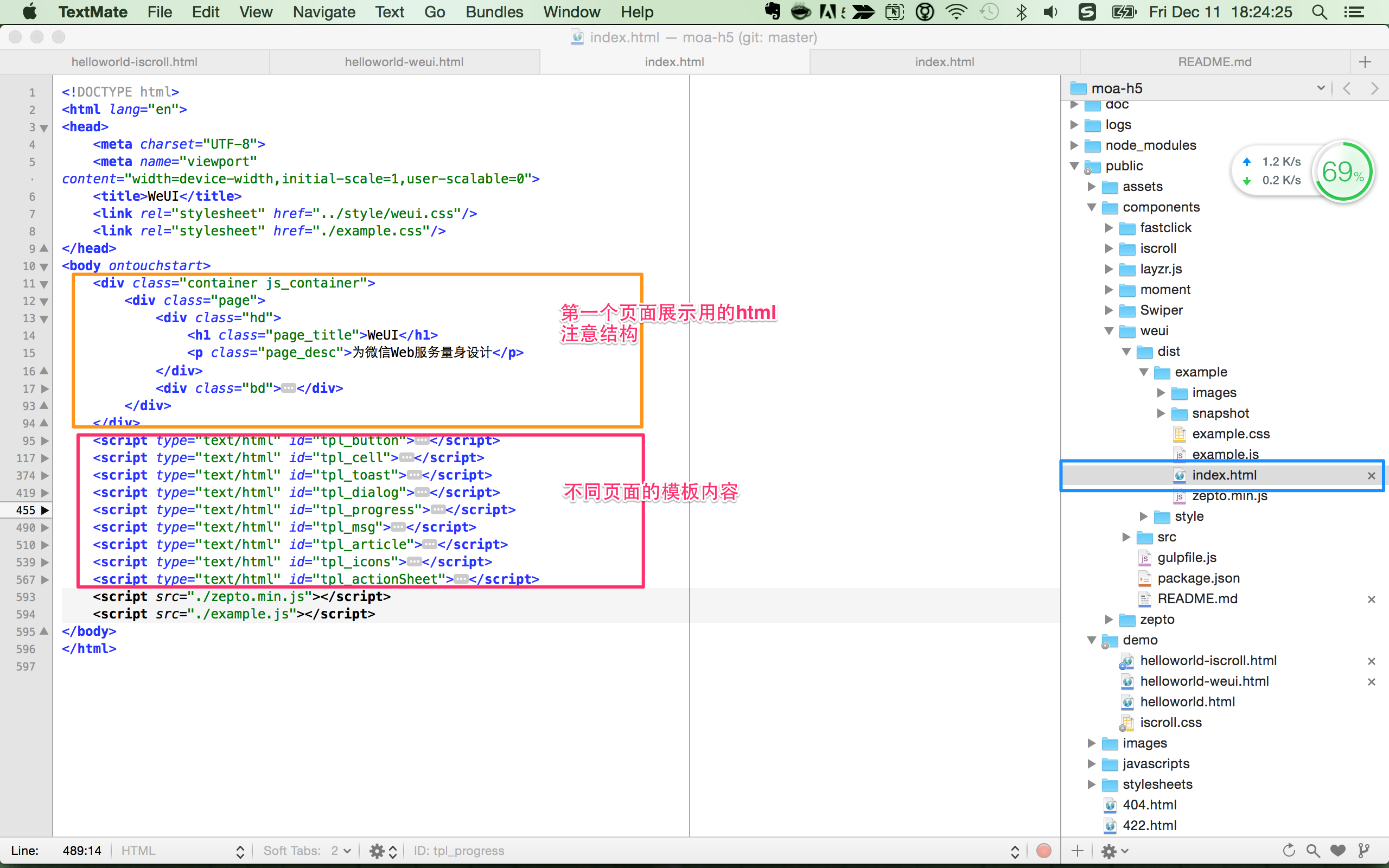
打開weui/examples/index.html就可以演示效果

* 模板是加載,替換了常規的ajax(頁面少的時候是個好辦法)
* 實現了container里的顯示隱藏效果
* pushstate改變url
結構
* container
* page1
* page2
看一下代碼結構

### helloworld
copy
~~~
<div class="container js_container">
...
</div>
~~~
預覽一下效果,看到圖片都未展示,于是把example里的images放到public/images下
此時預覽,發現圖片特別大,這肯定是css沒有加載,于是把example.css放到public/demo下 改名為myweui.css
在html里引入即可
~~~
<link rel="stylesheet" href="./myweui.css" />
~~~
此時預覽就可以了。此例用于測試樣式是足夠的,是為helloworld1
可是我如何點擊,進入下一頁呢
### 多頁操作
把之前例子的
~~~
<script type="text/html" id="tpl_button">
<div class="page">
<div class="hd">
<h1 class="page_title">Button</h1>
</div>
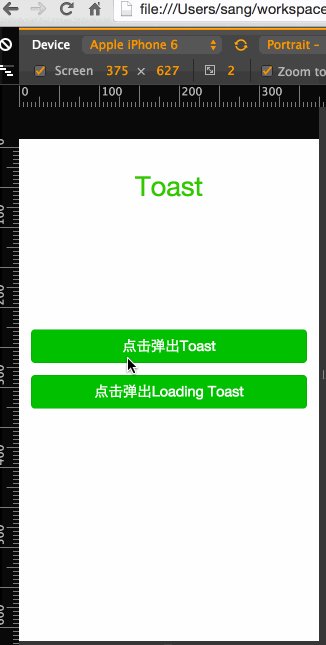
<div class="bd spacing">
<a href="javascript:;" class="weui_btn weui_btn_primary">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_warn">確認</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">確認</a>
<a href="javascript:;" class="weui_btn weui_btn_default">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按鈕</a>
<div class="button_sp_area">
<a href="javascript:;" class="weui_btn weui_btn_plain_default">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_plain_primary">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按鈕</a>
<a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按鈕</a>
</div>
</div>
</div>
</script>
~~~
放到.container下面,這樣就定義了模板
此時點擊button按鈕是不會有顯示的。
那么我再找找例子里,是不是少什么東西?
把example.js放到public/demo下,改名為myweui.js
引入
~~~
<script src="./myweui.js"></script>
~~~
此時刷新就好了。
也就是說所有的東西都在這個js里,我們之前說的pushstate、各種效果等都在這里
看一下按鈕是如何定義和響應的
~~~
<a class="weui_cell js_cell" href="javascript:;" data-id="button">
<span class="weui_cell_hd">
<img src="/images/icon_nav_button.png" class="icon_nav" alt=""></span>
<div class="weui_cell_bd weui_cell_primary">
<p>Button</p>
</div>
<div class="weui_cell_ft">
</div>
</a>
~~~
* class="weui_cell js_cell"
* data-id="button"
這樣就行了?
我們看一下myweui.js
~~~
$(function () {
~~~
這很明顯是zeptojs寫法
~~~
// page stack
var stack = [];
var $container = $('.js_container');
$container.on('click', '.js_cell[data-id]', function () {
var id = $(this).data('id');
go(id);
});
~~~
頭幾行,定義了一個stack,我們想一下那個推進來的效果,
* 默認顯示,為棧的第一個元素
* 如果push進來就,stack里push一個,設置為當前顯示的
* 如果點擊返回呢,stack里pop出去最后一個,設置上一個為顯示的
* 如果返回了棧頂,點返回就沒效果了
這里的click事件,它的事件是.js_cell[data-id]
也就是class=js_cell,并且有data-id屬性。
對比一下button的按鈕
~~~
<a class="weui_cell js_cell" href="javascript:;" data-id="button">
~~~
如此,大概你就該明白了。
那么事件里面是
~~~
var id = $(this).data('id');
go(id);
~~~
就用button這個例子講,這個id應該是data-id="button"里的button,對吧?
然后go就跳轉了,也就是push的效果應該是它弄的
~~~
function go(id){
var $tpl = $($('#tpl_' + id).html()).addClass('slideIn').addClass(id);
$container.append($tpl);
stack.push($tpl);
// why not use `history.pushState`, https://github.com/weui/weui/issues/26
//history.pushState({id: id}, '', '#' + id);
location.hash = '#' + id;
$($tpl).on('webkitAnimationEnd', function (){
$(this).removeClass('slideIn');
}).on('animationend', function (){
$(this).removeClass('slideIn');
});
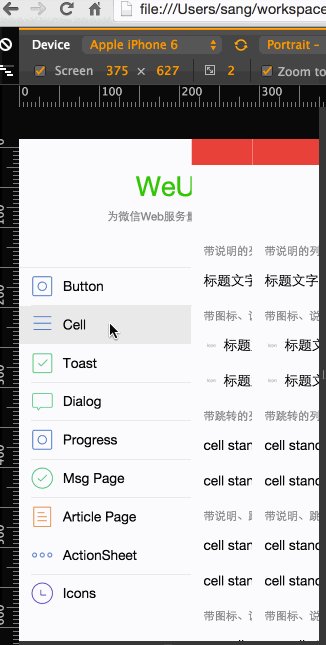
// tooltips
if (id == 'cell') {
$('.js_tooltips').show();
setTimeout(function (){
$('.js_tooltips').hide();
}, 3000);
}
}
~~~
看一下源碼
* $container.append($tpl);是dom元素插入
* stack.push($tpl); 視圖棧壓入最新的
* location.hash = '#' + id;是pushstate更改url地址
* 其他就是動畫或者根據id干點壞事了
稍微注意一下:我們push的頁面從哪里來的?
~~~
var $tpl = $($('#tpl_' + id).html()).addClass('slideIn').addClass(id);
$container.append($tpl);
~~~
我們知道id是data-id="button"里的button,也就是說我們要根據id=“tpl_button”來找模板里的html。
想想我們之前是不是拷貝了一個這樣的模板?
ok,只要是class=js_cell,并且有data-id屬性的就會觸發點擊時間,根據tpl_button里的內容顯示(push)。
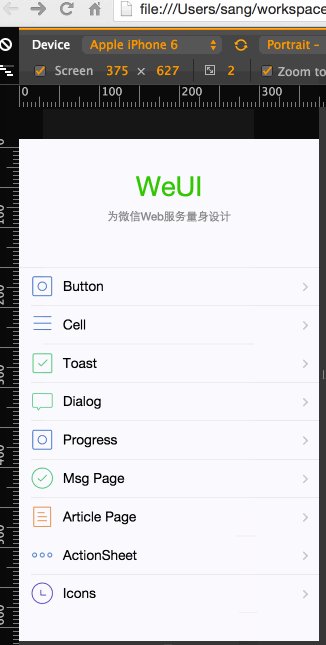
這是push,那么返回pop呢?
~~~
// location.hash = '#hash1' 和點擊后退都會觸發`hashchange`,這個demo頁面只關心后退
$(window).on('hashchange', function (e) {
if (/#.+/gi.test(e.newURL)) {
return;
}
var $top = stack.pop();
if (!$top) {
return;
}
$top.addClass('slideOut').on('animationend', function () {
$top.remove();
}).on('webkitAnimationEnd', function () {
$top.remove();
});
});
~~~
location.hash變了
* var $top = stack.pop();很明顯出棧了
* if (!$top) {return;} 是如果棧頂,不做操作
* 然后處理$top,然后出棧的視圖移除掉
最外面的視圖移除了,很明顯就是上一個視圖顯示了。
so,原理就是這么簡單
時間有限,視圖和其他點擊事件控件的演示就不講了
### weui的缺點
weui的優點
* 它很好的解決推入和返回的問題
* 它有微信一樣的ui界面
* 它還提供了基本的ui組件(彈出框,actionsheet等)
那么它的缺點呢?頁面內容過長的時候,滑動不流暢,以為它就沒解決這個問題呢
這不正是iscroll解決的問題么?
如果weui加上iscroll的特性,是不是就很棒了?
- 前言
- 1 skill
- 1.1 Coding WebIDE
- 1.2 git
- 1.3 extra practice
- 1.4 預習
- 2 nodejs入門
- 2.1 入門
- 2.2 安裝
- 2.3 helloworld
- 2.4 commonJS規范
- 2.5 模塊導出
- 2.6 Nodejs代碼調試
- 2.7 編寫Nodejs模塊
- 2.8 最小化問題
- 2.9 隨堂練習
- 3 異步流程控制
- 3.1 什么時候會用到異步流程控制
- 3.2 簡單做法async模塊
- 3.3 Promise/a+規范
- 3.4 Node.js Promise/a+實現
- 3.5 生成器Generators/yield
- 3.6 Async函數/Await
- 3.7 神奇的co
- 3.8 5種 yieldable
- 3.9 學習重點
- 3.10 隨堂練習
- 4 express和微信開發入門
- 4.1 入門
- 4.2 connect
- 4.3 靜態Http服務器
- 4.4 那些預處理器
- 4.5 路由
- 4.6 視圖與模塊引擎
- 4.7 中間件
- 4.8 更多實踐
- 4.9 微信入門
- 4.10 隨堂練習:完成登錄、注冊功能
- 5 微信實例與H5實踐
- 5.1 微信基礎和sandbox
- 5.2 公眾號菜單和自動回復
- 5.3 微信OAuth用戶授權
- 5.4 微信分享
- 5.5 wechat-api
- 5.6 H5-上篇
- 5.7 H5-下篇
- 5.8 隨堂練習
- 6 weui實戰
- 6.1 使用bower
- 6.2 移動端抽象
- 6.3 優化滑動列表
- 6.4 weui
- 6.5 讓weui和iscroll結婚
- 6.6 優化事件
- 6.7 how-to-write-h5
- 6.8 優化無止境
- 6.9 隨堂練習
- 7 微信支付
- 7.1 吹個牛
- 7.2 支付概述
- 7.3 科普幾個概念
- 7.4 準備
- 7.5 調試
- 7.6 公眾號支付(JSAPI)
- 7.7 對賬單
- 7.8 數據處理
- 7.9 隨堂練習
- 8 項目實戰《付費課程系統MVP》
- 8.1 需求分析
- 8.2 ui/ue
- 8.3 技術棧
- 8.4 模型
- 8.5 靜態api
- 8.6 開發
- 8.7 部署
- 8.8 監控
- 8.9 數據統計
- 8.10 demo
- 9 高級篇
- 9.1 前后端分離實踐?
- 9.2 如何展望未來的大前端
- 9.3 容器和微服務
- 10 答疑問題收集
