[TOC]
### 節點和元素
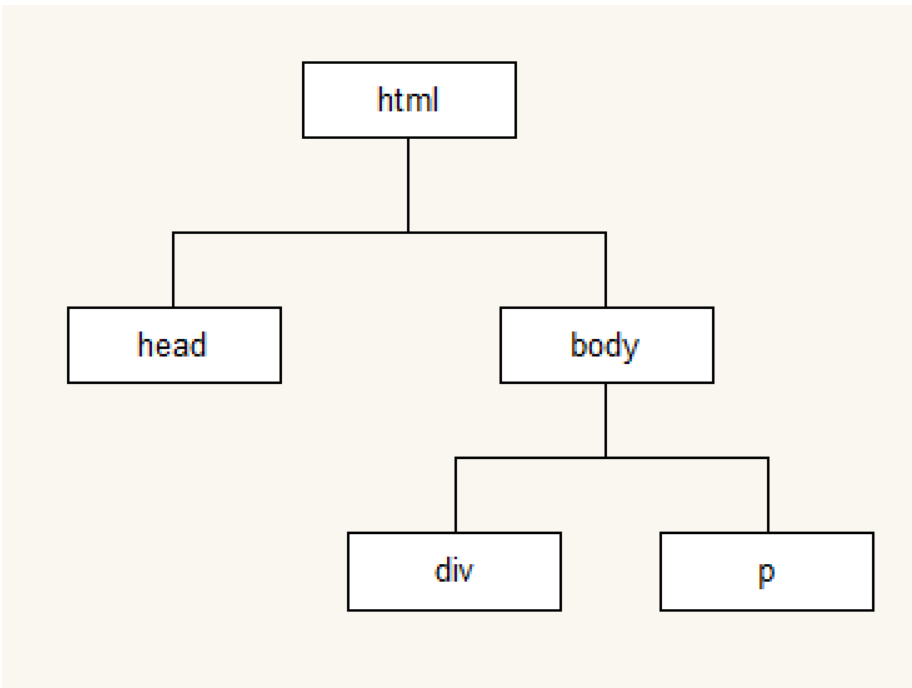
#### DOM結構

文檔:document
* 元素:頁面中所有的標簽,元素---element, 標簽----元素---對象
* 節點:頁面中所有的內容(標簽,屬性,文本(文字,換行,空格,回車)),Node 節點大于元素
* 根元素:html標簽
#### 屬性
節點的屬性:(可以使用標簽--元素.出來,可以使用屬性節點.出來,文本節點.點出來)
nodeType:節點的類型:1----標簽,2---屬性,3---文本
nodeName:節點的名字:標簽節點---大寫的標簽名字,屬性節點---小寫的屬性名字,文本節點----#text
nodeValue:節點的值:標簽節點---null,屬性節點---屬性值,文本節點---文本內容
#### 對應關系
DOM文檔樹(文檔對象模型)與HTML元素的對應關系
**DOM節點 HTML文檔**
元素節點 標簽
屬性節點 屬性
文本節點 文本內容
注釋節點 注釋
### 各個節點和元素的獲取
標簽、屬性、文本、注釋等所有html的內容在DOM中被封裝成了類型為**節點類型**的對象,稱為**節點對象Node**。
標簽、屬性、文本、注釋分別對應的節點對象是**元素節點(Element)**、**屬性節點(Atrr)**、**文本節點(Text)**、**注釋節點(Comment)**。
```
~~~
<div id="dv">
<span>這是div中的第一個span標簽</span>
<p>這是div中的第二個元素,第一個p標簽</p>
<ul id="uu">哈哈
<li>喬峰</li>
<li>鹿茸</li>嘿嘿
<li id="three">段譽</li>呵呵
<li>卡卡西</li>
<li>雛田</li>嘎嘎
</ul>
</div>
~~~~~~
<script>
var uObj = document.getElementById("uu");
console.log(uObj.parentNode);/*父級節點 div*/
console.log(uObj.parentElement);/*父級元素(標簽) div*/
console.log(uObj.childNodes);/*子級節點 11個(換行也是節點) 返回值是個數組 */
console.log(uObj.children);/*子級元素 5個li 返回值是個數組*/
console.log(uObj.firstChild);/*第一個子節點 哈哈*/
console.log(uObj.firstElementChild);/*第一個子元素 <li>喬峰</li>*/
console.log(uObj.lastChild);/*最后一個子節點 嘎嘎*/
console.log(uObj.lastElementChild);/*最后一個子元素 <li>雛田</li>*/
console.log(my$("three").previousNode);/*three 的前一個兄弟節點 嘿嘿*/
console.log(my$("three").previousElementSibling);/*three 的前一個兄弟元素 <li>鹿茸</li>*/
console.log(my$("three").nextSibling);/*three 后一個兄弟節點 呵呵*/
console.log(my$("three").nextElementSibling);/*three 后一個兄弟元素 <li>卡卡西</li>*/
</script>
~~~
```
#### 獲取屬性節點
```
~~~
<ul id="uu">
<li>喬峰</li>
<li>鹿茸</li>
<li id="three">段譽</li>
<li>卡卡西</li>
<li>雛田</li>
</ul>
var dv = document.getElementById("uu").getAttributeNode("id");
console.log(node.nodeType,node.nodeName,node.value);
```
### 創建元素的方法 (三種)
**document.write()**:將一個文本字符串寫入到由 document.open() 打開的一個文檔流中; **innerHTML**:設置或獲取HTML語法表示的元素的后代;
**document.createElement( tagName )**:創建由 tagName 指定的HTML元素;
#### document.write
```
~~~
<input type="button" value="創建一個p" id="btn"/>
小明是一個快樂的小男孩,人家今年才38歲.好帥哦
~~~
~~~
my$("btn").onclick = function () {
document.write("<p>哈哈哈</p>");
}
~~~
```
**注意:document.write 在頁面加載之后執行會覆蓋前面所有的內容**
#### innerHTML
```
~~~
<input type="button" id="btn" value="p標簽創建">
<div id="dv"></div>
~~~
my$("btn").onclick = function () {
my$("dv").innerHTML = "<p>啦啦啦</p>";
}
~~~
~~~
```
#### document.createElement( tagName )
```
~~~
#dv{
width: 200px;
height: 500px;
border: 1px solid #ccc;
}
~~~
<input type="button" id="btn" value="點擊創建">
<div id="dv"></div>
~~~
my$("btn").onclick = function () {
//第一步:先創建元素
var pObj = document.createElement("p");//創建元素
pObj.innerText = "這是一p標簽";
//第二步:追加到父元素里面
my$("dv").appendChild(pObj);//把創建好的元素追加到父元素里面
}
/*
* 第三種創建元素分兩步:第一步,先創建元素document.createElement("標簽名字")
* 第二步:然后把創建好的元素追加到父元素身上appendChild
```
- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
