# 修飾符 sync
>[info]* Vue規則:組件不能修改props外部數據
>* Vue規則:$emit可以觸發事件并傳參
>* Vue規則:$event可以獲取$emit的參數
*****
>Vue 中組件傳值通常是用Props進行傳值,Props值只能在父組件中更新并傳遞給子組件,在子組件內部,是不允許改變傳遞進來的props值,這樣做是為了保證數據單向流通。但有時候,我們會遇到一些場景,需要在子組件內部改變props屬性值并更新到父組件中,這時就需要用到`.sync`修飾符
*****
>[warning]實例:(沒有使用.sync)
**父組件:**
```
<template>
<div>
父組件:{{total}}
<button @click ='click'>點擊</button>
<div>----------------------------------我是華麗的分割線-------------------------</div>
<!-- 通過props向子組件傳值total 監聽子組件傳回來的total值 -->
<my-child :money="total" v-on:update:money="total = $event" />
</div>
</template>
<script>
import MyChild from '../components/child.vue'
export default {
components: {
MyChild
},
data () {
return {
total: 1000
}
},
methods: {
click () {
this.total += 100;
}
}
}
</script>
```
**子組件:**
```
<template>
<div>
<div>子組件: {{money}} (我是父組件傳過來的)</div>
<!-- 觸發事件,向父組件傳值 -->
<button @click = "$emit('update:money', money - 100);">點擊</button>
</div>
</template>
<script>
export default {
props: ['money'],
}
</script>
```
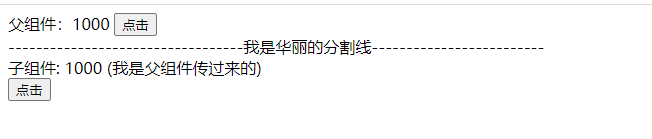
**實現效果**
父組件和子組件的total雙向改變

*****
>[warning]實例:(使用.sync)
**父組件**
```
<template>
<div>
父組件:{{total}}
<button @click ='click'>點擊</button>
<div>----------------------------------我是華麗的分割線-------------------------</div>
<!-- 使用sync修飾符對子組件傳值進行修飾,可以在父組件中不寫監聽子組件傳遞過來的emit(即sync簡化聲明監聽事件的寫法) -->
<my-child :money.sync="total" />
</div>
</template>
<script>
import MyChild from '../components/child.vue'
export default {
components: {
MyChild
},
data () {
return {
total: 1000
}
},
methods: {
click () {
this.total += 100;
}
}
}
</script>
```
**子組件**
```
<template>
<div>
<div>子組件: {{money}} (我是父組件傳過來的)</div>
<!-- 觸發事件,向父組件傳值 -->
<button @click = "$emit('update:money', money - 100);">點擊</button>
</div>
</template>
<script>
export default {
props: ['money'],
}
</script>
```
*****
>[info]總結
```
:money.sync ="total"
等價于
:money = "total" v-on:update:money="total =$event"
```
- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
