# 前端路由
從用戶的角度看,前端路由主要實現了兩個功能(使用ajax更新頁面狀態的情況下):
1. 記錄當前頁面的狀態(保存或分享當前頁的url,再次打開該url時,網頁還是保存(分享)時的狀態);
2. 可以使用瀏覽器的前進后退功能(如點擊后退按鈕,可以使頁面回到使用ajax更新頁面之前的狀態,url也回到之前的狀態);
作為開發者,要實現這兩個功能,我們需要做到:
1. 改變url且不讓瀏覽器向服務器發出請求;
2. 監測 url 的變化;
3. 截獲 url 地址,并解析出需要的信息來匹配路由規則。
我們路由常用的hash模式和history模式實際上就是實現了上面的功能
*****
## hash模式
這里的 hash 就是指 url 尾巴后的 # 號以及后面的字符。這里的 # 和 css 里的 # 是一個意思。hash 也 稱作 錨點,本身是用來做頁面定位的,她可以使對應 id 的元素顯示在可視區域內。
由于 hash 值變化不會導致瀏覽器向服務器發出請求,而且 hash 改變會觸發 hashchange 事件,瀏覽器的進后退也能對其進行控制,所以人們在 html5 的 history 出現前,基本都是使用 hash 來實現前端路由的。
使用到的api:
```
window.location.hash = 'qq' // 設置 url 的 hash,會在當前url后加上 '#qq'
var hash = window.location.hash // '#qq'
window.addEventListener('hashchange', function(){ // 監聽hash變化,點擊瀏覽器的前進后退會觸發 })
```
## history模式
已經有 hash 模式了,而且 hash 能兼容到IE8, history 只能兼容到 IE10,為什么還要搞個 history 呢?
首先,hash 本來是拿來做頁面定位的,如果拿來做路由的話,原來的錨點功能就不能用了。其次,hash 的傳參是基于 url 的,如果要傳遞復雜的數據,會有體積的限制,而 history 模式不僅可以在url里放參數,還可以將數據存放在一個特定的對象中。
最重要的一點:
> 如果不想要很丑的 hash,我們可以用路由的 history 模式
> —— 引用自 vueRouter文檔
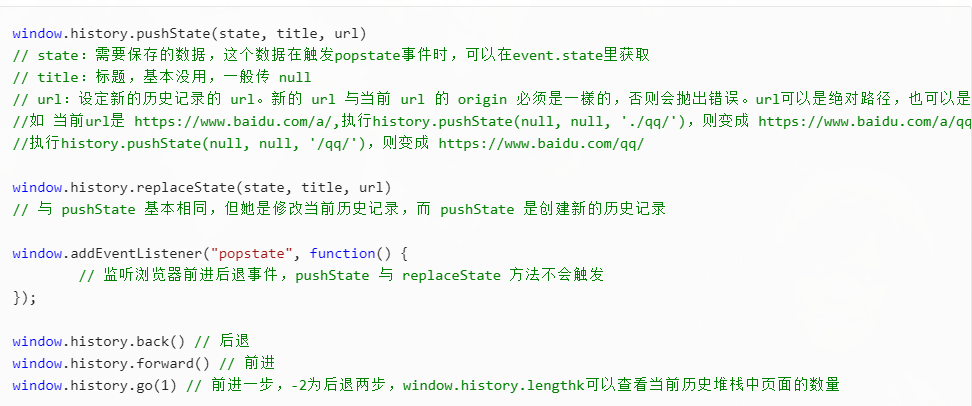
相關API:

- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
