[TOC]
# 自定義指令
除了一些內置的制定(v-model和v-show...),Vue也允許注冊自定義指令。
*****
>自定義指令寫在Vue的directives里面,語法格式:
directives:{
'定義的指令名':{
bind(el,binding){
指令在一次綁定的時候要表現的效果代碼
},
update(el,binding){
指令在更新的時候要表現的效果代碼
}
}
}
在模板中使用自定義函數;
<div v-自定義指令名> </div>
*****
### 鉤子函數
* 1.`bind` :
在自定義指令首次綁定的時候調用,只會調用一次
* 2.`inserted` :
被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。
* 3.`update`:
所在組件的 VNode 更新時調用,**但是可能發生在其子 VNode 更新之前**。指令的值可能發生了改變,也可能沒有。但是你可以通過比較更新前后的值來忽略不必要的模板更新 (詳細的鉤子函數參數見下)。
* 4.` componentUpdated`:指令所在組件的 VNode **及其子 VNode** 全部更新后調用。
* 5.`unbind`:只調用一次,指令與元素解綁時調用。
#### 鉤子函數的參數
>[info]* el:指令所綁定的元素,可以用來直接操作 DOM 。
* `binding`:一個對象,包含以下屬性:
* `name`:指令名,不包括 `v-` 前綴。
* `value`:指令的綁定值,例如:`v-my-directive="1 + 1"` 中,綁定值為 `2`。
* `oldValue`:指令綁定的前一個值,僅在 `update` 和 `componentUpdated` 鉤子中可用。無論值是否改變都可用。
* `expression`:字符串形式的指令表達式。例如 `v-my-directive="1 + 1"` 中,表達式為 `"1 + 1"`。
* `modifiers`:一個包含修飾符的對象。例如:`v-my-directive.foo.bar` 中,修飾符對象為 `{ foo: true, bar: true }`。
*
* `vnode`:Vue 編譯生成的虛擬節點。
* `oldVnode`:上一個虛擬節點,僅在 `update` 和 `componentUpdated` 鉤子中可用。
<br>
#### 案例(類似于v-show指令效果)
<br>
```
<div id="app">
<p v-demo = 'bool'>{{str}}</p>
<button @click = 'clickA'>按鈕</button>
</div>
<script>
new Vue({
el:'#app',
data:{
str:'我會顯示的',
bool:true,
},
methods:{
// 按鈕的點擊事件
clickA(){
this.bool = !this.bool;
}
},
directives:{
'demo':{
// 指令在第一次綁定的時候會觸發 el是DOM節點,binding是在頁面綁定的表達式的屬性值
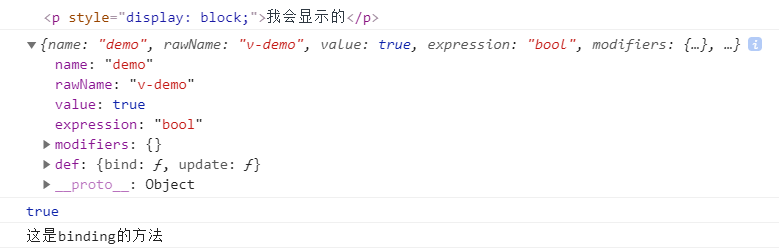
bind(el,binding){
console.log(el);
console.log(binding);
console.log(binding.value);
console.log('這是binding的方法')
if(binding.value){
el.style.display = 'block';
}else{
el.style.display = 'none';
}
},
update(el,binding){
// 指令上綁定的變量發生改變出發的方法
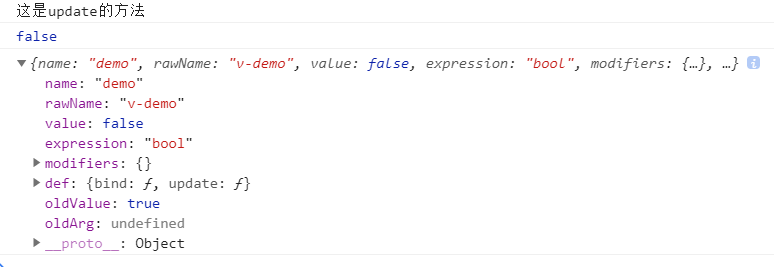
console.log('這是update的方法');
console.log(binding.value);
console.log(binding);
// 判斷節點之前的值是否跟現在的值不相等
if (binding.oldValue !== binding.value) {
if (binding.value) {
el.style.display = 'block';
} else {
el.style.display = 'none';
}
}
}
}
},
})
</script>
```
*****
<br>
**頁面渲染結果**
**bind**

*****
**update**

- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
