# 父傳子
<br>
## 1.props
>>1. 在子級組件中,使用選項props來聲明需要從父級接收到的數據。
>
> props的值有兩種方式:
>
> 1. 字符串數組,數組中的字符串就是傳遞時的名稱。
>
> 2. 對象,對象可以設置傳遞時的類型(String,Number,Boolean,Array, Object,Date,Function,Symbol),也可以設置默認值等。
>
>>2. 在子級組件掛載點上綁定屬性
<br>
```
<div id="app">
<my-parent></my-parent>
</div>
<template id='temp'>
<div>
<p>我是父親的段落{{str}} </p>
<!-- 給兒子綁定父親傳過來的數據 -->
<my-child :mystr = 'str'></my-child>
</div>
</template>
<script>
new Vue({
el: '#app',
components: {
'MyParent': {
template: '#temp',
data: function () {
return {
str: '++++++我是父親的字符串',
}
},
components: {
'MyChild': {
template: '<p>我是兒子的段落{{str}} {{mystr}}</p>',
// props:{//屬性
// mystr:{
// type:String,//Array,Number,Object 看父親里面定義的panStr是什么類型的數據
// default:'',//初始化默認值
// }
// },
// 數組寫法
props:['mystr'],
data: function () {
return {
str: '------我是兒子的字符串'
}
},
}
},
},
},
})
</script>
```
<br>
*****
>**渲染結果**

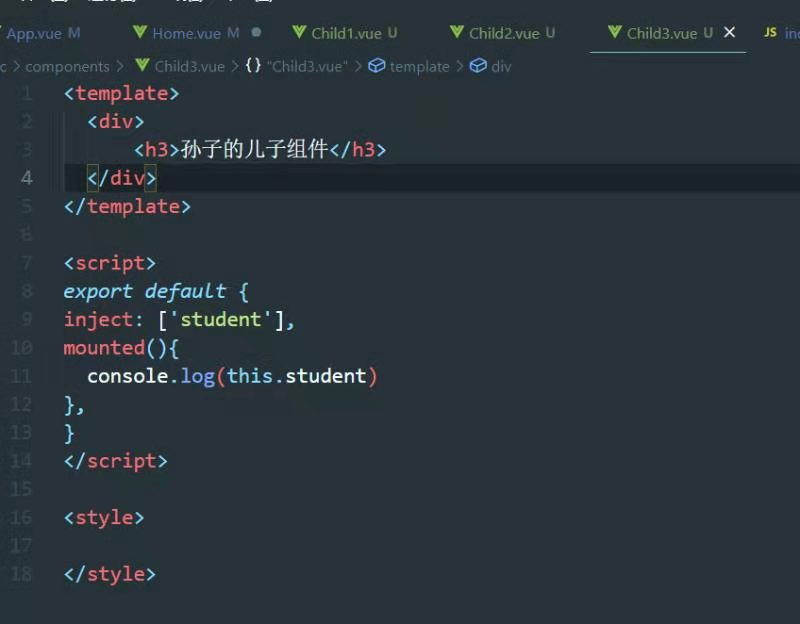
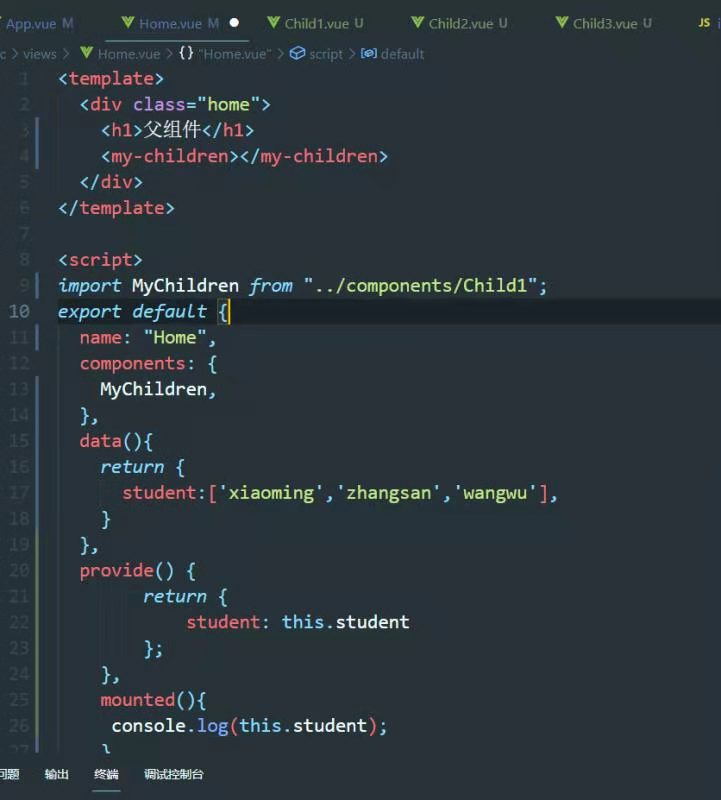
## 2.provide和inject
provide/inject允許一個祖先組件像向它所有的后代組件注入一個依賴,讓所有改祖先組建的后代組件都能夠訪問到此依賴,依賴可以是屬性和方法。

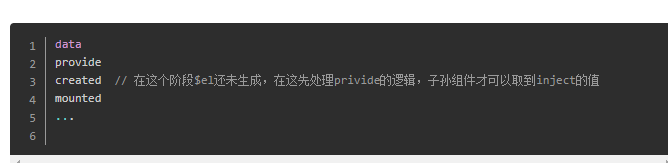
**執行順序**

- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
