[TOC]
## 注冊事件的三個方式
### 1.帶on的事件
常用的帶on的事件有onclick,onmourseover,onmouseout,onblur,onfocus,mousewheel等
*****
**注意**
對同一個按鈕做多個點擊事件的時候會有bug,不支持事件重寫,先寫的會被覆蓋
```
my$("btn").onclick = function () {
console.log("ajdo");
};
```
#### mousewheel事件
(用戶通過鼠標滾輪與頁面交互、在垂直方向上滾動頁面時,就會觸發mousewheel事件)
1.1 “mousewheel” 事件中的 “event.wheelDelta” 屬性值:返回的值,如果是正值說明滾輪是向上滾動,如果是負值說明滾輪是向下滾動;返回的值,均為 120 的倍數,即:幅度大小 = 返回的值 / 120。
2.2 “DOMMouseScroll” 事件中的 “event.detail” 屬性值:返回的值,如果是負值說明滾輪是向上滾動(與 “event.wheelDelta” 正好相反),如果是正值說明滾輪是向下滾動;返回的值,均為 3 的倍數,即:幅度大小 = 返回的值 /
*****
### 2.addEventListener
格式:對象.addEventListener(“不帶on的事件類型”,事件處理函數,false) **ie8不支持**
true:事件捕獲 ?(添加事件時一般用false)
false:事件冒泡
```
my$("btn").addEventListener("click",function () {
console.log("第一個事件");
},false);
```
### 3.attachEvent
格式:對象.attachEvent(“事件類型”,事件處理函數)
**谷歌和火狐不支持 不過在框架中已經做了兼容**
```
my$("btn").attachEvent("onclick",function () {//谷歌和火狐不支持
console.log("我是第一個點擊事件");//審查元素會報錯
})
```
## 事件的解綁方式
對象使用什么方式綁定事件就用什么方式解綁事件,解綁后的事件不起作用
### 1帶on的事件解綁
格式:
事件源.on事件名字=事件處理函數--->綁定事件
事件源.on事件名字=null;
```
my$("btn").onclick = function () {
console.log("我是綁定事件");
};
my$("btn2").onclick = function () {
my$("btn").onclick = null;/*使得綁定事件的值為空 帶on的事件*/
}
```
### 2.removeEventListener
使用這個解綁事件時,對匿名函數是不起作用的。倘若綁定事件中使用了匿名函數,則需要將匿名函數變為命名函數才可以進行解綁
格式:
事件源.addEventListener("沒有on的事件類型",命名函數,false);---綁定事件
```
function f1() {
console.log("第一個");
}
function f2() {
console.log("第二個");
}
my$("btn").addEventListener("click",f1,false);
my$("btn").addEventListener("click",f2,false);
//點擊第二個按鈕把第一個按鈕的第一個點擊事件解綁
my$("btn2").onclick = function () {
my$("btn").removeEventListener("click",f1,false);
}
```
### 3. detachEvent
**IE8才支持**
格式:
事件源.attachEvent("on事件類型",命名函數);---綁定事件
事件源.detachEvent("on事件類型",函數名字);
```
function f1(){
console.log("nasl");
}
my$("btn").attachEvent("onclick",f1);/*綁定事件 IE8可以用*/
my$("bnt2").onclick = function () {
my$("btn").detachEvent("onclick",f1);/*解綁*/
}
```
## 事件的三個階段
在JavaScript中,事件有以下三個階段
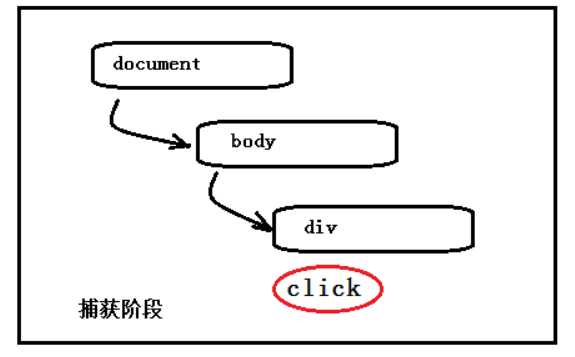
第一階段:捕獲階段
代表數字是1,從外到里執行
第二階段:目標階段(執行當前點擊的元素)
代表數字是2,當前執行的元素
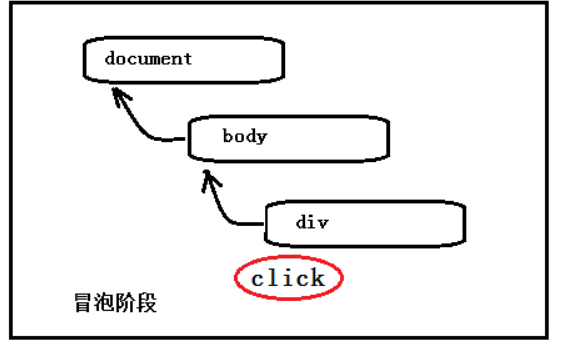
第三階段:冒泡階段
代表數字是三,從里到外
*****
eventPhase屬性返回事件傳播的當前階段,返回的為1 2 3常量
1,代表捕獲階段
2,代表目標階段,即當前被執行的元素
3,代表冒泡階段
```
<script>
functionmy$(id){
returndocument.getElementById(id);
}
vararr\=?\[my$('id1'),my$('id2'),my$('id3')\];
//?冒泡階段執行的事件
for(vari\=0;i<arr.length;i++){
arr\[i\].addEventListener('click',function(e){
console.log(this.id+'\-----'+e.eventPhase)
},false)
}
//?捕獲階段階段執行的事件
for(varj\=0;i<arr.length;j++){
arr\[j\].addEventListener('click',function(e){
console.log(this.id+'\-----'+e.eventPhase)
},ture)
}
</script>
```
### 捕獲階段

### 冒泡階段

事件冒泡的條件:
有盒子嵌套 每一個盒子有相同的事件
觸發里面的 盒子身上的事件,外面的盒子上面的事件也會被觸發
```
~~~
<body>
<div id="dv1">
<div id="dv2">
<div id="dv3"></div>
</div>
</div>
</body>
<script>
my$("dv3").onclick = function () {
console.log(this.id);
};
my$("dv2").onclick = function () {
console.log(this.id);
};
my$("dv1").onclick = function () {
console.log(this.id);
};
</script>
//小小的測試題
document.body.onclick = function () {//因為事件冒泡了,所有body也會被冒泡觸發了。
console.log("看我body有沒有被觸發");/*body的高度是根據里面的盒子來決定的。*/
}
~~~
```
### 阻止事件冒泡 stopPropagation
阻止事件冒泡,誰要阻止就賦予誰
e.stopPropagation();/* 兼容谷歌和火狐*/
e.cancelBubble = true;/*兼容ie8 */
*****
(e--是event的簡寫,是當DOM 樹中某個事件被觸發的時候,會自動產生一個用來描述事件所有的相關信息的對象,這個對象就是event(事件對象);
可通過window.event/event來獲取。非IE還可以通過函數傳參的形式來使用,一般而言我們使用【形參e或eve】來代替使用;))
*****
```
my$("dv3").onclick = function (e) {
e.stopPropagation();/*阻止事件冒泡 誰要阻止就給誰加 兼容谷歌和火狐*/
e.cancelBubble = true;/*阻止事件冒泡 IE*/
console.log(this.id);
};
```
## 事件委托
1、事件委托:原理就是事件冒泡。此處的事件委托是,當li被點擊時,li并沒有做事件處理,而是委托ul做了事件處理,ul事件中可以使用事件對象e獲取target屬性,完成事件處理。
2、事件對象(事件處理函數的參數e)
```
<ul id="ul">
<li>西施</li>
<li>貂蟬</li>
<li>昭君</li>
<li>鳳姐</li>
<li>芙蓉姐姐</li>
</ul>
//事件冒泡的應用(事件委托)
my$('ul').onclick = function (e) {
//e是事件對象,通過事件對象可以獲取到觸發事件的真正的元素相關的信息
//e.target:獲取真正觸發事件的那個元素
var target = e.target;
target.style.backgroundColor='lightblue';
}
//
對li做點擊事件的話需要循環五次,所以把事情委托給了ul,然后通過e.target找到真正的目標
```
- Javascript
- 組成
- Web API
- 初步認識DOM
- 經典案例 (使用獲取id的方法)
- 節點和元素
- 經典案例 (使用獲取節點和元素的方法)
- 函數
- 作用域鏈
- Array對象的方法
- String對象的方法
- 綁定事件
- 事件委托
- 邏輯運算
- js高級(面向對象、)
- 基本知識
- 數據類型
- 基本包裝類型的使用
- 定義變量的區別
- JavaScript對象的動態特性
- 關鍵字in
- 關鍵字delete
- 運算符
- 創建對象的方式
- 回調函數
- 高階函數
- 構造器屬性
- this指向
- hasOwnProperty屬性
- 私有成員和特權方法
- 面向對象和面向過程的基礎
- 異常捕獲
- 構造函數和普通函數的區別
- 構造函數的補充
- 原型
- 原型圖
- 獲取原型對象的方法
- 原型對象的訪問和設置
- 判斷某個對象是否是指定實例對象的原型對象
- constructor
- isPrototypeOf
- instanceof
- 檢測對象是公有還是私有
- 核心概念
- 繼承
- 混入式繼承
- 原型式繼承
- 原型鏈繼承
- 借用構造函數繼承(call繼承,經典繼承)
- 組合式繼承(推薦)
- class繼承
- __ proto __屬性
- call方法和apply方法
- Fuction相關知識
- 創建函數的方式
- eval函數
- 淺拷貝和深拷貝
- 淺拷貝
- 深拷貝
- Object相關知識
- Object原型屬性和方法
- Object靜態成員對象
- 案例
- 數組去重
- 閉包
- 語法
- DOM事件和閉包
- 定時器和閉包
- 即使對象初始化
- 閉包的變形
- 設計模式
- 單例模式
- 發布訂閱模式(觀察者模式)
- 工廠模式
- 命名空間模式
- 同步和異步
- 垃圾回收機制
- get和set
- JQuery
- 動畫方法
- 事件
- 方法
- 節點
- 方法er
- HTML + CSS
- 經驗
- flex布局
- px,em ,rem區別
- 清除浮動
- Less
- UI框架
- 一.Bootstrap框架
- 常用類名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto選擇器
- 滑動事件
- tap觸摸事件
- zepto動畫
- 六,swipe框架
- 分頁器
- 左右按鈕和循環輪播
- 底部滾動和輪播方向
- 自動播放和切換效果
- 移入移除事件
- swipe結合animate.css
- 總結
- 滾滾屏
- 自動化構建工具
- 1.gulp
- 使用gulp編譯less成css,并最終壓縮css
- 壓縮css
- 合并和壓縮js
- 壓縮圖片
- 編寫server服務
- 包管理器
- 介紹
- brew
- npm十全大補湯
- ES6
- class類
- class類的使用
- class類的繼承結構
- let 和const
- 結構語法
- 模板字符串
- 化簡寫法
- 形參的默認值
- ...rest參數
- rest剩余參數
- 擴展參數
- 正則表達式
- 創建正則表達式的方式
- 構造函數
- 字面量的方式
- 其他(修飾符)
- 判斷是否匹配成功
- 正則表達式案例
- 常見的匹配原則
- 驗證密碼長度
- 表單驗證
- 正則提取
- 正則替換
- vue
- 插值操作
- Mustache語法
- 過濾器
- 綁定相關知識
- 綁定對象
- 單向綁定
- 雙向綁定
- 綁定屬性
- 動態綁定style
- 綁定事件
- 補充
- 綁定語法
- 基礎
- vue介紹
- MVVM
- 計算屬性
- 指令
- v-cloak
- 顯示和隱藏
- 循環
- 自定義指令
- 本地緩存
- localStorage
- sessionStorage
- 對象劫持
- 組件
- 局部組件
- 父子組件
- 全局組件
- 組件訪問實例數據
- 父傳子
- 子傳父
- 兄弟傳兄弟
- 插槽
- methods,computed,watch的區別
- Vue.observable()
- vue.config.js配置
- 修飾符
- .sync修飾符
- $attrs和$listeners
- Node.js
- 使用Node執行js代碼的兩種方式
- 交互模式
- 解釋js文件
- http模板
- request對象的使用
- express框架
- 安裝
- post
- 獲取請求參數
- post返回頁面
- 重定向到別的接口
- get
- 返回頁面
- get獲取請求參數
- 請求靜態資源
- 熱重啟
- Ajax
- 請求方式
- get請求
- post請求
- jQuery中的ajax方法
- JQuery中的get請求
- jQuery中的post請求
- 微信小程序
- 認識
- 引入樣式的方式
- 綁定數據
- 小程序組件
- scroll - view 可滾動視圖區域
- 發起請求
- template模板
- rich-text
- web-view
- open-data
- checkbox組件
- label組件
- radio組件
- picker組件
- swiper組件
- Git
- 跨域
- 左側固定,右側自適應
- vuex
- 如何解決vuex頁面刷新數據丟失問題
- 數據結構
- 樹
- 問題累積
- Axios
- 前端路由
