####
#### 商品分類是什么?
商品分組其實就是商品分類,當商品種類繁多時,需要按照不同標準給商品進行分類,比如:衣服、鞋類等。分類,是為了更好的劃分商城的商品類別,商城可添加3級分類,下面讓小編來看一下添加分類的流程吧。
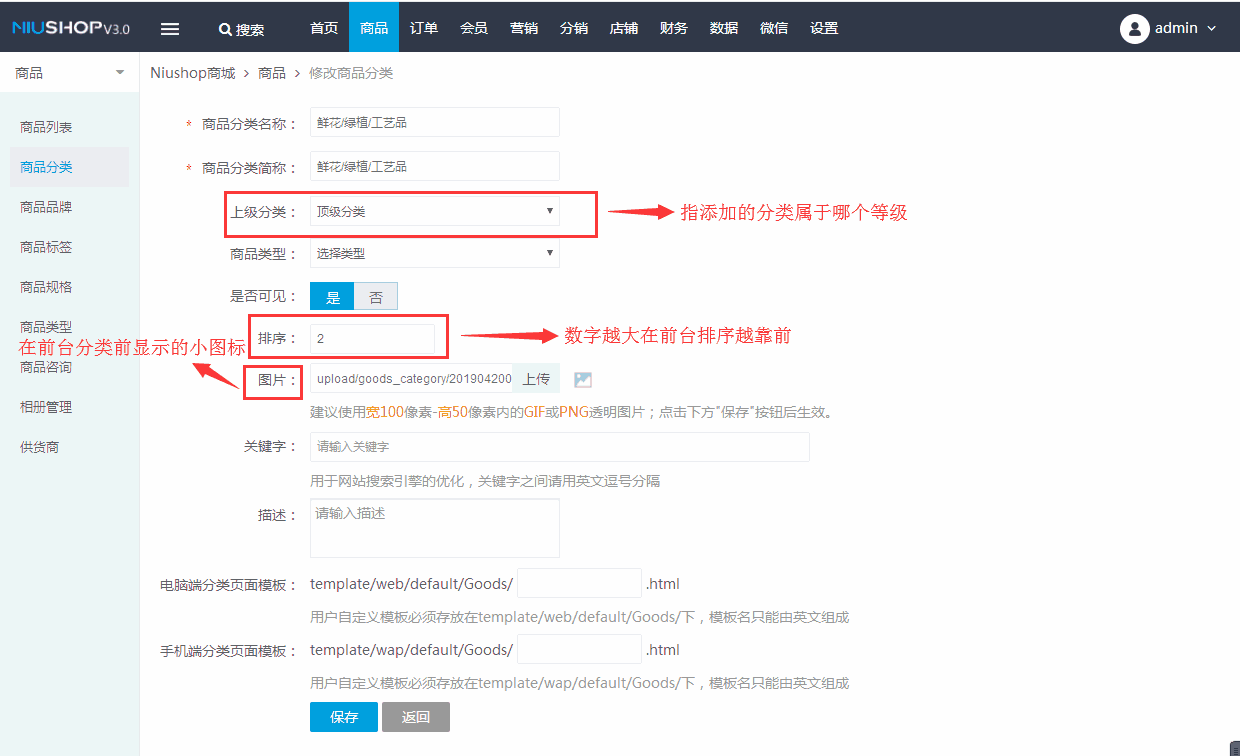
一、首先添加商品分類,填寫對應的選項。

1、上級分類:指添加的分類屬于哪個等級。
2、排序:指對商品設置的排序,排序越大在前臺位置越靠前。
3、圖片(建議使用寬100像素-高50像素內的GIF或PNG透明圖片;點擊下方保存按鈕后生效):在前臺分類前顯示的小圖標。
4、關鍵詞(用于網絡搜索引擎的優化,關鍵字之間請用英文逗號分隔)。
+ <font color="red"> 商品分類中的商品類型連接的是上一步已經設置好的商品類型。</font>
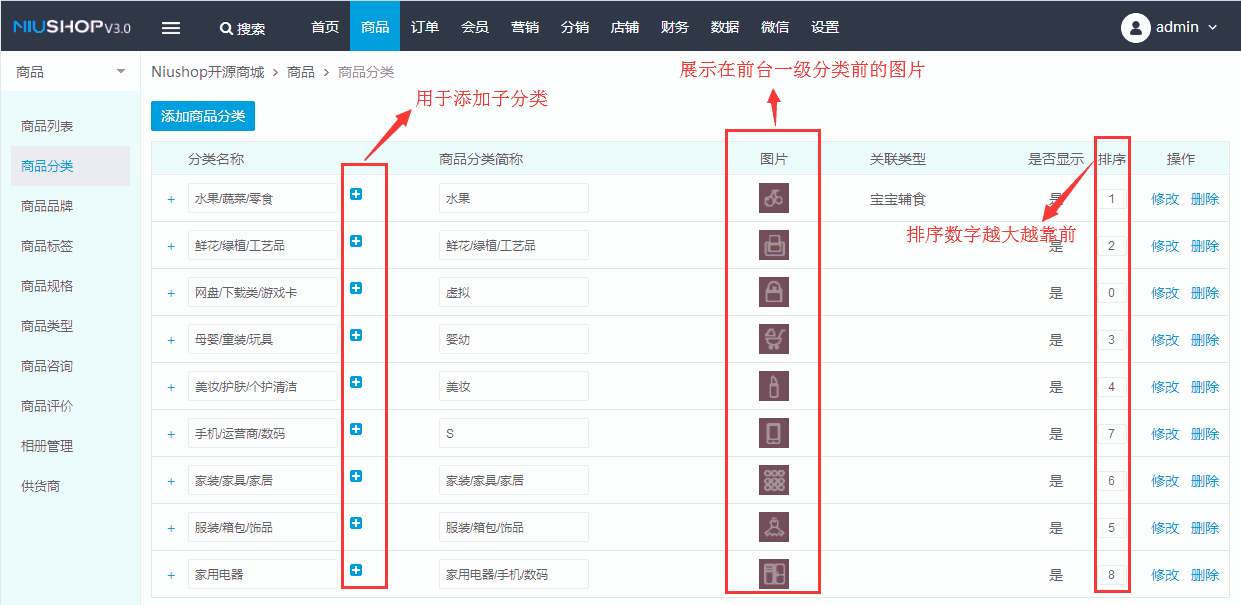
二、商品分類相對應在后臺的展示及功能。1、圖片:指展示在前臺的小圖標。
2、排序:排序數字越大越靠前。
三、商品分類就是展示在網站前臺的等級分類。

- 產品介紹
- 產品背景
- 產品定位
- 版權聲明
- 版本說明
- 功能列表
- 商業授權
- 用戶須知
- 購買授權
- 授權綁定
- 售后服務
- 常見問題
- 部署教程
- 寶塔免費版部署
- 寶塔授權版部署
- 同版本升級說明
- 版本升級問題
- 偽靜態配置教程
- 基礎設置
- 基礎信息設置
- 交易設置
- 支付設置
- 提現設置
- 消息管理
- 短信設置(配置教程鏈接)
- 郵箱設置(配置教程鏈接)
- 微信模板消息設置(配置教程鏈接)
- 商家接收消息設置
- 用戶管理
- 系統工具
- 授權管理
- 物流配送
- 基礎設置
- 物流跟蹤(快遞鳥)
- 物流跟蹤(快遞100)
- 門店自提管理
- 本地配送
- 地址管理
- 商品管理
- 商品列表
- 商品分類
- 商品品牌
- 商品標簽
- 商品規格
- 商品類型
- 發布實物商品
- 發布虛擬商品
- 商品咨詢
- 商品評價
- 相冊管理
- 供貨商
- 分類規格類型的關系
- 小程序
- 微信小程序
- 微信公眾號
- 微信公眾號設置
- 微信菜單
- 微信粉絲
- 微信客服
- 關注設置
- 消息素材
- 關注回復
- 關鍵詞回復
- 默認回復
- 店鋪裝修
- 電腦端店鋪裝修教程
- PC端前臺模板設置
- PC端頂部導航菜單設置
- PC端首頁樓層設置
- PC端搜索欄熱門關鍵字設置
- PC端搜索欄默認關鍵字設置
- PC端廣告頁面設置
- PC端底部商家服務功能設置
- PC端SEO搜索引擎設置
- PC端授權用戶版權設置
- PC端友情鏈接設置
- PC端商品分類顯示
- PC端首頁浮層廣告設置
- PC端前臺商品展示數量
- 手機端店鋪裝修教程
- WAP端前臺模板設置
- WAP端首頁排版
- WAP端中部導航菜單
- WAP端分類顯示
- WAP端廣告頁面設置
- WAP端商品推薦設置
- WAP端首頁模板自定義設置
- WAP端底部導航設置
- WAP端首頁浮層廣告設置
- 首頁公告設置教程
- 文章管理設置教程
- 站點幫助設置教程
- 訂單管理
- 買家下單
- 支付方式
- 商家發貨
- 修改價格
- 查看物流信息
- 充值訂單
- 發票管理
- 售后服務
- 申請維權
- 營銷活動
- 優惠券設置教程
- 積分抵現設置教程
- 贈品設置教程
- 滿減送設置教程
- 限時折扣設置教程
- 組合套餐設置教程
- 拼團商品設置教程
- 滿減包郵設置教程
- 砍價商品設置教程
- 預售商品設置教程
- 專題活動設置教程
- 團購商品設置教程
- 商品海報設置
- 會員營銷活動設置教程
- 互動游戲設置教程
- 訂單核銷
- 交易設置
- 配送管理
- 會員管理
- 會員等級
- 會員標簽
- 注冊協議
- 會員列表
- 注冊與訪問
- 財務明細
- 財務狀況
- 會員積分
- 會員余額
- 余額提現
- 分銷傭金
- 傭金計算
- 傭金提現
- 數據報表
- 銷售概況
- 商品分析
- 會員分析
- 交易分析
- 分銷設置
- 分銷商列表
- 分銷設置
- 配置教程
- 微信公眾號配置
- 微信公眾號常見問題
- 微信支付退款配置
- 微信支付常見問題
- 微信消息模板配置
- 支付寶支付配置
- 小程序配置
- QQ登錄配置
- 郵箱配置
- 阿里云短信配置
- 七牛云配置
- 銀聯支付配置
- 美恰客服
- uni-app編譯版
- uni-app開源版
- 微信直播配置
- 電子面單配置
- 微信第三方登錄配置
