###微信小程序配置
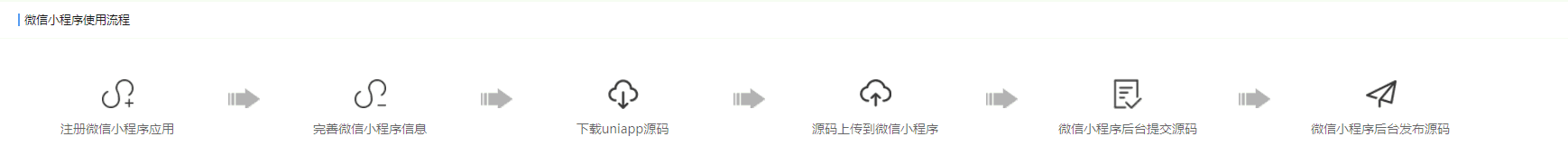
####1.微信小程序使用流程

具體配置參考相關教程
uni-app編譯版參考教程 [uni-app編譯版](http://help.niushop.com.cn/wei-xin-xiang-guan-pei-zhi/you-ling-app.html)
uni-app開源版參考教程 [uni-app開源版](http://help.niushop.com.cn/wei-xin-xiang-guan-pei-zhi/uni-appkai-yuan-ban-bu-shu-jiao-cheng.html)

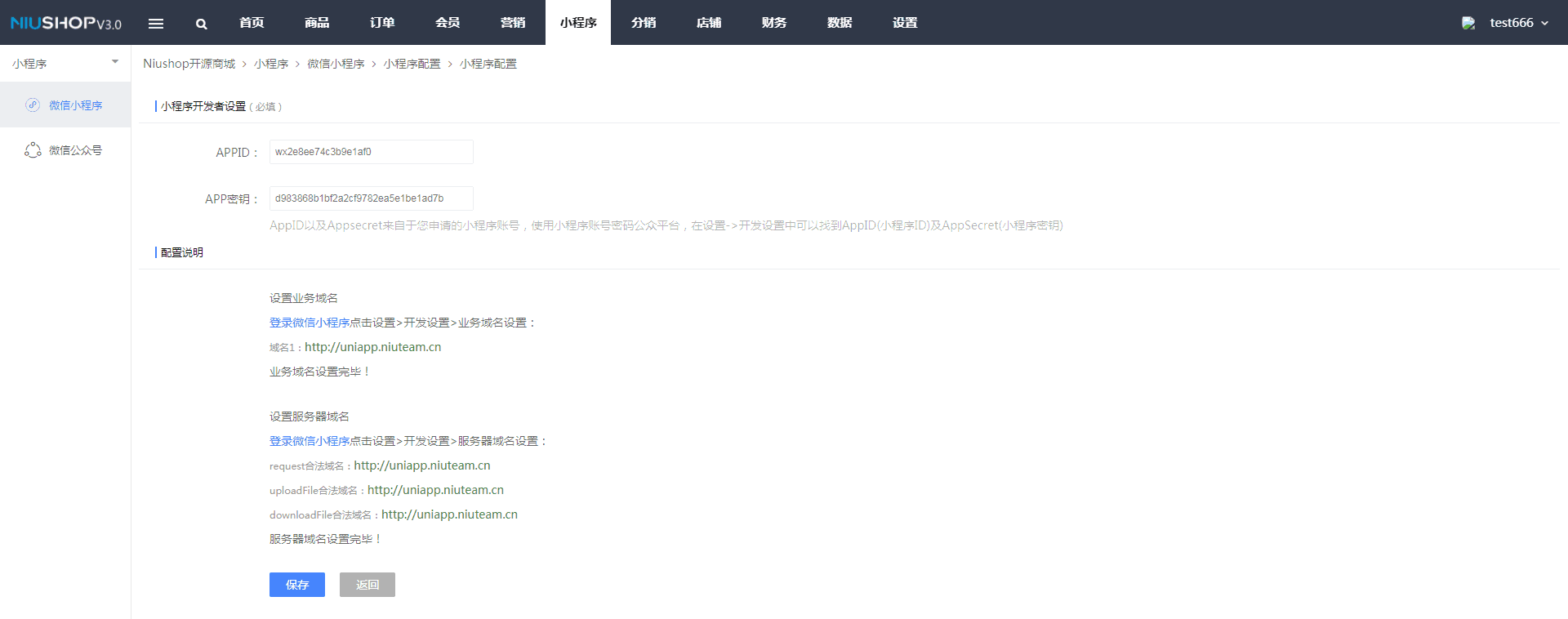
####2.微信小程序下載
打開后臺-小程序-微信小程序-小程序源碼下載,**注:針對已購買小程序的客戶,可選"編譯版""開源版""更新包"**

####3.微信小程序裝修
**1.首頁導航:**
**(導航能夠有效幫助粉絲跳轉到各個關鍵頁面,是整個店鋪的“指南針”。)**
1.首頁導航包括:批量刪除、添加導航欄、導航名稱、鏈接地址、是否顯示、創建時間、排序和對某一個首頁導航的修改以及刪除。

2.添加導航所設置的信息包括導航名稱、排序號、鏈接地址、是否新窗口打開、是否顯示和上傳導航圖標。鏈接地址的商城模塊包括首頁、限時折扣、品牌列表、積分中心、領券中心、團購專區、專題活動、會員中心和購物車。

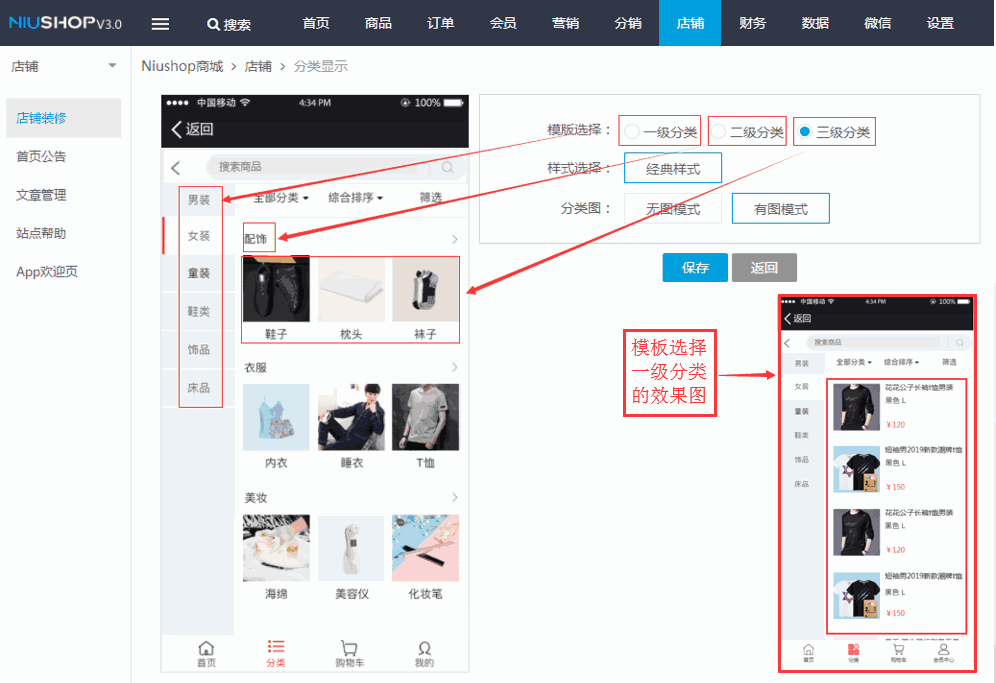
**2.分類顯示:**
**(當商城商品數量及品種較多的時候,分類顯示會起到很大的作用,一是方便于商家對商品進行歸類,二是顧客在進入到商城后可根據分類立即找到自己所需要購買的商品。)**
分類顯示包括對于模板的選擇有一級分類、二級分類和三級分類,樣式選擇有經典樣式,分類圖有無圖模式和有圖模式。只選擇一級分類時,右邊會直接顯示該分類下的所有商品。

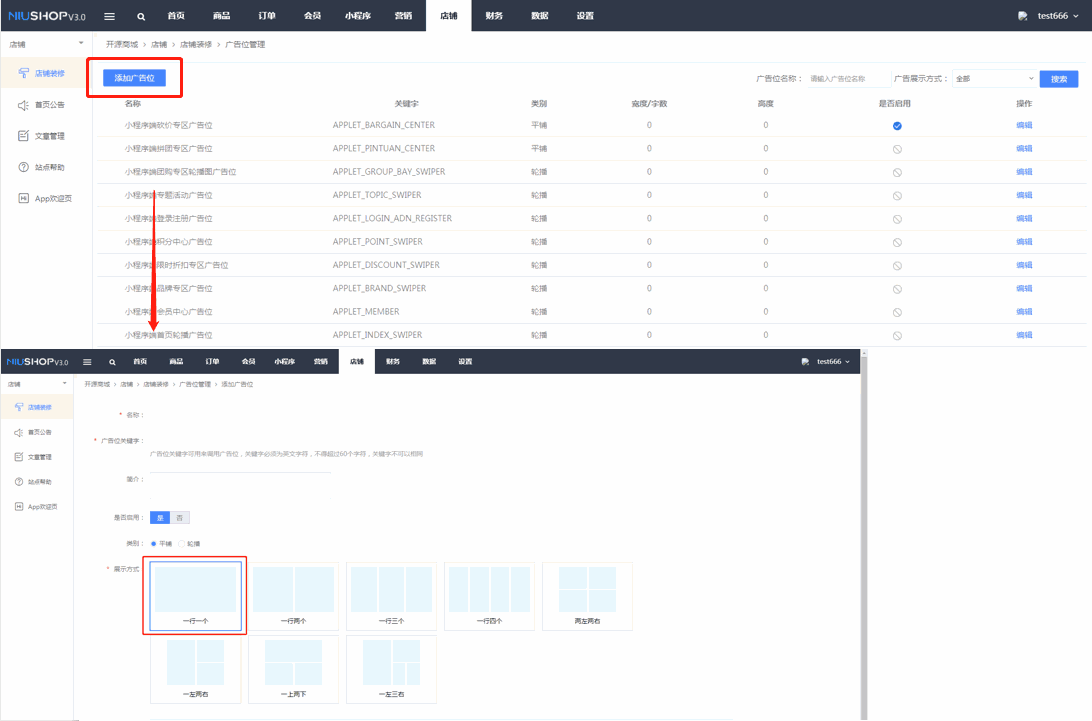
**3.廣告管理:**
**(廣告管理用于設置前臺廣告頁面,同電腦端的設置。)**
其中包括:名稱、關鍵詞、類別、寬度/字數、高度、是否啟用和對某一廣告的編輯。添加廣告位還是分為平鋪跟輪播兩種。

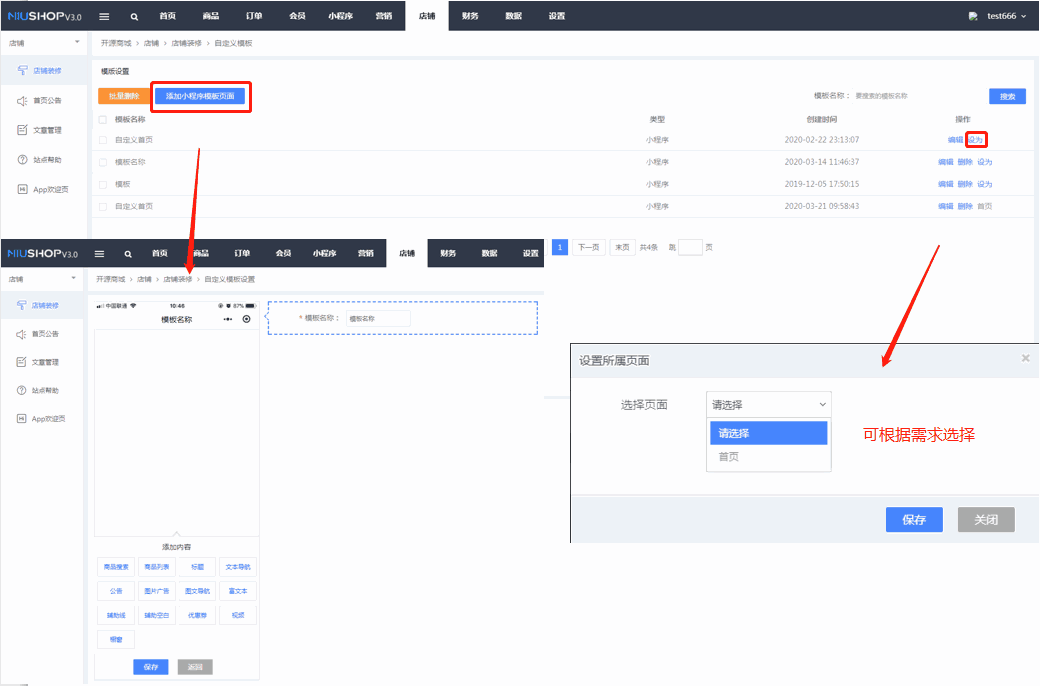
**4.微頁面:**
**(微頁面相當于自定義模板,適合有店鋪主頁自由搭建的基礎功底商家使用;如果沒有美工也不用擔心,可以直接選擇非上述模版,選出一個適合你的行業風格的模版,根據你需要替換的內容來制作店鋪主頁。)**

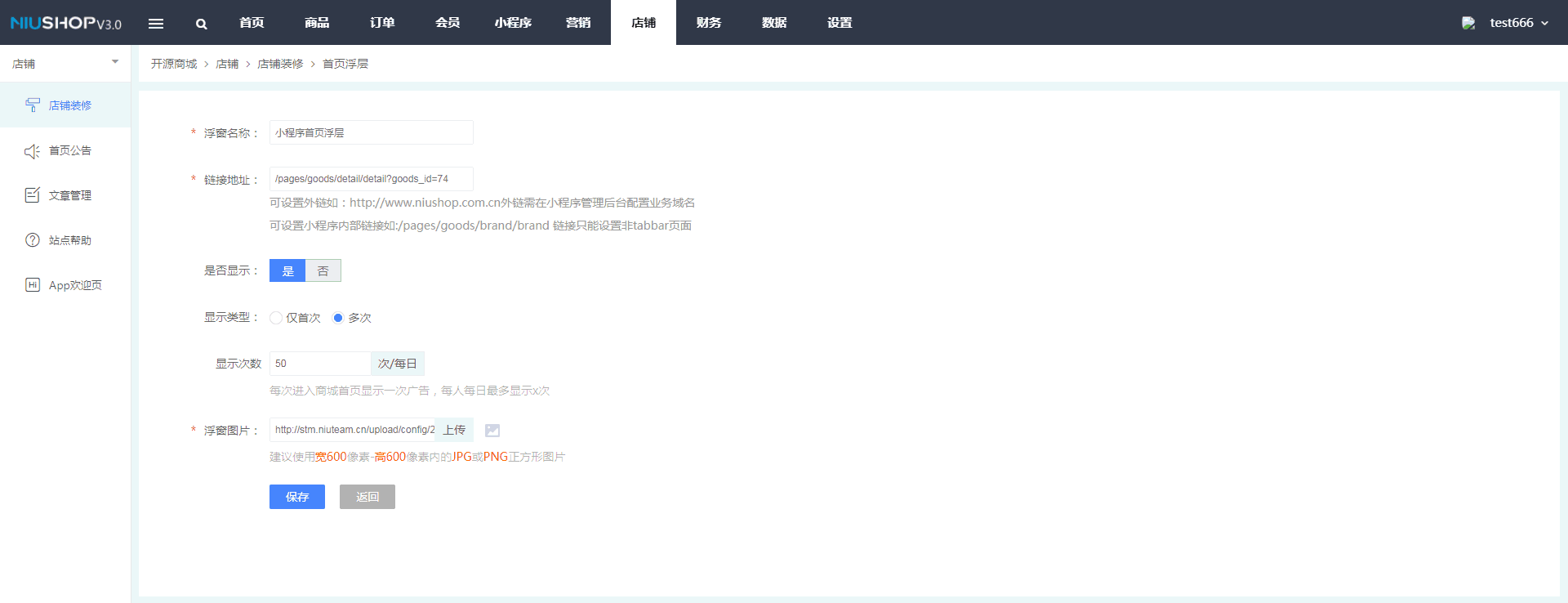
**5.首頁浮層:**
**(新增的功能,相當于首頁的廣告展示)**

1.**浮窗名稱和鏈接地址**為必填項
/pages/goods/detail/detail?goods_id=74
可設置外鏈如:http://www.niushop.com.cn外鏈需在小程序管理后臺配置業務域名
可設置小程序內部鏈接如:/pages/goods/brand/brand 鏈接只能設置非tabbar頁面
2.前臺展示效果

- 產品介紹
- 產品背景
- 產品定位
- 版權聲明
- 版本說明
- 功能列表
- 商業授權
- 用戶須知
- 購買授權
- 授權綁定
- 售后服務
- 常見問題
- 部署教程
- 寶塔免費版部署
- 寶塔授權版部署
- 同版本升級說明
- 版本升級問題
- 偽靜態配置教程
- 基礎設置
- 基礎信息設置
- 交易設置
- 支付設置
- 提現設置
- 消息管理
- 短信設置(配置教程鏈接)
- 郵箱設置(配置教程鏈接)
- 微信模板消息設置(配置教程鏈接)
- 商家接收消息設置
- 用戶管理
- 系統工具
- 授權管理
- 物流配送
- 基礎設置
- 物流跟蹤(快遞鳥)
- 物流跟蹤(快遞100)
- 門店自提管理
- 本地配送
- 地址管理
- 商品管理
- 商品列表
- 商品分類
- 商品品牌
- 商品標簽
- 商品規格
- 商品類型
- 發布實物商品
- 發布虛擬商品
- 商品咨詢
- 商品評價
- 相冊管理
- 供貨商
- 分類規格類型的關系
- 小程序
- 微信小程序
- 微信公眾號
- 微信公眾號設置
- 微信菜單
- 微信粉絲
- 微信客服
- 關注設置
- 消息素材
- 關注回復
- 關鍵詞回復
- 默認回復
- 店鋪裝修
- 電腦端店鋪裝修教程
- PC端前臺模板設置
- PC端頂部導航菜單設置
- PC端首頁樓層設置
- PC端搜索欄熱門關鍵字設置
- PC端搜索欄默認關鍵字設置
- PC端廣告頁面設置
- PC端底部商家服務功能設置
- PC端SEO搜索引擎設置
- PC端授權用戶版權設置
- PC端友情鏈接設置
- PC端商品分類顯示
- PC端首頁浮層廣告設置
- PC端前臺商品展示數量
- 手機端店鋪裝修教程
- WAP端前臺模板設置
- WAP端首頁排版
- WAP端中部導航菜單
- WAP端分類顯示
- WAP端廣告頁面設置
- WAP端商品推薦設置
- WAP端首頁模板自定義設置
- WAP端底部導航設置
- WAP端首頁浮層廣告設置
- 首頁公告設置教程
- 文章管理設置教程
- 站點幫助設置教程
- 訂單管理
- 買家下單
- 支付方式
- 商家發貨
- 修改價格
- 查看物流信息
- 充值訂單
- 發票管理
- 售后服務
- 申請維權
- 營銷活動
- 優惠券設置教程
- 積分抵現設置教程
- 贈品設置教程
- 滿減送設置教程
- 限時折扣設置教程
- 組合套餐設置教程
- 拼團商品設置教程
- 滿減包郵設置教程
- 砍價商品設置教程
- 預售商品設置教程
- 專題活動設置教程
- 團購商品設置教程
- 商品海報設置
- 會員營銷活動設置教程
- 互動游戲設置教程
- 訂單核銷
- 交易設置
- 配送管理
- 會員管理
- 會員等級
- 會員標簽
- 注冊協議
- 會員列表
- 注冊與訪問
- 財務明細
- 財務狀況
- 會員積分
- 會員余額
- 余額提現
- 分銷傭金
- 傭金計算
- 傭金提現
- 數據報表
- 銷售概況
- 商品分析
- 會員分析
- 交易分析
- 分銷設置
- 分銷商列表
- 分銷設置
- 配置教程
- 微信公眾號配置
- 微信公眾號常見問題
- 微信支付退款配置
- 微信支付常見問題
- 微信消息模板配置
- 支付寶支付配置
- 小程序配置
- QQ登錄配置
- 郵箱配置
- 阿里云短信配置
- 七牛云配置
- 銀聯支付配置
- 美恰客服
- uni-app編譯版
- uni-app開源版
- 微信直播配置
- 電子面單配置
- 微信第三方登錄配置
