### 基于HTML的示例
典型的HTML頁面除了基本的HTML標簽之外,使用JS添加動態功能, 使用CSS美觀頁面的效果。
最常見使用`<script>`和`<style>`標簽導入JS和CSS文件, Vue雖然是JS框架,但其最終也是遵循基本的原理。
最簡單也易于理解的方式, 導入Vue的JS和CSS在HTML頁面中。看下面的代碼示例:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getting Started</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>
```
上面的代碼中:
1. <div id="app">
的內容是 {{ message }}
,看起來像一個變量(不過不行Vue的JS, 則頁面的顯示就是{{ message }}
)。
2. var app = new Vue() 的語法是創建一個Vue類型的對象, 參數對象包含兩個屬性:
* el 的值是 # + 需要渲染的div的ID
* data: 數據的對象, 設置了div 中需要替換的數據。
這種方式有一個名字是聲明式渲染,也是Vue的核心,即使用簡潔的模板語法將數據和頁面的元素進行結合。
### 響應式渲染
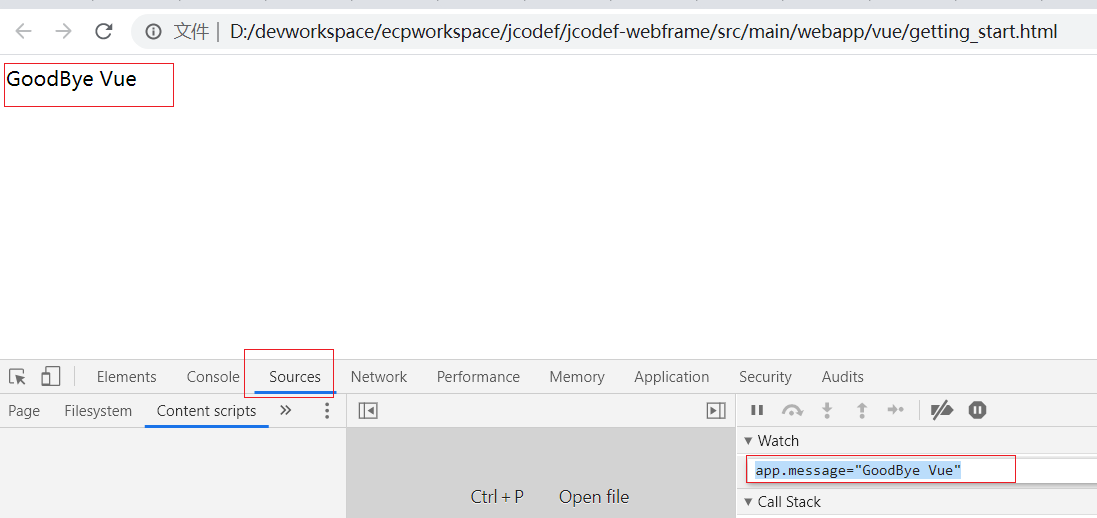
需要注意的是,Vue渲染后的結果不是動態的,而是響應式的, 也就是說, 修改js數據對象的值之后, 頁面也會同步更新。以在Chrome中動態修改上面的message的值為例。在Chrome控制臺的Source標簽頁下, 輸入`app.message="GoodBye Vue"` 之后,頁面的顯示的同步更新了,效果如下圖。

- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
