## 技術棧
* npm : node.js的包管理工具,管理前端項目需要用到的包、插件、工具和命令等
* ES6 , ECMAScript6的簡稱, 是JavaScript的新版本
* vue-router Vue.js 配套路由
* Element , UI框架
* vue-cli, Vue的工具, 可以自動生成Vue項目
* vue-router , Vue提供的前端路由工具。用于實現頁面的路由控制和局部刷新, 實現前后端分離。
* vuex : Vue提供的狀態管理工具。管理項目中各種數據的交互和重用,存儲需要使用的數據對象。
* webpack: 文件打包工具。將前端項目文件打包壓縮到一個js文件中,使用vue-loader等加載器實現語法轉換和加載。
## 環境及版本
* Windows 10, 64 bit
* Node.js v12.18.3-x64
* @vue/cli@4.5.4 Vue CLI v4.5.4
*
## 創建Vue項目框架
1. 安裝Node.js
https://nodejs.org/zh-cn/
## 設置模塊安裝位置
```
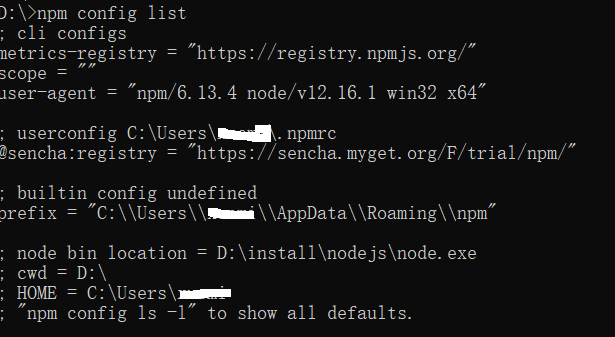
npm config list
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"
```

這里D:\install\nodejs 是本地機器得Node.js得安裝路徑.
node_global配置后會自動創建, 用來存放全局得模塊.
3. 安裝Vue CLI (全局安裝)
```
npm install -g @vue/cli
```
* Vue CLI 是Vue的腳手架工具, 可以用來創建項目。
4. 創建Vue項目
```
vue create my-vue-ele
```
Vue Cli 3及之前的版本使用的是以下命令創建。
```
vue init webpack 項目名
```
2. 安裝Vue (當前目錄)
```
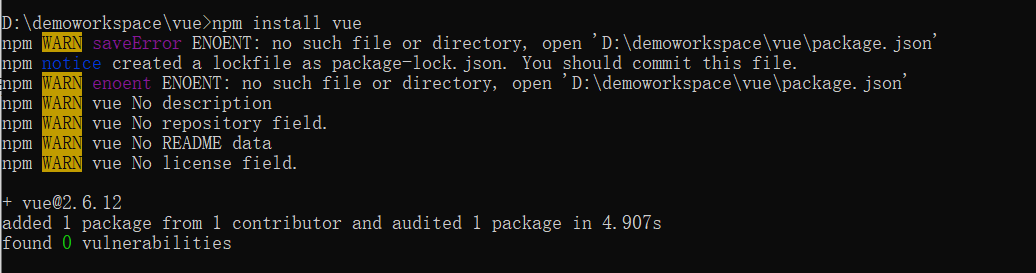
npm install vue
```
* 可以全局安裝,但建議不全部安裝。因為在同一臺機器基于不同版本的Vue進行開發。
5. 安裝依賴
進入項目路徑, 執行
```
npm run dev
```
## 安裝Element UI
1. 安裝
```
npm i element-ui -S
```
2. 在app.vue中引入 element-ui
## webpack +sass
```
npm install sass --save-dev
npm install style-loader css-loader sass-loader --save-dev
```
less : css預處理語言, 拓展了css,增加了變量 , Mixin等
* sass-loader用來打包
* style-loader和css-loader 將sass解析成css
## 項目目錄和文件說明
* build
## 出錯問題解決
```
npm WARN saveError ENOENT: no such file or directory,
```

```
npm uninstall vue
```
卸載并刪除 package-lock.json
###
```
npm install vue-router
npm install vue-router --save-dev
npm install vuex --save
npm install --save stylus-loader stylus
```
* common/local-storage 本地存儲
*
- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
