[http://jsrun.pro/bvfKp/edit](http://jsrun.pro/bvfKp/edit)
### 開始
Vue應用從使用Vue函數創建一個Vue實例開始。
```
var vm = new Vue({
// 選項
})
```
vm是ViewModel的縮寫, 關聯MVVM模型。
### 數據
data 是選項之一。
data 的值是一個JSON對象。
當Vue實例被創建是,data對象中的所有屬性加入到Vue的響應式系統中, 當屬性值發生改變時,視圖將會產生“響應”。
```
// 我們的數據對象
var data = { a: 1 }
// 該對象被加入到一個 Vue 實例中
var vm = new Vue({
data: data
})
// 獲得這個實例上的屬性
// 返回源數據中對應的字段
vm.a == data.a // => true
// 設置屬性也會影響到原始數據
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
```
需要注意:
數據改變,視圖重新渲染的前提是實例創建之前屬性就已經存在data中, 如果是實例之后新加的屬性則不會生效。比如:
```
vm.b = 'hi'
```
所以, 如果是需要的屬性值,可以提前設置一個空值。
### Object.freeze(), 阻止屬性修改,頁面響應不變化
### 實例屬性與方法
```
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
```
1. 實例的$data屬性, vm.$data === data
2. 實例的$el屬性, vm.$el === document.getElementById('example')
3. $watch實例方法
```
vm.$watch('a', function (newValue, oldValue) {
// 這個回調將在 `vm.a` 改變后調用
})
```
### 實例生命周期鉤子
鉤子函數也稱作回調函數, 是框架在進行一些操作之后提供了一些切入點執行自定義的代碼。
#### created 鉤子函數, 在實例創建之后執行代碼
```
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 實例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
```
函數種的this指向調用它的Vue實例。
**不要在選項函數或回調上使用箭頭函數,比如**
```
created: () => console.log(this.a)
或
vm.$watch('a', newValue => this.myMethod())
```
原因是箭頭函數并沒有`this`,`this`會作為變量一直向上級詞法作用域查找,直至找到為止,經常導致:
```
`Uncaught TypeError: Cannot read property of undefined`或`Uncaught TypeError: this.myMethod is not a function`之類的錯誤。
```
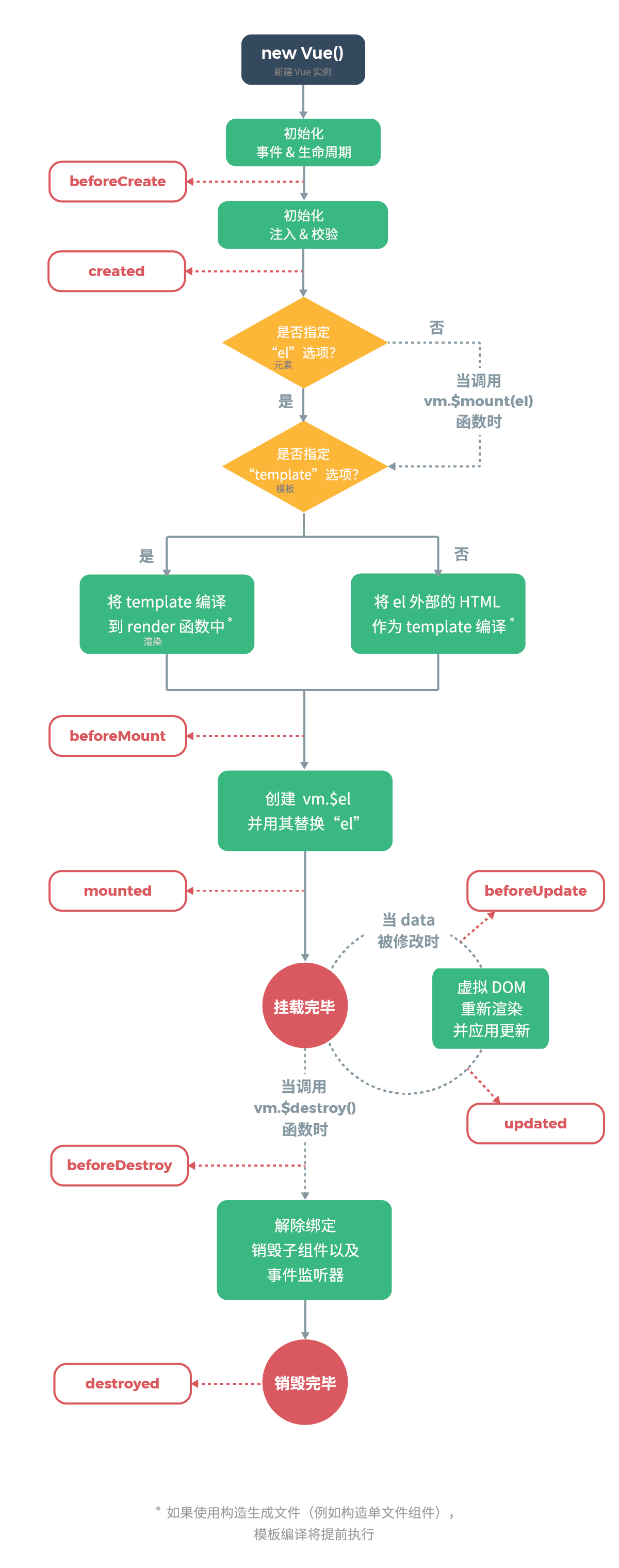
### 生命周期圖示

- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
