## Vue項目的創建步驟概覽
Vue的使用可以像使用傳統的JS框架的方式,在一個html文件中導入Vue的JS和CSS文件;但是,更習慣和流行的方式還是使用NPM進行模塊化開發。
本篇基于NPM演示Vue項目的創建和運行,步驟主要包括:
1. 安裝Node.js
2. 安裝淘寶鏡像(可選步驟)
3. 安裝Vue CLI命令工具
4. 創建Vue項目
5. 運行Vue項目
#### 演示環境的安裝規劃
* 系統: Windows 64 位
* Node.js 版本: node-v12.18.3
* Vue CLI版本: v4.5.4
* Node.js安裝路徑:D:\install\nodejs
* 項目路徑:D:\demoworkspace\vue
* 項目名稱:my-vue
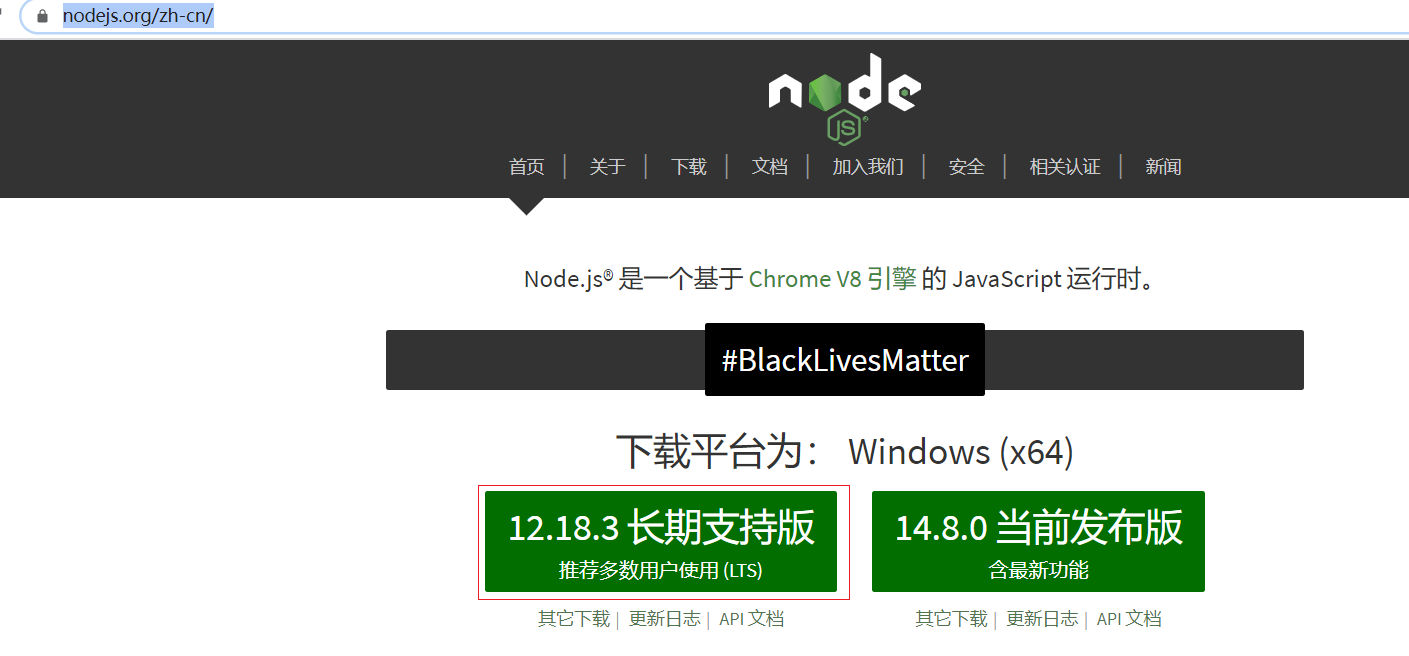
## 1. 下載并安裝Node.js
Node.js的下載地址是:
[https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/)
選擇穩定版本下載:

目前穩定的最新版本是node-v12.18.3,這里在64位Windows系統下開發,所以下載node-v12.18.3-x64.msi安裝文件。
如果官方下載速度慢的話, 也可以從以下網盤地址獲取安裝文件。
鏈接:[https://pan.baidu.com/s/1E9vXuP_UpyDfgrwxceMkRw ](https://pan.baidu.com/s/1E9vXuP_UpyDfgrwxceMkRw )
提取碼:gve3
## 設置模塊安裝位置
```
npm config list
npm config set prefix "D:\install\nodejs\node_global"
npm config set cache "D:\install\nodejs\node_cache"
```
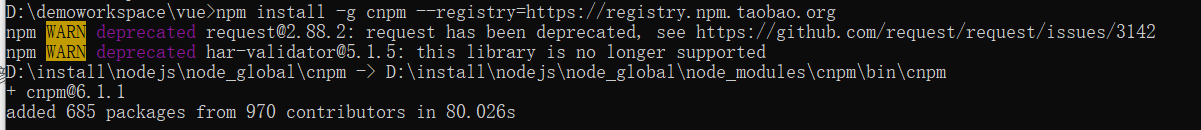
## 使用淘寶鏡像
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```

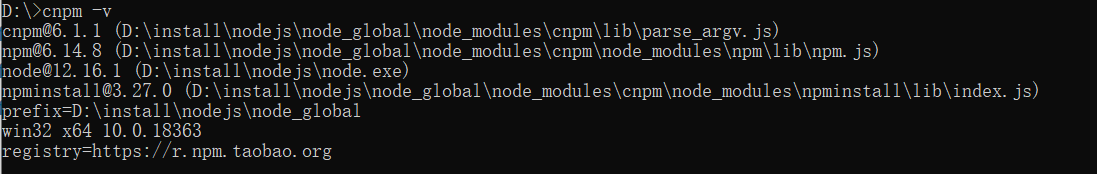
在命令行中輸入 `cnpm -v`
如果報“'cnpm' 不是內部或外部命令,也不是可運行的程序...”的錯誤, 則將以下路徑加到操作系統的環境變量中。
D:\install\nodejs\node_global

##
## 安裝Vue CLI (全局安裝)
```
cnpm install -g @vue/cli
```
也可以使用npm命令,但是速度非常慢。
驗證Vue CLI是否安裝成功:`vue -V`

## 創建項目
切換到項目路徑:
```
cd D:\demoworkspace\vue
```
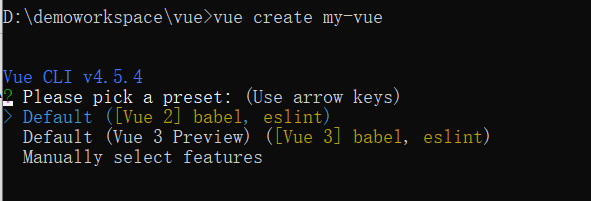
```
vue create my-vue
```

## 運行項目
```
cd my-vue
npm run serve
```
http://localhost:8080/

## 目錄結構與文件說明
* node_modules 依賴模塊
* src 源碼開發目錄
- assets : 圖片放置的位置
- components : 組件源碼放置的目錄
- App.vue 項目入口文件
- main.js 項目的JS核心文件
* public
- index.html 主頁入口文件
- favicon.ico 完整的圖標, 會顯示在瀏覽器的Tab上
* package.json 項目配置文件
* README.md 項目說明文檔,提交到GitHub時會顯示說明
* .gitignore Git使用的不需要提交的文件的配置
## 代碼解析
#### main.js
```
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
```
* `render: h => h(App)
` 是ES6的寫法,作用是生成一個VNode節點,render函數得到這個節點后, 返回給Vue.js 的mount函數,渲染成真實的DOM節點, 并掛載到跟節點上。
`render: h => h(App)
` 相當與如下代碼:
```
render:function(createElement){
return createElement(App);
}
```
ES6可以寫為:
`render: createElement =>createElement(App)
`
使用 h代替createElement之后, 即寫成:
`render: h => h(App)
`
這是Vue2.0的語法, 在Vue1.0中的寫法如下:
```
new Vue({
el:'#app',
template:'</App>',
components:{App}
})
```
* Vue.use() 使用第三方的組件。(axios不需要這個方法)
## App.vue
.vue 模板文件的格式是:
```
<template></template>
<script></script>
<style></style>
```
export 用于規定模塊的對外接口。
export default是輸出一個叫做default的變量或方法,系統允許為其取任意的名字。
```
export default {
name: 'App',
components: {
HelloWorld
}
}
```
以上導出的模塊在main.js中使用 import 導入使用
```
import?App?from'./App.vue'
```
- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
