### webpack 是什么?
* 模塊加載器
* 打包工具
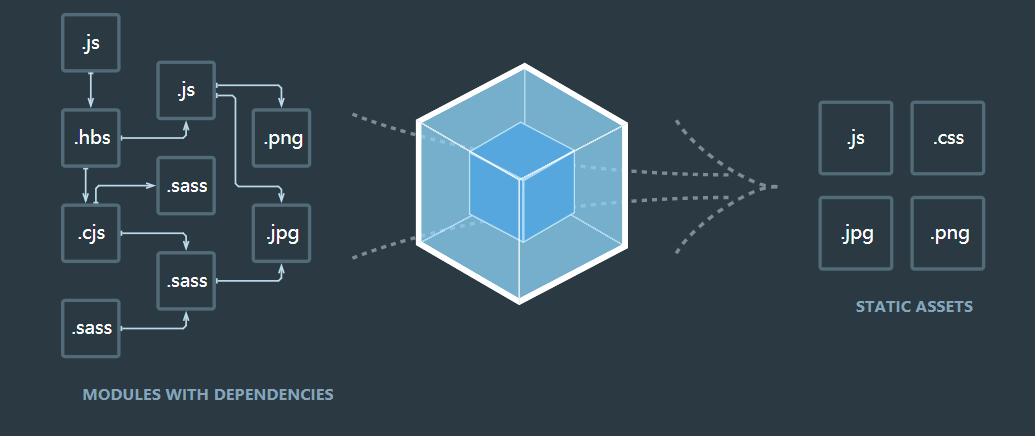
把依賴模塊的js 文件、CSS樣式文件以及圖片等打包成靜態的資源。

### webpack的作用
將依賴模塊轉換成代表這些包的靜態文件。其可以做到:
* 按需加載依賴模塊, 好處包括:
- 易管理
- 提升性能,特別是在大型項目
* 方便整合第三方庫
#### 為什么需要webpack這樣的工具
問題: 一個項目頁面如果包含很多js庫,比如jQuery 、jQuery UI等等,在瀏覽器端訪問的時候,需要將這些JS和CSS文件下載到本地。文件越多,需要傳輸的事件就越長,頁面載入的速度就越慢,于是,第一次優化:
優化: 減少傳輸文件的數量。 盡可能將資源合并到一個主文件中, 比如將所有的js合并到app.js中
*****
問題: 文件的數量是少了,但是合并的文件的size比較大,以早期Ext JS為例, 單個文件超過了1M多,單個文件傳輸還是會耗費較長時間
優化:刪除不必要的注釋,壓縮文件。壓縮JS/CSS 類型文件的工具也很多比如雅虎開發的YUI Compressor。
*****
問題: 雖然上面的方式已經改善了一點,但是進入第一個頁面就需要加載所有的資源, 某些資源當前這個頁面可能完全不需要,完全可以在下個頁面再載入。 另外, 某些庫之間有依賴關系,不同版本存在不兼容的問題,在大型項目,維護和跟蹤模塊之間的關系就變得很困難。
終極優化: webpack這樣的依賴管理和模塊打包系統。
### webpack同類型工具
### 參考地址
官方網址: [https://www.webpackjs.com/](https://www.webpackjs.com/)
文檔地址: [https://www.webpackjs.com/concepts/](https://www.webpackjs.com/concepts/)
- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
