Vue Router , Vue.js 的官方路由管理器。
## 傳統應用下的Vue Router演示
傳統Web開發通過`<script>`標簽引入js 文件, Vue和Vue Router也可以延續這種開發方式,而且此開發方式更容易入門 Vue Router的學習。
先看個簡單的示例效果:

點擊上面的 “去羊城”,“去鵝城” 的鏈接, 下面動態切換顯示。切換的地址使用Hash方式,即頁面不刷新, 地址中包含 # 。
以上示例的完整代碼是:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="author" content="Chen Xueming">
<title>Vue Demo</title>
<script type="text/javascript" src="../vue/vue.js"></script>
<script type="text/javascript" src="../vue/vue-router.js"></script>
</head>
<body>
<div id="app">
<h1>路由使用的演示!</h1>
<p>
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 -->
<router-link to="/foo">去羊城</router-link>
<router-link to="/bar">去鵝城</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
<script>
// 1. 定義 (路由) 組件。
// 可以從其他文件 import 進來
const Foo = { template: '<div>羊城里有很多羊</div>' }
const Bar = { template: '<div>鵝城理由很多鵝</div>' }
// 2. 定義路由
// 每個路由應該映射一個組件
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 創建 router 實例,然后傳 `routes` 配置
const router = new VueRouter({
routes // (縮寫) 相當于 routes: routes
})
// 4. 創建和掛載根實例。
// 記得要通過 router 配置參數注入路由,
// 從而讓整個應用都有路由功能
const app = new Vue({
router
}).$mount('#app')
</script>
</body>
</html>
```
上面的注釋已經很明了了,著重了解三點:
1. router 作為參數用于構建Vue組件
2. router-link用來導航,相對于HTML的 `<a>`標簽, 差別是 `<a>`會刷新頁面, router-link不會。
3. router-view 是路由匹配的組件渲染的地方,這個不可少。
4. 路由跳轉使用hash值切換頁面,不刷新頁面
## 基于Vue框架開發
Vue 提供了Vue Cli 工具用來創建基于Vue項目的框架,此外, Vue還提供了Vue ui的Web創建Vue項目的工具。
使用Vue ui可以在頁面上直接選擇添加Router插件, 添加后生成的項目會自動生成Route相關的示例代碼。 如果是通過Vue Cli 創建的項目則可以通過如下步驟添加Router功能/。
1. 安裝vue-router
如果沒有安裝vue-router,除了Vue ui,也可以通過如下命令行進行安裝。
```
npm install vue-router -S
```
2. 在src目錄下建立router 路徑, 在該路徑下創建index.js,內容如下:
```html
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({
routes ////等同 routes:routes
})
export default router
```
- 以上設定component的方式有兩種,home 是先導入外部組件再使用,about 則是直接使用箭頭函數指定, 兩者的功能是相同的。
3. 在main.js 中,引入router,并且以router為參數構造Vue組件
```html
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
```
Home.vue和About.vue 先盡量簡單,內容類似:
```html
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
```
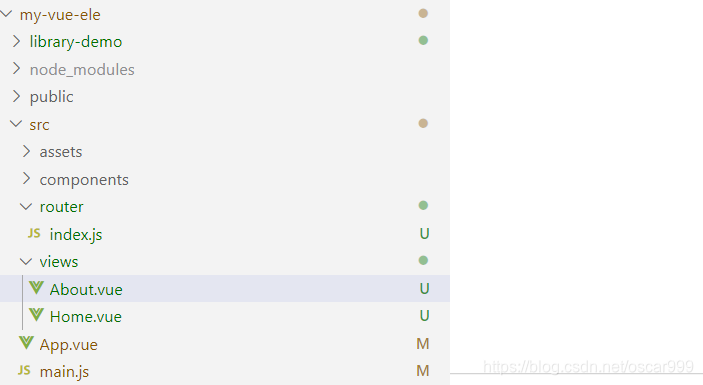
項目目錄結構如下:

*****
*****
- 引入篇
- 基礎篇
- 快速入手
- 名詞解釋
- Vue語法
- Vue安裝
- Vue實例
- 模板語法
- 計算屬性和偵聽器
- Class與Style綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 進階篇
- 常用模塊
- 單文件組件
- 快速學會Vue Router路由
- Vue Route 進階使用
- Vuex 與狀態管理
- Axios
- Mock.js
- data數據顯示在頁面
- Vue生命周期
- Vue按需加載組件
- 國際化
- 頁面加載進度條 -NProgress
- 自定義主題顏色
- 開發篇
- Vue入門——創建并運行一個Vue項目
- Vue + Element UI 項目創建
- 使用Vue ui項目創建工具在網頁中創建Vue項目
- Vue項目創建入門實例
- Vue CLI
- 創建項目
- 使用Visual Studio Code 開發Vue項目
- 高級篇
- 組件深入
- Vue+Element
- Vue + ElementUI 主題顏色切換
- 工具篇
- 在線代碼編輯器
- 開發工具(IDE,集成開發環境)
- npm(JavaScript包管理工具)介紹
- Node.js(npm)在Windows下安裝
- webpack介紹
- webpack快速實例
- webpack
- 快速入門實例
- 安裝
- 概念
- Nodejs
- 基礎
- npm
- 命令參考
- 命令
- 模塊安裝
- Babel
- 問題解決篇
- ERROR Failed to get response from https://registry.yarnpkg.com/vue-cli-version -marker
- Vue常見問題
- You are using the runtime-only build of Vue where the template compiler is not
- yarn 報unable to get local issuer certificate
- yarn There appears to be trouble with your network connection. Retrying
- Expected Boolean, got String with value "true".
- 項目篇
- 項目創建
- 項目設計
- 頁面
- 開發問題
- 后端
- Spring Boot + Activiti 工作流框架搭建之一
- Spring Boot + Activiti 工作流框架搭建之二
- 工作流
- Java流程框架
- Activiti
- 頁面風格
- green
- blue
- orange
- 參考篇
- 好的Git項目
- Vue的在線js
- 指令
- 開發說明
- JavaScript 高級
- export和import
- JS模塊化規范對比以及在Node.js的實現
- Storage
- ES2015
- scss
- CSS、Sass、SCSS
