# **Fiddler簡介**
**本節內容介紹**
1.計算機網絡基礎網絡請求流程分析(應知)
2.了解什么是網絡數據包(應知)
3\. Fiddler簡介及安裝(應會)
1計算機網路基礎網絡請求流程分析(應知)
網絡請求幾乎在日常使用計算機都需要使用到,計算機網絡原理也是大學的必修課。下面我們來了解一下網絡請求的流程。
1.1 瀏覽器根據域名解析IP地址
瀏覽器根據訪問的域名找到其IP地址。DNS查找過程如下:
(1)瀏覽器緩存:首先搜索瀏覽器自身的DNS緩存(緩存的時間比較短,大概只有1分鐘,且只能容納1000條緩存),看自身的緩存中是否是有域名對應的條目,而且沒有過期,如果有且沒有過期則解析到此結束。
(2)系統緩存:如果瀏覽器自身的緩存里面沒有找到對應的條目,那么瀏覽器會搜索操作系統自身的DNS緩存,如果找到且沒有過期則停止搜索解析到此結束。
(3)路由器緩存:如果系統緩存也沒有找到,則會向路由器發送查詢請求。
(4)ISP(互聯網服務提供商) DNS緩存:如果在路由緩存也沒找到,最后要查的就是ISP緩存DNS的服務器。
1.2 瀏覽器與WEB服務器建立一個TCP連接
TCP的3次握手。
1.3 瀏覽器給WEB服務器發送一個HTTP請求
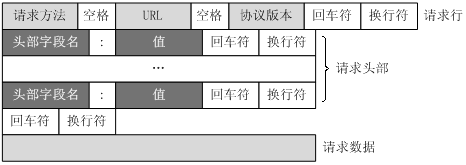
一個HTTP請求報文由請求行(request line)、請求頭部(headers)、空行(blank line)和請求數據(request body)4個部分組成。

1.3.1請求方法
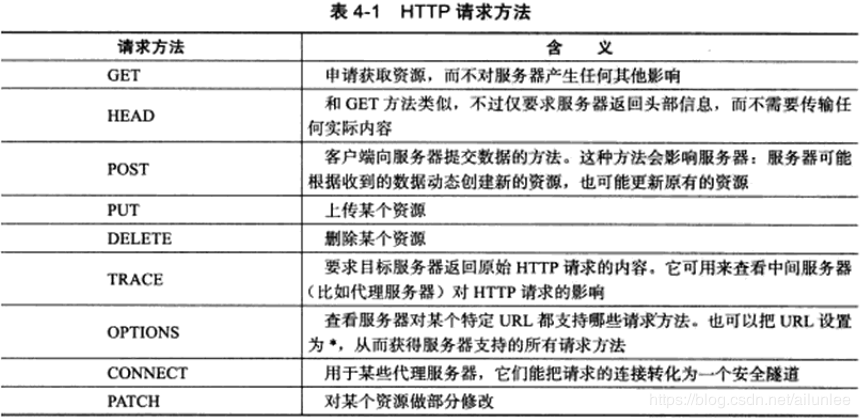
HTTP/1.1 定義的請求方法有8種:GET(完整請求一個資源)、POST(提交表單)、PUT(上傳文件)、DELETE(刪除)、PATCH、HEAD(僅請求響應首部)、OPTIONS(返回請求的資源所支持的方法)、TRACE(追求一個資源請求中間所經過的代理)。最常的兩種GET和POST。
以下是幾種請求方法的說明

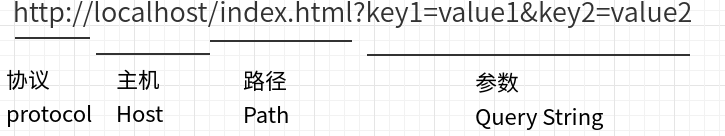
1.3.2.URL
?????? URL:統一資源定位符,是一種資源位置的抽象唯一識別方法。
?????? 端口和路徑有時可以省略(HTTP默認端口號是80)

1.3.3.協議版本
?????? 協議版本的格式為:HTTP/主版本號.次版本號,常用的有HTTP/1.0和HTTP/1.1
1.3.4 請求頭部
?????? 請求頭部為請求報文添加了一些附加信息,由“名/值”對組成,每行一對,名和值之間使用冒號分隔。請求頭部的最后會有一個空行,表示請求頭部結束,接下來為請求數據。

1.3.5 請求數據
?????? 請求數據不在GET方法中使用,而在POST方法中使用。POST方法適用于需要客戶填寫表單的場合。與請求數據相關的最長使用的請求頭部是Cntent-Type和Content-Length。下面是一個POST方法的請求報文:
POST /index.php HTTP/1.1 請求行
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 請求頭
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
空行
username=aa&password=1234 請求數據
1.4 服務器端響應HTTP請求,瀏覽器得到HTML代碼
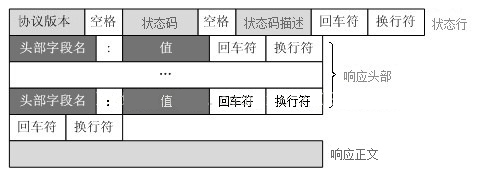
?????? HTTP響應報文由狀態行(status line)、相應頭部(headers)、空行(blank line)和響應數據(response body)4個部分組成。

1.4.1 狀態行
?????? 狀態行由3部分組成,分別為:協議版本、狀態碼、狀態碼掃描。其中協議版本與請求報文一致,狀態碼描述是對狀態碼的簡單描述。

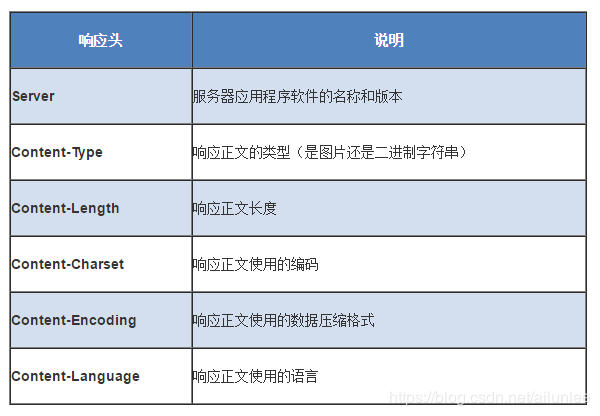
1.4.2 響應頭部

1.4.3 響應數據
?用于存放需要返回給客戶端的數據信息。
HTTP/1.1 200 OK 狀態行
Date: Sun, 17 Mar 2013 08:12:54 GMT 響應頭部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
空行
響應數據
HTTP響應示例
Hello HTTP!
1.5 瀏覽器解析HTML代碼,并請求HTML代碼中的資源
??????瀏覽器拿到HTML文件后,開始解析HTML代碼,遇到靜態資源時,就向服務器端去請求下載。
1.6 關閉TCP連接,瀏覽器對頁面進行渲染呈現給用戶
??????瀏覽器利用自己內部的工作機制,把請求到的靜態資源和HTML代碼進行渲染,呈現給用戶。
以上就是在瀏覽器輸入一個網址打開一個網頁的全部過程了
2.了解什么是網絡數據包(應知)
Packet是TCP/IP協議通信傳輸中的數據單位,一般也稱“數據包”。我們可以用一個形象一些的例子對數據包的概念加以說明:我們在郵局郵寄產品時,雖然產品本身帶有自己的包裝盒,但是在郵寄的時候只用產品原包裝盒來包裝顯然是不行的。必須把內裝產品的包裝盒放到一個郵局指定的專用紙箱里,然后在箱子上貼上目的地寄件人等相關信息,這樣才能夠郵寄。這里,產品包裝盒相當于數據包,里面放著的產品相當于可用的數據,而專用紙箱就相當于幀,且一個幀中只有一個數據包。
3\. Fiddler簡介及安裝(應會)
3.1Fiddler簡介
Fiddler的官方網站: ?www.fiddler2.com
Fiddler官方網站提供了大量的幫助文檔和視頻教程, 這是學習Fiddler的最好資料。
Fiddler是最強大最好用的Web調試工具之一,它能記錄所有客戶端和服務器的http和https請求,允許你監視,設置斷點,甚至修改輸入輸出數據,Fiddler包含了一個強大的基于事件腳本的子系統,并且能使用.net語言進行擴展
你對HTTP 協議越了解, 你就能越掌握Fiddler的使用方法。你越使用Fiddler,就越能幫助你了解HTTP協議。
Fiddler無論對開發人員或者測試人員來說,都是非常有用的工具。
3.2 到官方網站,linux,mac,win版本都有視情況下載對應的版本。由于版本及其他問題建議使用建材中的軟件

- 第一章-測試理論
- 1.1軟件測試的概念
- 1.2測試的分類
- 1.3軟件測試的流程
- 1.4黑盒測試的方法
- 1.5AxureRP的使用
- 1.6xmind,截圖工具的使用
- 1.7測試計劃
- 1.8測試用例
- 1.9測試報告
- 2.0 正交表附錄
- 第二章-缺陷管理工具
- 2.1缺陷的內容
- 2.2書寫規范
- 2.3缺陷的優先級
- 2.4缺陷的生命周期
- 2.5缺陷管理工具簡介
- 2.6缺陷管理工具部署及使用
- 2.7軟件測試基礎面試
- 第三章-數據庫
- 3.1 SQL Server簡介及安裝
- 3.2 SQL Server示例數據庫
- 3.3 SQL Server 加載示例
- 3.3 SQL Server 中的數據類型
- 3.4 SQL Server 數據定義語言DDL
- 3.5 SQL Server 修改數據
- 3.6 SQL Server 查詢數據
- 3.7 SQL Server 連表
- 3.8 SQL Server 數據分組
- 3.9 SQL Server 子查詢
- 3.10.1 SQL Server 集合操作符
- 3.10.2 SQL Server聚合函數
- 3.10.3 SQL Server 日期函數
- 3.10.4 SQL Server 字符串函數
- 第四章-linux
- 第五章-接口測試
- 5.1 postman 接口測試簡介
- 5.2 postman 安裝
- 5.3 postman 創建請求及發送請求
- 5.4 postman 菜單及設置
- 5.5 postman New菜單功能介紹
- 5.6 postman 常用的斷言
- 5.7 請求前腳本
- 5.8 fiddler網絡基礎及fiddler簡介
- 5.9 fiddler原理及使用
- 5.10 fiddler 實例
- 5.11 Ant 介紹
- 5.12 Ant 環境搭建
- 5.13 Jmeter 簡介
- 5.14 Jmeter 環境搭建
- 5.15 jmeter 初識
- 5.16 jmeter SOAP/XML-RPC Request
- 5.17 jmeter HTTP請求
- 5.18 jmeter JDBC Request
- 5.19 jmeter元件的作用域與執行順序
- 5.20 jmeter 定時器
- 5.21 jmeter 斷言
- 5.22 jmeter 邏輯控制器
- 5.23 jmeter 常用函數
- 5.24 soapUI概述
- 5.25 SoapUI 斷言
- 5.26 soapUI數據源及參數化
- 5.27 SoapUI模擬REST MockService
- 5.28 Jenkins的部署與配置
- 5.29 Jmeter+Ant+Jenkins 搭建
- 5.30 jmeter腳本錄制
- 5.31 badboy常見的問題
- 第六章-性能測試
- 6.1 性能測試理論
- 6.2 性能測試及LoadRunner簡介
- 第七章-UI自動化
- 第八章-Maven
- 第九章-測試框架
- 第十章-移動測試
- 10.1 移動測試點及測試流程
- 10.2 移動測試分類及特點
- 10.3 ADB命令及Monkey使用
- 10.4 MonkeyRunner使用
- 10.5 appium工作原理及使用
- 10.6 Appium環境搭建(Java版)
- 10.7 Appium常用函數(Java版)
- 10.8 Appium常用函數(Python版)
- 10.9 兼容性測試
