大家好,當你點進這個標題,開始閱讀本章的時候,說明你對 `Vue.js` 是充滿好奇心和求知欲的。我之前寫過一篇文章,這樣評價 Vue.js,稱它是“簡單卻不失優雅,小巧而不乏大匠”的作品,正如其官網介紹的“易用,靈活和高效”那樣。其實框架是 Vue.js 的本質,而真正了解它的人則會把它當成一件作品來欣賞。
Vue.js 作為一門輕量級、易上手的前端框架,從入門難度和學習曲線上相對其他框架來說算是占據優勢的,越來越多的人開始投入 Vue.js 的懷抱,走進 Vue.js 的世界。那么接下來屏幕前的你不妨一起來和我從零開始構建一個 Vue 項目,體會一下 Vue.js 的精彩絕倫。
## 依賴工具
在構建一個 Vue 項目前,我們先要確保你本地安裝了 `Node` 環境以及包管理工具 `npm`,打開終端運行:
```
# 查看 node 版本
node -v
# 查看 npm 版本
npm -v
```
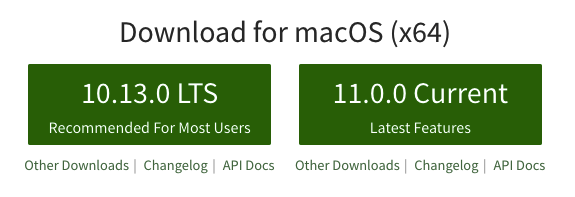
如果成功打印出版本號,說明你本地具備了 node 的運行環境,我們可以使用 npm 來安裝管理項目的依賴,而如果沒有或報錯,則你需要去 [node 官網](https://nodejs.org/en/)進行 node 的下載及安裝,如圖:

左邊的版本是推薦安裝的穩定版本,也就是目前已經被正式列入標準的版本,而右邊的版本是當前最新的版本,該版本包含了一些新的特性,還未被完全列入標準,可能以后會有所變動。這里建議大家安裝最新的 node 穩定版進行開發。
## 腳手架
當我們安裝完 node 后便可以開始進行后續的構建工作了,那么這里我主要給大家介紹下最便捷的腳手架構建。
### 1\. 什么是腳手架
很多人可能經常會聽到“腳手架”三個字,無論是前端還是后臺,其實它在生活中的含義是為了保證各施工過程順利進行而搭設的工作平臺。因此作為一個工作平臺,前端的腳手架可以理解為能夠幫助我們快速構建前端項目的一個工具或平臺。
### 2\. vue-cli
其實說到腳手架,目前很多主流的前端框架都提供了各自官方的腳手架工具,以幫助開發者快速構建起自己的項目,比如 `Vue`、`React` 等,這里我們就來介紹下 Vue 的腳手架工具 `vue-cli`。
vue-cli 經歷了幾個版本的迭代,目前最新的版本是 3.x,也是本小冊構建項目所使用的版本,我們一起來看下其人性化的構建流程:
#### a. 安裝
我們可以在終端通過以下命令全局安裝 vue-cli:
```
# 安裝 Vue CLI 3.x
npm i -g @vue/cli
```
如果你習慣使用 `yarn`,你也可以:
```
# 沒有全局安裝yarn需執行此命令
npm i -g yarn
yarn global add @vue/cli
```
注意因為是全局安裝,所以 vue-cli 是全局的包,它和我們所處的項目沒有關系。同時我們這里介紹的 CLI 版本是最新的 3.x,它和 2.x 版本存在著很大的區別,具體的講解會在后續章節中進行介紹。
#### b. 構建
安裝完 vue-cli 后,我們在你想要創建的項目目錄地址下執行構建命令:
```
# my-project 是你的項目名稱
vue create my-project
```
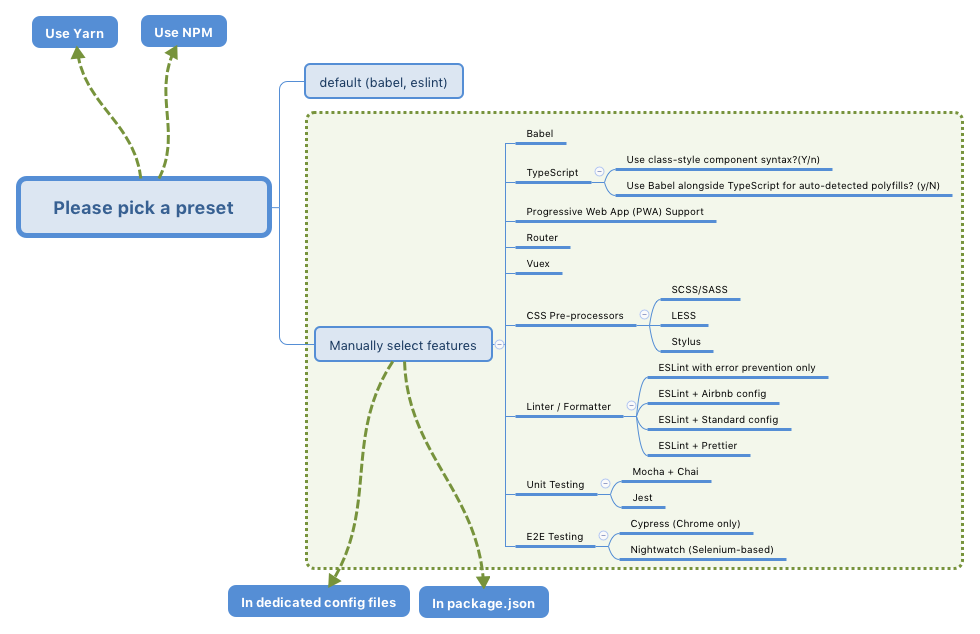
執行完上述命令后,會出現一系列的選擇項,我們可以根據自己的需要進行選擇,流程圖如下:

如果你只想構建一個基礎的 Vue 項目,那么使用 `Babel`、`Router`、`Vuex`、`CSS Pre-processors` 就足夠了,最后選擇你喜歡的包管理工具 npm or yarn。
#### c. 啟動
等待構建完成后你便可以運行命令來啟動你的 Vue 項目:
```
# 打開項目目錄
cd vue-project
# 啟動項目
yarn serve
# or
npm run serve
```
需要注意的是如果啟動的時候出現報錯或者包丟失等情況,最好將 node 或者 yarn (如果使用)的版本更新到最新重新構建。
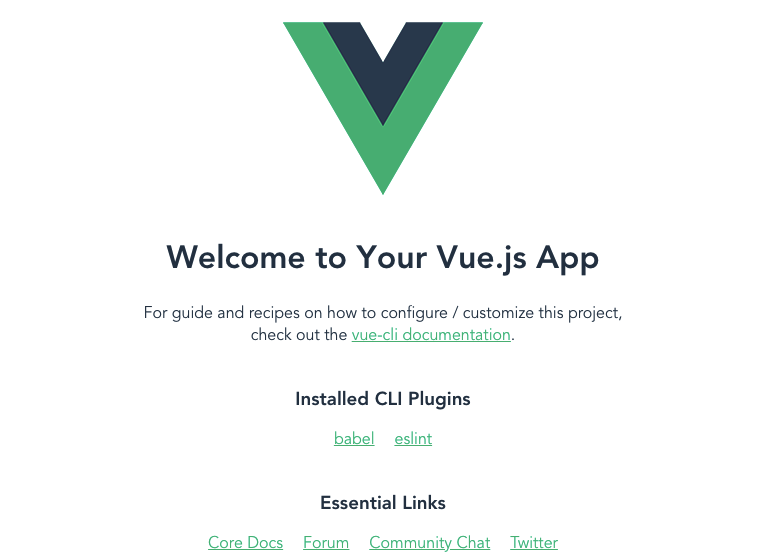
成功后打開瀏覽器地址:[http://localhost:8080/](http://localhost:8080/) 可以看到如下界面:

#### d. 目錄結構
最后腳手架生成的目錄結構如下:
```
├── node_modules # 項目依賴包目錄
├── public
│ ├── favicon.ico # ico圖標
│ └── index.html # 首頁模板
├── src
│ ├── assets # 樣式圖片目錄
│ ├── components # 組件目錄
│ ├── views # 頁面目錄
│ ├── App.vue # 父組件
│ ├── main.js # 入口文件
│ ├── router.js # 路由配置文件
│ └── store.js # vuex狀態管理文件
├── .gitignore # git忽略文件
├── .postcssrc.js # postcss配置文件
├── babel.config.js # babel配置文件
├── package.json # 包管理文件
└── yarn.lock # yarn依賴信息文件
```
根據你安裝時選擇的依賴不同,最后生成的目錄結構也會有所差異。
### 3\. 可視化界面
當然,除了使用上述命令行構建外,`vue-cli 3.x` 還提供了可視化的操作界面,在項目目錄下我們運行如下命令開啟圖形化界面:
```
vue ui
```
之后瀏覽器會自動打開本地 `8000` 端口,頁面如下:

如果你還沒有任何項目,那么可以點擊創建或者直接導入現有的項目。創建項目和我們使用命令行的步驟基本相同,完全可視化操作,一定程度上降低了構建和使用的難度。項目創建或導入成功后你便可以進入項目進行可視化管理了。

在整個管理界面中,我們可以為自己的項目安裝 CLI 提供的插件,比如安裝 `@vue/cli-plugin-babel` 插件,同時我們也可以配置相應插件的配置項,進行代碼的編譯、熱更新、檢查等。詳細的操作大家可以自己進行手動嘗試,相信你會發現意想不到的驚喜。
## 你還需要了解什么
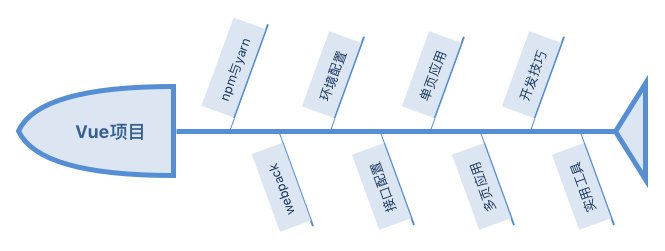
上方我們用 vue-cli 成功生成了一個最基礎的 Vue 項目,麻雀雖小,五臟俱全,但是想要讓麻雀飛起來,我們還要不斷的給它進行拓展訓練,那么我們還需要了解什么呢?

以上這些內容(包含但不限于)將會在本小冊的接下來幾章進行詳細的講解,你準備好了嗎?
## 結語
本文主要講述了使用 vue-cli 腳手架進行 Vue 項目構建的基本知識,從構建的流程中我們不難發現 Vue 提供給了我們一套非常靈活可配置的工具,其小巧而不乏大匠的魅力不言而喻。希望大家能夠從構建開始,逐漸領略 Vue.js 的匠心,激發自己的對 Vue 的興趣。
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
