在實際項目的開發中,我們一般會經歷項目的開發階段、測試階段和最終上線階段,每一個階段對于項目代碼的要求可能都不盡相同,那么我們如何能夠游刃有余的在不同階段下使我們的項目呈現不同的效果,使用不同的功能呢?這里就需要引入**環境**的概念。
一般一個項目都會有以下 3 種環境:
* 開發環境(開發階段,本地開發版本,一般會使用一些調試工具或額外的輔助功能)
* 測試環境(測試階段,上線前版本,除了一些 bug 的修復,基本不會和上線版本有很大差別)
* 生產環境(上線階段,正式對外發布的版本,一般會進行優化,關掉錯誤報告)
作為一名開發人員,我們可能需要針對每一種環境編寫一些不同的代碼并且保證這些代碼運行在正確的環境中,那么我們應該如何在代碼中判斷項目所處的環境同時執行不同的代碼呢?這就需要我們進行正確的環境配置和管理。
## 介紹
### 1\. 配置文件
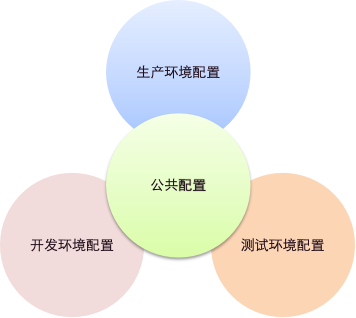
正確的配置環境首先需要我們認識不同環境配置之間的關系,如圖所示:

我們從上圖中可以了解到每一個環境其實有其不同的配置,同時它們也存在著交集部分,交集便是它們都共有的配置項,那么在 Vue 中我們應該如何處理呢?
我們可以在根目錄下創建以下形式的文件進行不同環境下變量的配置:
```
.env # 在所有的環境中被載入
.env.local # 在所有的環境中被載入,但會被 git 忽略
.env.[mode] # 只在指定的模式中被載入
.env.[mode].local # 只在指定的模式中被載入,但會被 git 忽略
```
比如我們創建一個名為 .env.stage 的文件,該文件表明其只在 stage 環境下被加載,在這個文件中,我們可以配置如下鍵值對的變量:
```
NODE_ENV=stage
VUE_APP_TITLE=stage mode
```
這時候我們怎么在 vue.config.js 中訪問這些變量呢?很簡單,使用 `process.env.[name]` 進行訪問就可以了,比如:
```
// vue.config.js
console.log(process.env.NODE_ENV); // development(在終端輸出)
```
當你運行 `yarn serve` 命令后會發現輸出的是 development,因為 `vue-cli-service serve` 命令默認設置的環境是 development,你需要修改 package.json 中的 serve 腳本的命令為:
```
"scripts": {
"serve": "vue-cli-service serve --mode stage",
}
```
`--mode stage` 其實就是修改了 webpack 4 中的 mode 配置項為 stage,同時其會讀取對應 .env.\[model\] 文件下的配置,如果沒找到對應配置文件,其會使用默認環境 development,同樣 `vue-cli-service build` 會使用默認環境 production。
這時候如果你再創建一個 .env 的文件,再次配置重復的變量,但是值不同,如:
```
NODE_ENV=staging
VUE_APP_TITLE=staging mode
VUE_APP_NAME=project
```
因為 .env 文件會被所有環境加載,即公共配置,那么最終我們運行 `vue-cli-service serve` 打印出來的是哪個呢?答案是 **stage**,但是如果是 .env.stage.local 文件中配置成上方這樣,答案便是 **staging**,所以 .env.\[mode\].local 會覆蓋 .env.\[mode\] 下的相同配置。同理 .env.local 會覆蓋 .env 下的相同配置。
由此可以得出結論,相同配置項的權重:
```
.env.[mode].local > .env.[mode] > .env.local > .env
```
但是需要注意的是,除了相同配置項權重大的覆蓋小的,不同配置項它們會進行合并操作,類似于 Javascript 中的 Object.assign 的用法。
### 2\. 環境注入
通過上述配置文件的創建,我們成功使用命令行的形式對項目環境進行了設置并可以自由切換,但是需要注意的是我們在 Vue 的前端代碼中打印出的 `process.env` 與 vue.config.js 中輸出的可能是不一樣的,這需要普及一個知識點:webpack 通過 DefinePlugin 內置插件將 process.env 注入到客戶端代碼中。
```
// webpack 配置
{
...
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV)
}
}),
],
...
}
```
由于 vue-cli 3.x 封裝的 webpack 配置中已經幫我們完成了這個功能,所以我們可以直接在客戶端代碼中打印出 process.env 的值,該對象可以包含多個鍵值對,也就是說可以注入多個值,但是經過 CLI 封裝后僅支持注入環境配置文件中以 `VUE_APP_` 開頭的變量,而 `NODE_ENV` 和 `BASE_URL` 這兩個特殊變量除外。比如我們在權重最高的 .env.stage.local 文件中寫入:
```
NODE_ENV=stage2
VUE_APP_TITLE=stage mode2
NAME=vue
```
然后我們嘗試在 vue.config.js 中打印 `process.env`,終端輸出:
```
{
...
npm_config_ignore_scripts: '',
npm_config_version_git_sign: '',
npm_config_ignore_optional: '',
npm_config_init_version: '1.0.0',
npm_package_dependencies_vue_router: '^3.0.1',
npm_config_version_tag_prefix: 'v',
npm_node_execpath: '/usr/local/bin/node',
NODE_ENV: 'stage2',
VUE_APP_TITLE: 'stage mode2',
NAME: 'vue',
BABEL_ENV: 'development',
...
}
```
可以看到輸出內容除了我們環境配置中的變量外還包含了很多 npm 的信息,但是我們在入口文件 main.js 中打印會發現輸出:
```
{
"BASE_URL": "/vue/",
"NODE_ENV": "stage2",
"VUE_APP_TITLE": "stage mode2"
}
```
可見注入時過濾調了非 `VUE_APP_` 開頭的變量,其中多出的 `BASE_URL` 為你在 vue.config.js 設置的值,默認為 /,其在環境配置文件中設置無效。

### 3\. 額外配置
以上我們通過新建配置文件的方式為項目不同環境配置不同的變量值,能夠實現項目基本的環境管理,但是 .env 這樣的配置文件中的參數目前只支持靜態值,無法使用動態參數,在某些情況下無法實現特定需求,這時候我們可以在根目錄下新建 config 文件夾用于存放一些額外的配置文件。
```
/* 配置文件 index.js */
// 公共變量
const com = {
IP: JSON.stringify('xxx')
};
module.exports = {
// 開發環境變量
dev: {
env: {
TYPE: JSON.stringify('dev'),
...com
}
},
// 生產環境變量
build: {
env: {
TYPE: JSON.stringify('prod'),
...com
}
}
}
```
上方代碼我們把環境變量分為了公共變量、開發環境變量和生產環境變量,當然這些變量可能是動態的,比如用戶的 ip 等。現在我們要在 vue.config.js 里注入這些變量,我們可以使用 chainWebpack 修改 DefinePlugin 中的值:
```
/* vue.config.js */
const configs = require('./config');
// 用于做相應的 merge 處理
const merge = require('webpack-merge');
// 根據環境判斷使用哪份配置
const cfg = process.env.NODE_ENV === 'production' ? configs.build.env : configs.dev.env;
module.exports = {
...
chainWebpack: config => {
config.plugin('define')
.tap(args => {
let name = 'process.env';
// 使用 merge 保證原始值不變
args[0][name] = merge(args[0][name], cfg);
return args
})
},
...
}
```
最后我們可以在客戶端成功打印出包含動態配置的對象:
```
{
"NODE_ENV": "stage2",
"VUE_APP_TITLE": "stage mode2",
"BASE_URL": "/vue/",
"TYPE": "dev",
"IP": "xxx"
}
```
### 4\. 實際場景
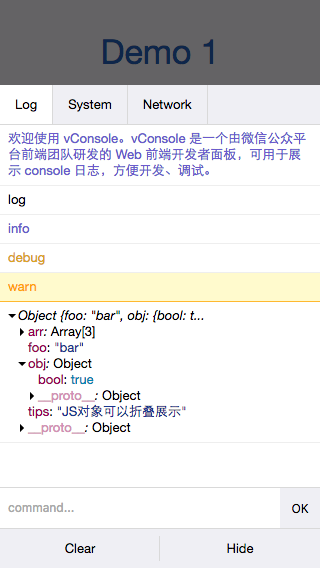
結合以上環境變量的配置,我們項目中一般會遇到一些實際場景: 比如在非線上環境我們可以給自己的移動端項目開啟 [vConsole](https://github.com/Tencent/vConsole) 調試,但是在線上環境肯定不需要開啟這一功能,我們可以在入口文件中進行設置,代碼如下:
```
/* main.js */
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
// 如果是非線上環境,加載 VConsole
if (process.env.NODE_ENV !== 'production') {
var VConsole = require('vconsole/dist/vconsole.min.js');
var vConsole = new VConsole();
}
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
```
vConsole 是一款用于移動網頁的輕量級,可擴展的前端開發工具,可以看作是移動端瀏覽器的控制臺,如圖:

另外我們還可以使用配置中的 BASE\_URL 來設置路由的 base 參數:
```
/* router.js */
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
Vue.use(Router)
let base = `${process.env.BASE_URL}`; // 獲取二級目錄
export default new Router({
mode: 'history',
base: base, // 設置 base 值
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
}
]
})
```
每一個環境變量你都可以用于項目的一些地方,它提供給了我們一種全局的可訪問形式,也是基于 Node 開發的特性所在。
## 結語
環境的配置和管理對于項目的構建起到了至關重要的作用,通過給項目配置不同的環境不僅可以增加開發的靈活性、提高程序的拓展性,同時也有助于幫助我們去了解并分析項目在不同環境下的運行機制,建立全局觀念。
## 思考 & 作業
* webpack 通過 DefinePlugin 內置插件將 process.env 注入到客戶端代碼中時,`process.env.NODE_ENV` 為什么要進行 JSON.stringify 處理?
* `process.env` 中如何獲取 package.json 中 name 的值?
* 如何在 package.json 中的 scripts 字段中定義一些自定義腳本來切換不同的環境?
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
