當你應用的 UI 層面已經趨于完善的時候,接下來你就需要去獲取動態的數據來實現真實的應用場景。那么動態數據從哪里來呢?前端主要還是通過接口的形式獲取。
如果有專業的接口開發人員和你一起完成一個應用,那么你只需要和他定義好接口的入參和出參,然后進行調用就好了,這也是公司中前端與后臺的常見合作方式。
而在以下場景下,你可能并不需要或者并沒有后臺工程師提供接口給你:
* 你個人開發的項目
* 你的應用數據來源于外部
這時候你就需要通過調用**第三方接口**來實現應用的數據交互與展現。那么接下來我們就來介紹下第三方接口的使用。
## 介紹
大多數情況下,我們調用的第三方接口都是完全或者部分開源及免費的,因此只要在合理的范圍內使用我們便可以實現一些簡單的數據交互。本文將以[聚合數據](https://www.juhe.cn/docs)提供的第三方接口 API 為例進行講解。
### 聚合數據
> 聚合數據是國內領先的基礎數據服務商, 以自有數據為基礎,各種便捷服務整合以及第三方數據接入,為互聯網開發全行業提供標準化 API 技術支撐服務的 DaaS 平臺。
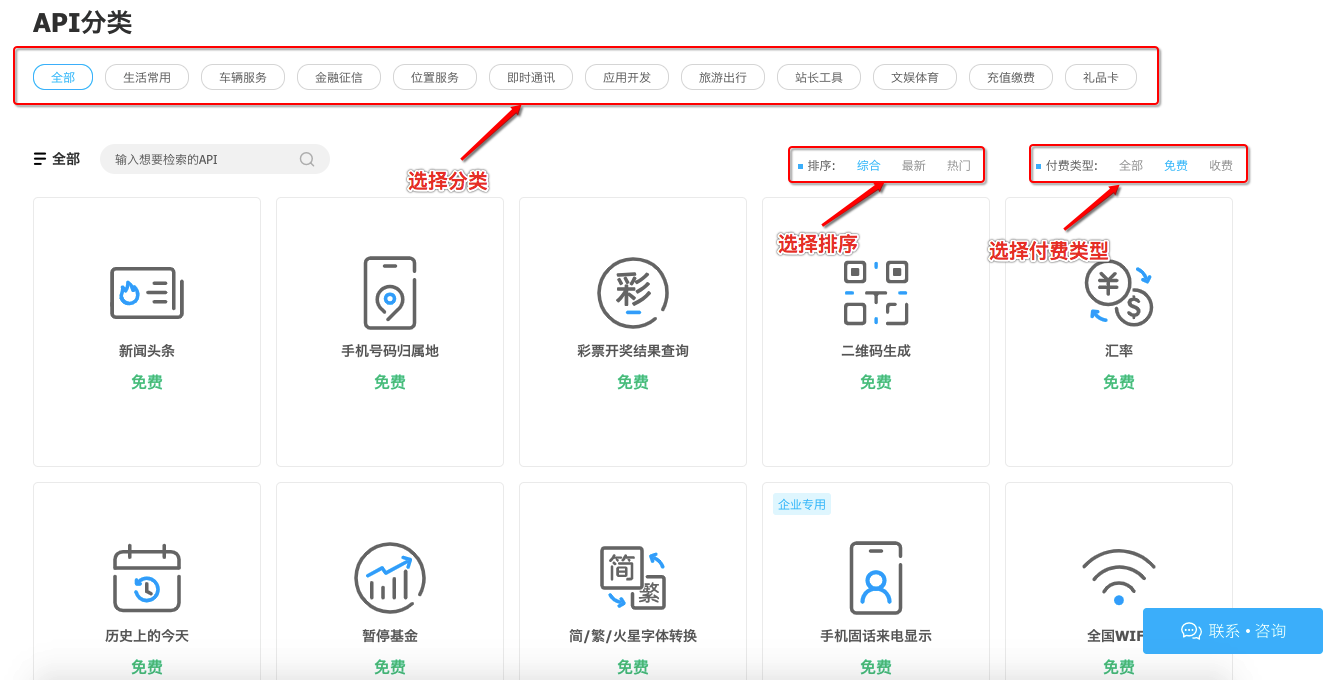
在官網 API 首頁([https://www.juhe.cn/docs](https://www.juhe.cn/docs))我們可以選擇你想要的接口類型進行調用,如下圖所示:

其中包含了免費及付費的接口類型,如果只是用于單個的調用或測試,建議大家使用免費接口就可以了(非會員只能申請一個免費接口,比較坑),但如果你的應用準備上架或發布,你最好付費以獲得更多的調用和使用接口的次數。
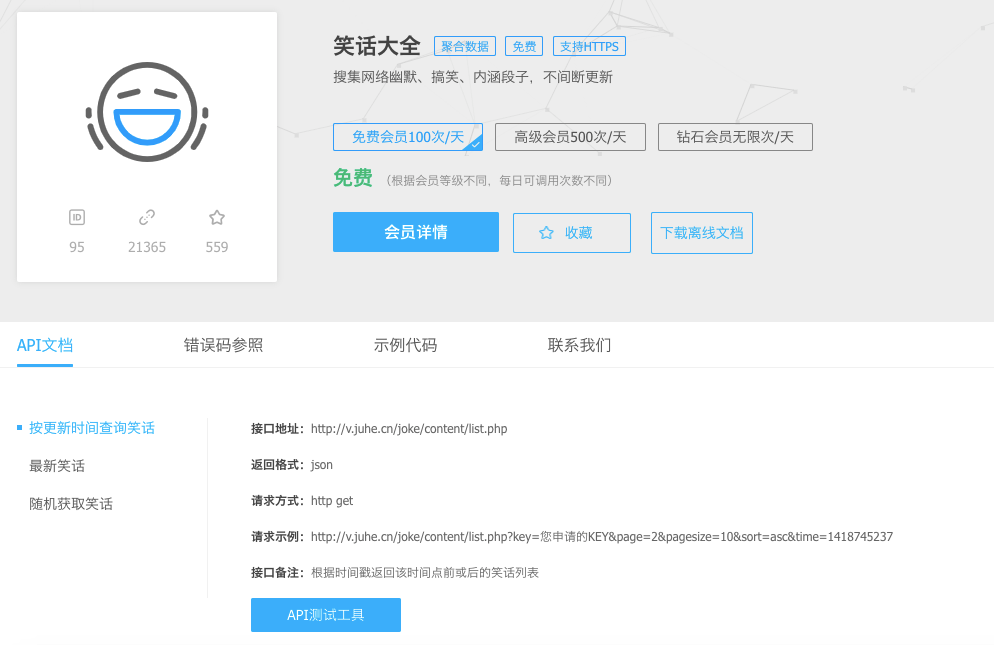
點擊你想使用的接口后你便可以查看該接口的 API 文檔,包括接口地址、請求方式、請求示例及返回示例等,比如這里我點擊“笑話大全”:

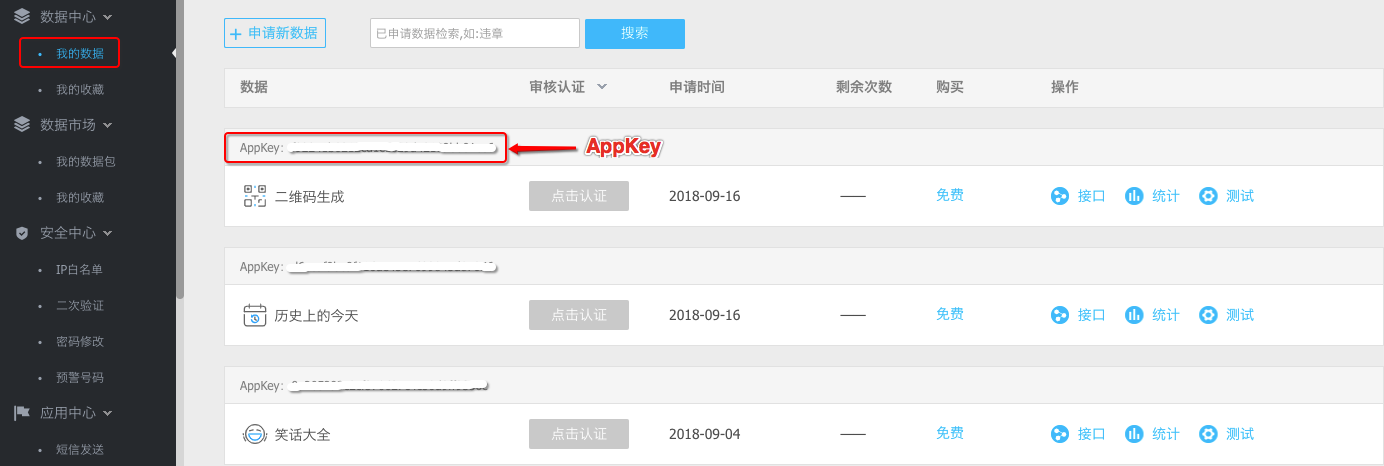
調用接口需要平臺提供的 `AppKey`,在你注冊登錄個人中心的**我的數據**中可以查看對應接口的 `AppKey`:

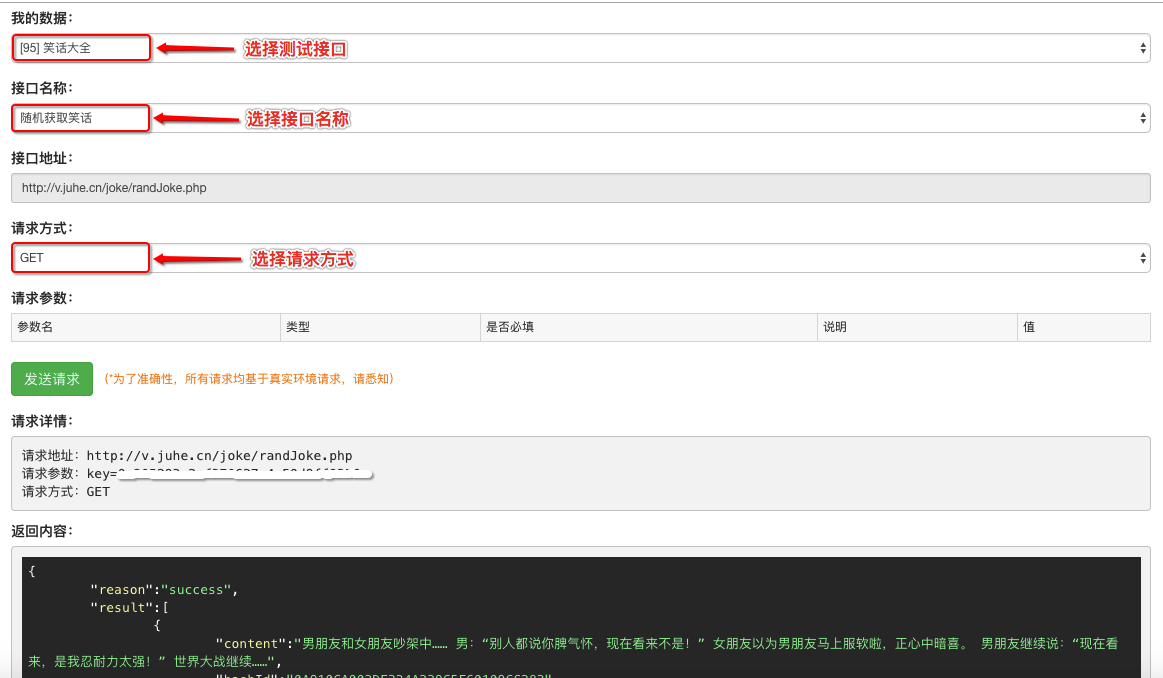
獲取到 AppKey 后我們便可以對接口進行測試了,這里我們可以直接通過對應接口的測試按鈕進行測試,當然你也可以通過 `postman` 工具進行調試:

測試完畢后,我們便可以在 Vue 項目中接入我們的第三方接口,實現動態數據和功能。
### 其他第三方接口
除了整合型的第三方接口聚合數據外,其他比較實用的第三方接口還有:
* [高德地圖](https://lbs.amap.com/):訪問高德地圖的 Web API
* [GitHub](https://developer.github.com/v3/):世界上領先的軟件開發平臺
* [百度翻譯](http://api.fanyi.baidu.com/api/trans/product/index):支持多種語言之間的相互翻譯
* [和風天氣](https://www.heweather.com/documents/):中國天氣信息
* [阿凡達數據](https://www.avatardata.cn/Docs) :提供中國可用的 API
## 實例
接下來,我們便可以在 Vue 項目中接入第三方接口來實現數據的交互。這里我們以接入聚合數據的`歷史上的今天`接口為例。
首先我們來看一下該接口的請求詳情:
```
請求地址:http://api.juheapi.com/japi/toh
請求參數:v=1.0&month=10&day=31&key=你的AppKey
請求方式:GET
```
上方詳情中我們可以看到請求參數主要有 4 個,分別為:
* v:string 類型。版本,當前:1.0
* month:int 類型。月份,如:10
* day:int 類型。日,如:1
* key:string 類型。你的 AppKey
通過接口入參的說明我們可以知道唯一可以變的數據便是月份和日期,所以我們頁面中得有選擇**月日**的功能。
另外我們再來看一下該接口的出參示例:
```
{
"error_code": 0,
"reason": "請求成功!",
"result": [
{
"day": 1,
"des": "1907年11月1日 電影導演吳永剛誕生   吳永剛,1907年11月1日生于江蘇吳縣。1932年后參加影片《三個摩登女性》、《母性之光》的拍攝工作。1934年在聯華影片公司編導處女作《神女》,一舉成名,...",
"id": 9000,
"lunar": "丁未年九月廿六",
"month": 11,
"pic": "",
"title": "電影導演吳永剛誕生",
"year": 1907
},
}
}
```
通過上方示例,我們可以獲取**歷史上的今天**的標題、詳情、圖片等,這些數據可以用于頁面展示。
這樣經過接口入參和出參的分析,我們可以使用 Vux 構建一個簡單的頁面,如下圖所示:

通過點擊上圖中“查看歷史上的今天”按鈕,便可以調用接口獲取數據列表并渲染。主要代碼如下:
```
<template>
<div>
<datetime-view v-model="value" ref="datetime" :format="format"></datetime-view>
<p class="info">選中值: {{ value }}</p>
<div class="btn-padding">
<x-button type="primary" @click.native="watchHistory">查看歷史上的今天</x-button>
</div>
<panel header="歷史上的今天" :list="list" type="1"></panel>
</div>
</template>
<script>
import { DatetimeView, XButton, Panel } from 'vux'
import { getHistory } from '_ser/moduleB'
export default {
data() {
return {
value: '10-31',
format: 'MM-DD',
list: []
}
},
methods: {
watchHistory() {
let data = this.value.split('-')
this.list = [];
getHistory({
v: '1.0',
month: data[0],
day: data[1],
key: 'd6ceaf9be9f116ae45e7699845d87056'
}).then(response => {
if (!response.error_code) {
response.result.map(e => {
this.list.push({
title: e.title,
desc: e.des,
src: e.pic,
})
})
}
})
}
},
components: {
DatetimeView,
XButton,
Panel
},
}
</script>
```
上方我們通過調用封裝的 `getHistory` 接口名稱進行數據的獲取,在本地調用的過程中需要注意跨域的問題,可以配置 devServer 的 proxy 代理來解決:
```
/* vue.config.js */
module.exports = {
devServer: {
proxy: {
'/juheapi': {
target: 'http://api.juheapi.com/',
changeOrigin: true,
pathRewrite: {'^/juheapi': ''}
}
}
}
}
```
具體實例代碼可以參考:[ui-framework-project](https://github.com/luozhihao/vue-project-code/tree/master/ui-framework-project)
這樣我們便完成了使用第三方接口獲取數據實現頁面渲染的功能,為自己的應用填充了數據和功能。
## 結語
第三方接口的使用能夠幫助我們快速的獲取數據并實現應用的動態交互,同時也有助于解決接口開發的人力及服務器資源消耗,為部分 Vue 項目開發提供數據保障。
至此,本小冊的開發部分章節也將告一段落。在這部分的內容中我們一起學習了 Vue 項目開發的實用技巧、方法和工具,并在構建出的項目基礎上了解并實踐了 Vue 開發的相關技術要點。希望這部分內容的介紹能夠鞏固大家對于 Vue 開發的基礎知識,彌補 Vue 開發的技能空白。
## 思考 & 作業
* 自己通過調用外部數據完成一個頁面動態的數據渲染
* devServer 的 proxy 代理是如何實現接口轉換和重定向的?各配置項的作用是什么?
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
