看到這里,也就是要和大家說再見的時候了,其實還有很多想和大家分享的內容沒能來得及一一闡述,但是沒有關系,我相信在今后學習 Vue 的道路上我們永遠會保持關注,彼此照應,一起學習,一起進步。
而正所謂溫故而知新,可以為師矣,接下來我們不妨一起回顧下本小冊的主要內容。
## 回顧與總結
瀏覽小冊目錄,我們可以清楚的將小冊的內容歸類為構建與開發兩部分,這也是本小冊所要分享的知識點所在。
在小冊構建部分我們由淺入深的進行了項目構建的學習,在 `Vue CLI 3.x` 的基礎上,從基礎構建開始,經歷了 `npm` 與 `yarn` 的使用、`webpack` 的配置以及項目環境的注入,最后通過單頁應用和多頁應用的構建實戰來進一步強化大家的認知,并對構建出的項目進行了整合和優化。
而在小冊開發部分,我們主要針對 Vue 項目開發過程中可能遇到的技術點、難點及優化點進行了指南性的介紹,包括了編碼技巧與規范、可復用性模塊的編寫、組件的職能劃分、數據驅動的介紹以及 Vue API 的解析等,通過理論結合實戰的形式一步步地幫助大家構筑 Vue 開發知識體系。
相對于偏具體實戰性質的書籍,本小冊主要偏向理論及應用層面。因為小冊沒有針對實現某一系統性的功能或項目進行詳細的講解,而是介紹了從無到有開發一個 Vue 基礎項目的方法和經驗,本著“授人以漁”的宗旨給大家進行應用性質的指南,而至于具體的業務及功能場景,則需要大家自己去填充。
## 進階與提升
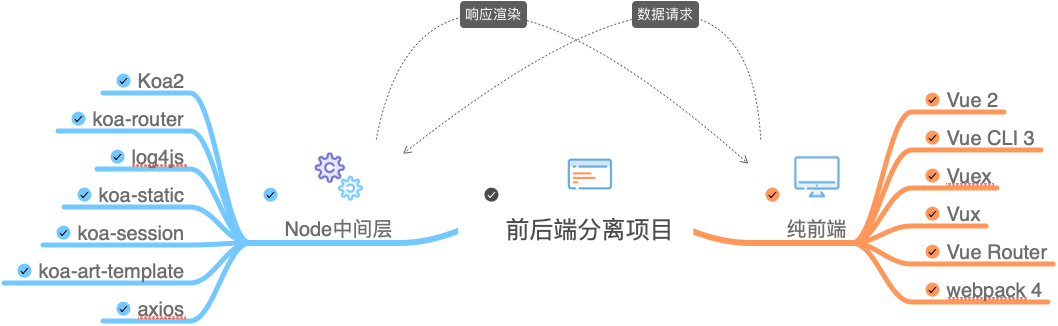
由于本小冊定位是一本入門提升級的書籍,很多底層和原理性的知識都沒能夠在此詳細介紹,如果你看完本小冊并已經充分掌握了小冊中的知識體系,或許接下來你可能有點迷茫,不知道下一步該如何完善自己的項目。不用擔心,你可以按照下圖的知識路線進一步提升自己,將一個純前端的項目發展為由**前端 —— 中間層**組成的真正前后端分離的項目,如下圖所示:

本小冊講解的是上圖中純前端部分的內容,而所謂的 Node 中間層其實就是處于前端數據請求與后臺響應渲染中間位置的架構,它是運行在服務端的,可以幫助我們啟動脫離于后臺項目的前端服務并實現數據的中轉處理與頁面渲染等功能。
這里我們需要了解 Node.js 的 Web 開發框架 [Koa](https://github.com/koajs/koa)(或者 [Express](https://github.com/expressjs/express)), 你可以嘗試使用 Koa 項目腳手架 [koa-generator](https://github.com/17koa/koa-generator) 來實現一個簡單的中間層項目。
在我們的 Vue 項目中,我們通過 webpack 打包在 dist 目錄下輸出了用于生產環境的靜態文件,那么這些靜態文件最后哪里會使用它們?其實我們可以通過啟動 Node 服務來進行加載并渲染入口 html,也就是最終我們將這些文件放在服務器上運行的效果。

當然中間層的作用遠不止渲染我們打包后的頁面這么簡單,通過添加一些 `middleware`(中間件)我們可以將客戶端的一些功能轉移到服務端處理,比如登錄驗證、用戶信息獲取、路由重定向以及各頁面業務邏輯的封裝等。感興趣的同學可以以此為進階和提升的下一個目標。
## 作者寄語
文森特·梵高曾經說過:“不要吹滅你的靈感和你的想象力; 不要成為你的模型的奴隸。” 看完本小冊,你可能并沒有學到什么,但是我希望你能發現什么,發現自己的靈感,發揮自己的想象力去繼續深挖填充小冊中介紹的內容,永遠不要止步于當下,你還有很多東西需要去學習。
我們應該抱著玩的心態的去嘗試各種新鮮的技術,然后回歸運用到應用中去,畢竟世界那么大,每一個 `Hello Wrold` 實戰都是你打開未知大門的鑰匙。
有些時候你花了時間去學習,但是最后總會茫然的感覺自己并沒有收獲任何實際性的東西,其實你忽略了自己的思想,忽略了思想上的提升。就好比有些人上了四年大學,當他回望大學生涯的時候會發現大學并沒有教會他什么,但卻給了他一種思想,而這種思想正塑造了自己的人生。
Vue 的學習并非一朝一夕就能完成的,不要吝嗇自己的學習時間,也不要局限于 Vue 本身,因為所有知識都是融會貫通的,當你學會了 `React` 的時候再來看看 Vue 的文檔,或許也會有一種似曾相識的親切感。
最后,愿自己碼夢為生,筆耕不輟;愿你碼到成功,初心不改。
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
