任何一個項目的構建離不開工具和統一的管理標準,在項目開發和維護過程中,我們需要了解安裝包的相應工具和配置文件,以此來有效的進行項目的迭代和版本的更新,為項目提供基本的運行環境。本文將詳細介紹構建 Vue.js 項目相關的依賴包安裝工具和相應的配置文件,為大家提供參考。
## 介紹
相信大家對于包管理工具的使用一定不會陌生,畢竟它已經成為前端項目中必不可少的一部分,為了照顧部分零基礎用戶,這里我們做一個簡單的介紹。
### 1\. npm 與 package.json
npm 是 Node Package Manager 的簡稱,顧名思義,它是 node 的包管理工具,也是目前世界上最大的開源庫生態系統。官方地址為:[https://www.npmjs.com/](https://www.npmjs.com/),你可以在里面找到數以萬計的開源包。
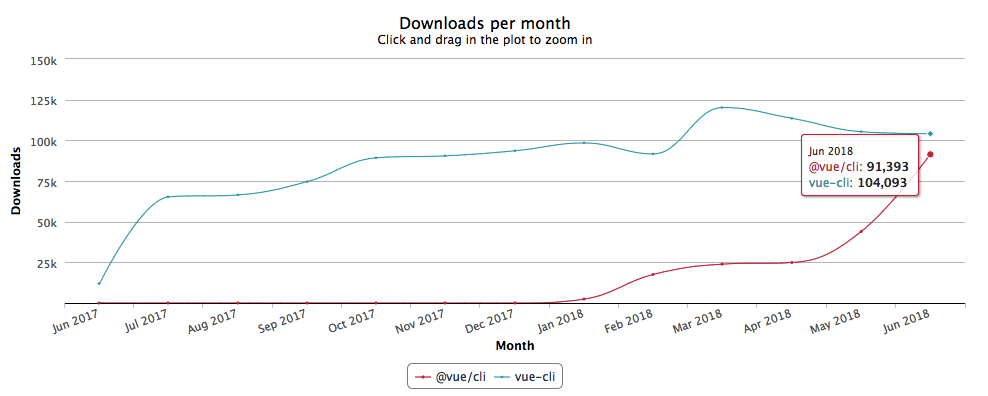
使用 npm 包下載量統計工具,比如 [npm-start](https://npm-stat.com/),我們可以查看相應包在一定時間范圍內的下載量數據,下面是 `vue-cli` 和 `@vue/cli` 的下載量趨勢:

在上篇文章中我們介紹了使用 vue-cli 來構建自己的項目,并生成了相應的目錄結構,而在最外層目錄中,我們可以看到有 `package.json` 這一文件,該文件便是我們需要了解的包管理文件。
我們先來看一下該文件里面的內容:
```
{
"name": "my-project",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^2.5.16",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.0-beta.15",
"@vue/cli-service": "^3.0.0-beta.15",
"less": "^3.0.4",
"less-loader": "^4.1.0",
"vue-template-compiler": "^2.5.16"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
```
可以看到該文件是由一系列鍵值對構成的 JSON 對象,每一個鍵值對都有其相應的作用,比如 scripts 腳本命令的配置,我們在終端啟動項目運行的 `npm run serve` 命令其實便是執行了 scripts 配置下的 serve 項命令 `vue-cli-service serve` ,我們可以在 scripts 下自己修改或添加相應的項目命令。
而 dependencies 和 devDependencies 分別為項目生產環境和開發環境的依賴包配置,也就是說像 `@vue/cli-service` 這樣只用于項目開發時的包我們可以放在 devDependencies 下,但像 `vue-router` 這樣結合在項目上線代碼中的包應該放在 dependencies 下。
詳細的package.json文件配置項介紹可以參考:[package.json](https://docs.npmjs.com/files/package.json)
### 2\. 常用命令
在簡單的了解了 package.json 文件后,我們再來看下包管理工具的常用命令。一般在項目的構建和開發階段,我們常用的 npm 命令有:
```
# 生成 package.json 文件(需要手動選擇配置)
npm init
# 生成 package.json 文件(使用默認配置)
npm init -y
# 一鍵安裝 package.json 下的依賴包
npm i
# 在項目中安裝包名為 xxx 的依賴包(配置在 dependencies 下)
npm i xxx
# 在項目中安裝包名為 xxx 的依賴包(配置在 dependencies 下)
npm i xxx --save
# 在項目中安裝包名為 xxx 的依賴包(配置在 devDependencies 下)
npm i xxx --save-dev
# 全局安裝包名為 xxx 的依賴包
npm i -g xxx
# 運行 package.json 中 scripts 下的命令
npm run xxx
```
比較陌生但實用的有:
```
# 打開 xxx 包的主頁
npm home xxx
# 打開 xxx 包的代碼倉庫
npm repo xxx
# 將當前模塊發布到 npmjs.com,需要先登錄
npm publish
```
相比 npm,[yarn](https://yarnpkg.com/zh-Hans/) 相信大家也不會陌生,它是由 facebook 推出并開源的包管理工具,具有速度快,安全性高,可靠性強等主要優勢,它的常用命令如下:
```
# 生成 package.json 文件(需要手動選擇配置)
yarn init
# 生成 package.json 文件(使用默認配置)
yarn init -y
# 一鍵安裝 package.json 下的依賴包
yarn
# 在項目中安裝包名為 xxx 的依賴包(配置在 dependencies 下),同時 yarn.lock 也會被更新
yarn add xxx
# 在項目中安裝包名為 xxx 的依賴包(配置在配置在 devDependencies 下),同時 yarn.lock 也會被更新
yarn add xxx --dev
# 全局安裝包名為 xxx 的依
yarn global add xxx
# 運行 package.json 中 scripts 下的命令
yarn xxx
```
比較陌生但實用的有:
```
# 列出 xxx 包的版本信息
yarn outdated xxx
# 驗證當前項目 package.json 里的依賴版本和 yarn 的 lock 文件是否匹配
yarn check
# 將當前模塊發布到 npmjs.com,需要先登錄
yarn publish
```
以上便是 npm 與 yarn 包管理工具的常用及實用命令,需要注意的是,本小冊的講解將會優先使用 yarn 命令進行包的管理和安裝。
### 3\. 第三方插件配置
在上方的 package.json 文件中我們可以看到有 browserslist 這一配置項,那么該配置項便是這里所說的第三方插件配置,該配置的主要作用是用于在不同的前端工具之間共享目標瀏覽器和 Node.js 的版本:
```
"browserslist": [
"> 1%", // 表示包含所有使用率 > 1% 的瀏覽器
"last 2 versions", // 表示包含瀏覽器最新的兩個版本
"not ie <= 8" // 表示不包含 ie8 及以下版本
]
```
比如像 [autoprefixer](https://www.npmjs.com/package/autoprefixer) 這樣的插件需要把你寫的 css 樣式適配不同的瀏覽器,那么這里要針對哪些瀏覽器呢,就是上面配置中所包含的。
而如果寫在 autoprefixer 的配置中,那么會存在一個問題,萬一其他第三方插件也需要瀏覽器的包含范圍用于實現其特定的功能,那么就又得在其配置中設置一遍,這樣就無法得以共用。所以在 package.json 中配置 browserslist 的屬性使得所有工具都會自動找到目標瀏覽器。
當然,你也可以單獨寫在 .browserslistrc 的文件中:
```
# Browsers that we support
> 1%
last 2 versions
not ie <= 8
```
至于它是如何去衡量瀏覽器的使用率和版本的,數據都是來源于 [Can I Use](https://caniuse.com/)。你也可以訪問 [http://browserl.ist/](http://browserl.ist/) 去搜索配置項所包含的瀏覽器列表,比如搜索 `last 2 versions` 會得到你想要的結果,或者在項目終端運行如下命令查看:
```
npx browserslist
```
除了上述插件的配置,項目中常用的插件還有:babel、postcss 等,有興趣的同學可以訪問其官網進行了解。
### 4\. vue-cli 包安裝
在上述的教程中,我們使用 npm 或 yarn 進行了包的安裝和配置,除了以上兩種方法,vue-cli 3.x 還提供了其專屬的 `vue add` 命令,但是需要注意的是該命令安裝的包是以 @vue/cli-plugin 或者 vue-cli-plugin 開頭,即只能安裝 Vue 集成的包。
比如運行:
```
vue add jquery
```
其會安裝 `vue-cli-plugin-jquery`,很顯然這個插件不存在便會安裝失敗。又或者你運行:
```
vue add @vue/eslint
```
其會解析為完整的包名 `@vue/cli-plugin-eslint`,因為該包存在所以會安裝成功。
同時,不同于 npm 或 yarn 的安裝, `vue add` 不僅會將包安裝到你的項目中,其還會改變項目的代碼或文件結構,所以安裝前最好提交你的代碼至倉庫。
另外 vue add 中還有兩個特例,如下:
```
# 安裝 vue-router
vue add router
# 安裝 vuex
vue add vuex
```
這兩個命令會直接安裝 vue-router 和 vuex 并改變你的代碼結構,使你的項目集成這兩個配置,并不會去安裝添加 vue-cli-plugin 或 @vue/cli-plugin 前綴的包。
## 結語
不積跬步無以至千里,不積小流無以成江海。本文主要介紹了在 Vue 項目構建前期需要了解的包管理工具與配置的知識點,只有了解了基本的工具使用才能熟練的對項目進行按需配置,希望大家在接下來的學習中能夠學以致用,付諸實踐。
## 思考 & 作業
* 文章中使用的一些 npm 包名為什么要用 `@` 開頭?
* 除了文章中介紹的 `browserslist` 這樣的配置項可以寫在單獨的文件中外,還有哪些常用的配置項可以這樣操作?又是如何配置的?
* Vue CLI 3 還集成了哪些包,可以通過 `vue add` 命令安裝?
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
