前幾小節,我們講述了 Vue 項目構建的整體流程,從無到有的實現了單頁和多頁應用的功能配置,但在實現的過程中不乏一些可以整合的功能點及可行性的優化方案,就像大樓造完需要進行最后的項目驗收改進一樣,有待我們進一步的去完善。
## 使用 alias 簡化路徑
使用 webpack 構建過 Vue 項目的同學應該知道 `alias` 的作用,我們可以使用它將復雜的文件路徑定義成一個變量來訪問。在不使用 alias 的項目中,我們引入文件的時候通常會去計算被引入文件對于引入它的文件的相對路徑,比如像這樣:
```
import HelloWorld from '../../../../HelloWorld.vue'
```
一旦相對層次結構較深,我們就很難去定位所引入文件的具體位置,其實這并不是我們應該操心的地方,完全可以交給 webpack 來進行處理。在原生的 webpack 配置中我們可以定義 alias 來解決這一問題:
```
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
module.exports = {
...
resolve: {
alias: {
'@': resolve('src'), // 定義 src 目錄變量
_lib: resolve('src/common'), // 定義 common 目錄變量,
_com: resolve('src/components'), // 定義 components 目錄變量,
_img: resolve('src/images'), // 定義 images 目錄變量,
_ser: resolve('src/services'), // 定義 services 目錄變量,
}
},
...
}
```
上方我們在 webpack resolve(解析)對象下配置 alias 的值,將常用的一些路徑賦值給了我們自定義的變量,這樣我們便可以將第一個例子簡化為:
```
import HelloWorld from '_com/HelloWorld.vue'
```
而在 CLI 3.x 中我們無法直接操作 webpack 的配置文件,我們需要通過 chainWebpack 來進行間接修改,代碼如下:
```
/* vue.config.js */
module.exports = {
...
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('_lib', resolve('src/common'))
.set('_com', resolve('src/components'))
.set('_img', resolve('src/images'))
.set('_ser', resolve('src/services'))
},
...
}
```
這樣我們修改 webpack alias 來簡化路徑的優化就實現了。但是需要注意的是對于在樣式及 html 模板中引用路徑的簡寫時,前面需要加上 `~` 符,否則路徑解析會失敗,如:
```
.img {
background: (~_img/home.png);
}
```
## 整合功能模塊
在多頁應用的構建中,由于存在多個入口文件,因此會出現重復書寫相同入口配置的情況,這樣對于后期的修改和維護都不是特別友好,需要修改所有入口文件的相同配置,比如在 index 單頁的入口中我們引用了 VConsole 及 performance 的配置,同時在 Vue 實例上還添加了 $openRouter 方法:
```
import Vue from 'vue'
import App from './index.vue'
import router from './router'
import store from '@/store/'
import { Navigator } from '../../common'
// 如果是非線上環境,不加載 VConsole
if (process.env.NODE_ENV !== 'production') {
var VConsole = require('vconsole/dist/vconsole.min.js');
var vConsole = new VConsole();
Vue.config.performance = true;
}
Vue.$openRouter = Vue.prototype.$openRouter = Navigator.openRouter;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
```
而在 page1 和 page2 的入口文件中也同樣進行了上述配置,那我們該如何整合這些重復代碼,使其能夠實現一次修改多處生效的功能呢?最簡單的方法便是封裝成一個共用方法來進行調用,這里我們可以在 common 文件夾下新建 entryConfig 文件夾用于放置入口文件中公共配置的封裝,封裝代碼如下:
```
import { Navigator } from '../index'
export default (Vue) => {
// 如果是非線上環境,不加載 VConsole
if (process.env.NODE_ENV !== 'production') {
var VConsole = require('vconsole/dist/vconsole.min.js');
var vConsole = new VConsole();
Vue.config.performance = true;
}
Vue.$openRouter = Vue.prototype.$openRouter = Navigator.openRouter;
}
```
上述代碼我們向外暴露了一個函數,在調用它的入口文件中傳入 Vue 實例作為參數即可實現內部功能的共用,我們可以將原本的入口文件簡化為:
```
import Vue from 'vue'
import App from './index.vue'
import router from './router'
import store from '@/store/'
import entryConfig from '_lib/entryConfig/'
// 調用公共方法加載配置
entryConfig(Vue)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
```
這樣我們便完成了入口文件配置的整合,當然你還可以給該函數傳入 router 實例及自定義參數用于其他共用配置的封裝。
## 開啟 Gzip 壓縮
在《webpack 在 CLI 3 中的應用》章節,我們介紹了 CLI 為我們內置的 webpack plugins,使用這些內置插件基本已經能夠滿足我們大多數項目的構建和優化,當然你仍然可以為項目添加自己想要的插件來實現一些差異化的功能,比如使用 [compression-webpack-plugin](https://www.npmjs.com/package/compression-webpack-plugin) 來開啟 Gzip 壓縮。在 vue.config.js 配置文件中,我們通過 configureWebpack 中返回一個對象來實現 plugins 的合并:
```
/* vue.config.js */
const isPro = process.env.NODE_ENV === 'production'
module.exports = {
...
configureWebpack: config => {
if (isPro) {
return {
plugins: [
new CompressionWebpackPlugin({
// 目標文件名稱。[path] 被替換為原始文件的路徑和 [query] 查詢
asset: '[path].gz[query]',
// 使用 gzip 壓縮
algorithm: 'gzip',
// 處理與此正則相匹配的所有文件
test: new RegExp(
'\\.(js|css)$'
),
// 只處理大于此大小的文件
threshold: 10240,
// 最小壓縮比達到 0.8 時才會被壓縮
minRatio: 0.8,
})
]
}
}
}
...
}
```
上方我們通過在生產環境中增加 Gzip 壓縮配置實現了打包后輸出增加對應的 .gz 為后綴的文件,而由于我們配置項中配置的是只壓縮大小超過 10240B(10kB)的 JS 及 CSS,因此不滿足條件的文件不會進行 Gzip 壓縮。
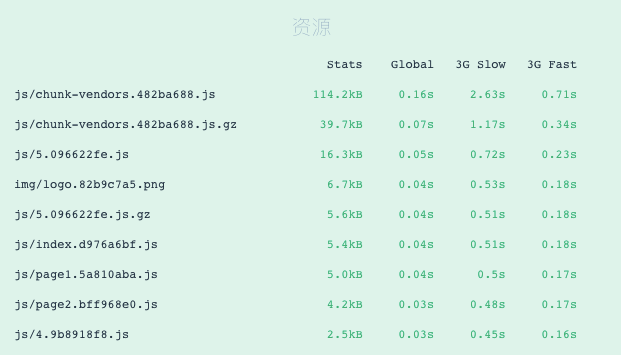
Gzip 壓縮能在普通壓縮的基礎上再進行 50% 以上 的壓縮,我們可以直接來看下控制臺的輸出對比圖:

很明顯,Gzip 壓縮后的文件體積得到了很大程度的減小,這對于瀏覽器資源加載速度的提升起到了非常有效的幫助。但是需要注意的是訪問 Gzip 壓縮的文件需要服務端進行相應配置,以下是 Nginx Gzip 壓縮的流程:
> Nginx 開啟 Gzip 壓縮配置后,其會根據配置情況對指定的類型文件進行壓縮,主要針對 JS 與 CSS 。如果文件路徑中存在與原文件同名(加了個 .gz),Nginx 會獲取 gz 文件,如果找不到,會主動進行 Gzip 壓縮。
## 結語
至此,一路走來,我們成功完成了本小冊 Vue 項目構建部分的教程,從 CLI 3.x 的使用到項目內外部環境的配置,再到最后多頁應用的拓展,我們循序漸進、由淺入深的講解了 Vue 項目構建的主要知識點及詳細流程,希望大家能夠在此基礎上舉一反三,結合實際代碼,將理論知識轉化為實際運用,配合自己的理解,一步步實現自己的項目構建,并為構建出的項目添磚加瓦,實現質的飛躍。
## 思考 & 作業
* 除了本文中介紹的項目優化方法,還有哪些常見的優化手段?如何通過 Vue CLI 3 配置實現?
* 總結并對比 Vue CLI 2.x,Vue CLI 3.x 在項目構建方面有哪些優勢和不足?
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
