在項目開發中,工具的使用起到了至關重要的作用,正所謂工欲善其事,必先利其器,掌握一些實用的開發工具能夠使我們的開發效率事半功倍。
那么我們應該掌握哪些開發工具的使用方法呢?其實一路走來,我們已經介紹的開發工具包括了 `npm`、`yarn`、`webpack` 以及一些集成在項目中的工具包,這些工具一定程度上都大大簡化了我們的開發流程,起到了項目助推劑的作用。因此在開發工具的學習上我們應該抱著宜多不宜少的心態,積極主動的擴充自己的工具庫。
## 巧用 Chrome 插件
首先,既然說到工具,那我們不得不介紹下占據瀏覽器市場份額霸主地位的 `Chrome` 了。相信每一個從事前端開發的同學都對其寄存著一種親切感,因為只要是參與 web 項目的開發就基本上離不開它的關照,比如它提供的調試控制臺以及數以萬計的插件等。
而作為一名前端開發人員,我想你的 Chrome 瀏覽器地址欄右側肯定排列著幾款你鐘愛的插件,使用的插件數量越多說明了你掌握的 Chrome 技能越多,同時一定程度上也凸顯了你的開發能力。
那么接下來我們不妨來認識一下幾款實用的 Chrome 插件:
### Vue.js devtools
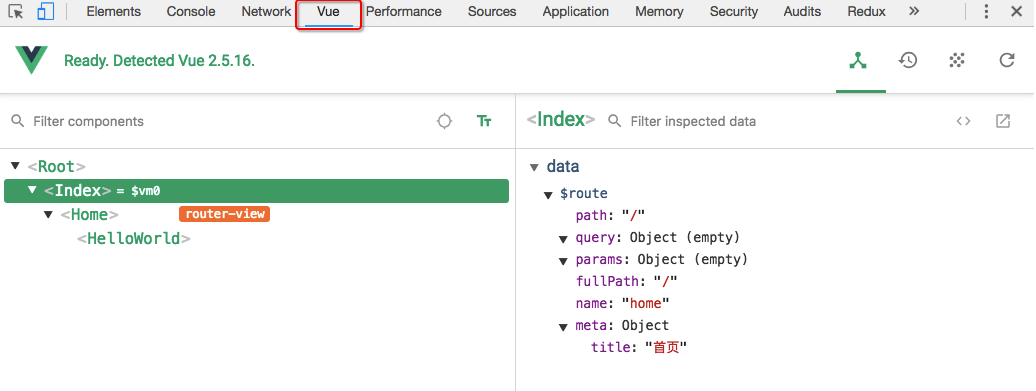
首先介紹的肯定是 [Vue.js devtools](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN),它是 Vue 官方發布的一款調試 Vue 項目的插件,支持數據模擬與調試。相信從事過 Vue 項目開發的同學都已經把它收入在自己的工具庫中了,它的界面如下:

成功安裝它之后,在 Vue 項目的頁面中我們可以打開 Chrome 控制臺選擇 Vue 的 tab 進行頁面調試。
### Vue Performance Devtool
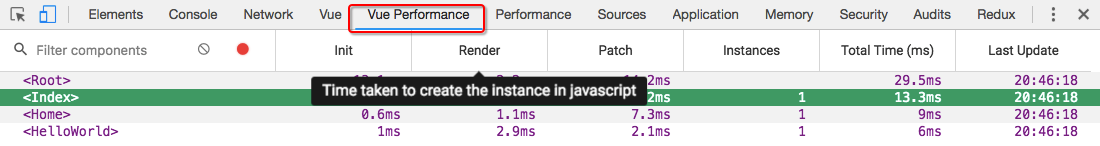
在《Vue API 盲點解析》章節我們已經介紹了 [Vue Performance Devtool](https://chrome.google.com/webstore/detail/vue-performance-devtool/koljilikekcjfeecjefimopfffhkjbne) 這款插件,它可以分析我們頁面中各個組件的性能情況,從而在其基礎上我們可以有針對性的對組件的代碼進行優化,如下圖所示:

同樣安裝完畢后,我們可以打開 Chrome 控制臺選擇 `Vue Performance` 的 tab 進行組件的性能觀察。
### Postman
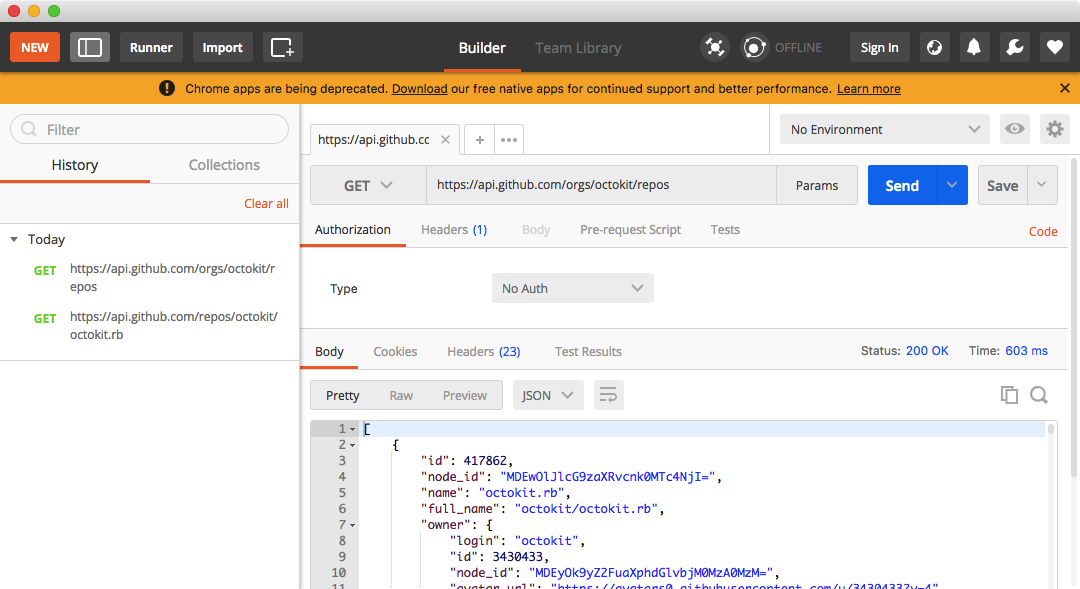
[Postman](https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en) 相信大家都比較熟悉,它是一款非常好用的接口調試工具。在 Vue 項目開發中,我們或多或少需要對后臺提供的接口進行測試,比如傳遞數據并查看返回結果等,這時候使用 Postman 便可以完成這些任務。

Postman 會當作 Chrome 應用程序安裝到你的電腦上,打開后我們可以選擇請求方式(GET/POST),輸入請求 URL 以及設置傳遞參數來進行接口的調用。
### Web Developer
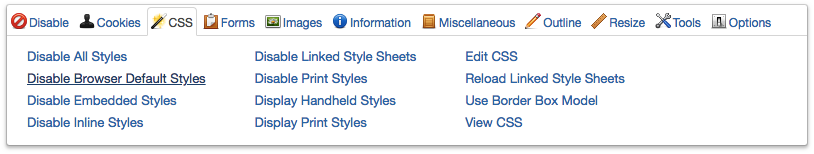
[Web Developer](https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm) 是一款強大的用于操作網頁中各項資源與瀏覽器的插件,比如一鍵禁用 JS、編輯 CSS、清除 Cookie 等。

雖然說一些功能我們也可以在 Chrome 控制臺實現,但其提供的快捷鍵能夠十分方便的讓我們在頁面中操作某些資源。
### Google PageSpeed Insights API Extension
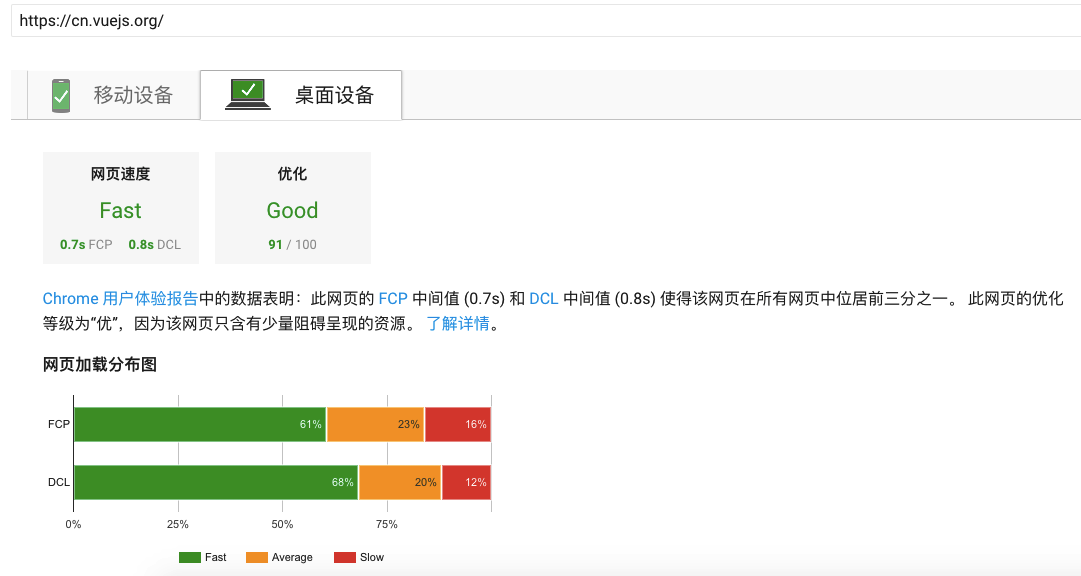
PageSpeed Insights (PSI) 是 `Google` 在全球范圍內應用最廣的開發者工具之一,其中文網頁版 [developers.google.cn/speed/pagespeed/insights/](developers.google.cn/speed/pagespeed/insights/) 也已經發布。作為一款專注于改進網頁性能的開發者工具,它主要具有以下兩個優勢:**真實的網頁運行速度** 及 **優化建議**。

為了便于使用,我們可以直接下載 Chrome 插件 [Google PageSpeed Insights API Extension](https://chrome.google.com/webstore/detail/google-pagespeed-insights/hfebkooaidmeboeblkkejdoepilnnjhn) 來對當前訪問網址進行測試和分析。
### FeHelper
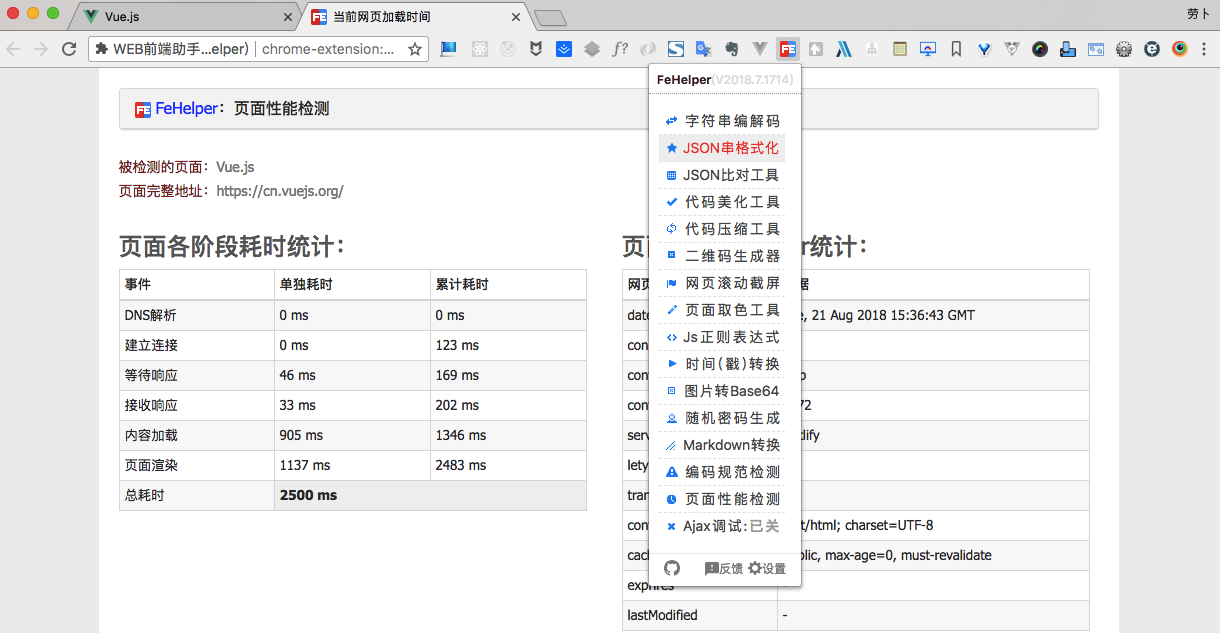
FeHelper 是百度 FE 團隊開發的一款前端工具集插件,包含代碼壓縮/性能檢測/字符串編解碼等功能,能夠幫助我們完成一些瑣碎的開發任務。

FeHelper 為我們提供了十多種快捷功能,在需要的時候我們直接點擊插件圖標選擇對應功能即可,操作起來十分便捷。
### Can I Use
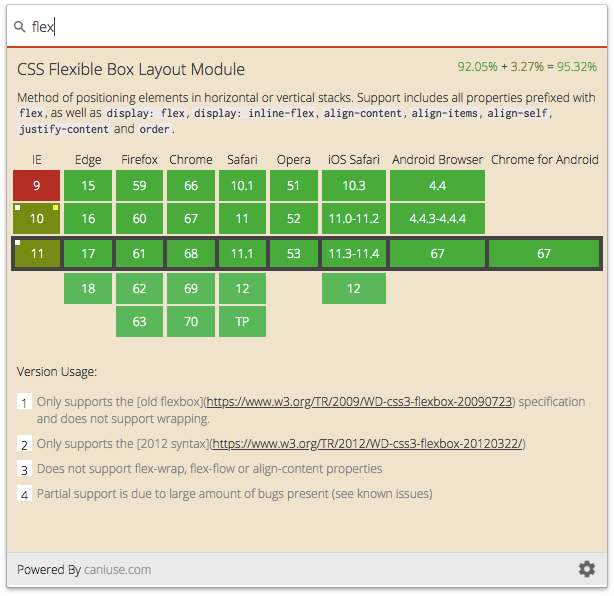
[Can I Use](https://chrome.google.com/webstore/detail/can-i-use/decehbilpgknnlnkbgkcggjbgjbphljb) 是 [https://caniuse.com/](https://caniuse.com/) 網頁版的插件。我們可以使用其來查看某一特性的瀏覽器支持程度,確保主流瀏覽器的支持。

使用 Chrome 插件形式的 Can I Use 我們可以快捷的查看項目中用到的某一特性的瀏覽器支持范圍,同時還可以查看支持程度和兼容方式。
### 其他實用插件
* [JSONView](https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc) :一款可以將后臺返回的 JSON 字符串數據自動格式化成規范 JSON 格式的插件
* [WhatFont](https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm):一款可以顯示瀏覽器中選擇文字的字體類型/字號/顏色的插件
* [The QR Code Extension](https://chrome.google.com/webstore/detail/the-qr-code-extension/oijdcdmnjjgnnhgljmhkjlablaejfeeb):一款允許當前頁面生成二維碼,并使用網絡攝像頭掃描二維碼的插件
* [Test IE](https://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?hl=zh-CN):一款可以模擬 `IE` 及其他主流瀏覽器的插件,但大部分模擬場景需要付費才能使用
* [Wappalyzer](https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg):一款查看當前網站使用的前后端技術的插件,幫助你學習和認識優秀網站的技術選型
* [Mobile/Responsive Web Design Tester](https://chrome.google.com/webstore/detail/mobileresponsive-web-desi/elmekokodcohlommfikpmojheggnbelo):一款用于測試頁面在不同機型下呈現的插件
* [Resolution Test](https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal):一款用于測試頁面在不同分辨率下呈現的插件
以上我們介紹了一些非常實用的 chrome 拓展插件來助力我們的前端開發,為項目開發提供了工具解決方案,同時也有助于幫助大家開啟以工具為向導的開發模式。
## 分析你的包文件
每當我們使用 webpack 打包項目代碼的時候,你可能需要關注一下打包生成的每個 js 文件的大小以及其包含的內容,這對于優化項目打包速度和提升頁面加載性能都有十分大的幫助。
這里我們推薦使用 [webpack-bundle-analyzer](https://www.npmjs.com/package/webpack-bundle-analyzer) 這一款 webpack 插件來進行包文件的分析,下面我們就來介紹下其配置和使用方法。
首先作為一款需要內置在代碼中的開發分析工具,我們需要安裝并在 webpack 的 plugins 中添加該插件:
```
# 安裝命令
yarn add webpack-bundle-analyzer --dev
```
```
/* vue.config.js */
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
const isPro = process.env.NODE_ENV === 'production'
module.exports = {
...
configureWebpack: config => {
if (isPro) {
return {
plugins: [
// 使用包分析工具
new BundleAnalyzerPlugin()
]
}
}
},
...
}
```
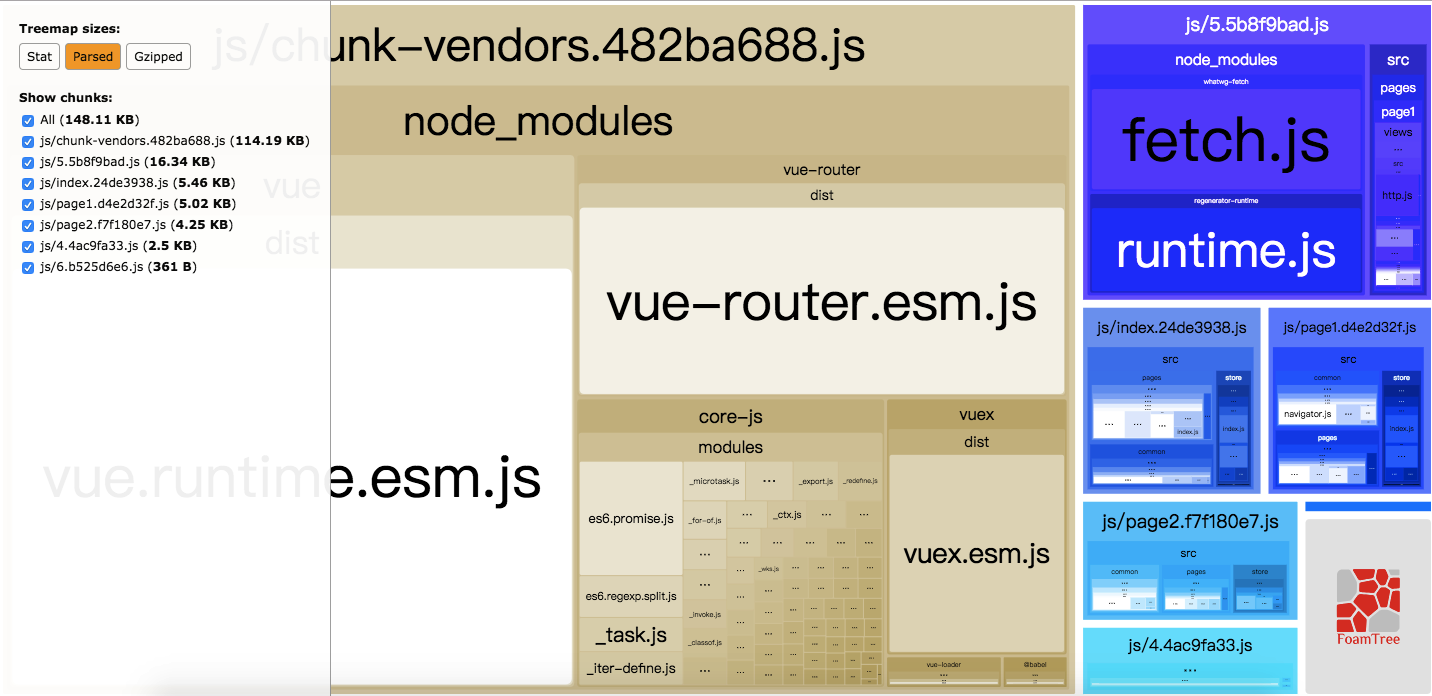
這樣我們在生產環境下打包便可以在瀏覽器 8888 端口(默認)下打開頁面進行包文件的分析,如下圖所示:

圖中區域內包含了我們打包出的所有 js 文件,我們可以以不同的顏色進行區分,同時我們也可以點擊某一區塊進行放大觀察,以此來分析是否存在較大或重復的模塊。而在頁面左側存在一個篩選面板,在該面板中我們能勾選需要查看的文件來進行顯示,同時也可以切換查看原始、普通及 `GZIP` 壓縮模式下的文件大小。
使用好 webpack-bundle-analyzer 工具我們可以快速的找到需要合并的模塊,解決文件冗余,為資源優化提供可行性方案。
## 調試移動端頁面
除了 Chrome 插件及打包分析工具的介紹外,我們再來了解下移動端頁面的調試工具。相比 PC 端調試,移動端調試可能稍微復雜一點,但是只要熟練的使用好 “工具” 這一東西,我們同樣可以在移動端的世界中游刃有余。
作為一名 `Mac` 及 `iOS` 用戶,這里我主要介紹在 `iPhone` 手機中調試頁面的方法,當然最后也會簡單介紹一下 `Android` 手機頁面的調試方法。
首先我們得具備這些工具:iPhone 手機一部、數據線一條、Mac 電腦一臺。在滿足以上要求后我們需要把手機通過數據線連接上 Mac 電腦,連接完畢后便可以進行如下步驟的設置:
#### 1\. 打開蘋果手機的 `Web 檢查器` (設置 > Safari瀏覽器 > 高級 > Web檢查器),一般情況下默認是開啟的
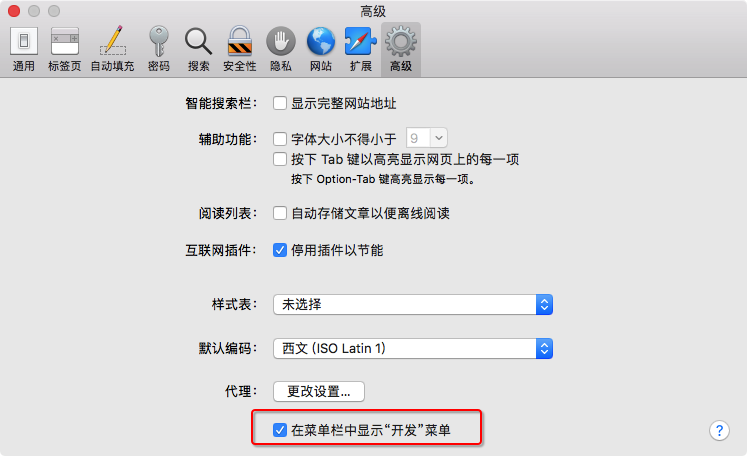
#### 2\. 打開 Mac 上的 `Safari` 的 `“開發”菜單`,一般情況下默認是開啟的

#### 3\. 在手機 Safari 瀏覽器中打開你需要調試的頁面
#### 4\. 在 Mac Safari 瀏覽器中選擇你需要調試的頁面(開發 > 你的 iPhone > 你的頁面地址)
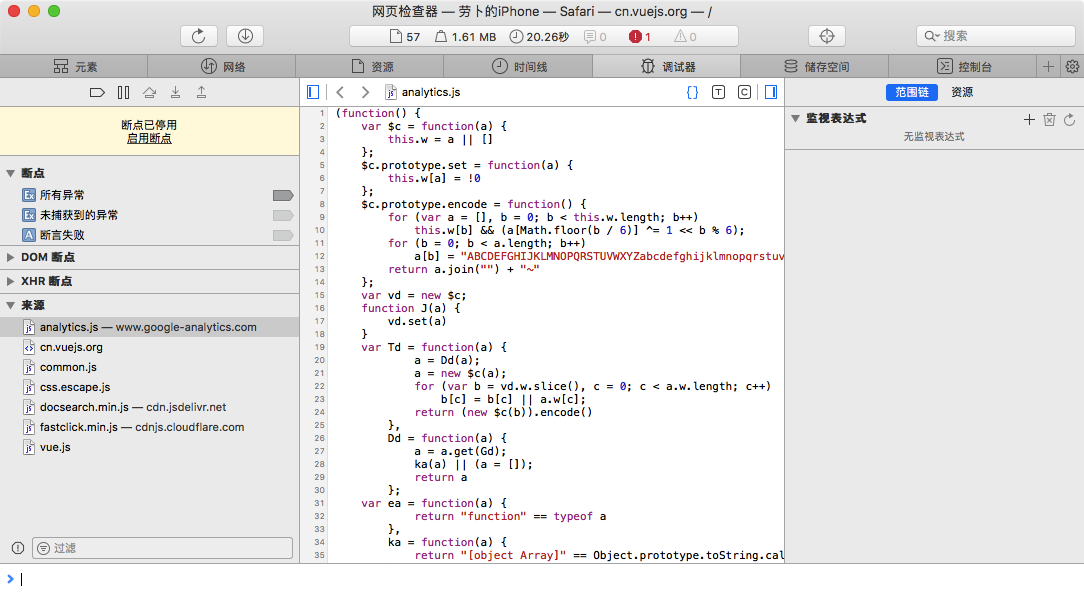
#### 5\. 點擊地址后彈出如圖所示的控制臺,你便可以在該控制臺中進行調試了

最后你可以針對你的移動端頁面進行斷點調試、操作緩存、查看網絡及資源等,幫助你快速的定位和解決問題。
而在 Android 手機中,我們同樣可以對移動端頁面進行調試,主要不同點在于 IOS 使用的工具是 iPhone 和 Mac,Android 使用的工具主要是 Android 手機和 Windows 系統罷了(Mac 也可以使用模擬器),當然還需要借助 Chrome 的幫助。
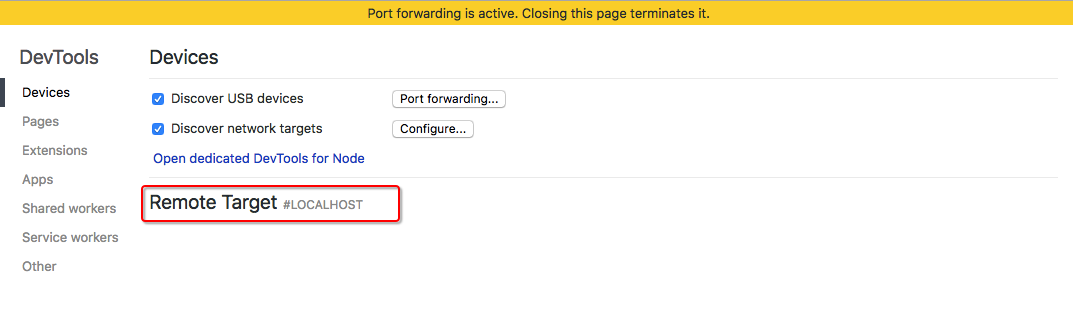
這里主要介紹一下 Chrome 中的 `inspect`,我們可以在 Chrome 地址欄輸入:`chrome://inspect/` 來捕獲手機訪問的頁面地址,前提是你的 Android 手機通過數據線連接上了電腦并開啟了相應權限,最后獲取到的地址會在 `Remote Target` 中顯示:

點擊相應的地址會彈出一個控制臺,你可以在該控制臺中進行頁面的調試。
## 結語
本文介紹了 Vue 項目開發時常用的 Chrome 插件、包分析工具以及移動端調試工具,這些開發工具的使用能夠幫助我們快速的定位項目中出現的一些疑難雜癥,而唯有 “用正確的工具,做正確的事情” 才能有效的彰顯工具對于項目開發和維護的重要性,使我們的工具庫能夠發揮它真正的價值。
## 思考 & 作業
* `webpack-bundle-analyzer` 有哪些配置項?分別有什么作用?
* 除了本文介紹的開發工具外,還有哪些比較實用的開發工具?
- 開篇:Vue CLI 3 項目構建基礎
- 構建基礎篇 1:你需要了解的包管理工具與配置項
- 構建基礎篇 2:webpack 在 CLI 3 中的應用
- 構建基礎篇 3:env 文件與環境設置
- 構建實戰篇 1:單頁應用的基本配置
- 構建實戰篇 2:使用 pages 構建多頁應用
- 構建實戰篇 3:多頁路由與模板解析
- 構建實戰篇 4:項目整合與優化
- 開發指南篇 1:從編碼技巧與規范開始
- 開發指南篇 2:學會編寫可復用性模塊
- 開發指南篇 3:合理劃分容器組件與展示組件
- 開發指南篇 4:數據驅動與拼圖游戲
- 開發指南篇 5:Vue API 盲點解析
- 開發拓展篇 1:擴充你的開發工具
- 開發拓展篇 2:將 UI 界面交給第三方庫
- 開發拓展篇 3:嘗試使用外部數據
- 總結篇:寫在最后
