## 1. 什么是數據的雙向綁定mvvm
**vue數據雙向綁定是通過數據劫持結合發布者-訂閱者模式的方式來實現的**
* **單向**:指vue中data渲染頁面
* **雙向**:指vue中data渲染頁面,和修改頁面數據影響vue中data數據

## 2. 頁面中實現雙向綁定
**v-bind :** 只能實現單向綁定,即vue決定頁面的值(修改頁面的值不會影響vue中的data)
**v-model:** 實現頁面和vue的值相互影響
*****
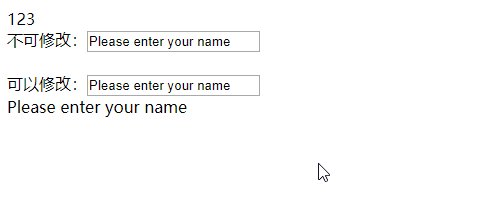
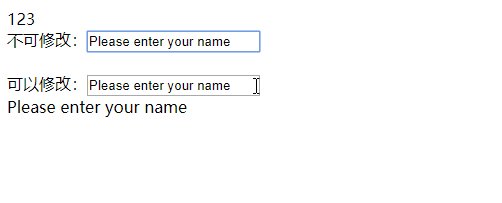
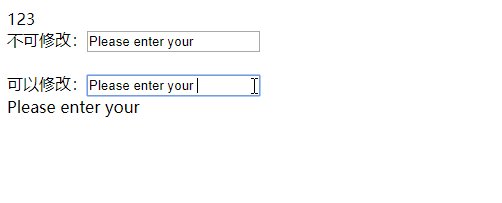
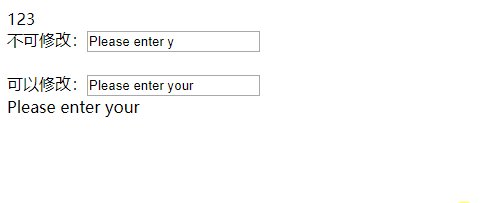
***下面展示了v-bind與v-model的區別***

~~~
<div id="root">
<!--單向數據:value Vue決定頁面的值,修改輸入框的值,不會改變content的值-->
不可修改:<input :value="content"/><br/><br/>
<!--雙向數據綁定v-model 可以實現頁面修改數據的值-->
可以修改:<input v-model="content"/>
<div>{{content}}</div>
</div>
<script>
new Vue({
el:"#root",
data:{
title1:"v-bind對應的屬性值",
content:"Please enter your name"
}
})
</script>
~~~
- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
